学习笔记-AngularJs(三)
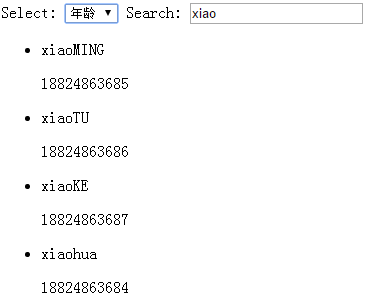
学习笔记-AngularJs(二)写了个所有程序语言入门时都必须要写的Hello World,那么从现在开始做那个之前说过的互联网大佬介绍的学习例子,当然这里开始会慢慢按照之前说过的目录来搭建这个学习的demo,将控制器、过滤器、指令、服务、基本配置都独立成一个个js文件,直接贴张效果图(http://t.cn/RUbL4rP,一不小心):
 (有点简陋,之后再把样式写好看些!)
(有点简陋,之后再把样式写好看些!)
这里实现的功能是这样的,在前台遍历phones的对象数组,然后可以按照年龄和名字排序,也可以通过输入字符串过滤检索。代码如下:
html:
<!doctype html>
<html ng-app ng-controller="PhoneListCtrl">
<head>
<meta charset='utf8' />
<title ng-bind="'Google Phone Gallery:' + query"></title>
<!-- <title ng-bind-template="Google Phone Gallery:{{query}}"></title> -->
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<div class="example2">
Select:
<select name="select" id="select" ng-model='order'>
<option value="name">名字</option>
<option value="age">年龄</option>
</select>
Search: <input name="search" type="text" ng-model='query' />
<ul>
<!--迭代器-->
<li ng-repeat='phone in phones | filter:query | orderBy:order'>
{{phone.name}}
<p>{{phone.number}}</p>
</li>
</ul>
</div>
</body>
</html>
js:
function PhoneListCtrl($scope){
$scope.phones = [
{'name':'xioabin','number':'18824863682','age':'12'},
{'name':'xioalong','number':'18824863683','age':'19'},
{'name':'xiaohua','number':'18824863684','age':'5'},
{'name':'xiaoMING','number':'18824863685','age':'1'},
{'name':'xiaoTU','number':'18824863686','age':'2'},
{'name':'xiaoKE','number':'18824863687','age':'40'},
];
$scope.order = 'name';
}
代码不多,但是也有挺多知识点在里面的,首先我们使用no-repeat遍历js文件里面的phones对象数组,于是后面在html中出现了ng-repeat='phone in phones | filter:query | orderBy:order',那这是这样解释的,遍历phones,按照query过滤,order排序,而filter和orderBy则是angularJs的迭代器,相应的自带迭代器还有:currency(货币转换)、json(json格式转换)、date(日期转换)、lowercase、uppercase(大小写转换)等。而query和order是input中ng-model绑定的数据,那这样就可以实时拿着条件检索数据。这里有几点是要讲的:
ng-app 标识以下内容就归angularjs管理
ng-controller 指得是包裹的内容中是在控制器PhoneListCtrl的控制下,在其作用域下去操作变量和函数
<title ng-bind="'Google Phone Gallery:' + query"></title>
<title ng-bind-template="Google Phone Gallery:{{query}}"></title>
这里是两种数据绑定的形式,ng-bind和ng-bind-template,异同上面已经很明显地体现出来了!当然还有其他的用途,就是有时候我们是这样写的<span>{{bind}}</span>的,然后在拼命刷新页面的时候,会经常看到{{bind}}的闪现,那么用ng-bind和ng-bind-template就可以解决了,像这样<span ng-bind="bind"></span>。
学习笔记-AngularJs(三)的更多相关文章
- 学习笔记-AngularJs(十)
前面一直在说自定义指令,但是却一直没有一次系统地去了解,现在需要我们一起来学习如何去使用自定义指令,去丰富html标签.属性,实现多元化.多功能的标签(或是属性).辣么,啥是指令?要了解指令,首先需要 ...
- 学习笔记-AngularJs(九)
到目前为止,我们所做的学习案例都是没有加任何动画效果的,对于以往来说,我们经常会去使用一些动画插件或是css框架(如:animate.css)来点缀我们的网页,这样显得生动,高大上,那么接下来我们可以 ...
- PyQt4入门学习笔记(三)
# PyQt4入门学习笔记(三) PyQt4内的布局 布局方式是我们控制我们的GUI页面内各个控件的排放位置的.我们可以通过两种基本方式来控制: 1.绝对位置 2.layout类 绝对位置 这种方式要 ...
- C#可扩展编程之MEF学习笔记(三):导出类的方法和属性
前面说完了导入和导出的几种方法,如果大家细心的话会注意到前面我们导出的都是类,那么方法和属性能不能导出呢???答案是肯定的,下面就来说下MEF是如何导出方法和属性的. 还是前面的代码,第二篇中已经提供 ...
- X-Cart 学习笔记(三)X-Cart框架2
目录 X-Cart 学习笔记(一)了解和安装X-Cart X-Cart 学习笔记(二)X-Cart框架1 X-Cart 学习笔记(三)X-Cart框架2 X-Cart 学习笔记(四)常见操作 3.了解 ...
- Dynamic CRM 2013学习笔记(三十三)自定义审批流4 - 规则节点 -有分支的流程处理
上次介绍过节点的基本配置<Dynamic CRM 2013学习笔记(三十二)自定义审批流3 - 节点及实体配置>,这次介绍下规则节点,因为有时流程里会有一些分支.合并,这时就要用到规则节点 ...
- Dynamic CRM 2013学习笔记(三十七)自定义审批流7 - 初始化(整套审批流下载、安装)
前面介绍了自定义审批流的配置.使用,这篇介绍下如何进行初始化. 一. 下载 从下面的地址下载整个审批流: http://yunpan.cn/cZ5Rdx5HCt3VF 下载完后,一共有三块内容: 二. ...
- .NET Remoting学习笔记(三)信道
目录 .NET Remoting学习笔记(一)概念 .NET Remoting学习笔记(二)激活方式 .NET Remoting学习笔记(三)信道 参考:♂风车车.Net .NET Framework ...
- opencv学习笔记(三)基本数据类型
opencv学习笔记(三)基本数据类型 类:DataType 将C++数据类型转换为对应的opencv数据类型 OpenCV原始数据类型的特征模版.OpenCV的原始数据类型包括unsigned ch ...
随机推荐
- rm
rm [选项]... 目录... 删除指定的<文件>(即解除链接). -d --directory 删除可能仍有数据的目录 (只限超级用户)-f --force ...
- Spring Cloud 入门教程(三): 配置自动刷新
之前讲的配置管理, 只有在应用启动时会读取到GIT的内容, 之后只要应用不重启,GIT中文件的修改,应用无法感知, 即使重启Config Server也不行. 比如上一单元(Spring Cloud ...
- bootstrap的渲染机制
bootstrap的渲染机制. http://www.cnblogs.com/djtao/p/5942620.html 源码解析: http://www.cnblogs.com/ahole/p/588 ...
- Java原子操作类AtomicInteger应用场景
Java中有那么一些类,是以Atomic开头的.这一系列的类我们称之为原子操作类.以最简单的类AtomicInteger为例.它相当于一个int变量,我们执行Int的 i++ 的时候并不是一个原子操作 ...
- Linux 各种软件的安装-ElasticSearch
安装elasticSearch之前先将一个问题: 重启服务器后发现 ssh上不去了,后来采用另外一种方式登录进去发现 sshd服务没启动. 解决过程:先查看sshd的状态 service sshd s ...
- spring cloud: Hystrix(八):turbine集群监控(dashboard)
turbine是聚合服务器发送事件流数据的一个工具,hystrix的监控中,只能监控单个节点,实际生产中都为集群, 因此可以通过turbine来监控集群下hystrix的metrics情况,通过eur ...
- 用R的igraph包来画蛋白质互作网络图 | PPI | protein protein interaction network | Cytoscape
igraph语法简单,画图快速. Cytoscape专业,个性定制. 最终效果图: 当然也可以用Cytoscape来画. 参考:Network visualization with R Cytosca ...
- Hibernate二级缓存 --Hibernate框架
Hibernate本身只提供了二级缓存的规范,但并未实现,所以需要第三方缓存插件的支持.常用的二级缓存第三方插件有:EHCache.Memcached.OSCache.SwarmCache.JBoss ...
- WPF触发器(Trigger)
WPF触发器(Trigger.DataTrigger.EventTrigger) WPF中有种叫做触发器的东西(记住不是数据库的trigger哦).它的主要作用是根据trigger的不同条件来自动更改 ...
- 基于Lua语言的触动精灵脚本开发
工具下载 官网地址 连接模拟器 studio连接 首先要先下载ADB模拟器连接IDE,注意,这里一定要用官网提供的ADB,安卓开发的adb不行!!! 下载好之后,打开studio,输入Access K ...
