js捕获错误
文: http://www.jb51.net/article/78764.htm
用window.onerror捕获并上报Js错误的方法
前两天有个2048游戏的用户反馈说,打开游戏后不能玩儿,只有一个游戏面板,数字无法初始化,更无法移动,设备为iPhone 4S、iOS 5.1。尝试从微信调起Safari打开,依然不好使。由于游戏中运用了比较多的HTML5特性,所以粗略估计是有JS报错导致。不过这样的信息该如何捕获到呢?当然是传说中的window.onerror。
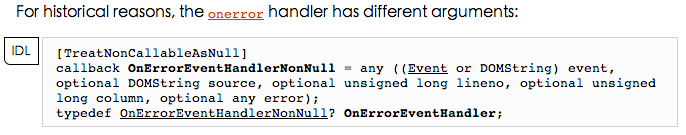
从W3C找到关于window.onerror的方法体介绍:

这个意思,基本可以就是说,window.onerror方法,我们可以写成:
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
// TODO
}
不过使用过程中还得注意兼容性问题,不是所有浏览器都有参数列表中的所有参数,chrome之类的,都是浏览器标准草案的领跑者,这些个参数用就是了!
于是,可以写一个小Demo来尝试一下:
<!DOCTYPE html>
<html>
<head>
<title>Js错误捕获</title>
<script type="text/javascript">
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
console.log("错误信息:" , errorMessage);
console.log("出错文件:" , scriptURI);
console.log("出错行号:" , lineNumber);
console.log("出错列号:" , columnNumber);
console.log("错误详情:" , errorObj);
}
</script>
</head>
<body>
<script type="text/javascript" src="error.js"></script>
</body>
</html>
其中error.js文件中的内容,简单的这样写一句:
throw new Error("出错了!");
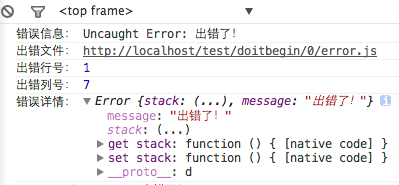
用浏览器跑起来以后,打开console,基本就是这样的了:

所以,这些数据都是可以做上报的了。
当然了,上面的error.js是和html页面同域名下,如果error.js不在同域下,会是怎样的?我们把error.js的引用改一下:
<script type="text/javascript" src="//doitbegin.duapp.com/error.js"></script>
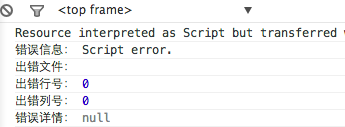
再来打开console,我们看到的是这样的:

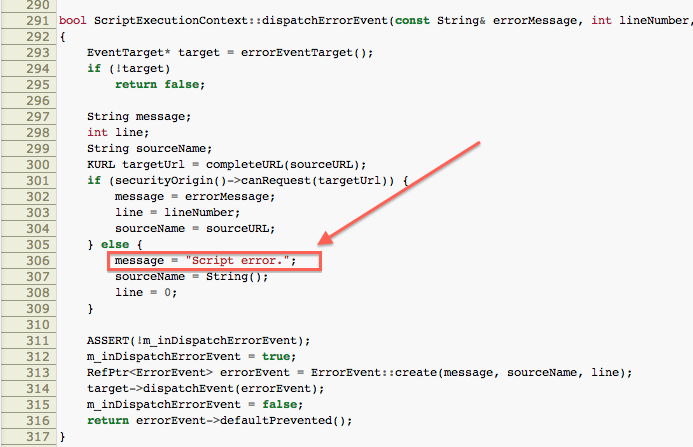
相当于window.onerror方法只捕获到了一个errorMessage,而且是固定字符串,毫无参考价值。查了点资料(Webkit源码),发现在浏览器实现script资源加载的地方,是进行了同源策略判断的,如果是非同源资源,errorMessage就被写死为“Script error”了:

好在script标签有一个crossorigin属性,设置它可以显示比较详细的错误信息,我们试着将script标签改一下:
<script type="text/javascript" src="//doitbegin.duapp.com/error.js" crossorigin></script>
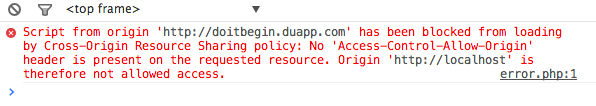
刷新页面,这个时候看到console中的输出是这样的:

出现这个error也不意外,既然设置了error.js为crossorigin,那error.js的HTTP Response Header也必须设置非同源可访问。为了方便设置Header,把error.js做一个小改动,更名为:error-js.php。
<?php
header('Access-Control-Allow-Origin:*');
header('Content-type:text/javascript');
?>
throw new Error('出错了');
此时刷新页面,看到console中的输出就已经正常了,所有信息都能正常捕获:

OK,技术细节分析结束!我2048游戏静态资源是放到静态域(非同源)下的,所以要想通过window.onerror捕获错误信息,就得按照上面的最后一种情况来操作了:
1、添加script的crossorigin属性
2、配置一下服务器,设置静态资源Javascript的Response为Access-Control-Allow-Origin
js捕获错误的更多相关文章
- Yii2 捕获错误日志
在技术开发中,捕获程序框架错误,是非常必要的一件事情,我们公司使用Yii2框架,简单说下Yii2的错误捕获处理 Yii2 web应用 1 配置如下 其中errorHandler就是错误处理配置,执行E ...
- Node.js之错误处理与断言处理
Node.js之错误处理与断言处理 1. 使用 domain 模块处理错误 try..catch 多用于捕捉同步方法中的抛出错误,但不能用try..catch捕捉异步方法中抛出de错误 如: 1 va ...
- Node.js之错误处理
Node.js之错误处理 1. 使用 domain 模块处理错误 try..catch 多用于捕捉同步方法中的抛出错误,但不能用try..catch捕捉异步方法中抛出de错误 如: 1 var htt ...
- js基础——错误处理
一:错误捕获 1.try-catch 语句(错误捕获) try{ //这里放置可能出现问题的代码 }catch(error){ //错误发生时执行的代码 console.log(error.name) ...
- js中错误处理机制
1.基本知识 1. 错误对象 Error,SyntaxError,RangeError, ReferenceError,TypeError,URIError 上面的都是构造函数: new 命令可以生成 ...
- JS 捕获 input 中 键盘按键
JS 捕获 input 中 键盘按键 的相应处理事件是很简单的,google搜索一下很容易找到处理方式,请看如下一种简单的处理方式: HTML代码: <div> <input typ ...
- 如何使用js捕获css3动画
如何使用js捕获css3动画 css3动画功能强大,但是不像js,没有逐帧控制,但是可以通过js事件来确定任何动画的状态. 下面是一段css3动画代码: #anim.enable{ -webkit-a ...
- eval 捕获错误
eval 捕获错误: [root@dr-mysql01 ~]# cat t1.pl use DBI; my $dbUser='zabbix'; my $user="root"; m ...
- Error js内置错误 js处理错误流程 Throw语句
Exceptional Exception Handling in JavaScript MDN资料 Anything that can go wrong, will go wrong. ...
随机推荐
- RocketMQ 问题汇总
1. rocketMQ安装: 编译完成以后准备启动项目,注意:bin的位置是编译后target目录下,启动命令在这里. linux命令目录:你的目录/rocketmq-all-4.2.0/distri ...
- 量化交易-外汇交易-MetaTrader5
量化交易-外汇交易-MetaTrader5 外汇有充足的流动性, 7*24, 交易成本低,多空双向,外加杠杆,无人能控盘,有模拟盘,相当适合做量化交易练习积累经验. 第一,全球最大最公平的市场.外汇市 ...
- 产品经理-需求分析-用户故事-敏捷开发 详解 一张图帮你了解Scrum敏捷流程
产品经理-需求分析-用户故事-敏捷开发 详解 用户故事是从用户的角度来描述用户渴望得到的功能.一个好的用户故事包括三个要素:1. 角色:谁要使用这个功能.2. 活动:需要完成什么样的功能.3. 商业价 ...
- websocket 原理
自己写一个websocket import socket, hashlib, base64 sock = socket.socket() sock.bind(('127.0.0.1', 9000)) ...
- JS笔记—01
1.JS的代码一般在头部写2.当页面载入时,会执行位于body部分的JavaScript当被调用时,位于head部分的JavaScript被执行.3.要对外部的JS文件的一个变量操作,代码是写在内部J ...
- hiho一下 第145周
题目1 : 智力竞赛 时间限制:5000ms 单点时限:1000ms 内存限制:256MB 描述 小Hi.小Ho还有被小Hi强拉来的小Z,准备组队参加一个智力竞赛.竞赛采用过关制,共计N个关卡.在第i ...
- linux shell习题
课件地址:https://wenku.baidu.com/view/bac2ff10f18583d0496459f3.html 1.测试环境变量:HOME,PWD,IFS等2.测试位置变量:$$,$# ...
- 开启redis-server提示 # Creating Server TCP listening socket *:6379: bind: Address already in use--解决方法
在bin目录中开启Redis服务器,完整提示如下: 3496:C 25 Apr 00:56:48.717 # Warning: no config file specified, using the ...
- PyQt5-多窗口数据传输
#窗口之间数据传递(通过属性方式) from PyQt5.QtWidgets import QDialogButtonBox, QDateTimeEdit,QDialog,QComboBox,QTab ...
- pyqt5 树节点点击实现多窗口切换
# coding=utf-8 import sys from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui ...
