javascript中ajax的四大步骤
原生js中ajax写法一:
function ajaxys(){
//1、 创建xhr对象
var xhr = new XMLHttpRequest();//XMLHttpRequest()
// 2、打开浏览器的连接
xhr.open('get','112.json',true);
// 3、请求发送给服务器,对于get来说send里的参数为空或者null
xhr.send();//或者xhr.send(null)
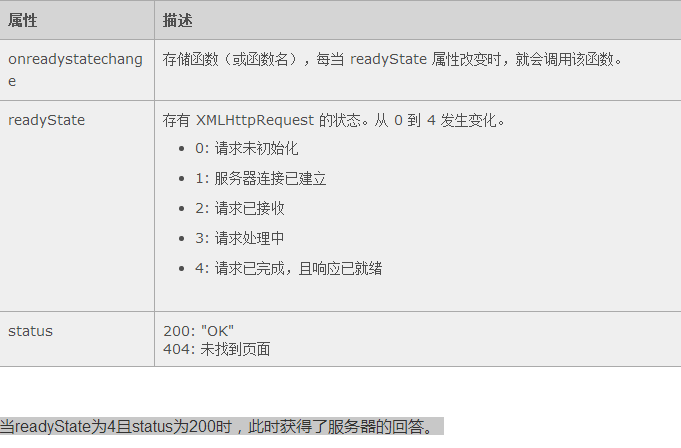
// 4、判断服务器的状态,若准备就绪,就去获取数据
xhr.onreadystatechange = function(){
if (xhr.readyState == 4) {//证明服务器已经准备就绪
if (xhr.status == 200) {//页面请求成功
// var txt = xhr.responseText;//表示取出数据
document.getElementById('boxs').innerHTML = xhr.responseText;//表示取出数据,并把数据复制给boxs
}
}
}
}
//当点击btn按钮时触发对ajax的请求
$('#btn').click(function(){
ajaxys();//执行ajax的请求
});
原生js中写ajax的方法二:(利用回调函数callback)
//先声明一个异步请求对象
var xmlHttpReg = null;
function ajax() {
if (window.ActiveXObject) {//如果是IE
xmlHttpReg = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
xmlHttpReg = new XMLHttpRequest(); //实例化一个xmlHttpReg
}
//如果实例化成功,就调用open()方法,就开始准备向服务器发送请求
if (xmlHttpReg != null) {
xmlHttpReg.open("get", "checknumber.php?type="+gametype+"&round="+gameroundno, true);
xmlHttpReg.send();
xmlHttpReg.onreadystatechange = doResult; //设置回调函数
}
}
//设定函数doResult(),便于调用
function doResult() {
if (xmlHttpReg.readyState == 4 && xmlHttpReg.status == 200) {//4代表执行完成
document.getElementById("content").innerHTML = xmlHttpReg.responseText;
}
}
原生的js的ajax写法主要有三点:
1、创建异步请求对象 : 异步请求对象要兼顾IE和标准的浏览器
3、状态与响应 


javascript中ajax的四大步骤的更多相关文章
- javaScript中ajax、axios总结
一.原生js实现ajax请求: 步骤: get请求: // 1.创建一个XMLHttpRequest的对象. var xml=null; //初始值设为空 if(XMLHttpRequest){ xm ...
- JavaScript中Ajax的使用
AJAX全称为“Asynchronous javascript and XML”(异步javascript和XML),是指一种创建交互式网页应用的网页开发技术.通过在后台与服务器进行少量数据交换,AJ ...
- JavaScript中Ajax
Ajax技术,就是指:向服务器请求额外的数据而无须重新加载整个页面.其核心就是 XMLHttpRequest对象.(简称:XHR) 在这里,我们先讨论IE7及更高版本,以及FF,Opera,Chrom ...
- javascript中ajax post实例详解
一,原生态的XMLHttpRequest 代码如下 复制代码 <script language="javascript"> function savei ...
- JavaScript中Ajax的get和post请求
AJAX = 异步 JavaScript和XML(Asynchronous JavaScript and XML) 作用:在不重新加载整个网页的情况下,对网页的某部分进行更新. 两种请求方式: 1 ...
- JavaScript中Ajax的用法
XMLHttpRequest 对象的属性和方法: open(method,url,async) 规定请求的类型.URL 以及是否异步处理请求 send(string) 将请求发送到服务器. res ...
- javascript中Ajax的简单封装
GET方式的在线:DEMO POST方式在线:DEMO // 1.封裝AJAX函數 function nativeAjax(option,success,error){ // 定义domain,方便环 ...
- Ajax原生四大步骤
1.首先创建一个js文件夹名为common.js.创建一个createXhr()的函数.在此方法中创建异步对象XMLHttpRequest,后面使用的时候直接引入common.js文件,然后进行调用就 ...
- Javascript 中ajax实现前台向后台交互
第一种情况:前台传入字符串参数 后台返回json字符串.或是json数组 代码如下: 前台: $.ajax({ url: "xxx/xxx.action", data: &quo ...
随机推荐
- 64位Win7系统WMware安装Mac OS
1. 准备工作 l VMWare Workstation,我的版本是 l MAC OS安装光盘镜像文件,种子地址 http://www.kuaipan.cn/file/id_611 ...
- SharePoint 2010:搜索服务当前处于脱机状态
错误 搜索服务当前处于脱机状态.请访问 SharePoint 管理中心中的"服务器上的服务"页,以验证是否启用了该服务.这也可能是由于正在移动索引器所致. 正在配置网站集搜索关 ...
- 转载:Nginx是什么(1.1)《深入理解Nginx》(陶辉)
原文:https://book.2cto.com/201304/19609.html 人们在了解新事物时,往往习惯通过类比来帮助自己理解事物的概貌.那么,我们在学习Nginx时也采用同样的方式,先来看 ...
- PYTHON-流程控制之if/while/for-练习
# 1 练习题## 简述编译型与解释型语言的区别,且分别列出你知道的哪些语言属于编译型,哪些属于解释型# 编译型:C, 谷歌翻译,一次翻译后结果后重复使用# 解释型:Python, 同声传译,边执行边 ...
- webpack文件笔记
webpack.prod.conf.js里面的ExtractTextPlugin,把css文件提取出来,专门进行打包minify :压缩 依赖的第三方库打包到vendor.js里面 每次项目打包的时候 ...
- 洛谷P4281 紧急会议
传送门啦 思路: $ Lca $ 这个题要求这个显而易见吧.但是难就难在怎么在树上利用 $ Lca $ 去解决三个点的问题. 首先明确三个点两两的 三个 $ Lca $ 中有一对是相等的,我们也会发现 ...
- MySQL 由 5.7 升级为 8.0 之后,Laravel 的配置改动
开发机上升级了 MySQL 8.0, 原有的 Laravel 5.5 项目就启动失败了. 报错信息是: [2018-05-30 11:17:37] local.ERROR: SQLSTATE[4200 ...
- 性能测试二十五:redis-cli 命令总结
常用命令dbsize:查看redis中的kv数量 keys *:查看redis中所有的keyset key_1 v_1:新增一个key_1,包含v_1get key_1:查看key_1中的内容del ...
- python接口自动化测试九:重定向相关
allow_redirects=False 不重定向 # 获取重定向后的地址 loc = r.headers # 相对地址 host = 'https://i.cnblogs.com/' url = ...
- MVC开发中的常见错误-05-无法将类型“System.Data.Entity.Infrastructure.DbQuery<BBFJ.OA.Model.RoleInfo>”转换为“System.Collections.Generic.List<BBFJ.OA.Model.RoleInfo>”
List<RoleInfo> roleInfoList = (List<RoleInfo>)ViewBag.AllRoles; 错误原因很明确了 ViewBag.AllRole ...
