Python图形编程探索系列-05-用控制变量构建对话程序
控制变量
| 变量 | 符号 | 意义 | 默认值 |
|---|---|---|---|
| 1 | var = tk.BooleanVar() | 布尔型 | 0 |
| 2 | var = tk.StringVar() | 字符串控制变量 | 空字符串 |
| 3 | var = tk.IntVar() | 整数控制变量 | 0 |
| 4 | var = tk.DoubleVar() | 小数控制变量 | 0.0 |
创建控制变量
var = StringVar()
设置控制变量的值
var.set("set a value.")
获得控制变量的值
var.get("get a value from the control parameter.")
控制变量使用实例
```
import tkinter as tk
root = tk.Tk()
创建一个label标签,在上面存放位图或者文字
labelx = tk.Label(root, bitmap='questhead', compound=tk.LEFT)
var = tk.StringVar()
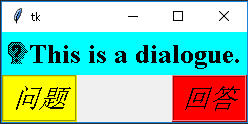
var.set("This is a dialogue.")
labelx.config(textvariable=var)
labelx.config(bg='cyan')
labelx.config(font=('Times New Roman', 20, 'bold'))
labelx.config(relief=tk.FLAT)
labelx.config(bd=5)
点击问题按钮后,反应的函数
def askvar():
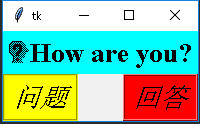
var.set("How are you?")
点击回答按钮后,反应的函数
def responsevar():
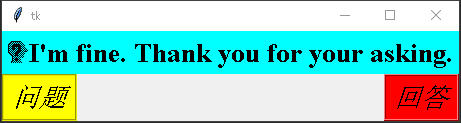
var.set("I'm fine. Thank you for your asking.")
按钮1创建
button1 = tk.Button(root, text="问题", command=askvar)
button1.config(bg='yellow')
button1.config(font=('楷书', 20, 'italic'))
button1.config(relief=tk.GROOVE)
按钮2创建
button2 = tk.Button(root, text="回答", command=responsevar)
button2.config(bg='red')
button2.config(font=('楷书', 20, 'italic'))
button2.config(relief=tk.RIDGE)
对创建的组件进行排兵布阵
labelx.pack(side=tk.TOP)
button1.pack(side=tk.LEFT)
button2.pack(side=tk.RIGHT)
root.mainloop()
**初始运行状态****点击问题后的反应****点击回答后的反应**<h1 style="background:green;">总结</h1>程序有了变数才有了心动的地方,blue sky是我们向往的地方,但是雾霾Hazel挡住了我们的视野,今天又是阴天,但我有了改变。
Python图形编程探索系列-05-用控制变量构建对话程序的更多相关文章
- Python图形编程探索系列-09-tkinter与matplotlib结合案例
案例1 案例来自于:https://bbs.csdn.net/topics/390326088 代码示例: import matplotlib matplotlib.use('TkAgg') from ...
- Python图形编程探索系列-07-程序登录界面设计
设计任务 初步设计程序登录界面,详细分析设计步骤. 程序详细分析 基本框架设计 import tkinter as tk import tkinter.messagebox root = tk.Tk( ...
- Python图形编程探索系列-04-网上图片与标签组件的结合
跳转到自己的博客 任务设定 任务:从网上找到一张图片,然后将其显示在标签上? 网上图片网站:http://pic.58pic.com/58pic/17/56/38/52w58PICtER_1024.j ...
- Python图形编程探索系列-03-标签组件(Label)
跳转到自己的博客 tkinter.Label介绍 什么是标签? 通俗的将就相当于word的功能,能够进行显示不可修改的文字.图片或者图文混排. 直观体会一下 图1 背景图构成:内容区(黑色),填充区( ...
- Python图形编程探索系列-08-再次认识标签
标签的各种属性 代码展示: import tkinter as tk root = tk.Tk() root.geometry = '500x300' label1 = tk.Label(root, ...
- Python图形编程探索系列-06-按钮批量生产函数
设计任务 初步设计一个批量生产按钮的函数,根据需要的按钮数量,自动生成多少按钮. 函数设计 import tkinter as tk # 导入tkinter库 root = tk.Tk() # 建立程 ...
- Python图形编程探索系列-02-框架设计
跳转到我的博客 设计任务 在主窗口root中放置三个容器用于容纳组件,容器采用框架设计. 代码初步设计 import tkinter as tk root = tk.Tk() root.geometr ...
- Python图形编程探索系列-01-初级任务
设计任务 设计一个主窗口,在其中添加三个标签和三个按钮,当点击按钮时,对标签的内容和色彩进行修改. 代码初步设计 import tkinter as tk root = tk.Tk() def f1( ...
- linux python 图形编程 qt开发环境搭建
我的系统是 ubuntu14.04 我们使用的是python2.7,建议安装qt4+pyqt4+eric4 eric是pyqt的界面设计器的代码生成软件. 1.安装sip 这个是python和qt之间 ...
随机推荐
- 【Python】多线程-线程池使用
1.学习目标 线程池使用 2.编程思路 2.1 代码原理 线程池是预先创建线程的一种技术.线程池在还没有任务到来之前,创建一定数量的线程,放入空闲队列中.这些线程都是处于睡眠状态,即均为启动,不消耗 ...
- kafka系列六、java管理kafka Topic
package com.example.demo.topic; import kafka.admin.AdminUtils; import kafka.admin.RackAwareMode; imp ...
- oracle查询重复数据方法
SQL重复记录查询方法 2008年08月14日 星期四 21:01 SQL重复记录查询 1.查找表中多余的重复记录,重复记录是根据单个字段(peopleId)来判断select * from peop ...
- 『实践』Yalmip获取对偶函数乘子
『实践』Yalmip获取对偶函数乘子 一.sdpsetting设置 Yalmip网站给出的说明 savesolveroutput默认为0,需要设置为1才会保存输出结果. 下面是我模型的约束个数: 二. ...
- haproxy配置基于ssl证书的https负载均衡
本实验全部在haproxy1.5.19版本进行测试通过,经过测试1.7.X及haproxy1.3版本以下haproxy配置参数可能不适用,需要注意版本号. 一.业务要求现在根据业务的实际需要,有以下几 ...
- 如何用jQuery获得select的值
如何用jQuery获得select的值,在网上找了看了一下,下面将总结一下: 1.获取第一个option的值 $('#test option:first').val(); 2.最后一个o ...
- FreeSWITCH IVR中lua调用并执行nodejs代码
一.功能需求: 通过FreeSWITCH的IVR按键调用相应的脚本文件:nodejs提供很多的模组,可以方便的与其它系统或者进行任何形式的通讯,我的应用是通过nodejs发送http post请求: ...
- 如何理解深度学习中的Transposed Convolution?
知乎上的讨论:https://www.zhihu.com/question/43609045?sort=created 不过看的云里雾里,越看越糊涂. 直到看到了这个:http://deeplearn ...
- Webpack中的css-loader 和style-loader
传统上我们会在html文件中引入CSS代码,借助webpack style-loader和css-loader我们可以在.js文件中引入css文件并让样式生效. style-loader和css-lo ...
- python3笔记(三)if...else、if...elif...else
if语句 if 语句的基本用法如下: if 表达式: 语句块 其中,表达式可以是一个单纯的布尔值或变量,也可以是比较表达式或逻辑表达式(例 如:a > band a != c),如果表达式为真, ...
