android -------- Data Binding的使用(二)
分享一下Data Binding在项目中一些常用的基础,点击事件和输入框的一些操作。
DataBinding允许我们在xml中view的一些事件属性(如onClick等)中填写DataBinding表达式,也可以通过绑定listener的方式去实现。
首先写一个类来表示点击事件
public class Presenter{public void onClick(View view){
Toast.makeText(MainActivity.this,"123",Toast.LENGTH_LONG).show();
}
public void onClickDataBinding(Employee employee){
Toast.makeText(MainActivity.this,employee.getLastName(),Toast.LENGTH_LONG).show();
}
}
布局文件则:(data中添加该类Presenter)
<data>
<variable
name="presenter"
type="com.zhangqie.databinding.demo1.MainActivity.Presenter"/>
</data>
事件代码:
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="点击事件"
android:onClick="@{presenter::onClick}"
/>
<!-- android:layout_margin="@{@dimen/n1 + @dimen/n2}"-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="点击事件传值"
android:onClick="@{() -> presenter.onClickDataBinding(employee)}"
/>
这样我们的事件绑定就完成了,运行起来效果就和往常的一样了。
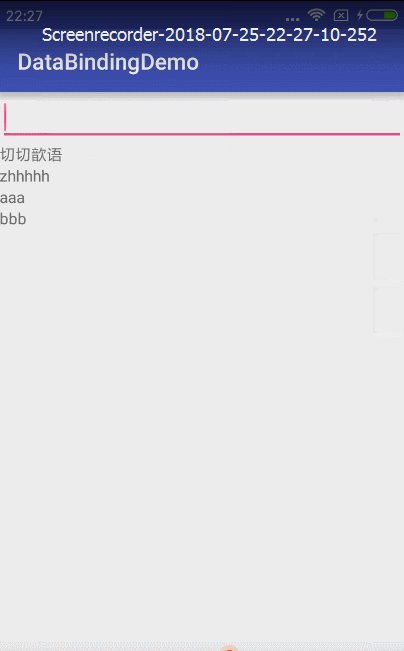
接下来说的就是 输入框EditText中输入自动刷新数据,ObservableArrayMap,ObservableArrayList了
首先创建一个User类
public class User extends BaseObservable {
public User(String frstName,String lastName){
this.frstName = frstName;
this.lastName = lastName;
observableArrayMap.put("zq","zhhhhh");
list.add("aaa");
list.add("bbb");
}
private String frstName;
private String lastName;
public ObservableArrayMap<String,String> observableArrayMap = new ObservableArrayMap<>();
public ObservableArrayList<String> list = new ObservableArrayList<>();
@Bindable
public String getFrstName() {
return frstName;
}
public void setFrstName(String frstName) {
this.frstName = frstName;
//指定刷新UI
notifyPropertyChanged(com.zhangqie.databinding.BR.frstName);
}
@Bindable
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
//全部刷新
//notifyChange();
}
}
可以看到 刷新数据操作,ObservableArrayMap,ObservableArrayList
再添加一个输入框的事件监听类
public class Presenter{
public void onTextChanged(CharSequence s, int start, int before, int count){
user.setFrstName(s.toString());
}
}
布局文件:(布局中有 添加 ObservableArrayMap 数据和 ObservableArrayList的数据了)
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <variable
name="user"
type="com.zhangqie.databinding.demo2.User" /> <variable
name="presenter"
type="com.zhangqie.databinding.demo2.Demo2.Presenter" />
</data> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onTextChanged="@{presenter.onTextChanged}" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.frstName}" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text='@{user.observableArrayMap["zq"]}' /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text='@{user.list[0]}' /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.list[1]}" />
</LinearLayout> </layout>
Activity类
public class Demo2 extends AppCompatActivity {
User user = new User("切切歆语","mis");
DemoActivityBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.demo_activity);
binding.setPresenter(new Presenter());
binding.setUser(user);
}
//输入框监听
public class Presenter{
public void onTextChanged(CharSequence s, int start, int before, int count){
user.setFrstName(s.toString());
}
}
}
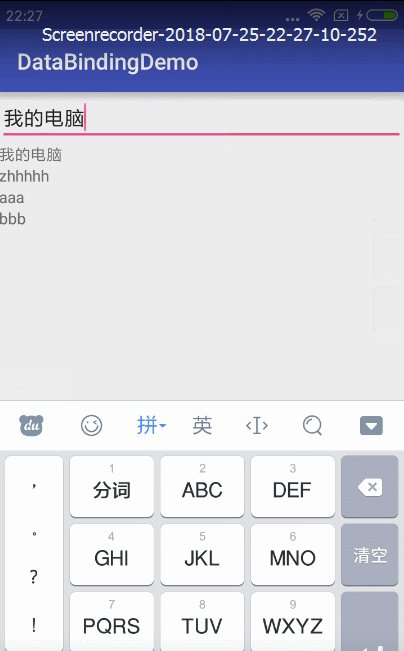
当输入信息是就可以看见第一个TextView在实时更新了。
效果图:待录制

android -------- Data Binding的使用(二)的更多相关文章
- Android Data Binding代码实践(告别findViewById)(四)
Data Binding实战(一) Data Binding语法解析(二) Data Binding高级用法(三) 好了,继前三篇学习了Data Binding之后,我们可以发现它的强大之处有这么几点 ...
- Android Data Binding实战(一)
在今年Google I/O大会上,Google推出Design Library库的同时也推出了Android Data Binding,那么什么是Data Binding?其名曰数据绑定,使用它我们可 ...
- Android Data Binding Library
Data Binding Library Data Binding Library是一个支持库,允许您使用声明格式(而不是编程)将布局中的UI组件与应用程序中的数据源绑定. 布局通常在调用UI框架方法 ...
- Android Data Binding
Android官方数据绑定框架DataBinding, 1.什么是DataBinding 2.DataBinding基础用法 3.DataBinding原理 4.表达式 5.null检查 6.incl ...
- Android Data Binding(数据绑定)用户指南
Android Data Binding(数据绑定)用户指南 http://www.jianshu.com/p/b1df61a4df77 https://github.com/LyndonChin/M ...
- android data binding jetpack VIII BindingConversion
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
- android data binding jetpack VII @BindingAdapter
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
- android data binding jetpack VI 清理一些概念。BR 运算表达式
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
- android data binding jetpack V 实现recyclerview 绑定
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
- android data binding jetpack IV 绑定一个方法另一种写法和参数传递
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
随机推荐
- win10安装Zookeeper3.4.12
为了方便在本地开发环境进行调试,希望在win10环境中安装一个zookeeper 安装: 下载: 下载最新的stable版 zookeeper-3.4.12.tar.gz 配置环境变量: ZOOKEE ...
- SpringBoot 整合携程Apollo配置管理中心
携程官网对apollo的使用讲解了很多种方式的使用,但是感觉一些细节还是没讲全,特别是eureka配置中心地址的配置 这里对springboot整合apollo说一下 >SpringBoot启动 ...
- 奇怪的比赛|2012年蓝桥杯B组题解析第四题-fishers
(8')奇怪的比赛 某电视台举办了低碳生活大奖赛.题目的计分规则相当奇怪: 每位选手需要回答10个问题(其编号为1到10),越后面越有难度.答对的,当前分数翻倍:答错了则扣掉与题号相同的分数(选手必须 ...
- Learning to Compare Image Patches via Convolutional Neural Networks --- Reading Summary
Learning to Compare Image Patches via Convolutional Neural Networks --- Reading Summary 2017.03.08 ...
- Shiro学习笔记四(Shiro集成WEB)
这两天由于家里出了点事情,没有准时的进行学习.今天补上之前的笔记 -----没有学不会的技术,只有不停找借口的人 学习到的知识点: 1.Shiro 集成WEB 2.基于角色的权限控制 3.基于权限的控 ...
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
来源:http://blog.csdn.net/cinderella_hou/article/details/52156333 所谓三列自适应布局指的是两边定宽,中间block宽度自适应.这道题在今年 ...
- Spring Boot 发布方法 - 原创
发布方式 构建Jar包,cmd命令行运行Spring Boot程序 第一步:在pom.xml中将packing节点值修改为jar,如下面加粗部分: <groupId>com.example ...
- Lintcode241-String to Integer - Naive
Given a string, convert it to an integer. You may assume the string is a valid integer number that c ...
- MRO和C3算法
本节主要内容: 1.python多继承 2.python经典类的MRO 3.python新式类的MRO,C3算法 4.super() 一.python多继承 在python中类与类之间可以有继承关系, ...
- window7安装python的xgboost库方法
window7安装python的xgboost库方法 1.下载xgboost-master.zip文件,而不是xgboost-0.4a30.tar.gz,xgboost-0.4a30.tar.gz是更 ...
