android--------自定义控件 之 组合控件篇
上篇介绍了自定义控件的自定义属性篇,地址:http://www.cnblogs.com/zhangqie/p/8969163.html
这篇博文主要来说说 自定义控件的组合控件来提高布局的复用
使用自定义组合控件的好处?
我们在项目开发中经常会遇见很多相似或者相同的布局,比如APP的标题栏,我们就可以用自定义组合控件来实现,以提高开发效率,降低开发成本为导向的,也便于扩展。
当然也可以有其他方式,如 include 标签
1:标题栏布局文件
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"> <ImageView
android:id="@+id/title_tab_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:background="@null"
android:minHeight="45dp"
android:textSize="14sp"
/> <TextView
android:id="@+id/title_tab_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:maxLines="1"
android:textSize="17sp" /> <Button
android:id="@+id/title_tab_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="7dp"
android:background="@null"
android:minHeight="45dp"
android:minWidth="45dp"
android:textSize="14sp" />
</merge>
2:属性文件
<declare-styleable name="TopTabToolView">
<attr name="tab_background_color" format="color"/>
<attr name="left_tab_visible" format="boolean"/>
<attr name="left_tab_drawable" format="reference|integer"/>
<attr name="title_text" format="string"/>
<attr name="title_color" format="color"/>
<attr name="right_tab_visible" format="boolean"/>
<attr name="right_tab_text" format="string"/>
<attr name="right_tab_text_color" format="color"/>
<attr name="right_tab_drawable" format="reference|integer"/>
</declare-styleable>
3:自定义控件
public class TopTabToolView extends RelativeLayout {
private ImageView titleBarLeftImg;
private Button titleBarRightBtn;
private TextView titleBarTitle;
public TopTabToolView(Context context) {
super(context);
}
public TopTabToolView(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.tab_tool_layout,this,true);
titleBarLeftImg = (ImageView)findViewById(R.id.title_tab_left);
titleBarTitle = (TextView)findViewById(R.id.title_tab_title);
titleBarRightBtn = (Button)findViewById(R.id.title_tab_right);
TypedArray typedArray = context.obtainStyledAttributes(attrs,R.styleable.TopTabToolView);
if (typedArray != null){
//背景设置
int titleBarBackGround = typedArray.getColor(R.styleable.TopTabToolView_tab_background_color, Color.WHITE);
setBackgroundColor(titleBarBackGround);
//-------------------------标题栏左边----------------------
boolean leftImgVisible = typedArray.getBoolean(R.styleable.TopTabToolView_left_tab_visible,true);
if (leftImgVisible){
titleBarLeftImg.setVisibility(VISIBLE);
}else {
titleBarLeftImg.setVisibility(GONE);
}
//设置图标
int leftTabDrawble = typedArray.getResourceId(R.styleable.TopTabToolView_left_tab_drawable,-1);
if (leftTabDrawble != -1){
titleBarLeftImg.setImageResource(leftTabDrawble);
}
//--------------------------中间标题-----------------------
String titleText = typedArray.getString(R.styleable.TopTabToolView_title_text);
if (!TextUtils.isEmpty(titleText)){
titleBarTitle.setText(titleText);
//设置字体颜色
int titleTextColor = typedArray.getColor(R.styleable.TopTabToolView_title_color,Color.WHITE);
titleBarTitle.setTextColor(titleTextColor);
}
//------------------------标题栏右边-------------------------
boolean rightButtonVisible = typedArray.getBoolean(R.styleable.TopTabToolView_right_tab_visible,true);
if (rightButtonVisible){
titleBarRightBtn.setVisibility(VISIBLE);
}else {
titleBarRightBtn.setVisibility(INVISIBLE);
}
//设置文字
String rightBtnText = typedArray.getString(R.styleable.TopTabToolView_right_tab_text);
if (!TextUtils.isEmpty(rightBtnText)){
titleBarRightBtn.setText(rightBtnText);
int rightBtnTextColor = typedArray.getColor(R.styleable.TopTabToolView_right_tab_text_color,Color.WHITE);
titleBarRightBtn.setTextColor(rightBtnTextColor);
}
//设置图标
int rightBtnDrawable = typedArray.getResourceId(R.styleable.TopTabToolView_right_tab_drawable,-1);
if (rightBtnDrawable != -1){
titleBarRightBtn.setCompoundDrawablesWithIntrinsicBounds(0,0,rightBtnDrawable,0);
}
typedArray.recycle();
}
}
public TopTabToolView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/**
* 设置标题
* @param title
*/
public void setTitle(String title){
if (!TextUtils.isEmpty(title)){
titleBarTitle.setText(title);
}
}
/***
* 左边点击
* @param onClickListener
*/
public void setLeftOnClickListener(OnClickListener onClickListener){
if (onClickListener != null){
titleBarLeftImg.setOnClickListener(onClickListener);
}
}
/***
* 右边点击
* @param onClickListener
*/
public void setRightOnClickListener(OnClickListener onClickListener){
if (onClickListener != null){
titleBarRightBtn.setOnClickListener(onClickListener);
}
}
}
属性文件的设置也可以通过Java代码修改, 如: Title标题
4:Activity代码
public class Demo3Activity extends AppCompatActivity {
TopTabToolView topTabToolView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.demo3);
initView();
}
private void initView(){
topTabToolView = (TopTabToolView) findViewById(R.id.tab1);
topTabToolView.setTitle("代码设置标题");
topTabToolView.setLeftOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
topTabToolView.setRightOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(Demo3Activity.this,"关闭",Toast.LENGTH_LONG).show();
}
});
}
}
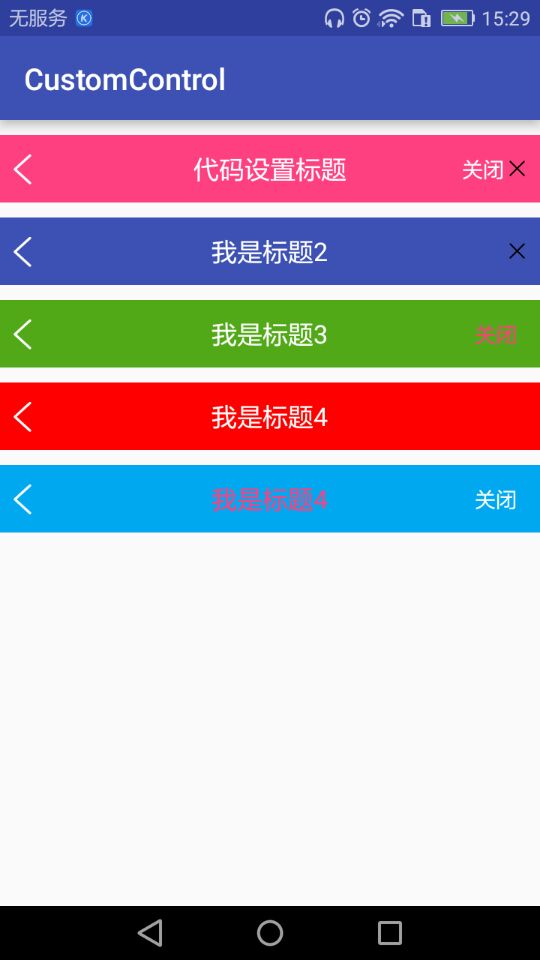
效果图:

源码地址:https://github.com/DickyQie/android-custom-control
android--------自定义控件 之 组合控件篇的更多相关文章
- Android开发技巧——自定义控件之组合控件
Android开发技巧--自定义控件之组合控件 我准备在接下来一段时间,写一系列有关Android自定义控件的博客,包括如何进行各种自定义,并分享一下我所知道的其中的技巧,注意点等. 还是那句老话,尽 ...
- Android自定义控件之日历控件
标签: android 控件 日历 应用 需求 2015年09月26日 22:21:54 25062人阅读 评论(109) 收藏 举报 分类: Android自定义控件系列(7) 版权声明:转载注 ...
- Flutter学习笔记(38)--自定义控件之组合控件
如需转载,请注明出处:Flutter学习笔记(38)--自定义控件之组合控件 在开始之前想先写点其他的,emm...就是今天在学习到自定义控件的时候,由于自定义控件这块一直是我的短板,无论是Andro ...
- android 自定义空间 组合控件中 TextView 不支持drawableLeft属性
android 自定义空间 组合控件中 TextView 不支持drawableLeft属性.会报错Caused by: android.view.InflateException: Binary X ...
- Android中自定义组合控件
Android中自定义控件的情况非常多,一般自定义控件可以分为两种:继承控件及组合控件.前者是通过继承View或其子类,重写方法实现自定义的显示及事件处理方式:后者是通过组合已有的控件,来实现结构的简 ...
- 自定义控件之--组合控件(titlebar)
自定义控件相关知识从郭霖等大神身上学习,这里只不过加上自己的理解和实践,绝非抄袭. 组合控件是自定义控件中最简单的方式,但是是入门自定义控件和进阶的过程: 那么常见的组合控件有那些? 比如titl ...
- [Android学习笔记]组合控件的使用
组合控件的使用 开发过程中,多个UI控件需要协同工作,相互交互之后,才可完成一个完整的业务需求,此时可把这些控件封装成为一个整体,相互之间的交互逻辑封装其中,外部调用可无需关心内部逻辑,只需获取处理后 ...
- Android Studio自定义组合控件
在Android的开发中,为了能够服用代码,会把有一定共有特点的控件组合在一起定义成一个自定义组合控件. 本文就详细讲述这一过程.虽然这样的View的组合有一个粒度的问题.粒度太大了无法复用,粒度太小 ...
- android 自己定义组合控件
自己定义控件是一些android程序猿感觉非常难攻破的难点,起码对我来说是这种,可是我们能够在网上找一些好的博客关于自己定义控件好好拿过来学习研究下,多练,多写点也能找到感觉,把一些原理弄懂,今天就讲 ...
随机推荐
- Spring 学习——Aware接口
Aware 作用 Spring中提供了一些以Aware结尾的接口,实现了Aware接口的Bean在初始化后,可以通过一些接口获取相应的资源. 通过Aware接口,可以对Spring的资源进行一些操作( ...
- ubuntu18.04无法安装libesd0-dev【学习笔记】
执行如下命令安装: sudo apt-get install libesd0-dev 却报了这个错误: 解决办法: sudo vim /etc/apt/sources.list //在行尾添加如下两行 ...
- P4782 【模板】2-SAT 问题
https://www.luogu.org/problemnew/show/P4782 链接 https://www.luogu.org/problemnew/show/P4782 思路 选a就必须选 ...
- SDOI2017相关分析 线段树
题目 https://loj.ac/problem/2005 思路 \[ \sum_{L}^{R}{(x_i-x)^{2}} \] \[ \sum_{L}^{R}{(x_i^2-2*x_i*x+x^{ ...
- P3261 [JLOI2015]城池攻占
思路 左偏树维护每个骑士的战斗力和加入的深度(因为只能向上跳) 注意做乘法的时候加法tag会受到影响 代码 #include <cstdio> #include <algorithm ...
- 【译】第43节---EF6-自定义约定
原文:http://www.entityframeworktutorial.net/entityframework6/custom-conventions-codefirst.aspx Code-Fi ...
- HDU 5723 Abandoned country(最小生成树+边两边点数)
http://acm.split.hdu.edu.cn/showproblem.php?pid=5723 题意:给出一个无向图,每条路都有一个代价,求出把所有城市连通的最小代价.在此基础上,国王会从这 ...
- CSS sprites
CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式. 优点: 它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一 ...
- 使用MVCPager做AJAX分页所需要注意的地方
1.版本问题,推荐使用2.0以上,对ajax支持才比较的好了 2.当需要使用页索引输入或下拉框以及使用Ajax分页模式时,必须用Html.RegisterMvcPagerScriptResource方 ...
- 【三十二】thinkphp之连接数据库、实例化模型
1.连接数据库 Thinlphp内置了抽象数据库访问层,把不同的数据操作封装起来.我们只需要调用公共的DB类进行操作即可.DB类会自动调用相应的数据库驱动来处理. 在应用目录/common/conf/ ...
