面包屑 CSS
首先祝大家,在新年里,好的、善良的都都马上有。
关于css实现面包屑已经是一个典型例子了。不过今天还是与大家分享一下实现的原理。
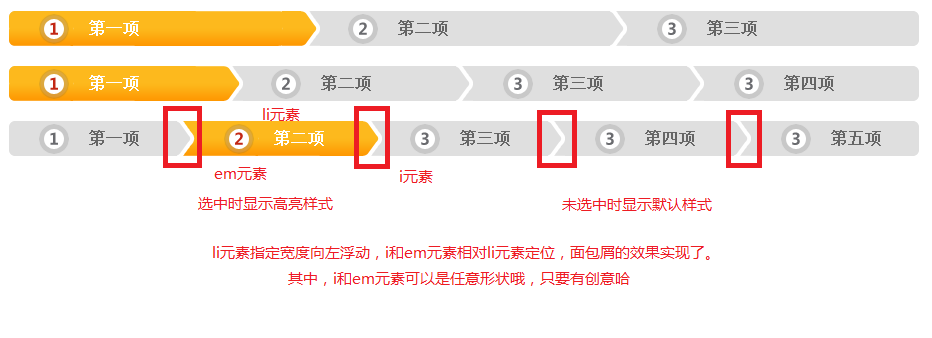
原理:每一段元素固定宽度并向左浮动,头尾突出部分相对父元素用相对定位固定位置,默认为同一颜色,高亮设置指定样式。
详解见下图:
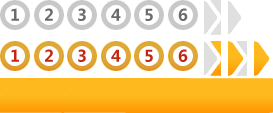
合并小图标,减少链接请求数量
DEMO:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面包屑</title>
<style>
*{margin: 0px;padding: 0px;}
ul,ol,li,dl,dt,dd{list-style: none;}
.iCls{*zoom:1;}
.iCls:after{display:block; overflow:hidden;clear:both; height:0;visibility:hidden; content:".";}
.iBread li i,.iBread li em,.iBread li strong{
background-image:url("http://images.cnblogs.com/cnblogs_com/kuikui/354173/o_ibread.png");
background-repeat: none;
}
.iBread{
width: 910px;
margin: 20px auto;
_overflow: hidden;
}
.iBread ul{
border-radius: 6px;
overflow: hidden;
}
.iBread li{
position: relative;
float: left;
width: 292px;
height: 35px;
line-height: 35px;
color: #666666;
font-weight: bold;
background: #dfdfdf;
margin-right: 17px;
_margin-right: 16px;
text-indent: 80px;
}
.iBread li.last{
margin-right: 0px;
}
.iBread li i{
position: absolute;
right: -17px;
top: 0px;
z-index: 1;
display: block;
width: 17px;
height: 35px;
overflow: hidden;
background-position: -204px 0px;
}
.iBread li em{
display: none;
}
.iBread li strong{
position: absolute;
left: 30px;
top: 3px;
display: block;
width: 30px;
height: 30px;
overflow: hidden;
text-indent: -9999px;
margin-right: 20px;
}
.iBread li strong.one{
background-position: 0px 0px;
}
.iBread li strong.two{
background-position: -34px 0px;
}
.iBread li strong.three{
background-position: -67px 0px;
}
.iBread li strong.four{
background-position: -101px 0px;
}
.iBread li strong.five{
background-position: -134px 0px;
}
.iBread li.on{
z-index: 1;
color: #fff;
background-image:url("http://images.cnblogs.com/cnblogs_com/kuikui/354173/o_ibread.png");
background-repeat: repeat;
background-position: 0px -78px;
}
.iBread li.on i{
right: -19px;
width: 19px;
color: #fff;
background-position: -228px -41px;
}
.iBread li.on em,.iBread li.lastOn em{
position: absolute;
left: -17px;
top: 0px;
z-index: 1;
display: block;
width: 17px;
height: 35px;
overflow: hidden;
background-position: -204px -41px;
}
.iBread li.on strong.one{
background-position: 0px -41px;
}
.iBread li.on strong.two{
background-position: -34px -41px;
}
.iBread li.on strong.three{
background-position: -67px -41px;
}
.iBread li.on strong.four{
background-position: -101px -41px;
}
.iBread li.on strong.five{
background-position: -134px -41px;
}
.iBread li.last i{
background-position: -228px 0px;
}
.iBreadFour li{
width: 214.75px;
}
.iBreadFive li{
width: 168.4px;
}
</style>
</head>
<body>
<div class="iBread">
<ul class="iCls">
<li class="on">
<strong class="one">1</strong>
第一项
<i></i>
</li>
<li>
<strong class="two">2</strong>
第二项
<i></i><em></em>
</li>
<li class="last">
<strong class="three">3</strong>
第三项
<em></em>
</li>
</ul>
</div>
<div class="iBread iBreadFour">
<ul class="iCls">
<li class="on">
<strong class="one">1</strong>
第一项
<i></i>
</li>
<li>
<strong class="two">2</strong>
第二项
<i></i><em></em>
</li>
<li >
<strong class="three">3</strong>
第三项
<i></i><em></em>
</li>
<li class="last">
<strong class="four">4</strong>
第四项
<em></em>
</li>
</ul>
</div>
<div class="iBread iBreadFive">
<ul class="iCls">
<li >
<strong class="one">1</strong>
第一项
<i></i>
</li>
<li class="on" >
<strong class="two">2</strong>
第二项
<i></i><em></em>
</li>
<li >
<strong class="three">3</strong>
第三项
<i></i><em></em>
</li>
<li>
<strong class="four">4</strong>
第四项
<i></i><em></em>
</li>
<li class="last">
<strong class="five">5</strong>
第五项
<em></em>
</li>
</ul>
</div>
</body>
</html>
运行代码
面包屑 CSS的更多相关文章
- 菜单导航/URHere/面包屑,通过CSS中的content简洁表达代码
比如我们要写一个菜单导航/URHere/面包屑,如: 首页 > 个人中心 > 修改密码 代码: <ul> <li><a href="javascri ...
- 辛星跟您解析在CSS面包屑中三角形的定位问题
刚才看到有位网友非常纳闷第二个棕色三角形是怎么定位的,我当感觉在以下说不清楚,就特别开了一片博客.来说清楚它.首先,前面的代码我们先抄下来,至于前面这部分代码是怎么来的,读我的用CSS制作面包屑导航的 ...
- amazeui学习笔记--css(常用组件2)--面包屑导航Breadcrumb
amazeui学习笔记--css(常用组件2)--面包屑导航Breadcrumb 一.总结 1.am-breadcrumb:用am-breadcrumb来声明面包屑导航控件,.am-breadcrum ...
- Bootstrap <基础十八>面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式.以博客为例,面包屑导航可以显示发布日期.类别或标签.它们表示当前页面在导航层次结构内的位置. Bootstrap 中的面包屑导航( ...
- 学习使用 CSS3 制作网站面包屑导航效果
作为最重要的导航展示形式之一,面包屑导航能够让用户更清楚的知道他们所在页面的层次结构,让他们可以方便的导航到上一层页面.在本教程中,您将学习如何使用 CSS3 技术创建自己的面包屑导航效果. 效果演示 ...
- Bootstrap (导航、标签、面包屑导航)
导航 Bootstrap中可用的导航有相似的标记,用基类.nav开头,这是相似的部分.改变修饰类可以改变样式. <!DOCTYPE html> <html> <head& ...
- NEC学习 ---- 模块 -多行式面包屑导航
如上面形式面包屑的写法: HTML如下, <div class="m-crumb"> <ul class="f-cb"> <li& ...
- 夺命雷公狗ThinkPHP项目之----企业网站25之网站前台面包屑导航URL的完善
如果想取出面包屑导航的url那么就必须在model层里面进行多取一个了: <?php namespace Home\Model; use Think\Model; class CategoryM ...
- 纯CSS3编写的面包屑导航收集
整理了10个纯CSS3制作的面包屑导航,这些都是通过CSS3来编写,十分方便,而且实用.有些文章附有教程,大家可以研究学习一下. 漂亮面包屑导航 查看网站 扁平化面包屑导航 查看网站 圆形风格面包屑导 ...
随机推荐
- 【洛谷】1600:天天爱跑步【LCA】【开桶】【容斥】【推式子】
P1600 天天爱跑步 题目描述 小c同学认为跑步非常有趣,于是决定制作一款叫做<天天爱跑步>的游戏.<天天爱跑步>是一个养成类游戏,需要玩家每天按时上线,完成打卡任务. 这个 ...
- C宏替换优先级
宏替换仅仅是简单的替换,它不会影响运算符优先级的,比如: #define DOUBLE(x) x+x int i = DOUBLE(5)*5; printf("%d", i); 相 ...
- AngularJS中自定义有关一个表格的Directive
本篇体验在AngularJS中自定义一个有关表格的Directive.表格的需求包括: ● 表格结构 <table> <thead> <tr> ...
- SharePoint 多行文本字段设置默认值
前言 最近有这样一个需求,创建一个表单,里面有多行文本字段,但是要求内容默认带一个表格,这样用户新建项目的时候,就可以直接填表格了. 好吧,这样的需求我们可以通过JavaScript实现. 1.默认的 ...
- sprintf将CString转换成char[]
在MFC中使用sprintf()函数将CString转换成char[]时,char[]只接受第一个字符 使用的是VS2008 CString name;dbName="test" ...
- RHEL下修改市区
针对中国时区,修改操作如下 1. 修改文件 /etc/sysconfig/clock内容: ZONE=Asia/ShanghaiUTC=falseARC=false 2. rm /etc/ ...
- mysql insert锁机制
https://blog.csdn.net/zhanghongzheng3213/article/details/53436240
- google guice @inject comments
refer this document: http://blog.chinaunix.net/uid-20749563-id-718418.html @Inject注入方式,用@Inject来标识那个 ...
- 一些Vim使用的小技巧
1. 全局替换(1) v + G + $ 选定全部,然后输入 :s/原始字符串/目标字符串/(2) :%s/原始字符串/目标字符串/ 2. 清除页面中所有行尾的空白符::%s/s+$// 3. 清除所 ...
- 【Java】关于MyBatis框架的总结
最近在学习MyBatis框架,我在这里记录一下学习MyBatis过程中的心得体会. Mybatis是什么?使用它我们可以做什么? MyBatis是一个开源的数据持久层框架,它内部封装了通过JDBC访问 ...
