easyui tab上面添加右键菜单
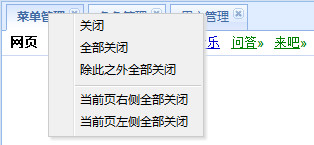
说扩展,我觉得有点过了,只是加入了右击TAB选项卡时显示关闭的上下文菜单,先看下效果图:

具体实现代码:
右键菜单 HTML:
- <div id="mm" class="easyui-menu" style="width:150px;">
- <div id="mm-tabclose">关闭</div>
- <div id="mm-tabcloseall">全部关闭</div>
- <div id="mm-tabcloseother">除此之外全部关闭</div>
- <div class="menu-sep"></div>
- <div id="mm-tabcloseright">当前页右侧全部关闭</div>
- <div id="mm-tabcloseleft">当前页左侧全部关闭</div>
- </div>
JS:
- $(function(){
- tabClose();
- tabCloseEven();
- })
- function tabClose()
- {
- /*双击关闭TAB选项卡*/
- $(".tabs-inner").dblclick(function(){
- var subtitle = $(this).children("span").text();
- $('#tabs').tabs('close',subtitle);
- })
- $(".tabs-inner").bind('contextmenu',function(e){
- $('#mm').menu('show', {
- left: e.pageX,
- top: e.pageY,
- });
- var subtitle =$(this).children("span").text();
- $('#mm').data("currtab",subtitle);
- return false;
- });
- }
- //绑定右键菜单事件
- function tabCloseEven()
- {
- //关闭当前
- $('#mm-tabclose').click(function(){
- var currtab_title = $('#mm').data("currtab");
- $('#tabs').tabs('close',currtab_title);
- })
- //全部关闭
- $('#mm-tabcloseall').click(function(){
- $('.tabs-inner span').each(function(i,n){
- var t = $(n).text();
- $('#tabs').tabs('close',t);
- });
- });
- //关闭除当前之外的TAB
- $('#mm-tabcloseother').click(function(){
- var currtab_title = $('#mm').data("currtab");
- $('.tabs-inner span').each(function(i,n){
- var t = $(n).text();
- if(t!=currtab_title)
- $('#tabs').tabs('close',t);
- });
- });
- //关闭当前右侧的TAB
- $('#mm-tabcloseright').click(function(){
- var nextall = $('.tabs-selected').nextAll();
- if(nextall.length==0){
- //msgShow('系统提示','后边没有啦~~','error');
- alert('后边没有啦~~');
- return false;
- }
- nextall.each(function(i,n){
- var t=$('a:eq(0) span',$(n)).text();
- $('#tabs').tabs('close',t);
- });
- return false;
- });
- //关闭当前左侧的TAB
- $('#mm-tabcloseleft').click(function(){
- var prevall = $('.tabs-selected').prevAll();
- if(prevall.length==0){
- alert('到头了,前边没有啦~~');
- return false;
- }
- prevall.each(function(i,n){
- var t=$('a:eq(0) span',$(n)).text();
- $('#tabs').tabs('close',t);
- });
- return false;
- });
- }
本文来自疯狂秀才的 解决方案:原文地址:http://www.cnblogs.com/hxling/archive/2010/05/16/jquery-easyui-tab.html
easyui tab上面添加右键菜单的更多相关文章
- 仅在TabControl中的Tab中添加右键菜单
若想实现仅在TabControl中的Tab中添加右键菜单,可在XAML中通过使用样式得到: <TabControl> <TabControl.ItemContainerStyle&g ...
- 为EasyUI 的Tab 标签添加右键菜单
在网上看了很多demo 自己实现了一个效果如下 ps jquery1.7.2 jQuery EasyUI 1.3.6easyui QQ群:15129679 <!doctype html> ...
- EasyUI 的Tab 标签添加右键菜单
样式: 主要提供右键功能代码. (只需要提供你需要的js和css就行了) <!doctype html> <html> <head> <base href=& ...
- 为jQuery-easyui的tab组件添加右键菜单功能
加入了右击TAB选项卡时显示关闭的上下文菜单 具体实现代码: 右键菜单 HTML: <div id="mm" class="easyui-menu" st ...
- 给jquery easy-ui 添加右键菜单
版权声明:转自为EasyUI 的Tab 标签添加右键菜单
- 使用easyui为tab页增加右键菜单
在使用easyui进行上左右布局一文中,我们已经使用easyui搭建起了一个简单的上左右布局.在使用的过程中,我们经常会遇到tab页打开的太多,但只能一个一个的关闭的烦恼,这个时候有没有想到eclip ...
- pyqt5-为QListWidget添加右键菜单
如何在pyqt5下为QListWidget添加右键菜单? 能百度到的均是pyqt4下的,有些貌似并不好用. 在尝试了很多方法后,下面贴出可用的方法: from PyQt4 import QtCore, ...
- 添加右键菜单命令 在此处打开命令窗口(E)(带图标)
@color 0A @title 添加右键菜单命令 在此处打开命令窗口(^&E)(带图标) by wjshan0808 @echo off reg add HKCR\Directory\Bac ...
- [cb] Unity Editor 添加右键菜单
需求 为Unity的Editor窗口添加右键菜单 实现代码 // This example shows how to create a context menu inside a custom Edi ...
随机推荐
- [转] nginx配置HTTPS
使用ssl模块配置同时支持http和https并存 一,生成证书 # 1.首先,进入你想创建证书和私钥的目录,例如: cd /etc/nginx/ # 2.创建服务器私钥,命令会让你输入一个口令: o ...
- 使用ssh命令进行远程登录
1.查看SSH客户端版本 有的时候需要确认一下SSH客户端及其相应的版本号.使用ssh -V命令可以得到版本号.需要注意的是,Linux一般自带的是OpenSSH: 下面的例子即表明该系统正在使用Op ...
- BZOJ1191 [HNOI2006]超级英雄Hero 二分图匹配
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目传送门 - BZOJ1191 题目概括 有m个题目,有n个解决方案:对于每一个题目,有两种解决方案可用. 每种解决方案只能 ...
- Linux 内核编译问题
linux0.12 编译过程 https://www.bbsmax.com/A/GBJrMb0Kz0/ http://www.cnblogs.com/strugglesometimes/p/42313 ...
- PHP给图片加水印
<?php /** *图片加水印 *@param $srcImg 原图 *@param $waterImg 水印图片 *@param $savepath 保存路径 *@param $savena ...
- iOS 11开发教程(二十二)iOS11应用视图实现按钮的响应(2)
iOS 11开发教程(二十二)iOS11应用视图实现按钮的响应(2) 此时,当用户轻拍按钮后,一个叫tapButton()的方法就会被触发. 注意:以上这一种方式是动作声明和关联一起进行的,还有一种先 ...
- 洛谷P1823 音乐会的等待
To 洛谷.1823 音乐会的等待 题目描述 N个人正在排队进入一个音乐会.人们等得很无聊,于是他们开始转来转去,想在队伍里寻找自己的熟人.队列中任意两个人A和B,如果他们是相邻或他们之间没有人比A或 ...
- LOJ.116.[模板]有源汇有上下界最大流(Dinic)
题目链接 http://blog.csdn.net/just_sort/article/details/75448403 有源汇有上下界网络流 通过添加一条(T->S,[0,INF])的边变成无 ...
- 张量系列-Tensor(01)
张量——N-dim 数组 1. 数组的创建 2. 符号数组的创建 3. 一维数组改变形状创建 4. 切片操作 5. 符号数组操作 6. 数组转化为列表 7. 维度为2的数组可以转化为矩阵
- jsp导出简单的excel
在jsp中加入以下代码即可 <% String fileName = "导出excel.xls"; fileName = new String(fileName.getByt ...
