第三部分:Android 应用程序接口指南---第二节:UI---第八章 Toast通知
第8章 Toast通知
Toast通知是在窗口前面弹出的信息。它只占有信息所需要的空间量,并且用户当前的activity仍然是可见的、可互动的。这种通知自动地淡入和淡出,它不接受交互事件。他相当于一种临时的界面,用来反馈信息给用户,比如当你把某条信息保存为草稿的时候,会弹出如图8-1所示
下面的截图是闹铃应用程序的一个Toast通知示例。一旦开启闹铃,就会显示一个Toast,它提示你闹铃已经设定成功,如图1-9-1所示;。

图8-1 保存为草稿的toast效果
你可以通过Activity或Service来创建和显示toast。如果你通过service创建了一个toast通知,那么toast通知就会出现在当前处于焦点的activity前面。
8.1 基础知识
首先,用一个makeText()方法可以实例化一个toast对象。这种方法需要三个参数:应用程序Context、文本消息和toast的持续时间。它会返回一个适当的被初始化的Toast对象。你可以用show()方法来显示Toast通知,如代码清单8-1所示:
- Context context = getApplicationContext();
- CharSequence text = "Hello toast!";
- int duration = Toast.LENGTH_SHORT;
- Toast toast = Toast.makeText(context, text, duration);
- toast.show();
代码清单8-1
这个例子演示了对于大多数toast通知。你应该极少用到其他东西。然而,你可能想要把toast放置在不同的位置或者甚至用你自己的布局而不是一个简单的文本信息。接下来的部分将告诉你如何做到这些事。你还可以直接使用一行代码显示toast对象,如代码清单8-2所示:
- Toast.makeText(context, text, duration).show();
代码清单8-2
8.2 放置你的Toast
一个标准的toast通知是出现在屏幕底部附近,并且水平居中。你可以用setGravity(int,int,int)方法来改变位置。它需要三个参数:一个Gravity常量、一个x-位置偏移、一个y-位置偏移。
例如,如果你认为Toast应该出现在左上角,那么你可以这样设定gravity,如代码清单8-3所示:
- toast.setGravity(Gravity.TOP|Gravity.LEFT, 0, 0);
代码清单8-3
如果你想把位置稍微右移,那么增加第二个参数的值。向下移,就增加最后一个参数的值。
8.3 创建一个自定义的Toast View
如果一个简单的文本信息不能够很好地显示信息,那么你可以为你的toast通知创建一个自定义布局。要创建一个自定义布局,你需要在XML文件或你的应用程序编码中定义一个View布局,并传递根View对象给setView(View)方法。
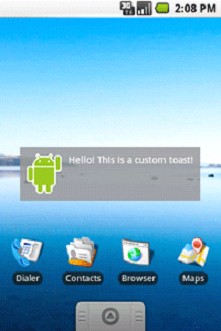
例如你可以用下面代码清单8-4所示的XML布局文件(保存为toast_layout.xml)来创建图8-2所示的toast布局:

图8-2 toast布局
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/toast_layout_root"
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:padding="10dp"
- android:background="#DAAA"
- >
- <ImageView android:id="@+id/image"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginRight="10dp"
- />
- <TextView android:id="@+id/text"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:textColor="#FFF"
- />
- </LinearLayout>
代码清单8-4
实现代码如代码清单8-5所示:
- LayoutInflater inflater = getLayoutInflater();
- View layout = inflater.inflate(R.layout.toast_layout,
- (ViewGroup) findViewById(R.id.toast_layout_root));
- ImageView image = (ImageView) layout.findViewById(R.id.image);
- image.setImageResource(R.drawable.android);
- TextView text = (TextView) layout.findViewById(R.id.text);
- text.setText("Hello! This is a custom toast!");
- Toast toast = new Toast(getApplicationContext());
- toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);
- toast.setDuration(Toast.LENGTH_LONG);
- toast.setView(layout);
- toast.show();
代码清单8-5
首先,用getLayoutInflater()(或者getSystemService())方法来获取LayoutInflater,然后用inflate(int,ViewGroup)方法把XML布局文件转换成代码。第一个参数是布局资源ID,第二个参数是根View。你可以用这个转换过的布局来找到更多的View对象,所以现在可以捕获和定义ImageView和TextView元素的content。最后,用Toast(Context)创建一个新的Toast,并给它设定一些属性,比如方位和持续时间。然后调用setView(View)并给它传递转换过的布局。现在你可以调用show()方法来显示自定义的布局了。注意: 不要为一个toast使用公有构造函数,除非你打算用setView(View)来定义布局。如果你没有一个自定义的布局,那么你可以用makeText(Context,int,int)来创建Toast。
本文来自jy02432443,是本人辛辛苦苦一个个字码出来的,转载请保留出处,并保留追究法律责任的权利 QQ78117253
第三部分:Android 应用程序接口指南---第二节:UI---第八章 Toast通知的更多相关文章
- 第三部分:Android 应用程序接口指南---第二节:UI---第七章 通知
第7章 通知 一个通知是一条消息他是显示于你应用程序之外的一个界面中.当你告诉系统要发布一个通知时,它首先作为一个icon出现在通知区域.为了看见通知的细节,用户可以点击通知区域展开一个新的界面.下面 ...
- 第三部分:Android 应用程序接口指南---第二节:UI---第一章 用户界面和布局
第1章 用户界面和布局 应用程序的用户界面就是用户能看到并可以与它交互的任何东西.Android提供多种预置的UI组件,如结构化布局对象和允许你为应用程序创建图形用户界面的UI控件.Android也会 ...
- 第三部分:Android 应用程序接口指南---第二节:UI---第二章 输入控件
第2章 输入控件 输入控件是应用程序中用户接口的一种交互式组件.Android提供了大量的可供人们在UI中使用的控件,比如按钮.文本区域.(带滑块的)进度条.复选框.缩放按钮以及切换按钮等等. 在UI ...
- 第三部分:Android 应用程序接口指南---第二节:UI---第三章 菜单
第3章 菜单 在许多不同类型的应用中,菜单通常是一种用户界面组件.为了提供给用户提供熟悉且一致的体验,你需要使用菜单API来展示用户动作和你Activity中的其他选项. 从安卓3.0系统(API l ...
- 第三部分:Android 应用程序接口指南---第二节:UI---第四章 Action Bar
第4章 Action Bar Action Bar是一个能用于确定应用程序和用户的位置,并提供给用户操作和导航模式的窗口功能.如果需要显著地展示当前用户的操作或导航,应该使用Action Bar,因为 ...
- 第三部分:Android 应用程序接口指南---第二节:UI---第五章 设置(Settings)
第5章 设置(Settings) 应用程序通常包括允许用户修改应用程序的特性和行为的设置功能.例如,一些应用程序允许用户指定通知是否启用或指定多久使用云同步数据.如果你想要为你的应用程序提供设置,你应 ...
- 第三部分:Android 应用程序接口指南---第二节:UI---第六章 对话框
第6章 对话框 一个对话框是一个小窗口,提示用户做出决定或输入额外的信息,一个对话框不填充屏幕并且通常用于在程序运行时中断,然后弹出通知提示用户,从而直接影响到正在运行的程序.图6-1就是对话框的外观 ...
- 第三部分:Android 应用程序接口指南---第二节:UI---第九章 搜索
第9章 搜索 在android平台上搜索是一个核心的用户功能.无论内容位于设备或网络上,用户应该能够搜索任何对它们可用的数据.为了创建一个一致的用户搜索体验,Android平台提供了一个搜索框架帮助你 ...
- 第三部分:Android 应用程序接口指南---第二节:UI---第十章 拖放
第10章 拖放 使用Android的拖放框架,允许用户通过一个图形化的拖放动作,把数据从当前布局中的一个视图上转移到另一个视图上.这个框架包含了一个拖动事件类,拖动监听器和一些辅助的方法和类. 虽然这 ...
随机推荐
- html,css.javascript
基本标签(a.p.img.li.table.div.span).表单标签.iframe.frameset.样式 1:Html (Hypertext Markup Language) 超文本标记语言 ...
- 002.AnyCast技术浅析
一 常见通信方式 1.1 UniCastAnyCast UniCast,即单播,指网络中一个节点与另一个节点之间需要建立一个单独的数据通道,从一个节点发出的信息只被一个节点收到,这种传送方 ...
- 基于python语言的经典排序法(冒泡法和选择排序法)
前 每逢周末就遇雨期,闲暇之余,捣鼓了下python,心心念想学习,今天就在电脑上装了个2.7,学习了下经典算法,冒泡与选择排序法 第一次写关于python的文章,说的不当之处,多多指正,我积极改正 ...
- python魔法方法-比较相关
在python2.x的版本中,支持不同类型的比较,其比较原则如下: 内置类型: 1.同一类型: 1.1)数字类型:包含int.float.long.complex.bool(bool类型是int的 ...
- Python图形编程探索系列-02-框架设计
跳转到我的博客 设计任务 在主窗口root中放置三个容器用于容纳组件,容器采用框架设计. 代码初步设计 import tkinter as tk root = tk.Tk() root.geometr ...
- Python3高级基础(1)
目录 Introducing Python Object Types 对象类型的优势 Python的核心数据类型 数字 = Number 字符串 列表 = lists 字典 = dictionary ...
- swoole深入学习 1. swoole初始
0. 前言 swoole在PHP圈火了这么久,从2年前我用node写socket聊天服务器的时候就火了,那时候,经常有类似的文章php+swoole完爆nodejs之类的文章来吸引眼球,先不说它的好与 ...
- BZOJ2759一个动态树好题 LCT
题如其名啊 昨天晚上写了一发忘保存 只好今天又码一遍了 将题目中怕$p[i]$看做$i$的$father$ 可以发现每个联通块都是一个基环树 我们对每个基环删掉环上一条边 就可以得到一个森林了 可以用 ...
- Nginx 反向代理+高可用
反向代理主机IP:10.0.0.20 WEB01主机IP : 10.0.0.22 WEB02主机IP : 10.0.0.23 反向代理主机配置:10.0.0.20 [root@node1 html]# ...
- CocosCreator动作系统
废话没有,直接上代码,有注释可以看的, cc.Class({ extends: cc.Component, properties: { player:{ default:null, type:cc.N ...
