css + div 列表布局
常见列表布局,效果如下图。常见图与图之间经常会留间距,下图图与图没留间距

1、第一种列表布局:float + margin

1.2、第一种列表布局相应代码
<!DOCTYPE html>
<head>
<title>float+margin布局,最开始或者最后元素会留间距。</title>
<style>
*{
margin: 0;
padding:0;
}
.row{
margin: 10px auto;
width:500px;
height:200px;
border:1px solid red;
}
.col{
width:100px;
height:100px;
background: yellow;
float: left;
border:1px solid black;
margin-right: 23px;
}
</style>
</head> <body>
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
</body>
</html>
2、第二种列表布局:float + border(border充当间距)
解析:第二种方式开始列没有给间距

2.2、第二种列表布局相应代码
<!DOCTYPE html>
<head>
<title>float + border,border充当间距</title>
<style>
*{
margin: 0;
padding:0;
}
.row{
margin: 10px auto;
width:500px;
height:200px;
border:1px solid red;
}
.col{
width:125px;
height:100px;
background: yellow;
float: left;
margin-bottom:5px;
}
.border-color-gap{
box-sizing: border-box;
border-left:10px solid #ffffff;
}
</style>
</head>
<body>
<div class="row">
<div class="col">1</div>
<div class="col border-color-gap">2</div>
<div class="col border-color-gap">3</div>
<div class="col border-color-gap">4</div>
<div class="col">3</div>
<div class="col border-color-gap">4</div>
<div class="col border-color-gap">3</div>
<div class="col border-color-gap">4</div>
</div>
</body>
</html>3
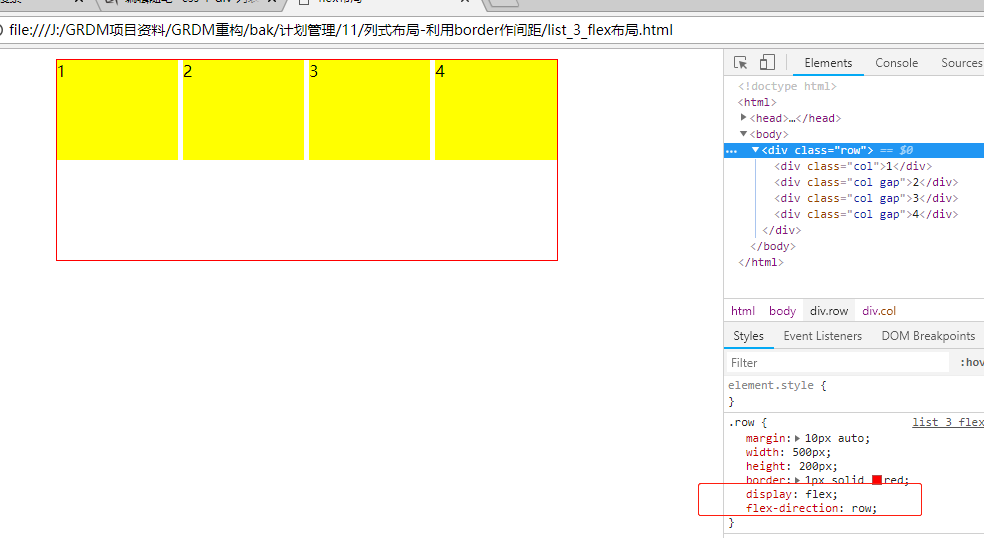
3、第三种列表布局:display: flex;flex-direction: row + margin

3.2、第三种列表布局相应代码
<!DOCTYPE html>
<head>
<title>flex布局</title>
<style>
*{
margin: 0;
padding:0;
}
.row{
margin: 10px auto;
width:500px;
height:200px;
border:1px solid red;
display:flex;
flex-direction: row;
}
.col{
width:125px;
height:100px;
background: yellow;
}
.gap{
margin-left:5px;
}
</style>
</head> <body>
<div class="row">
<div class="col">1</div>
<div class="col gap">2</div>
<div class="col gap">3</div>
<div class="col gap">4</div>
</div>
</body>
</html>
css + div 列表布局的更多相关文章
- CSS+DIV自适应布局
CSS+DIV自适应布局 1.两列布局(左右两侧,左侧固定宽度200px;右侧自适应占满) 代码如下: <!doctype html> <html> <head> ...
- css+div页面布局
div标签是html页面中用于分组的块元素,是专门用于元素布局的标签. 标签的级别: 1.行级标签:可设置大小,但一行只能容下一个行级标签(默认宽度==页面宽度,默认高度==填充高度) 2.块级标签: ...
- 一个简单的模板了解css+div网页布局
直接附上最终效果图: index.html内容: <html> <!--20170730 soulsjie--> <head> <meta http-equi ...
- 每天点滴的进行,css+div简单布局...布局
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- css inline-block列表布局
一.使用inline-block布局 二.多列布局方法二 <html><head> <meta charset="utf-8"> <tit ...
- CSS笔记 - fgm练习 - 三个div变色 - CSS div等分布局
<title>三个div变红</title> <style> *{margin: 0; padding: 0} body{ text-align: center; ...
- css+div网页设计(二)--布局与定位
在网页设计中,能否控制好各个模块中在页面中的位置是非常关键的,与传统的表格定位不同,css+div定位方式更加的灵活,本篇博客将为大家介绍css+div的布局与定位. 一.盒子模型 由图可以看出 盒子 ...
- CSS+DIV布局中absolute和relative区别
原文:http://developer.51cto.com/art/201009/225201.htm 这里向大家简单介绍一下CSS+DIV布局中absolute和relative属性的用法和区别,定 ...
- [置顶] CSS+DIV总结
HTML在Web飞速发展的过程中起着重要作用,有着重要地位.HTML初衷是为了表达标签(<p>.<table>)的内容信息.同时文档布局由浏览器来完成,不使用任何格式 ...
随机推荐
- Redis数据结构之哈希
这个部分依旧分为两个步骤,一个是redis客户端,一个是java的客户端 一:Redis客户端 1.get与set 2.删除 3.增加 4.是否存在 hexists myhash2 age 5.获取长 ...
- Map的知识点梳理(不包含collections工具类)
一:基础公共方法(map不再是简单的加索引,可以直接命名key,通过key进行遍历) 1.常见的map子类 HashTable:底层是哈希表结构.不允许null键和null值,线程同步 HashMap ...
- C# 反编译破解软件方法
我们有时在使用一些小工具软件时,会提示购买License(注册码之类的东东)后才能正常使用.在这里我们来尝试直接绕过License验证直接使用软件,实现简单的软件破解. 主要实现方式: 通过反编译工具 ...
- Windows10下安装Maven以及Eclipse安装Maven插件 + 创建Maven项目
在官网下载Maven http://maven.apache.org/download.cgi 下载下来后加压缩,将apache-maven-3.5.4文件夹复制到想要存放它的位置,我放在了 ...
- Python3中urllib使用介绍
Py2.x: Urllib库 Urllin2库 Py3.x: Urllib库 变化: 在Pytho2.x中使用import urllib2——-对应的,在Python3.x中会使用import url ...
- [漏洞分析]thinkphp 5.x全版本任意代码执行分析全记录
0x00 简介 2018年12月10日中午,thinkphp官方公众号发布了一个更新通知,包含了一个5.x系列所有版本存在被getshell的高风险漏洞. 吃完饭回来看到这个公告都傻眼了,整个tp5系 ...
- Web前端性能优化进阶——完结篇
前言 在之前的文章 如何优化网站性能,提高页面加载速度 中,我们简单介绍了网站性能优化的重要性以及几种网站性能优化的方法(没有看过的可以狂戳 链接 移步过去看一下),那么今天我们深入讨论如何进一步优化 ...
- 洛谷P1823 音乐会的等待
To 洛谷.1823 音乐会的等待 题目描述 N个人正在排队进入一个音乐会.人们等得很无聊,于是他们开始转来转去,想在队伍里寻找自己的熟人.队列中任意两个人A和B,如果他们是相邻或他们之间没有人比A或 ...
- 使用TVTK库创建一个矩形视图
from tvtk.api import tvtk # s=tvtk.ConeSource(height=,radius=) # print(s.center) #创建一个长方体数据源,并同时设置长宽 ...
- Codeforces Round #410 (Div. 2) 题解 【ABCD】
A 题意:问你恰好修改一个字符,能不能使得字符串变成回文串 题解:显然直接for一遍,如果长度为偶数,那么不一样的必须是1个:如果长度为奇数,那么不一样的也可以是0个 #include<bits ...
