HTML5中的History对象

HTML5标准之前
基本操作
1.forward(number) 加载histroy列表中的下一个URL
2.back(number) 加载histroy列表中的上一个URL
3.go(number) 根据当前所处的页面,加载 history 列表中的某个具体的页面。
例子:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
</head>
<body>
<button onclick="forward()">前进(加载histroy列表中的下一个URL)</button>
<button onclick="now()">当下</button>
<button onclick="back()">后退(加载histroy列表中的上一个URL)</button>
<button onclick="go()">想去哪就去哪的go</button>
</body>
<script type="text/javascript" src="lodash.js"></script>
<script type="text/javascript">
function forward() {
//forward()相当于go(1)
window.history.forward();
}
function now() {
//forward()相当于go(0)
window.history.go(0);
}
function back() {
//forward()相当于go(-1)
window.history.back();
}
function go() {
window.history.go(10);
}
</script>
</html>
HTML5标准后
history.pushState()
新的状态信息就会被加入到history状态栈(列表),而浏览器地址栏也会变成新的相对URL。
var stateObj = { foo: "bar" };
window.history.pushState(stateObj, "page 2", "newly.html");
但是:浏览器不会刷新,这样也不会发送请求。
pushState 不会触发 onpopstate
这里需要与window.location.href='./newly.html'这个操作方法区分开。因为这个会刷新url,且发送请求。
history.replaceState()
更新当前历史记录条目的状态对象或URL。
var stateObj = { foo: "bar" };
window.history.replaceState(stateObj, "page 1", "app.html");
不同于window.location.replace(url)。浏览器不会刷新,这样也不会发送请求。
replaceState不会触发 onpopstate
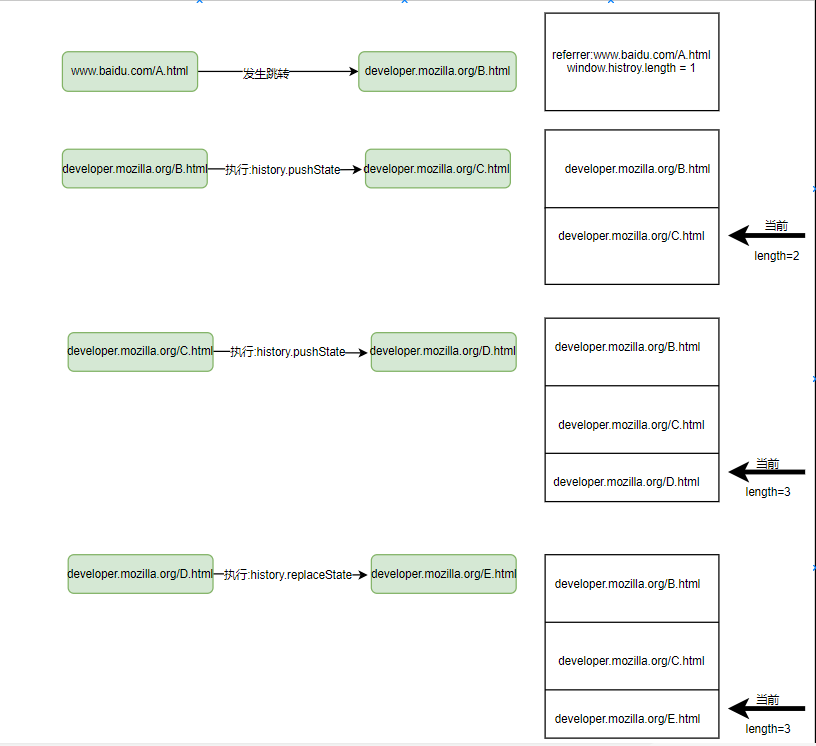
图解:

onpopstate
onpopstate事件是用来监听URL发生变化的情况触发。
window.onpopstate = function(){
}
具体测试代码:
zqz_History对象
HTML5中的History对象的更多相关文章
- HTML5中的Blob对象的使用
HTML5中的Blob对象和MYSQL中的BLOB类型在概念上是有点区别的.MYSQL中的BLOB类型就只是个二进制数据容器.而HTML5中的Blob对象除了存放二进制数据外还可以设置这个数据的MIN ...
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- 谈谈HTML5中的history.pushSate方法,弥补ajax导致浏览器前进后退无效的问题
移动端为了减少页面请求,有时候需要通过单页面做成多页面的效果,最近有这么个需求,表单填完后执行第一步,然后执行第二步,第二步执行完后再执行第三步,每一步都要保留之前的数据.这种情况用单页面实现再合适不 ...
- HTML5中的Range对象的研究
一:Range对象的概念 Range对象代表页面上的一段连续区域,通过Range对象,可以获取或修改页面上的任何区域,可以通过如下创建一个空的Range对象,如下: var range = docu ...
- HTML5中的Range对象的研究(转载)
一:Range对象的概念 Range对象代表页面上的一段连续区域,通过Range对象,可以获取或修改页面上的任何区域,可以通过如下创建一个空的Range对象,如下: var range = docu ...
- JS中的history对象
window.history指向History对象,它表示当前窗口的浏览历史. History对象保存了当前窗口访问过的所有页面网址. history.back()//后退到前一个网址 等同于 his ...
- html5中的FileReader对象
表单中有图片选项,选中图片文件之后要求可以预览.这个功能很多控件都封装好了,但是它们的底层都是FileReader对象. FileReader对象提供了丰富的功能,包括以二进制.以文本方式读取文件内容 ...
- HTML5中的二进制大对象Blob(转)
HTML5中的Blob对象和MYSQL中的BLOB类型在概念上是有点区别的.MYSQL中的BLOB类型就只是个二进制数据容器.而HTML5中的Blob对象除了存放二进制数据外还可以设置这个数据的MIN ...
- 理解HTML5中Range对象
1.理解Range对象 重新来学习下HTML5中的Range对象和Selection对象,最近在维护富文本编辑器,感觉这方面的知识点很有用,所以趁着周末多学习下~ 什么是Range对象? 在H ...
随机推荐
- A Simple Math Problem HDU1757
一次ac 在做递推关系的题目的时候 快速幂矩阵真的很有用 #include<iostream> #include<cstdio> #include<cstring> ...
- mysql 用户表结构设计,第三方登录
说起用户表,大概是每个应用/网站立项动工(码农们)考虑的第一件事情.用户表结构的设计,算是整个后台架构的基石.如果基石不稳,待到后面需求跟进了发现不能应付,回过头来反复修改用户表,要大大小小作改动的地 ...
- 无状态shiro认证组件(禁用默认session)
准备内容 简单的shiro无状态认证 无状态认证拦截器 import com.hjzgg.stateless.shiroSimpleWeb.Constants; import com.hjzgg.st ...
- 【Ray Tracing The Next Week 超详解】 光线追踪2-5
Chapter 5:Image Texture Mapping 先看效果: 我们之前的纹理是利用的是撞击点p处的位置信息,比如大理石纹理 而我们今天的图片映射纹理采用2D(u,v)纹理坐标来进行. 在 ...
- HttpClient之初步认识与使用1
今天在项目中看到HttpClient的内容,然后去看了一下资料,有了初步的见解,在此记录一下~ 一. 搭建环境 (1)创建一个java项目叫HttpClientTest (2)为了使用HttpClie ...
- WinForm 屏保程序
this.ShowInTaskbar = false; this.FormBorderStyle = FormBorderStyle.None; this.WindowState = FormWind ...
- html 音乐 QQ播放器 外链 代码 播放器 外链 代码
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha QQ播放器 外链 代码 播放器 外链 代码 ======== 歌曲链接 QQ播放器 外链 ...
- idea 开发插件。
作者:韩梦飞沙 Author:han_meng_fei_sha 邮箱:313134555@qq.com E-mail: 313134555 @qq.com idea 开发插件. Intellij ID ...
- BZOJ.1758.[WC2010]重建计划(分数规划 点分治 单调队列/长链剖分 线段树)
题目链接 BZOJ 洛谷 点分治 单调队列: 二分答案,然后判断是否存在一条长度在\([L,R]\)的路径满足权值和非负.可以点分治. 对于(距当前根节点)深度为\(d\)的一条路径,可以用其它子树深 ...
- LOJ2542 随机游走 Min-Max容斥+树上期望DP
搞了一下午 真的是啥都不会 首先这道题要用到Min-Max容斥 得到的结论是 设 $Max(S)$表示集合里最晚被访问的节点被访问的期望步数 设 $Min(S)$表示集合里最早被访问的节点被访问的期望 ...
