如何在Sitecore CMS中创建项目
从功能区
打开Sitecore的内容编辑器,选择内容树中的项目。创建的项目将作为所选项目的子项添加。

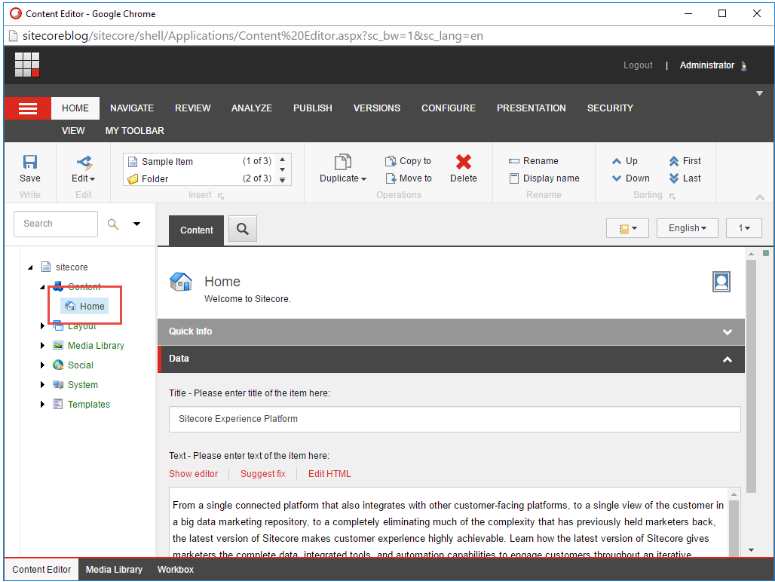
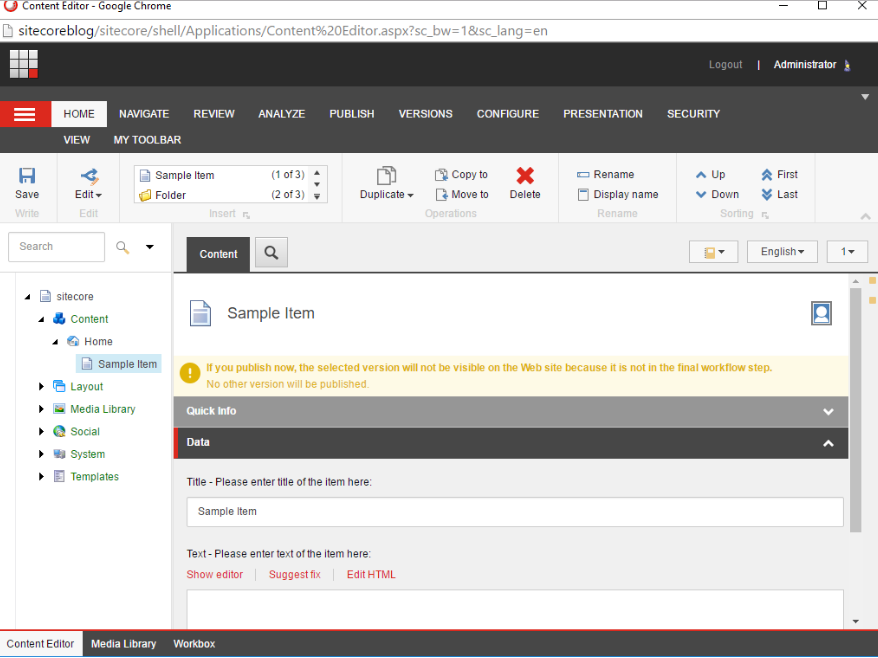
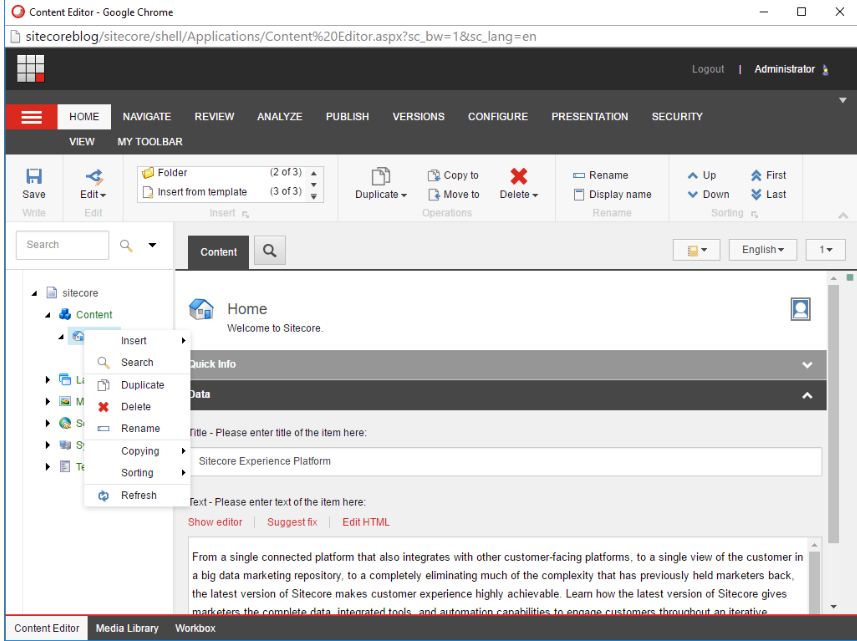
Sitecore 8显示所选的Home项目

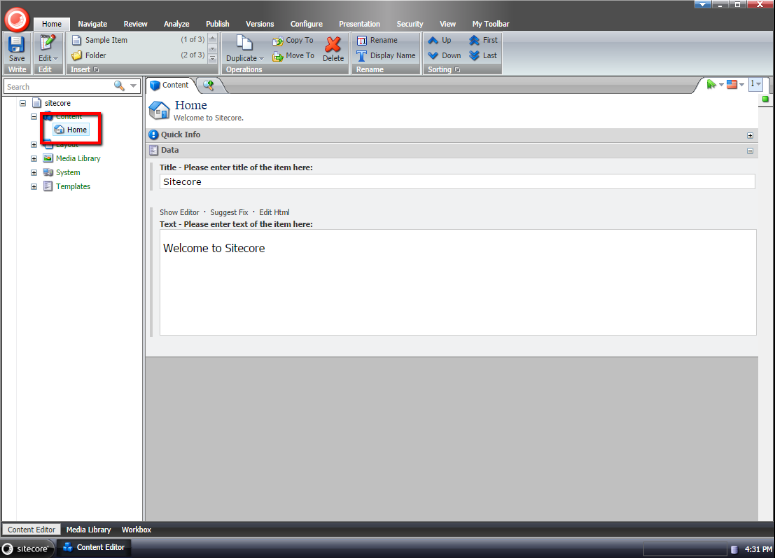
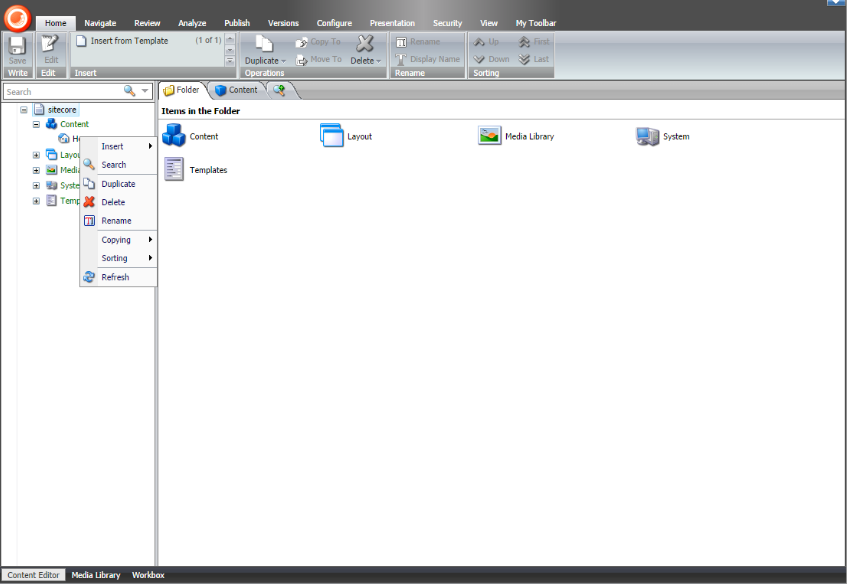
Sitecore 6和7显示所选的Home项目
功能区“主页”选项卡上的“插入”部分包含按钮列表。这些按钮可用于创建特定模板类型。在列表的底部是“插入表单模板”选项,这对于创建插入选项中未包含的任何其他模板非常有用。
插入选项中的模板快捷方式
单击所需模板的按钮。

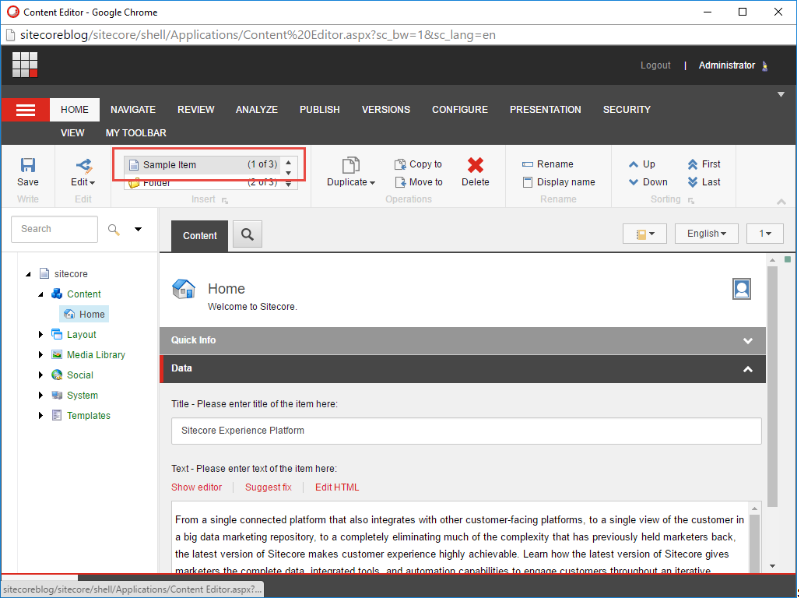
Sitecore 8显示功能区中的“示例项”按钮

Sitecore 6和7显示功能区中的“示例项”按钮
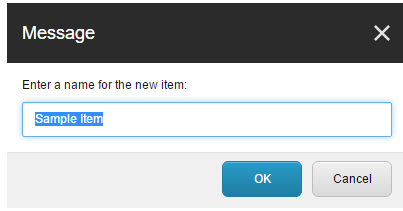
模态对话框将询问新项目的名称。

Sitecore 8消息对话框

Sitecore 6和7消息对话框关于项目名称公约的说明:
项目名称用于构建项目的路径。默认情况下名称变量不允许使用这些字符:(space), /, :, ?, ", <, >, |, [, and ]。由于友好的URL对用户来说更容易,因此建议项目名称为“dasherized”或“slugified”。例如,标题为“欢迎使用我的博客”的项目将命名为“welcome-to-my-blog”。然后,可以使用项目的“显示名称”在Sitecore中显示所需的项目名称。
有关项目命名的更多细节将在稍后的文章中介绍。
单击模态中的“确定”按钮将创建并选择具有指定名称的项目。

Sitecore 8示例项目已创建

已创建Sitecore 6和7示例项
从插入选项中的模板插入
再次选择“主页”项。
单击功能区“插入”部分中的“从模板插入”按钮。
注意: “从模板插入”选项将是列表中的最后一个选项,仅适用于具有足够权限的用户。

Sitecore 8显示功能区中的“从模板插入”按钮

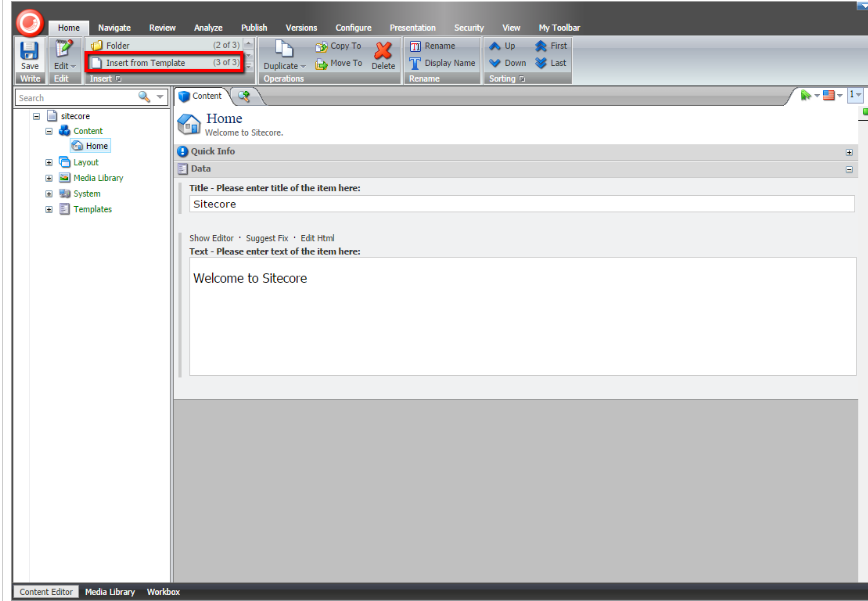
Sitecore 6和7显示功能区中的“从模板插入”按钮
将打开“从模板插入”模式对话框,以便可以从内容树的“模板”部分中选择模板。

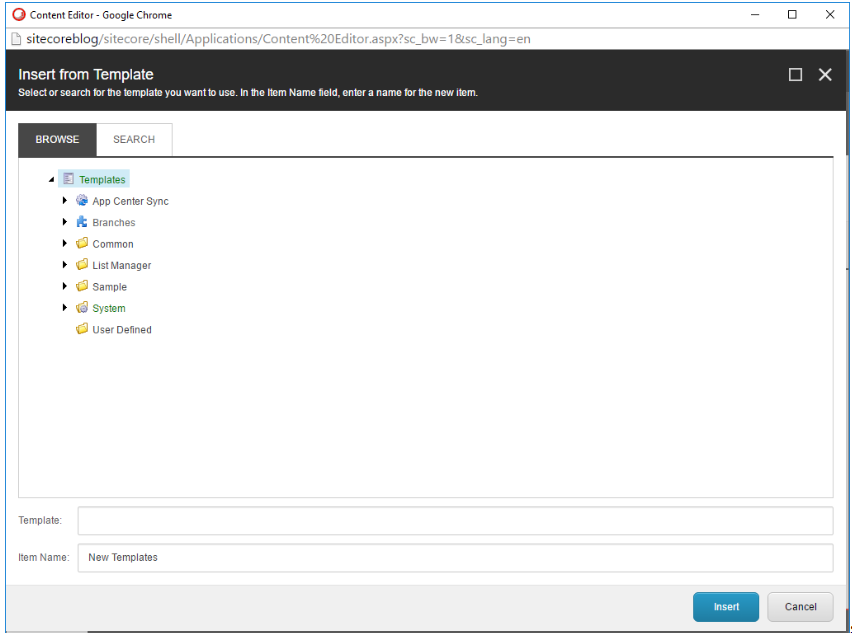
Sitecore 8从模板模式插入

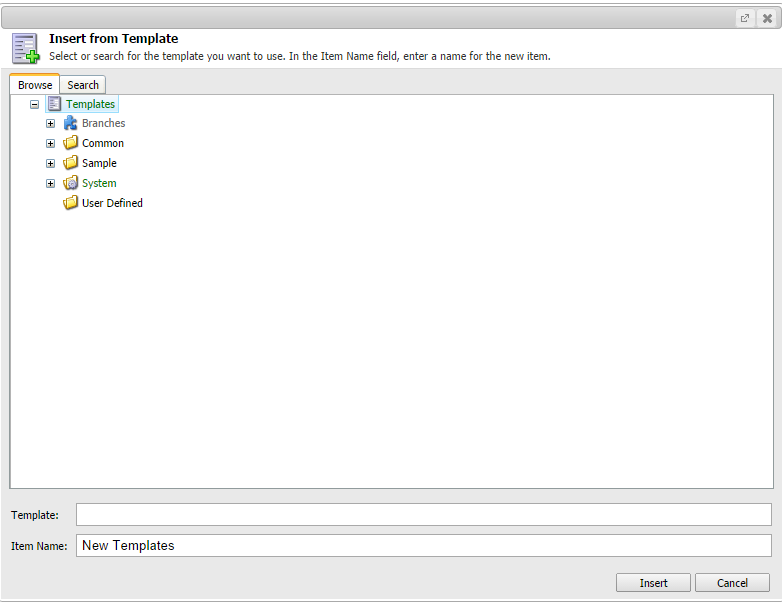
Sitecore 6和7从模板模式插入
选择模板并修改项目名称后,单击“插入”,将使用给定名称从指定模板创建新项目。
从上下文菜单
可以在项目上使用右键单击上下文菜单来快速插入新项目,而无需先选择项目。
右键单击Sitecore中的项目以打开上下文菜单。创建的项目将作为已单击项目的子项添加。

Sitecore 8项目上下文菜单

Sitecore 6和7项目上下文菜单
将鼠标悬停或单击上下文菜单中的“插入”组。子菜单将显示与功能区中显示的相同插入选项。

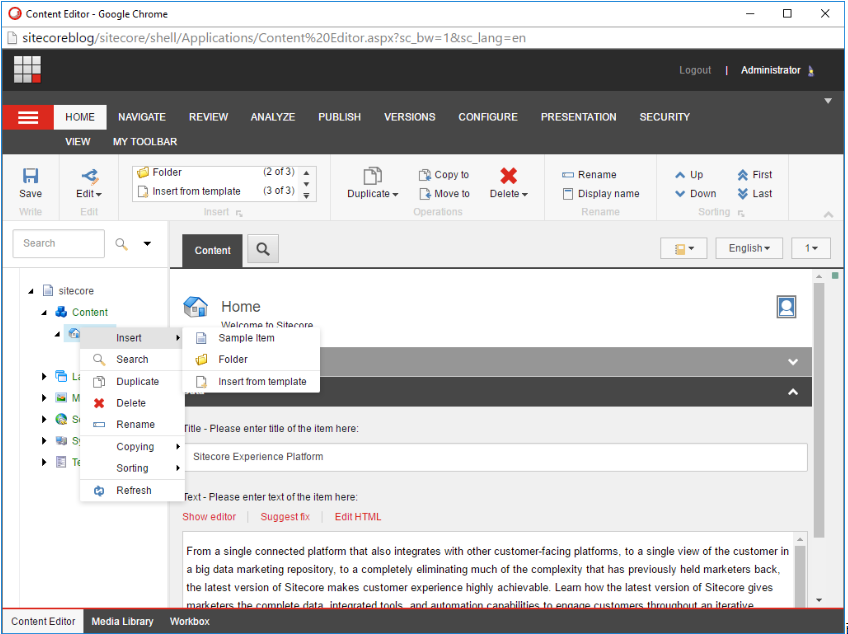
已选中插入的Sitecore 8项上下文菜单

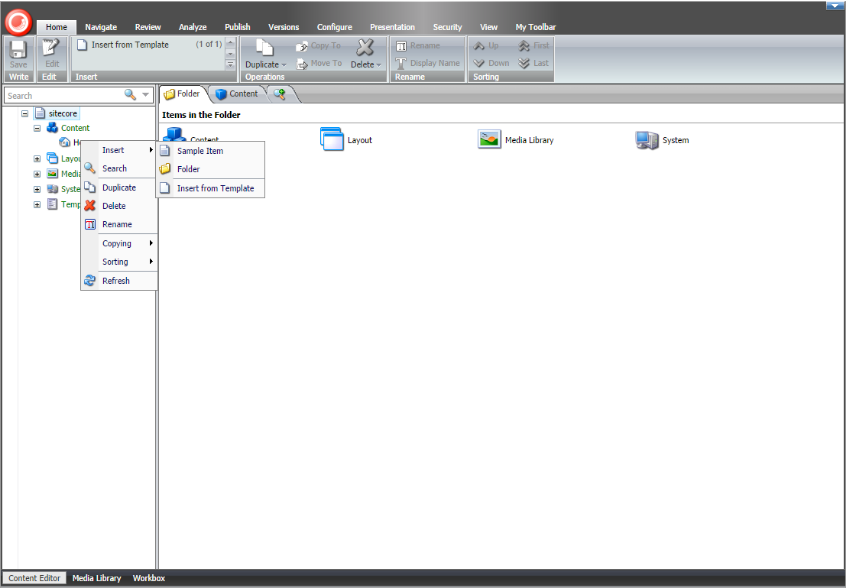
Sitecore 6和7项目上下文菜单,已选择插入
与功能区一样,列出的选项将允许从特定的预选模板创建新项目,“从模板插入”选项允许从任何模板创建新项目。
从文件夹
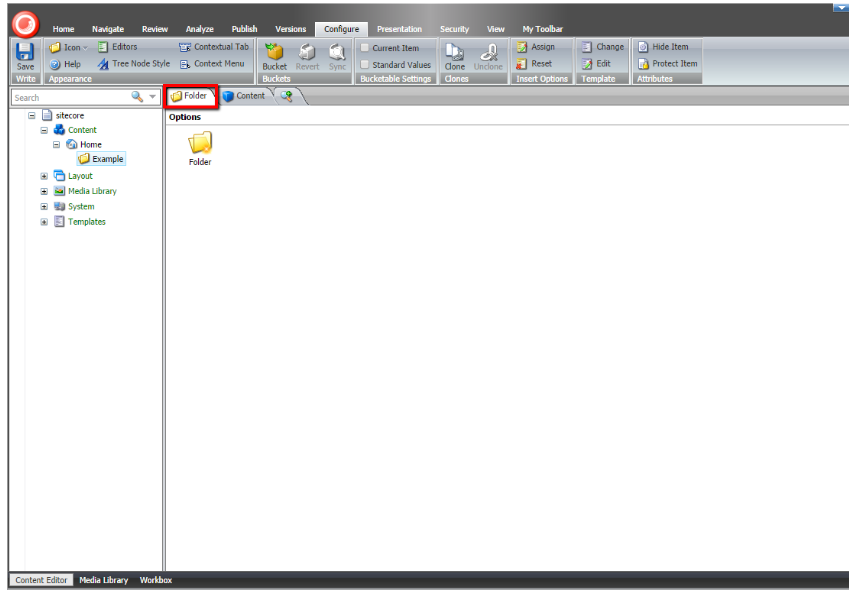
文件夹项目配置为在主编辑器面板中显示文件夹编辑器。此选项卡将显示可用的插入选项,并列出所有子项,以便轻松访问它们。

Sitecore 8显示文件夹编辑器

Sitecore 6和7显示文件夹编辑器
单击“选项”列表中列出的模板将与功能区和项目上下文菜单的工作方式相同。
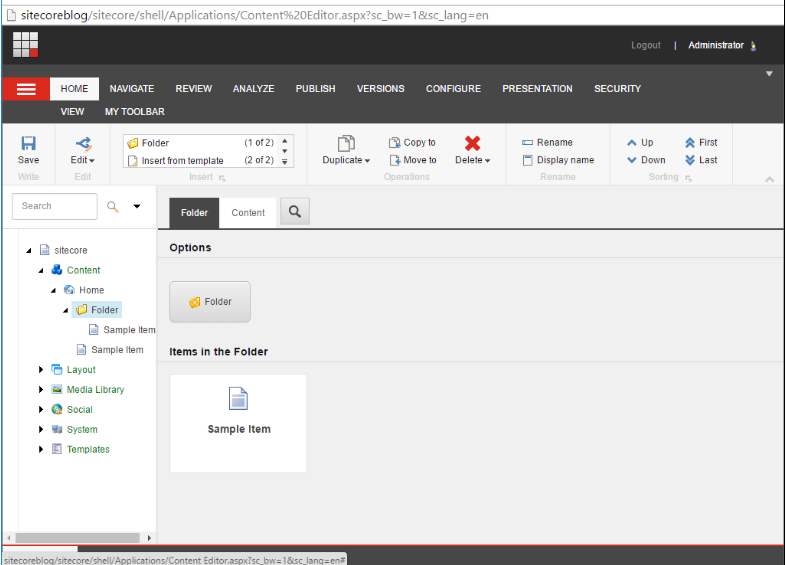
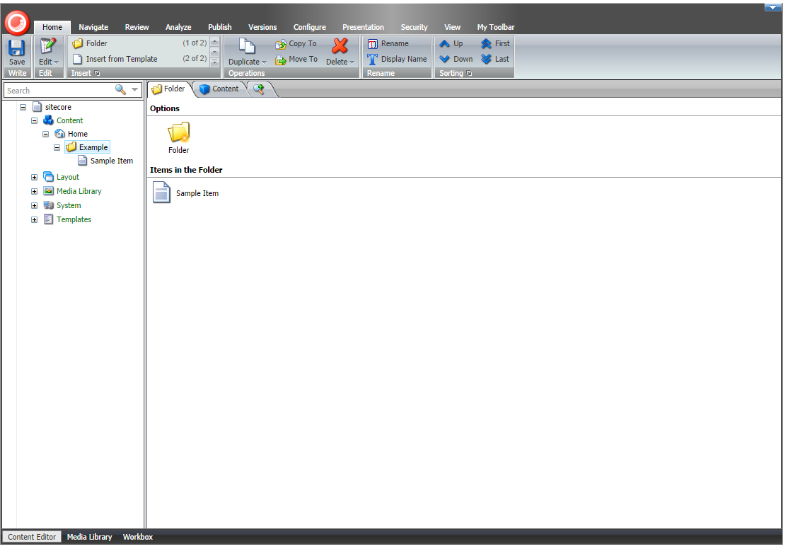
当文件夹包含子项时,将显示“文件夹中的项目”部分。

Sitecore 8显示包含项目的文件夹

Sitecore 6和7显示包含项目的文件夹
如何在Sitecore CMS中创建项目的更多相关文章
- 如何在Sitecore CMS中创建没有标准字段的模板
当创建一个模板,Sitecore的将默认为扩大“标准模板”,它位于/sitecore/templates/System/Templates. 如果您选择不扩展任何模板或从“基本模板”字段中删除标准模板 ...
- Sitecore CMS中更改项目的模板
如何在Sitecore CMS中创建项目后更改项目的模板. 在创建项目时选择了错误的模板,或者创建了新模板并将现有项目更新为新模板时,这非常有用. 警告! 更改模板时要小心.如果原始模板具有不在新 ...
- Sitecore CMS中创建模板
如何在Sitecore CMS中创建模板. 在/sitecore/templates选择应创建模板的文件夹中. 注意:在多站点项目中,通常会在模板所属的网站名称的/sitecore/templates ...
- Sitecore CMS中的项目如何配置帮助文本
如何在Sitecore CMS中的项目上配置帮助文本. 所有Sitecore项目都有长短描述字段,以及“帮助链接”字段.这些字段有助于向内容编辑者提供其他信息.这对于很少编辑的项目和字段尤其重要,因为 ...
- 如何删除Sitecore CMS中的项目
在此“如何”帖子中,我将介绍如何删除项目以及如何在Sitecore CMS中恢复已删除的项目. 删除项目 有多种方便的方法可以删除Sitecore中的项目. 从功能区 在内容树中选择您要删除的项目. ...
- 如何在Sitecore CMS中打开内容编辑器
在Sitecore中开发网站时,大多数项目管理都来自内容编辑器.创建,删除,修改,移动,发布,排序和查看项目只是可以在Content Editor界面中处理的众多任务中的一小部分. 由于内容编辑器对于 ...
- Sitecore CMS中配置项目图标
在Sitecore中,图标通常用于通过各种不同的模板类型快速区分项目.文章可能使用红色图标,而列表页面可能使用蓝色.项目上设置的图标可以在内容树中看到,也可以在选择项目时在内容编辑器的顶部看到. 从功 ...
- 如何在Sitecore CMS中管理桌面快捷方式
当您在Sitecore的桌面模式下工作时,创建快捷方式很有用.快捷方式允许您在选择特定项目的情况下打开内容编辑器,而无需深入了解内容树. Sitecore 8 Sitecore 7 Sitecore ...
- Sitecore CMS中如何命名项目名称
如何在Sitecore CMS中命名项目,以及配置命名限制,“显示名称”是什么以及如何使用它. 任何其他名称的项目 当创建Sitecore的项目,内容编辑器要求制作者为新建项目提供名称.输入的名称将其 ...
随机推荐
- AT2134 Zigzag MST 最小生成树
正解:最小生成树 解题报告: 先放下传送门QAQ 然后这题,首先可以发现这神奇的连边方式真是令人头大,,,显然要考虑转化掉QAQ 大概看一下可以发现点对的规律是,左边++,交换位置,再仔细想下,就每个 ...
- MongoDB pymongo模块 插入数据
insert_one(): 对一张不存在表插入数据,他会在插入数据同时自动生成数据表, 例如我要对chat集合插入数据,插入一个空数据 import pymongo mongo_client = py ...
- 如何卸载docker
1.卸载 (1)yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ d ...
- git的介绍
1.Git工作区域 2.向仓库中添加文件流程 三.Git初始化及仓库创建和操作 1.Git安装之后需要进行一些基本信息设置 a.设置用户名:git config -- global user.na ...
- wxPython:消息对话框MessageDialog
wxMessageDialog(wxWindow* parent, const wxString& message, const wxString& caption = "M ...
- poi 生成图片到excel
try { InputStream iss = new FileInputStream("D:\\test.xlsx"); XSSFWorkbook wb = new XSSFWo ...
- 字符串类型 str-->转义符-->字符串格式化-->占位符-->综合案例
# ###字符串类型 str """ 用引号起来的就是字符串 三种引号:单引号 双引号 三引号 """ """ ...
- 将 context node 中的内容 分配给 desing layer
1 将 context node 中的内容 分配给 desing layer 选中context node 右键>assignment to design layer.
- PHP递归方法实现前序、中序、后序遍历二叉树
二叉树是每个节点最多有两个子树的树结构.通常子树被称作“左子树”(left subtree)和“右子树”(right subtree). class Node { public $value; pub ...
- Nginx解析PHP的原理 | CGI、FastCGI及php-fpm的关系
Nginx解析PHP的原理,CGI/FastCGI以及PHP-Fpm的关系. 一.PHP+Nginx应运而生的场景.随着互联网的发展,用户对此接受面广,数据流的增大使得Web端的运行承载压力日益增大, ...
