flex布局 响应式布局
移动端页面开发流程
移动端页面布局
一、移动端app分类
1、Native App原生app手机应用程序
使用原生的语言开发的手机应用,Android系统用的是java,ios系统用的是object-C
2、Hybrid App 混合型app手机应用程序
混合使用原生的程序和html5页面开发的手机应用
3、Web App 基于Web的app手机应用程序
完全使用html5页面加前端js框架开发的手机应用
二、Viewport视口
视口是移动设备上用来显示网页的区域,一般会比移动设备可视区域大,宽度可能是980px或者1024px,目的是为了显示下整个为PC端设计的网页,这样带来的后果是移动端会出现横向滚动条,为了避免这种情况,移动端会将视口缩放到移动端窗口的大小。这样会让网页不容易观看,可以用meta标签,name="viewport"来设置视口的大小,将视口的大小设置为和移动设备可视区一样的大小。
在移动端用来承载网页的这个区域,就是我们的视觉窗口,viewport(视口),这个区域可以设置高度宽度,可以按比例放大缩小,而且能设置是否允许用户自行缩放。
参数说明:
width:宽度设置的是viewport宽度,可以设置device-width特殊值
initial-scale:初始缩放比,大于0的数字
maximum-scale:最大缩放比
minimum-scale:最小缩放比
user-scalable:用户是否可以缩放,yes或no(1或0)
<!--viewport只有移动端才能识别-->
<!--设置宽度 设置成和设备一样的宽度(width=device-width)-->
<!--设置默认的缩放比 initial-scale =1.0-->
<!--设置是否允许用户自行缩放 user-scalable no yes-->
设置方法如下:
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
PC页面在手机缩放的原因:
1、iphone默认的viewport980px ,user-scalable=yes
2、那么initial-scale在320px的浏览器上就是320/980 为0.33333
总结:
用meta标签把viewport的宽度设为device-width,同时initial-scale=1.user-scale=0就构建了一个标准的移动web页面
三、PC及移动端页面适配方法
设备有多种不同的分辨率,页面适配方案有如下几种:
1、全适配:流体布局+响应式布局
2、移动端适配:
使用百分比自适应布局(流式布局)同时需要对移动端的viewport视口进行设置,就可以达到适配的目的
a、流体布局+少量响应式
b、基于rem的布局
c、弹性合模型
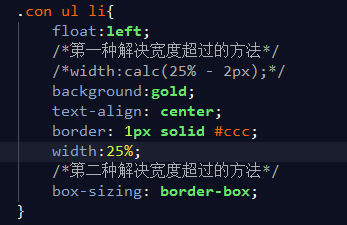
a、流体布局
就是使用百分比来设置元素的宽度,元素的高度按实际高度写固定值,流体布局中,元素的边线(border)无法用百分比,可以使用样式中的计算函数calc()来设置宽度,或者使用box-sizing属性将盒子设置为边线计算盒子尺寸。
1、calc() 可以通过计算的方式给元素加尺寸。比如:width:calc(25% - 4px);
2、box-sizing
a、content-box 默认的盒子尺寸计算方式。
b、border-box 置盒子的尺寸计算方式为从边框开始,盒子的尺寸,边框和内填充算在盒子尺寸内

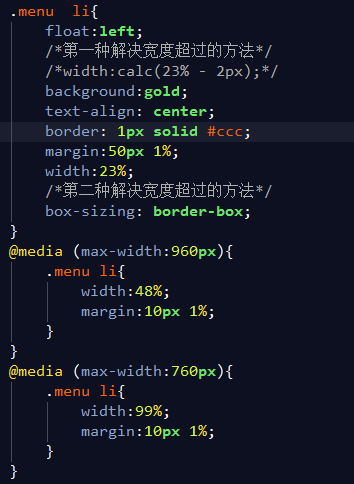
响应式布局
响应式布局就是使用媒体查询的方式,通过查询浏览器的宽度,不同的宽度应用不同的样式块,每个样式块对应的是该宽度下的布局方式,从而实现响应式布局,响应式布局的页面可以适配多种终端屏幕(pc、平板、手机)。
相应布局的伪代码如下:

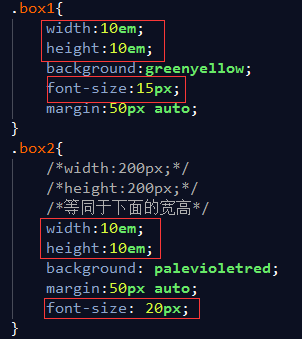
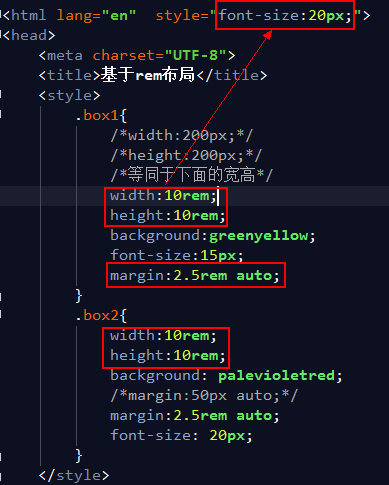
b、基于rem的布局
1、em单位是参照元素自身的文字大小来设置尺寸


2、rem指的是参照根节点的文字大小。
根节点指的是html标签,设置html标签的大小,其他的元素相关尺寸设置用rem,这样,所有元素都有了统一的参照标准,改变html文字的大小,就会改变所有元素用rem设置的尺寸大小。


cssrem安装:cssrem插件可以动态地将px尺寸换算成rem尺寸
下载本项目,比如:git clone https://github.com/flashlizi/cssrem 进入packages目录:Sublime Text-》Preferences-》Browse Packages 复制下载的cssrem目录到刚才的packages目录里。重启Sublime Text。
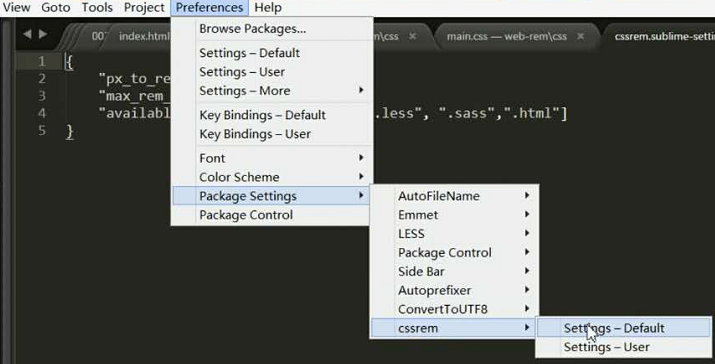
配置参数 参数配置文件:Sublime Text-》Preferences-》Package Settings-》cssrem 里面有个px_to_rem (意思是px转rem的单位比例,默认为40)。max_rem_fraction_length(px转rem的小数部分最大的长度。默认为6)。availiable_file_types 启用此插件的文件类型。默认为:[".css",".less","sass",".html"]。

c、弹性盒模型布局
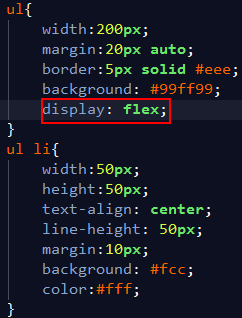
1、容器属性 display:flex 声明使用弹性盒布局(全部都是在父元素上设置)
使用display:flex相对于把子元素变为行内块元素,并且之间不会产生间隙。




确定子元素排列的方向: flex-direction:row | row-reverse|column|column-reserve
a、 flex-direction:row 默认子元素水平靠左排列


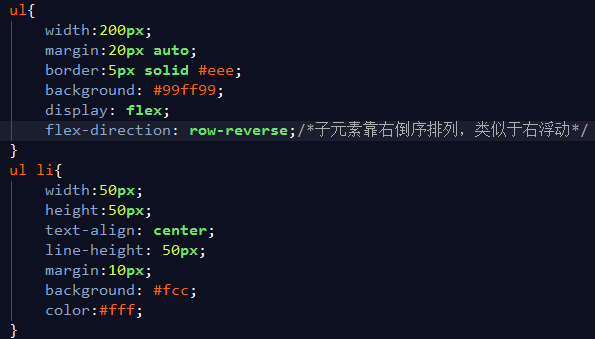
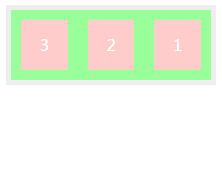
b、 flex-direction:row-reverse 子元素靠右倒序排列,类似于右浮动


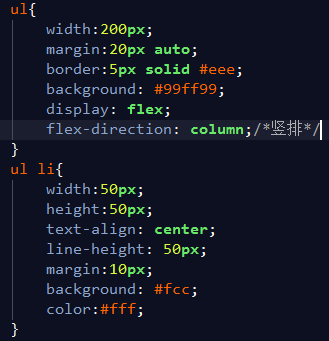
c、 flex-direction:column; 竖排


d、 flex-direction:column-reverse; 倒序竖排


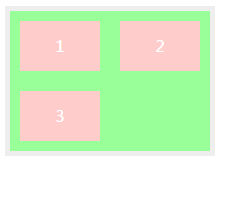
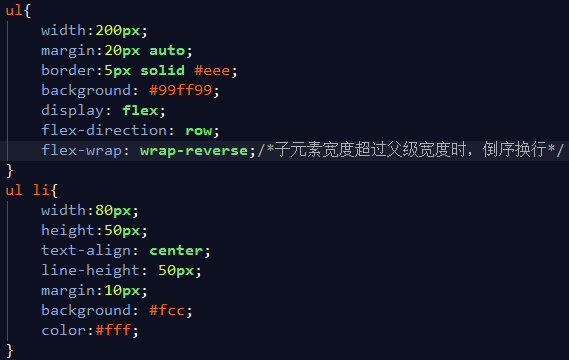
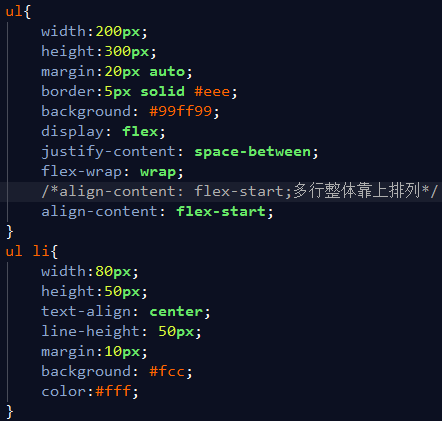
元素超过父容器尺寸时是否换行: flex-wrap:nowrap|wrap|wrap-reverse
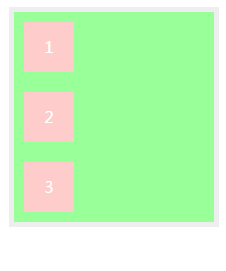
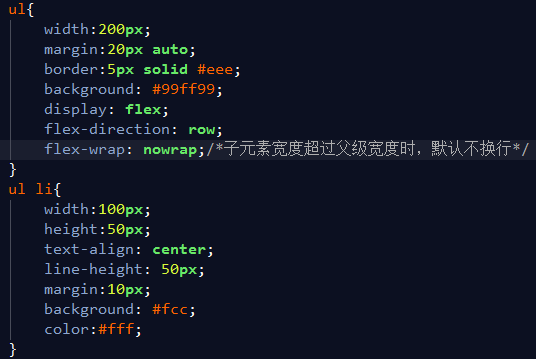
a、flex-wrap:nowrap; 子元素宽度超过父级宽度时,默认不换行


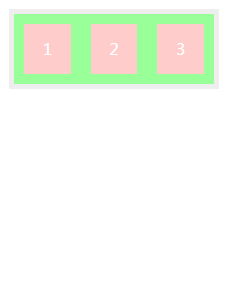
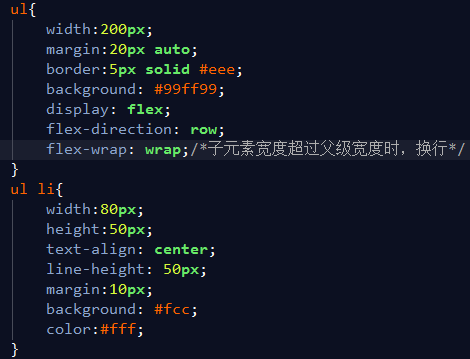
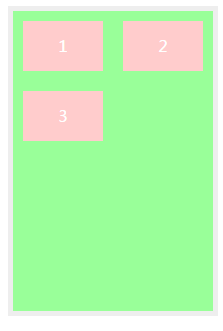
b、flex-wrap:wrap; 子元素宽度超过父级宽度时,换行


c、flex-wrap:wrap-reserve; 子元素宽度超过父级宽度时,倒序换行


同时设置flex-direction | flex-wrap如: flex-flow:flex-direction | flex-wrap flex-flow:row wrap;
子元素的尺寸确定之后,用此属性来设置flex-direction定义方向上的分布方式:
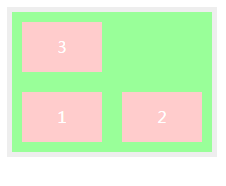
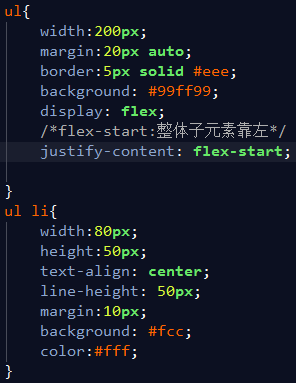
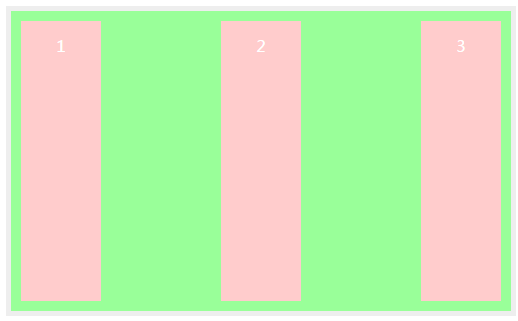
justify-content:flex-start | flex-end | center | space-between | space-around
a、justify-content:flex-start 整体子元素靠左


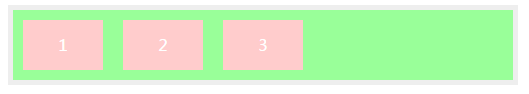
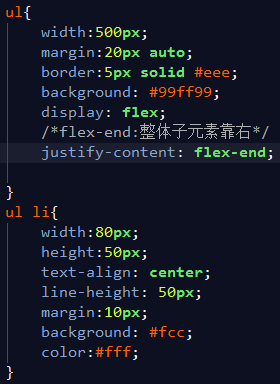
b、justify-content:flex-end 整体子元素靠右


c、justify-content:center 整体子元素居中


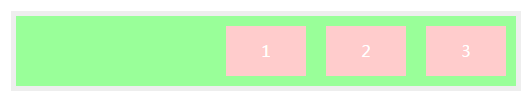
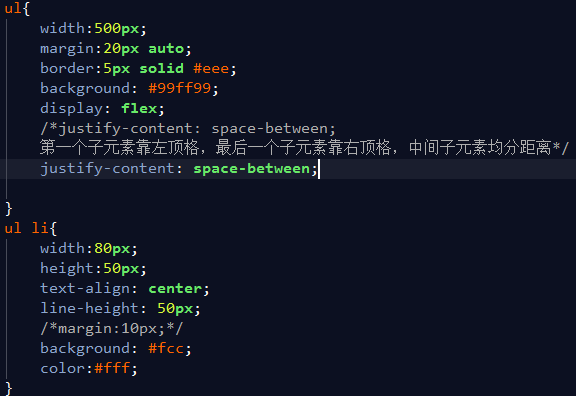
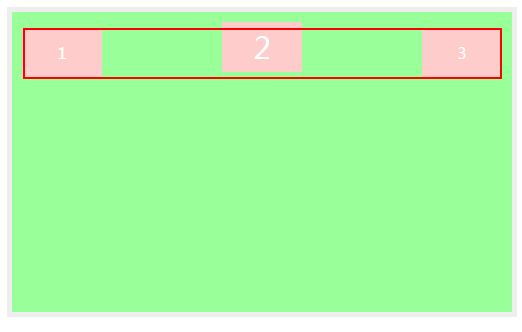
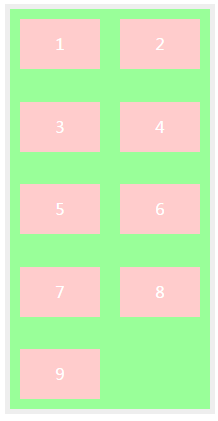
d、justify-content:space-between 第一个子元素靠左顶格,最后一个子元素靠右顶格,中间子元素均分距离


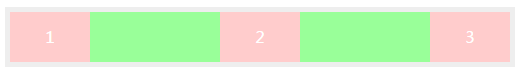
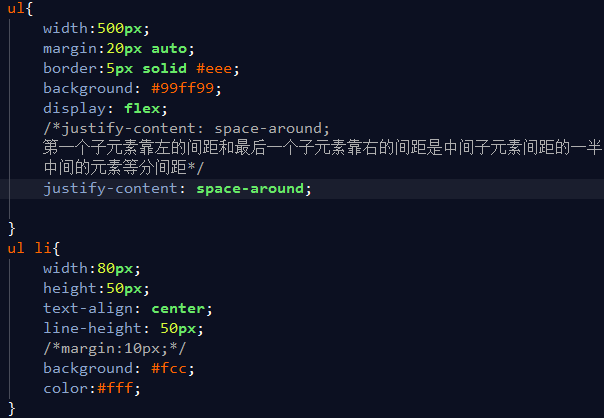
e、justify-content:space-around 第一个子元素靠左的间距和最后一个子元素靠右的间距是中间子元素间距的一半,中间的元素等分间距。


子元素的尺寸确定之后,用此属性来设置flex-direction定义方向上的垂直方向的分布方式:align-items:flex-start | flex-end | center | baseline | stretch
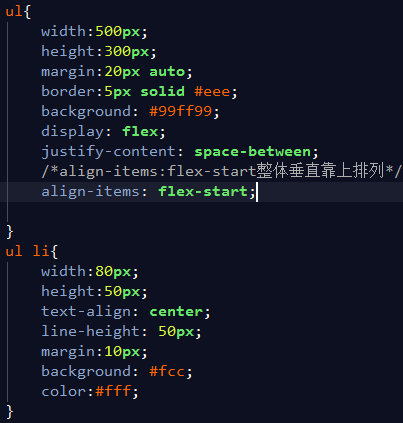
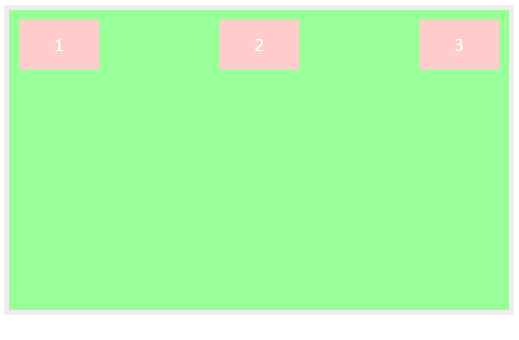
a、align-items:flex-start 整体垂直靠上排列


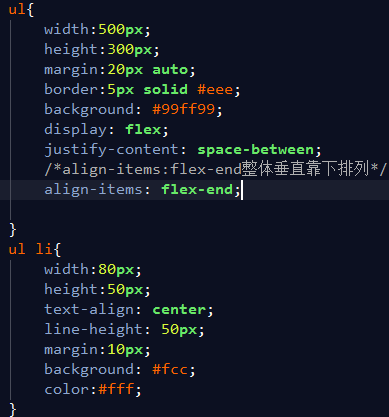
b、align-items:flex-end 整体垂直靠下排列


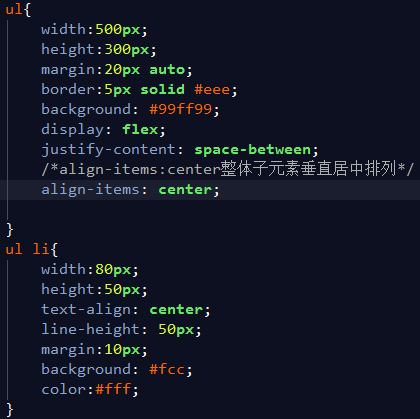
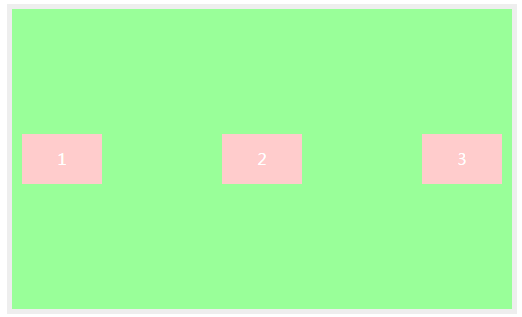
c、align-items:center 整体子元素垂直居中(也可以使用margin或padding或定位来实现)


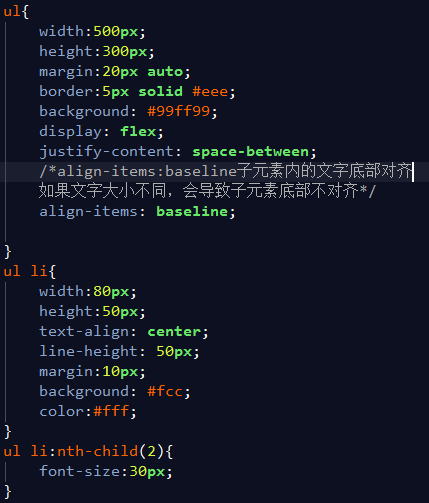
d、align-items:baseline 子元素内的文字底部对齐,如果文字大小不同,会导致子元素底部不对齐


e、align-items:stretch 如果子元素不设置高度,高度会被拉伸到和父元素高度相同(除去自身的margin)


设置多行子元素在行方向上的对齐方式:align-content : flex-start | flex-end | center | space-between | space-between | space-around | stretch
a、align-content : flex-start 多行整体靠上排列


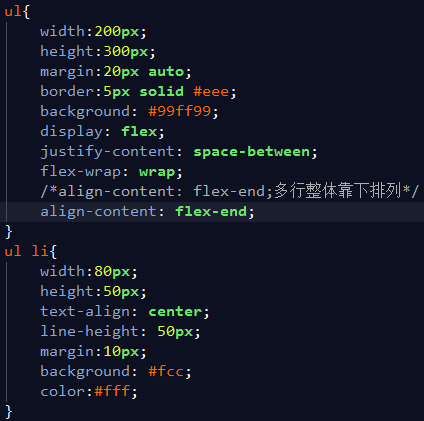
b、align-content : flex-end 多行整体靠下排列


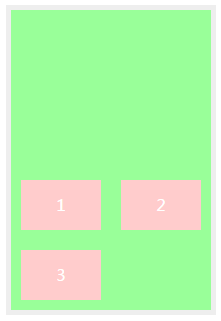
c、align-content :center 多行整体居中排列


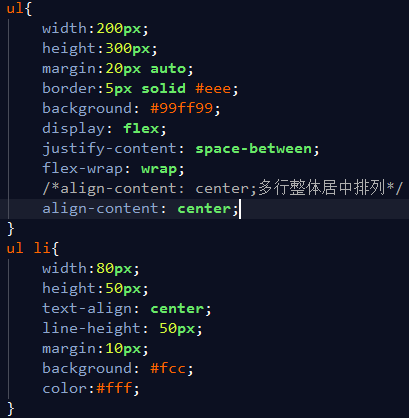
d、align-content:space-between 第一行子元素靠上顶格,最后一行子元素靠下顶格,中间行子元素等分垂直的间距


2、条目属性
同时设置flex-grow和flex-shrink以及flex-basis 如:flex:none | <'flex-grow' ><'flex-shrink'>'?||<'flex-basis'>
表示当父元素又多余的空间时,这些空间在不同子元素质检的分配比例。flex-grow:number



当父元素的空间不足时,各个子元素的尺寸缩小的比例。flex-shrink:number


用来确定弹性条目的初始主轴尺寸。flex-basis:length|precentage|auto|content
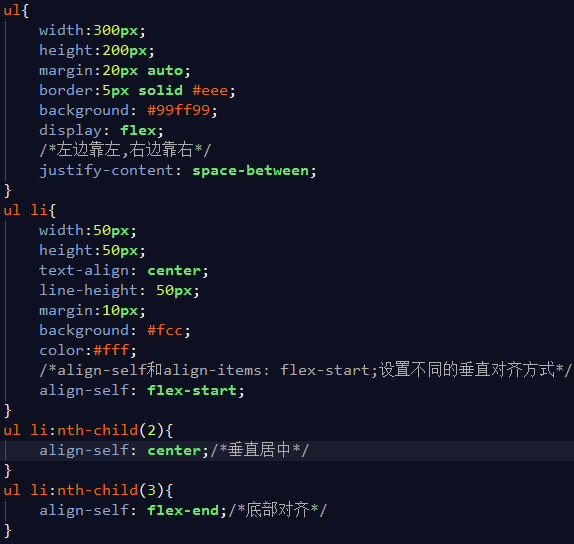
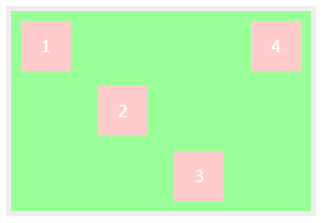
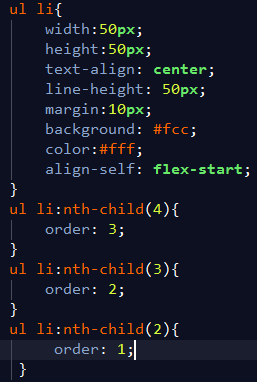
覆写父元素指定的对齐方式。align-self:auto | flex-start | flex-end |center|baseline|stretch


改变条目在容器中的出现顺序。order:integer


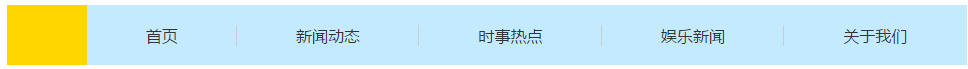
使用弹性盒模型做菜单


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>弹性盒模型的应用</title>
6 <link rel="stylesheet" href="../css/reset.css">
7 <style>
8 .menu_con{
9 width:960px;
10 margin:20px auto;
11 display: flex;
12 }
13 .logo{
14 width:80px;
15 height:60px;
16 background:gold;
17 }
18 .menu{
19 background: #c3eaff;
20 flex-grow: 1;
21 display: flex;
22 align-content: space-between;
23 /*使子元素垂直居中*/
24 align-items: center;
25 overflow: hidden;
26 }
27 .menu li{
28 text-align: center;
29 /*每个li均分剩余宽度*/
30 flex-grow: 1;
31 border-left:1px solid #ccc;
32 margin-left:-1px;
33 }
34 /*
35 或者是给父元素加overflow:hidden,同时给子元素设置margin-left为负值来实现边框合并
36 可以使用这种方法来去掉第一个li的左边距
37 .menu li:nth-child(1){
38 border-left: 0;
39 }
40 */
41 menu li a{
42 color:#666;
43 }
44 @media (max-width:960px){
45 .menu_con{
46 width:100%;
47 }
48 }
49 </style>
50 </head>
51 <body>
52 <div class="menu_con">
53 <div class="logo"></div>
54 <ul class="menu">
55 <li><a href="javascript:void(0);">首页</a></li>
56 <li><a href="javascript:void(0);">新闻动态</a></li>
57 <li><a href="javascript:void(0);">时事热点</a></li>
58 <li><a href="javascript:void(0);">娱乐新闻</a></li>
59 <li><a href="javascript:void(0);">关于我们</a></li>
60 </ul>
61 </div>
62 </body>
63 </html>

flex布局 响应式布局的更多相关文章
- Css布局 响应式布局介绍
1. 概念: 写一套css样式可以同时适配多个终端,是为解决移动互联网诞生的. 2. 作用: 面对不同的分辨率设备灵活性强,能够快捷解决多设备显示适应问题 3. 原理 媒体查询 ① 外联式媒体查询语法 ...
- 响应式布局:Flexbox应用总结
距离上篇文章<布局神器:Flexbox>的发表已有一周时间,转眼这周又到了周五(O(∩_∩)O~~): 习惯性在周五对自己的一周工作进行下总结,记录下这周值得被纪念的工作事件,无论是好的, ...
- web页面之响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网 ...
- 浅谈html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为解决移动互联 ...
- html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为 ...
- CSS3–2.css3 响应式布局
1.响应式布局 响应式布局是现在很流行的一个设计理念,随着移动互联网的盛行,为解决如今各式各样的浏览器分辨率以及不同移动设备的显示效果,设计师提出了响应式布局的设计方案.所谓的响应式布局,就是一个网站 ...
- media screen 响应式布局(知识点)
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网 ...
- html5 响应式布局(媒体查询)
响应式布局 响应式布局,简而言之,就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网浏览而诞生的. 响应式布局可以为不同终端的用户 ...
- 前端框架bootstrap(响应式布局)入门
Bootstrap,是基于HTML,CSS.javascript的前端框架 该框架已经预定义了一套CSS样式和与样式相对应的js代码(对应的样式有对应的特效.) 开发人员只需要编写HTML结构,添加b ...
随机推荐
- Java知多少(69)面向字节的输入输出流
字节流以字节为传输单位,用来读写8位的数据,除了能够处理纯文本文件之外,还能用来处理二进制文件的数据.InputStream类和OutputStream类是所有字节流的父类. InputStream类 ...
- Mysql 查询decimal 引号‘’增加精度
sql 通过decimal条件查询添加和不添加引号的区别 SELECT * FROM meta_variable WHERE DataTableID = 123456 # decimal类型 AND ...
- Windows server 2008 R2 多用户远程桌面
1. 创建三个本地管理员测试用户 user01 user02 user03并设置密码 2. 开启远程桌面连接 3.新建规则放行远程桌面端口3389 (或者关闭防火墙) 4.安装远程桌面服务 5 ...
- 安卓开发笔记——关于开源项目SlidingMenu的使用介绍(仿QQ5.0侧滑菜单)
记得去年年末的时候写过这个侧滑效果,当时是利用自定义HorizontalScrollView来实现的,效果如下: 有兴趣的朋友可以看看这篇文件<安卓开发笔记——自定义HorizontalScro ...
- JQuery Easyui引入easyui-lang-zh_CN.js后出现乱码的问题解决方法
最近使用Easyui做项目,发现引入easyui-lang-zh_CN.js单元后页面会出现乱码,无论设置<meta>.还是Response都不能解决问题.用记事本打开easyui-lan ...
- [Laravel] 09 - Functional models
Laravel框架下的若干常用功能实现. 文件上传 邮件发送 缓存使用 错误日志 队列应用 文件上传 一.配置文件 功能 配置 [config/filesystems.php] 'disks' =&g ...
- 06建造者模式Builder
一.什么是建造者模式 Builder模式也叫建造者模式或者生成器模式, 是由GoF提出的23种设计模式中的一种. Builder模式是一种对象创建型模式之一,用来 隐藏复合对象的创建过程,它把复合对象 ...
- 转载:深入理解Scala的隐式转换系统
摘要: 通过隐式转换,程序员可以在编写Scala程序时故意漏掉一些信息,让编译器去尝试在编译期间自动推导出这些信息来,这种特性可以极大的减少代码量,忽略那些冗长,过于细节的代码. 使用方式: 1. ...
- 【问题集】redis.clients.jedis.exceptions.JedisDataException: ERR value is not an integer or out of range
redis.clients.jedis.exceptions.JedisDataException: ERR value is not an integer or out of range incrm ...
- 【本周面试题】第2周 - js单线程和异步相关问题
硬性知识点考察: 为什么js是单线程的? 因为js设计最初是为了操作dom而生,如果是多线程的,当多个线程同时修改一个dom时就会产生冲突,所以设计成单线程,一次只能做一件事. 既然是单线程为什么要有 ...
