vue中使用第三方UI库的移动端rem适配方案
需求:使用vue-cli脚手架搭建项目,并且使用第三方的UI库(比如vant,mint ui)的时候,因为第三方库用的都是用px单位,无法使用rem适配不同设备的屏幕。
解决办法:使用px2rem-loader插件将第三方ui库的px转换成rem单位。
(1) npm install px2rem-loader --save-dev 安装插件
(2)然后在vue-cli项目找到built/utils文件,在里面加上以下代码:
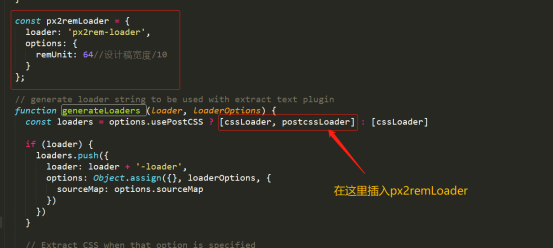
var px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75 // (这里是指设计稿的宽度为 750 / 10)
}
}然后在generateLoaders函数里面插入px2remLoader ,再重启 npm run dev服务即可。

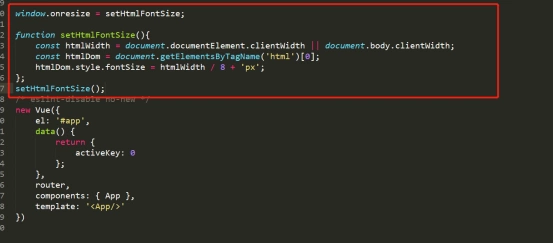
(3)把px转换成rem的配置完成后,还需要在入口文件(main.js)里面配置一段代码,此代码的目的是监听window窗口大小的变化,从而动态改变html根节点的font-size的大小。达到适配不同设备的效果;(注意:不知道为什么要动态改变html根节点的font-size的话,建议去看一下rem的知识)
window.onresize = setHtmlFontSize;
function setHtmlFontSize(){
const htmlWidth = document.documentElement.clientWidth || document.body.clientWidth;
const htmlDom = document.getElementsByTagName('html')[0];
htmlDom.style.fontSize = htmlWidth / 10 + 'px';
};
setHtmlFontSize();
上面代码是为了当第一次加载main.js的时候就设置根节点的(html节点)font-size。否则会出现混乱页面。

vue中使用第三方UI库的移动端rem适配方案的更多相关文章
- vue 中引入第三方js库
以 jQuery 为例 一.绝对路径直接引入,全局可用 主入口页面 index.html 中用 script 标签引入: <script src="./static/jquery-1. ...
- vue-cli3.0结合lib-flexible、px2rem实现移动端适配,完美解决第三方ui库样式变小问题
公司最近做的一个移动端项目从搭框架到前端开发由我独立完成,以前做移动端适配用的媒体查询,这次想用点别的适配方案,然后就采用了vue-cli3.0结合lib-flexible.px2rem实现移动端适配 ...
- 一些常见的第三方UI库
第三方UI库 1 bootstrap Bootstrap是Twitter推出的一个用于前端开发的开源工具包.它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个C ...
- 如何使用第三方ui库vant-weapp
如何使用第三方ui库vant-weapp 1==>创建文件夹demo 2==> 在小程序 中打开 注意 要先在小程序中打开 如果要想在小程序的开发工具中打开某一个 文件夹 要么是空文件夹 ...
- CocoaPods:管理Objective-c 程序中各种第三方开源库关联
在我们的iOS程序中,经常会用到多个第三方的开源库,通常做法是去下载最新版本的开源库,然后拖拽到工程中. 但是,第三方开源库的数量一旦比较多,版本的管理就非常的麻烦.有没有什么办法可以简化对第三方库的 ...
- (转)CocoaPods:管理Objective-c 程序中各种第三方开源库关联
在我们的iOS程序中,经常会用到多个第三方的开源库,通常做法是去下载最新版本的开源库,然后拖拽到工程中. 但是,第三方开源库的数量一旦比较多,版本的管理就非常的麻烦.有没有什么办法可以简化对第三方库的 ...
- 在 Ionic2 TypeScript 项目中导入第三方 JS 库
原文发表于我的技术博客 本文分享了在Ionic2 TypeScript 项目中导入第三方 JS 库的方法,供参考. 原文发表于我的技术博客 1. Typings 的方式 因在 TypeScript 中 ...
- 在Pycharm中导入第三方模块库(诸如:matplotlib、numpy等)
在Pycharm中导入第三方模块库 一.打开pycharm: 二.点击菜单上的“file” -> “setting”: 三.步骤二完成后出现界面如下所示.选中你的项目(比如thisyan Pro ...
- 如何在Ionic2项目中使用第三方JavaScript库
onic的官网放出一记大招Ionic and Typings,来介绍如何在Ionic2项目中使用第三方JavaScript库. 因为在前阵子正好想用一个非常有名的第三方JS库ChartJs来实现一些东 ...
随机推荐
- cookie 和 token 的理解
HTTP协议本身是无状态的,所以需要一个标志来对用户身份进行验证 1.cookie 用户登录成功后,会在服务器存一个session,同时发送给客户端一个 cookie 数据需要客户端和服务器同时存储 ...
- 30个redis.conf 配置项说明
redis.conf 配置项说明如下: 1. Redis默认不是以守护进程的方式运行,可以通过该配置项修改,使用yes启用守护进程 daemonize no 2. 当Redis以守护进程方式运行时,R ...
- OSError:[Errno 13] Permission denied:'my_library' 问题解决方法
出现问题: 执行 rosrun rosserial_windows make_libraries.py my_library 命令时出现OSError:[Errno 13] Permission de ...
- 电脑出现 flash update failed 解决方法
笔记本电脑过了一个周末打开时出现以上问题,每次都进入这个界面 解决方法: 拆机,插拨一下内存条,硬盘,就启动了
- Number (float bool complex)浮点型、bool 布尔型 True、False 、complex 复数类型
# Number (float bool complex) # ### float 浮点型 就是小数 # (1) 表达形式一 floatvar = 3.14 print(floatvar) #获取类型 ...
- sap 创建odata服务,通过http向数据库 进行增删改查
https://blog.csdn.net/stone0823/article/details/71057172 1:通过 事物码 se11 创建 数据库表 zemp.表 zemp中 含有empid ...
- [django]drf知识点梳理-分页
msyql分页 limit offset https://www.cnblogs.com/iiiiiher/articles/8846194.html django自己实现分页 https://www ...
- jenkins 设置钉钉通知--钉钉机器人
https://blog.csdn.net/workdsz/article/details/77531802
- JSPatch解析
defineClass('JPViewController', { handleBtn: function(sender) { var tableViewCtrl = JPTableViewContr ...
- TextCNN
一.什么是TextCNN? 将卷积神经网络CNN应用到文本分类任务,利用多个不同size的kernel来提取句子中的关键信息(类似于多窗口大小的ngram),从而能够更好地捕捉局部相关性. 二.Tex ...
