webpack中hash、chunkhash、contenthash区别
webpack中对于输出文件名可以有三种hash值:
1. hash
2. chunkhash
3. contenthash
这三者有什么区别呢?
| hash |
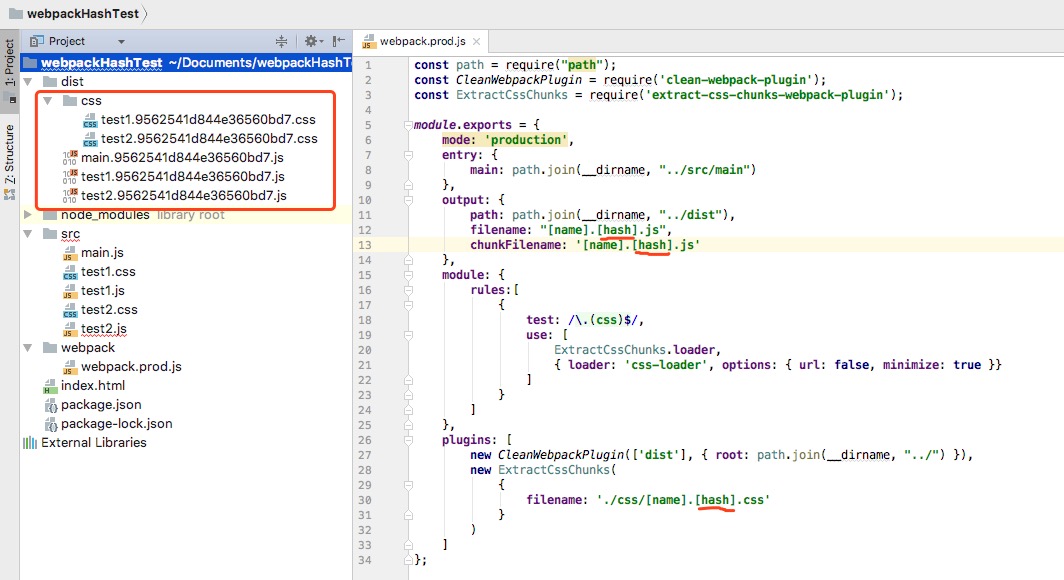
如果都使用hash的话,因为这是工程级别的,即每次修改任何一个文件,所有文件名的hash至都将改变。所以一旦修改了任何一个文件,整个项目的文件缓存都将失效。如:

可以从上图清晰的看见每个压缩后的文件的hash值是一样的,所以对于没有改变的模块而言,这样做显然不恰当,因为缓存失效了嘛。此时,chunkhash的用途随之而来。
| chunkhash |
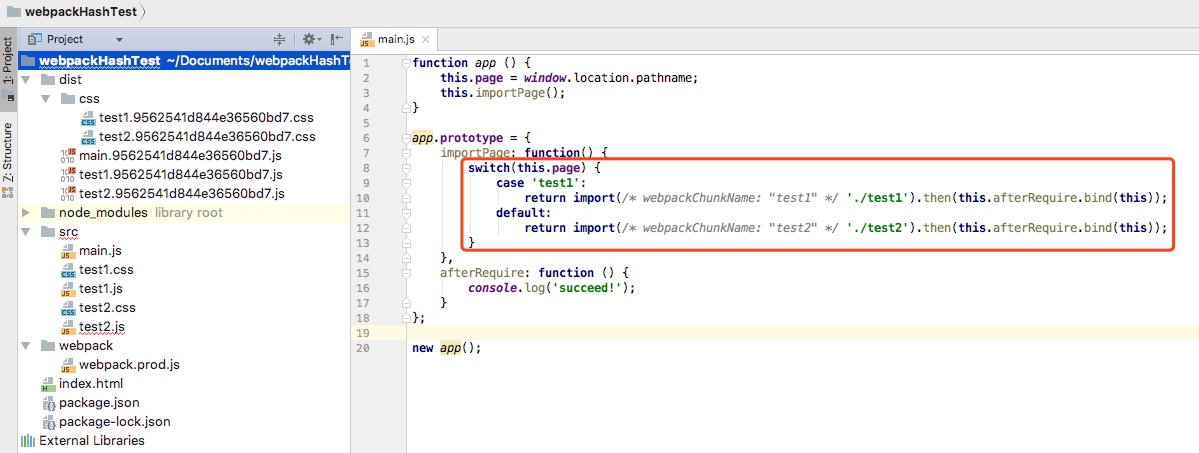
chunkhash根据不同的入口文件(Entry)进行依赖文件解析、构建对应的chunk,生成对应的哈希值。在生产环境里把一些公共库和程序入口文件区分开,单独打包构建,接着我们采用chunkhash的方式生成哈希值,那么只要我们不改动公共库的代码,就可以保证其哈希值不会受影响。并且webpack4中支持了异步import功能,固,chunkhash也作用于此,如下:

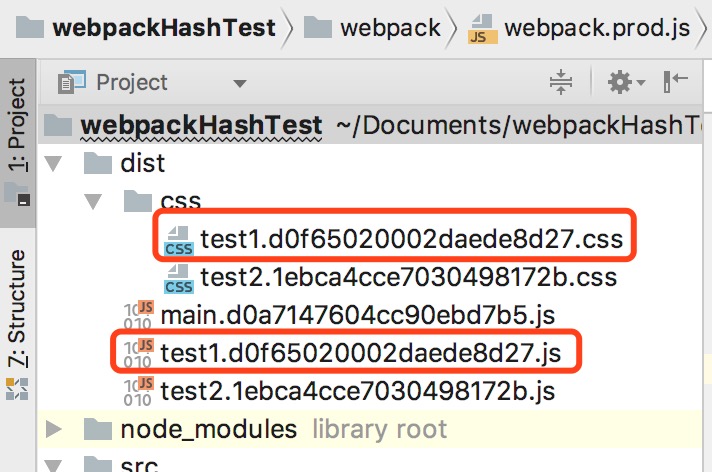
我们将各个模块的hash值 (除主干文件) 改为chunkhash,然后重新build一下,可得下图:

我们可以清晰地看见每个chunk模块的hash是不一样的了。
但是这样又有一个问题,因为我们是将样式作为模块import到JavaScript文件中的,所以它们的chunkhash是一致的,如test1.js和test1.css:

这样就会有个问题,只要对应css或则js改变,与其关联的文件hash值也会改变,但其内容并没有改变呢,所以没有达到缓存意义。固contenthash的用途随之而来。
| contenthash |
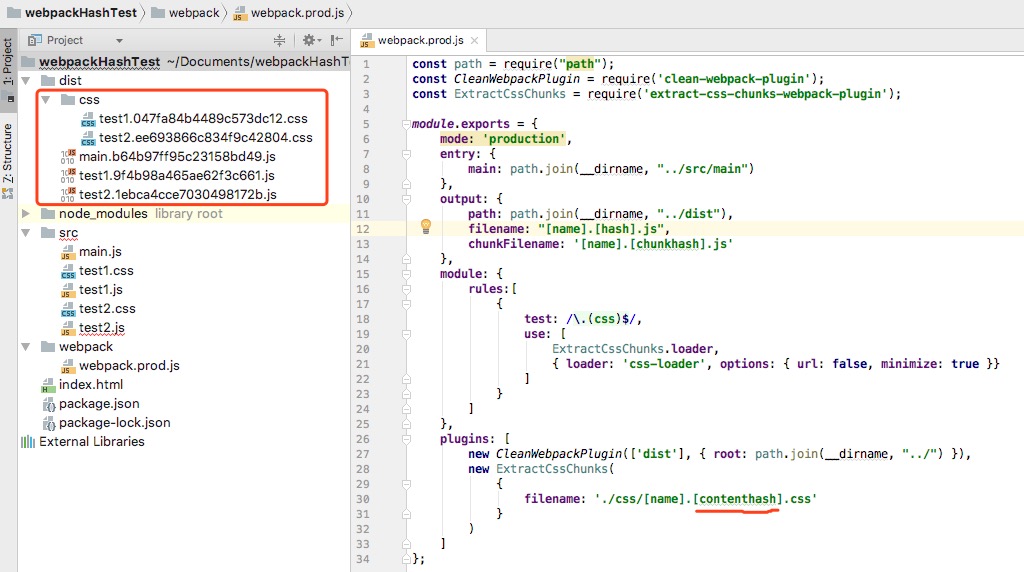
contenthash是针对文件内容级别的,只有你自己模块的内容变了,那么hash值才改变,所以我们可以通过contenthash解决上诉问题。如下:

That's all~
webpack中hash、chunkhash、contenthash区别的更多相关文章
- webpack中 hash chunkhash
hash一般是结合CDN缓存来使用,通过webpack构建之后,生成对应文件名自动带上对应的MD5值.如果文件内容发生改变的话,那么对应文件hash值也会改变,对应的HTML引用的URL地址也会改变, ...
- Webpack中hash、chunkhash和contenthash三者的区别
在webpack中有三种的方式生成哈希值,分别为hash.chunkhash和contenthash.这三种方式有着不同的用处,或者说在webpack的不同环境中,会使用不同的方式生成哈希值.那为什么 ...
- webpack中hash与chunkhash区别和需要注意的问题
项目发布时,为了解决缓存,需要进行md5签名,这时候就需要用到 hash 和 chunkhash等. 问题一:hash问题 使用 hash 对js和css进行签名时,每一次hash值都不一样,导致无法 ...
- Webpack中hash与chunkhash的区别,以及js与css的hash指纹解耦方案
文件的hash指纹通常作为前端静态资源实现增量更新的方案之一,Webpack是目前最流行的开源编译工具之一,其强大的功能也带来很多坑(当然,大部分麻烦其实都可以在官方文档中找到答案). 比如,在Web ...
- Vue-router 中hash模式和history模式的区别
实际上存在三种模式: Hash: 使用URL的hash值来作为路由.支持所有浏览器. History: 以来HTML5 History API 和服务器配置.参考官网中HTML5 History模式 ...
- [转]webpack中require和import的区别
webpack中可以写commonjs格式的require同步语法,可以写AMD格式的require回调语法,还有一个require.ensure,以及webpack自己定义的require.incl ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- Vue中hash模式和history模式的区别
vue-router 中hash模式和history模式. 在vue的路由配置中有mode选项,最直观的区别就是在hash模式下的地址栏里的URL夹杂着‘#’号 ,而history模式下没有.vue默 ...
- webpack 中导入 vue 和普通网页使用 vue 的区别(四)
一:在普通网页中使用 vue 使用 script 标签,引入 vue 包 在 ndex 页面中,创建一个 id 为 App 的 div 容器 通过 new Vue 得到一个 vue 实例 二:在 we ...
随机推荐
- 用c++写一个数据库
[cpp] view plain copy 第一步:构建一个头文件(**.h) [cpp] view plain copy #include<iostream> #include<i ...
- (C/C++学习笔记) 二十一. 异常处理
二十一. 异常处理 ● 异常的概念 程序的错误通常包括:语法错误.逻辑错误.运行异常. 语法错误指书写的程序语句不合乎编译器的语法规则,这种错误在编译.连接时由编译器指出. 逻辑错误是指程序能顺利运行 ...
- 牛客多校第四场 A Ternary String
题目描述 A ternary string is a sequence of digits, where each digit is either 0, 1, or 2. Chiaki has a t ...
- python 高级语言特性
装饰器decorator的使用 在某公司的一次笔试中面试官出了一道题,使用python 的decorator实现一个函数的执行时间的计算. 分析:关于函数执行时间的计算,那么肯定是执行之前得到一个时间 ...
- <Spark><Spark Streaming>
Overview Spark Streaming为用户提供了一套与batch jobs十分相似的API,以编写streaming应用 与Spark的基本概念RDDs类似,Spark Streaming ...
- 位(bit)、字节(Byte)、MB(兆位)之间的换算关系
B是Byte的缩写,意思是字节:b是bit的缩写,意思是比特位:Kb是千比特位,KB是千字节:MB意思是兆字节: 换算关系: 1MB=1024KB=1024B*1024=1048576B: 8bit= ...
- ios 汽车品牌展示案例
汽车组模型 // ZQRGroup.h #import <Foundation/Foundation.h> @interface ZQRGroup : NSObject /** *组标题 ...
- 1-log4j2入门
一.入门介绍 log4j apache实现的一个开源的日志组件 slf4j 日志接口即为所有日志框架制定的一种规范的标准接口,并不是一个框架的具体实现,需要配合具体的日志框架使用(如log4j2.lo ...
- mkdir 获得新建文件权限
使用mkdir创建文件夹时,发现这个函数有两个参数,第二个参数是为新创建的文件夹指定权限. 但是如果直接用mkdir('文件地址', 0777);时 发现新文件夹的权限并不是777,一般情况下会是02 ...
- DeployMan,发布文件的利器
利用Delphi开发app,有时候需要发布文件,如果文件少还不是问题,但文件多的情况下,IDE带的发布功能,就显得捉襟见肘,效率低下了. 通过Project-Deployment,打开发布窗口,如下图 ...
