HTML5 中的 canvas 画布(二)
绘制图片
一.绘制图片 context.drawImage()(即把图片放到canvas里)
var image = new Image(); // 先创建图片对象
image.src = '图片的位置';
1. context.drawImage(image,20,20); //三个参数 1.图片 2.x轴位置 3.y轴位置 图片的原本大小
2. context.drawImage(image,0,0,300,400) //5个参数 1.图片 2.x轴位置 3.y轴位置 4.绘制图片的宽度 5. 绘制图片的高度
3.context.drawImage(image,10,10,100,100,200,200,100,100); //9个参数 1.图片对象 2.3.4.5.个参数 我们截取部分的图片中的位置和大小
6,7个参数是新图的位置 8,9, 截取后图片的大小
image.onload = function(){
context.drawImage(image,0,0,300,400); // 5个参数 1.图片 2.x轴位置 3.y轴位置 4.绘制图片的宽度 5. 绘制图片的高度
}
二.改变图片像素的颜色 context.putImageData()
概念:对imagedata数组中的各个像素的r、g、b、a值进行修改,再调用putImageData方法进行绘制;


绘制文字
填充文字: context.fillText(text,x,y) // 实心文字 x:文字起点的x坐标轴 y:文字起点的y坐标轴
绘制文字轮廓 : context.strokeText(text,x,y) // 空心文字
绘制文字样式:context.font:'40px Arial'; // 40px大小的Arial
水平对齐方式: context.textAlign: ( start、end、right、center);
垂直对齐方式: context.textBaseline( top、hanging、middle、alphabetic、ideographic、bottom);
下面是代码和 输入的样式:
context.font = '40px Arial';
var text = 'fill 的例子演示';
context.fillText(text,100,100);
context.strokeText(text,100,150);

储存
context.save():调用该方法,会保存当前context的状态、属性(把他理解成游戏存档)
恢复
context.restore():调用该方法就能恢复到save时候context的状态、属性(游戏回档)
绘制贝赛尔曲线
context.bezierCurveTo(x1,y1,x2,y2,x3,y3); // (x1,y1)第一个控制点 (x2,y2)第二个控制点 (x3,y3)锚点
绘制二次样条曲线
context.quadraticCurveTo(x1,y1,x2,y2); // (x1,y1)控制点 (x2,y2)锚点
图片的平铺
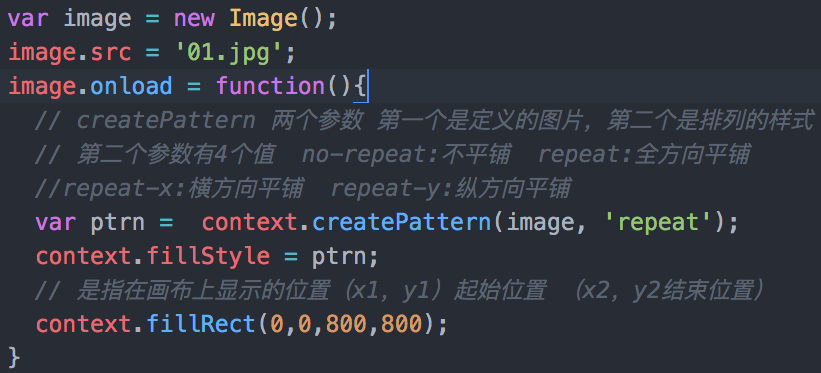
context.createPattern(image, no-repeat || repeat-x || repeat-y || repeat) ;
no-repeat 不平铺 repeat-x 沿x轴平铺 repeat-y 沿y轴平铺 reoeat 全图平铺


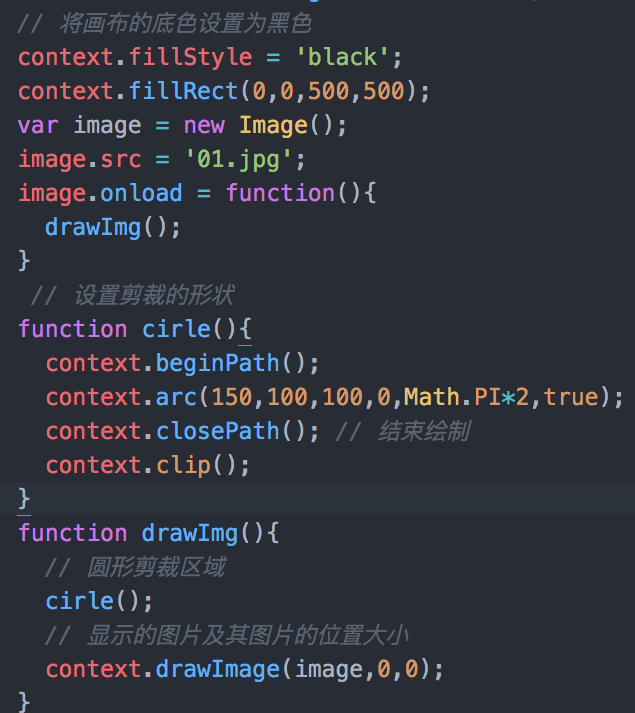
图片的剪裁
context.clip() //只绘制封闭路径区域内的图像,不绘制路径外部图像,用的时候 1.先创建裁剪区域 2.再绘制图像


HTML5 中的 canvas 画布(二)的更多相关文章
- HTML5 中的 canvas 画布(一)
---恢复内容开始--- 在HTML5中新添加的元素,canvas 现在支持 IE9+的版本 注意:HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript ...
- HTML5中的canvas基本概念及绘图
* Canvas(画布) * 基本内容 * 简单来说,HTML5提供的新元素<canvas> * Canvas在HTML页面提供画布的功能 * 在画布中绘制各种图形 * Canvas绘制的 ...
- 【javascript】html5中使用canvas编写头像上传截取功能
[javascript]html5中使用canvas编写头像上传截取功能 本人对canvas很是喜欢,于是想仿照新浪微博头像上传功能(前端使用canvas) 本程序目前在谷歌浏览器和火狐浏览器测试可用 ...
- HTML5中的Canvas详解
什么是Canvas HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图形容器,您必须使用脚本来绘制图 ...
- HTML5入门十一---Canvas画布实现画图(二)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- HTML5中的 Canvas
什么是Canvas? Canvas元素是HTML5的一部分,允许脚本语言动态渲染位图像.Canvas由一个可绘制地区HTML代码中的属性定义决定高度和宽度.JavaScript代码可以访问该地区,通过 ...
- HTML5中的Canvas
1.Canvas标签的宽高一定要设置在标签上或者采用js添加属性,如果用css去设置的话,会把画布被拉伸,相当于将默认的画布拉伸到指定位置.默认为300px*100px; <canvas wid ...
- HTML5中的Canvas和SVG
Canvas 和 SVG 都允许我们在浏览器中创建图形,但是它们在根本上是不同的. 1 SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中 ...
- 第七讲:HTML5中的canvas两个小球全然弹性碰撞
<html> <head> <title>小球之间的碰撞(全然弹性碰撞)</title> <script src="../js/jsce ...
随机推荐
- CSS3文字渐变效果
background-clip + text-fill-color下的实现 如果您手头上的浏览器是Chrome或是Safari,则您可以在demo页面中看到类似下面的效果: <h2 class= ...
- Gearman使用示例
最近的一个旧项目重构过程中,使用到了gearman这个开源项目,简单来讲,这是一个类似MQ的异步系统,一边派发任务,一边处理任务(有类似MQ中的消息发送方与接收方),目前支持java,php等多种语言 ...
- 开发 ASP.NET vNext 初步总结(使用Visual Studio 14 CTP1)
新特性: vNext又称MVC 6.0,不再需要依赖System.Web,占用的内存大大减少(从前无论是多么简单的一个请求,System.Web本身就要占用31KB内存). 可以self-host模式 ...
- 【ios开发】UITableViewCell的重用
移动开发需要解决的一个问题就是资源稀缺的问题.多数情况下是内存问题. 虽然现在的手机都号称大内存,高配置.但是移动app所占用的资源也在跟着不断膨胀, 也是造成内存不足的主要原因. 在前面的例子中,还 ...
- 使用Xunit进行单元测试
http://xunit.github.io/docs/getting-started-desktop.html 1. 新建一个类库项目 2. 通过NuGet引入xunit,Shouldly,xuni ...
- CSS Icon 项目地址 小图标-用css写成的
http://cssicon.space/#/icon/focus 这是所有用css写成的 小图标 右侧有 html和css代码
- 配置本机IIS服务器
1.控制面板---程序---(程序和功能) 安装完成之后就可以访问本地的localhost 2.进入防火墙界面--高级设置 至此开放端口完成
- margin()与offset()的区别
margin() 简写属性在一个声明中设置所有外边距属性. offset() 方法返回或设置匹配元素相对于文档的偏移(位置).
- ARM-汇编指令集(总结)
ARM汇编指令集 指令.伪指令 (汇编)指令: 是机器码的助记符,经过汇编器编译后,由CPU执行. (汇编)伪指令:用来指导指令执行,是汇编器的产物,最终不会生成机器码. 有两种不同风格的ARM指 ...
- 纯CSS3实现动态导航栏目
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
