echarts的基本使用
echarts的基本使用
官网:http://echarts.baidu.com/index.html
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
echarts能做什么?
报表,各种饼状图柱状图....
示例:http://echarts.baidu.com/examples/
开始使用
在需要的页面引入js文件,常用版足够开发使用
- 完全版:
echarts/dist/echarts.js,体积最大,包含所有的图表和组件,所包含内容参见:echarts/echarts.all.js。 - 常用版:
echarts/dist/echarts.common.js,体积适中,包含常见的图表和组件,所包含内容参见:echarts/echarts.common.js。 - 精简版:
echarts/dist/echarts.simple.js,体积较小,仅包含最常用的图表和组件,所包含内容参见:echarts/echarts.simple.js。
柱状图构建
1)引入echarts的js文件
2)准备一个div,为echarts准备基本的DOM
3)初始化echarts实例
4)指定图表的配置项和数据
配置项参数说明:
title:该统计图标题
tooltip:提示框组件
legend:图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示,也就是说该项配置为一个图标展示多样数据,允许滚动
图例:
xAxis:X轴数据,可以写死,可以加载自json
加载代码:以json形式返回该map,该map的key必须与初始化图表的相对应
Map<String,Object> map = new HashMap<String,Object>();map.put("intervals",new String[]{"7天","15天"});map.put("counts",new int[]{5,10});'return map;[{"intervals":["7天","15天"]},{}]
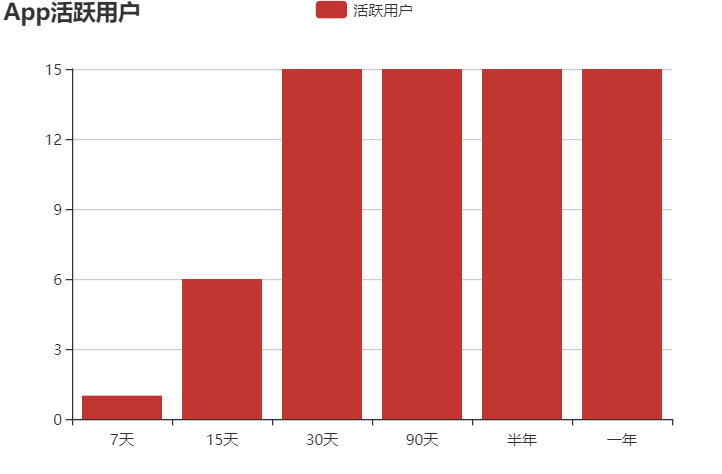
柱状图统计页面
<%@ page contentType="text/html;charset=UTF-8" %><!DOCTYPE html><script src="../js/echarts.min.js"></script><%--为echarts准备基本的DOM--%><div id="main" style="width: 600px;height:400px;" align="center"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'App活跃用户'},tooltip: {},legend: {data: ['活跃用户']},xAxis: {data: ["7天", "15天", "30天", "90天", "半年", "一年"]},yAxis: {},series: [{name: '活跃用户',type: 'bar', <!-- bar柱状图 -->data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);// 异步加载统计信息$.post("${pageContext.request.contextPath }/statistics/activeUser", function (data) {//console.log(data);// 使用刚指定的配置项和数据显示图表。myChart.setOption({series: [{// 根据名字对应到相应的系列name: '活跃用户',data: data.data}]});}, "json");</script>
效果图:

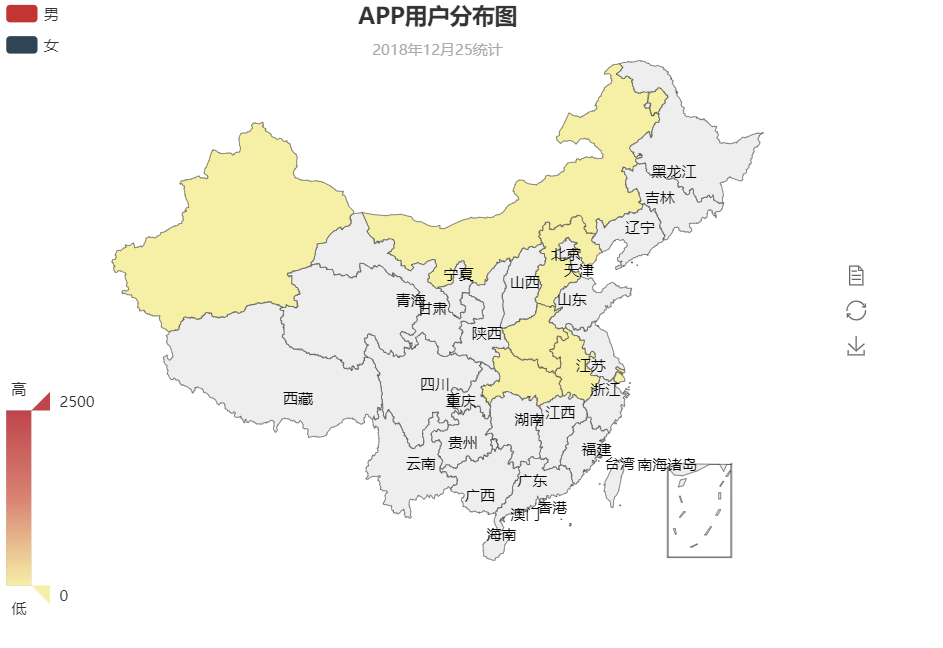
用户所在地分布图,地图需要引入china.js文件,由于争论 echarts不再提供地图数据
可以从网盘获取:https://pan.baidu.com/s/12vClAb7S0Xhw45SqDx12ug
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart2 = echarts.init(document.getElementById('main2'));option2 = {title: {text: '用户分布图',subtext: '2018年12月25统计',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',left: 'left',data: ['男', '女']},visualMap: {min: 0,max: 2500,left: 'left',top: 'bottom',text: ['高', '低'], // 文本,默认为数值文本calculable: true},toolbox: {show: true,orient: 'vertical',left: 'right',top: 'center',feature: {mark: {show: true},dataView: {show: true, readOnly: false},restore: {show: true},saveAsImage: {show: true}}},series: [{name: '男',type: 'map',mapType: 'china',roam: false,label: {normal: {show: true},emphasis: {show: true}},data: []},{name: '女',type: 'map',mapType: 'china',label: {normal: {show: true},emphasis: {show: true}},data: []}]};// 使用刚指定的配置项和数据显示图表。myChart2.setOption(option2);/*$.post("{pageContext.request.contextPath }/statistics/distribution", function (data) {console.log(data);myChart2.setOption({series: [{// 根据名字对应到相应的系列name: '用户',data: data.data}]});}, "json");*/$.post("${pageContext.request.contextPath}/statistics/distribution2", function (data) {console.log(data);myChart2.setOption({series: [{// 根据名字对应到相应的系列name: '男',data: data.data}]});}, "json");$.post("${pageContext.request.contextPath}/statistics/distribution3", function (data2) {console.log(data2);myChart2.setOption({series: [{// 根据名字对应到相应的系列name: '女',data: data2.data}]});}, "json");</script>
效果图:

echarts的基本使用的更多相关文章
- 一起来玩echarts系列(一)------箱线图的分析与绘制
一.箱线图 Box-plot 箱线图一般被用作显示数据分散情况.具体是计算一组数据的中位数.25%分位数.75%分位数.上边界.下边界,来将数据从大到小排列,直观展示数据整体的分布情况. 大部分正常数 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(67)-MVC与ECharts
系列目录 ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fire ...
- echarts+php+mysql 绘图实例
最近在学习php+mysql,因为之前画图表都是直接在echart的实例demo中修改数据,便想着两相结合练习一下,通过ajax调用后台数据画图表. 我使用的是echart3,相比较第二版,echar ...
- 数据图表插件Echarts(一)
一.引言 最近做一个智慧城市项目,项目中需要图表和报表进行数据分析,从网上找了很多,最后找到了百度开放的echarts,一个很强大的插件. 二.介绍 ECharts,缩写来自Enterprise Ch ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- ECharts 初识(基于MVC+jQuery+Angularjs实现的Demo)
一.背景: 我们这行做web开发的,很多时候都需要做数据统计报表,现在我所使用的是来自百度团队的ECharts.官方网址:http://echarts.baidu.com/ 我们知 ...
- Ionic2系列——在Ionic2中使用ECharts
在群里看到有人问怎么在Ionic2中集成ECharts来显示图表.当时答应说写个blog,简单写下步骤. 在TypeScript中如果要使用第三方库,必须要有d.ts,也就是定义文件,没有这个文件的话 ...
- ECharts的简单使用过程
网页中经常要使用图表,以前使用的是highcharts插件,现在发现echarts使用起来和highcharts差不多,但是个人感觉echarts更酷炫,以下是echarts的使用过程,其实highc ...
随机推荐
- Educational Codeforces Round 3 D. Gadgets for dollars and pounds 二分+前缀
D. Gadgets for dollars and pounds time limit per test 2 seconds memory limit per test 256 megabytes ...
- Mysql 查看定时器 打开定时器 设置定时器时间
1.查看是否开启evevt与开启evevt. 1.1.MySQL evevt功能默认是关闭的,可以使用下面的语句来看evevt的状态,如果是OFF或者0,表示是关闭的. show VARIABLES ...
- .NET 使用中文编码
在.Net Core中默认System.Text中不支持CodePagesEncodingProvider.Instance, System.Text.Encoding.CodePages.dll允许 ...
- Python中cPickle
cPickle模块: 在python中,一般可以使用pickle类来进行python对象序列化,而cPickle提供了一个更快速简单的接口,如python文档所说:“cPickle - A faste ...
- cookie的常用操作
cookie介绍: 1. cookie的简单介绍就是把用户的登录信息缓存在本机的浏览器中,且最大容量为4KB, 2. 这种存储是不安全的,通常一般会进行加密处理,但是依旧不能做到安全,所以一般要优先考 ...
- [JS]计算字符串中出现最多的字符和其出现次数
这是一道面试题 此处是利用Obj来解决的,当然不只此一种方法. //思路:遍历数组,拿到一个字符,并将之以 "字符":出现次数 的key:value形式存到对象中. //如果此字符 ...
- react点滴
1.<SubSubComp {...this.props } /> 传递属性,{...props}的方式为组件传递了这两个属性,这就是JSX中的延展属性,"..."成为 ...
- c# datagirdview
1.设置位于控件最左上角的标题单元格内容 this.dataGridView1.TopLeftHeaderCell.Value = "序号"; 2. 3.
- R语言画点状误差线
现在项目需要R语言做几个线性拟合,画一些点图,突然需要画误差线,网上找了下,可以用代码实现..效果如下 xx1<-c(xxxxxx,xxxx,xxxxx) yy1<-c(xxxxxx,xx ...
- C# 读取配置文件方法
如 xml中写: <?xml version="1.0" encoding="utf-8" ?> <config> <serv_i ...
