React对比Vue(06 路由的对比)
其实差不多,
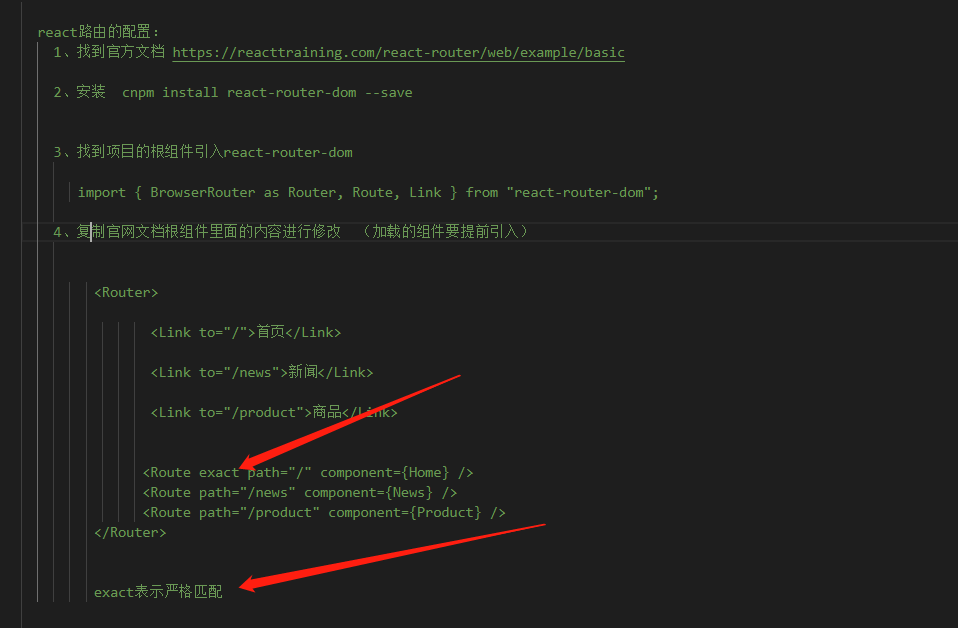
都需要先安装路由
React 先安装


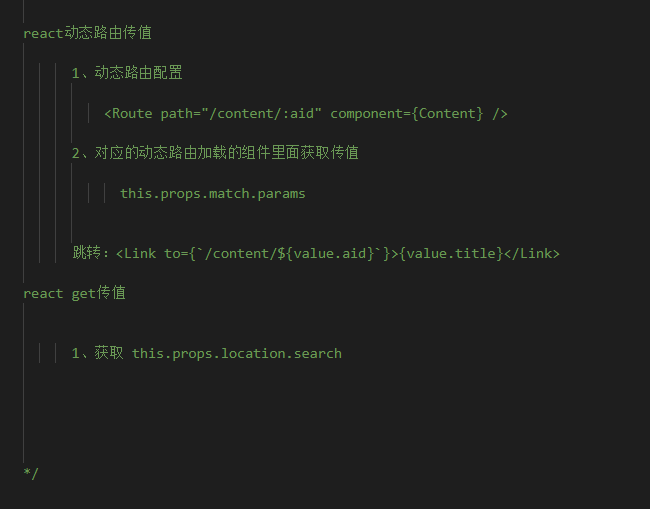
这个动态路由传值,对应 的组件获取值 在DidMount里面去获取

react获取get传值的话可以安装url
模块,方便易用贬值
********************************************************************************************************当然平时都用的是点击事件去跳转路由******************************************************************************************************************************************************************
vue中
this.$router.push();
React 4.x router 中是:this.props.history.push('/xxx')
React对比Vue(06 路由的对比)的更多相关文章
- Vue与React两个框架的区别对比
简单介绍 React--Facebook创建的JavaScript UI框架.它支撑着包括Instagram在内的大多数Facebook网站.React与当时流行的jQuery,Backbone.js ...
- 前端三大主流框架的对比React、Vue、Angular
前端三大主流框架的对比React.Vue.Angular React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站, 并于 2013年 5 月开源.React 拥有较高的 ...
- React对比Vue(01 数据的定义,使用,组件的写法,目录结构等)
1.脚手架对比 两个都需要安装node node自带npm 然后安装cnpm yarn(有时候 npm会丢包,所以) npm install -g cnpm --registry=https://re ...
- React 和 Vue 对比
React 和 Vue 有许多相似之处,它们都有: * 使用 Virtual DOM * 提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件. * 将注意力集中保持 ...
- 对比react和vue
相同点 都有组件化开发和virtual DOM(具体实现方式不同) 都支持props进行父子组件间数据通信 都支持数据驱动,不直接操作真实DOM,更新状态数据,界面自动更新 都支持服务器渲染 都支持n ...
- react和vue对比
相同点 都支持服务器端渲染 都有Virtual DOM,组件化开发,通过props参数进行父子组件数据的传递,都实现webComponent规范 数据驱动视图 都有支持native的方案,React的 ...
- vue与其他框架对比
https://cn.vuejs.org/v2/guide/comparison.html 1. vue 框架的特点? MVVM框架模式 轻量级,灵活,容易上手 数据驱动 组件化(单文件组件) 插件化 ...
- React 还是 Vue: 你应该选择哪一个Web前端框架?
学还是要学的,用的多了,也就有更多的认识了,开发中遇到选择的时候也就简单起来了. 本文作者也做了总结: 如果你喜欢用(或希望能够用)模板搭建应用,请使用Vue 如果你喜欢简单和“能用就行”的东西 ...
- react构建淘票票webapp,及react与vue的简单比较。
前言 前段时间使用vue2.0构建了淘票票页面,并写了一篇相关文章vue2.0构建淘票票webapp,得到了很多童鞋的支持,因此这些天又使用react重构了下这个项目,目的无他,只为了学习和共同进步! ...
随机推荐
- [No0000166]CPU的组成结构及其原理
中央处理器(Central Processing Unit, CPU) CPU的基本架构和工作原理其实百科上讲得已经相当清楚了,不过我觉得有些事情呢还是给个例子出来比较方便学习.本文会先从内存地址,计 ...
- [CentOS7][ssh][publickey][troubleshoot] 通过密钥登录ssh故障排查
通常情况下,我会使用非对称加密的方式来进行ssh的登录. 做法: 将公钥添加到 $HOME/.ssh/authorized_keys 文件中. 但是通常,会遇见各种各样的问题,导致失败.汇总如下: 0 ...
- airflow docker
https://github.com/puckel/docker-airflow 镜像介绍:https://hub.docker.com/r/puckel/docker-airflow/ docker ...
- JMeter之http接口测试
能做哪些类型性能测试 接口 文件传输(ftp) 数据库 支持自定义java组件开发 安装 http://jmeter.apache.org/ 进入上面的链接 选择合适版本下载 启动 使用 Jmeter ...
- java 线程 (一) Thread
package cn.sasa.demo1; public class Test { public static void main(String[] args) throws Interrupted ...
- 几种Linux 查询外网出口IP的方法(转)
原文:http://www.cnblogs.com/wudonghang/p/354289a61129731e7d2075968356e6ad.html Curl 纯文本格式输出: curl ican ...
- webpack中loader和plugin的概念理解
对于 loader ,它就是一个转换器,将A文件进行编译形成B文件,这里操作的是文件,比如将 A.scss 或 A.less 转变成 B.css,单纯的文件转换过程: 对于 plugin,它就是一个扩 ...
- jquery代码修改input的value值,而页面上input框的值没有改变的解决办法
问题描述: 在搜索框中输入一些字符,并且点击搜索框右边的五角星做收藏操作时,打开的弹框中Save Search:后面的input中的值被赋值了外面搜索框的值,但是当此次操作完成之后,再次做同样的操作, ...
- JavaScript学习(二)
比如isNaN("100")会返回true 注意:parseInt()的参数必须以数字开头
- 【JMeter】【性能测试】响应信息不明确的接口做关联
1:做接口关联的时候,发现接口响应没有可以利用的信息.如下图只返回了一个成功的标识,这样的接口如何与之关联? 通过抓包观察后续的修改功能,发现需要传入一个id和一个title.但是前面的接口没有返回, ...
