react如何通过shouldComponentUpdate来减少重复渲染
在react开发中,经常会遇到组件重复渲染的问题,父组件一个state的变化,就会导致以该组件的所有子组件都重写render,尽管绝大多数子组件的props没有变化
render什么时候会触发
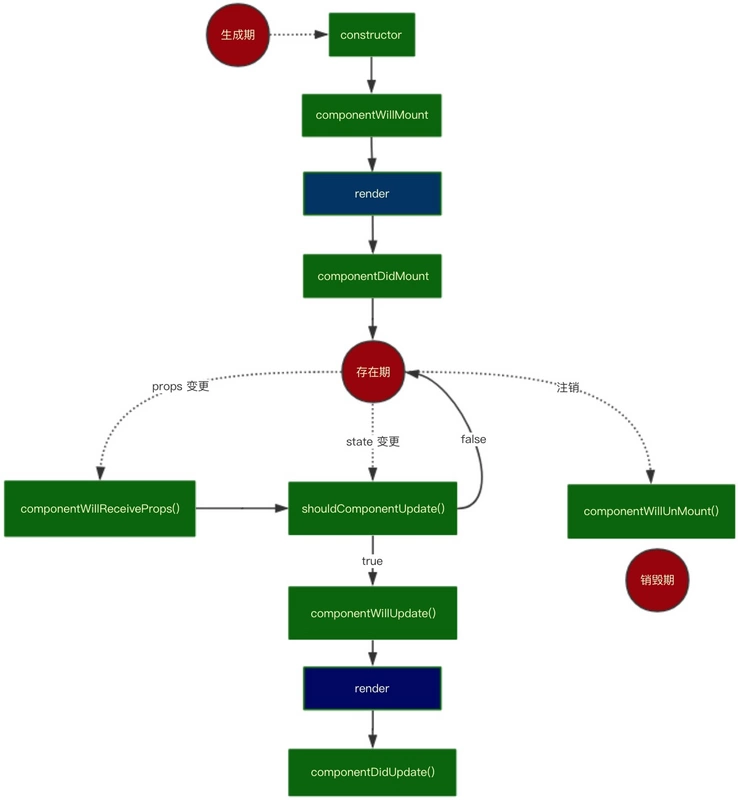
首先,先上一张react生命周期图:

这张图将react的生命周期分为了三个阶段:生成期、存在期、销毁期,这样在create、props、state、unMount状态变化时我们可以清楚的看到reacte触发了哪些生命周期钩子以及什么时候会render。
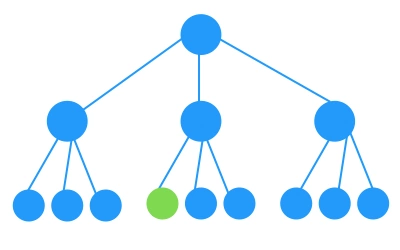
如果我们需要更改root的一个state,使绿色组件视图更改:

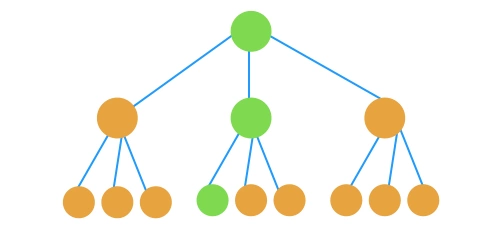
如果你写过vue,你会发现组件更新是如上图那样的(视图指令已编译为修改视图的函数存放在绑定的state里的属性里,所以能够做到靶向修改),而react会以组件为根,重新渲染整个组件子树,如下图(绿色是期望的render路径,橙色是无用render):

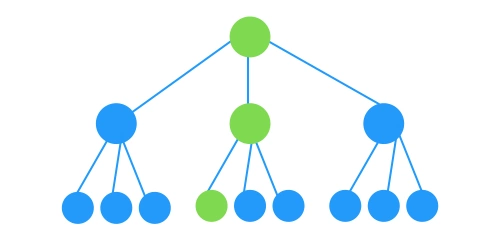
所以在react里,我们探讨的render性能优化是react调用render的路径如下:

如何避免这些不必要的render:
shouldComponentUpdate
shouldComponentUpdate(nextProps, nextState)
使用shouldComponentUpdate()以让React知道当前状态或属性的改变是否不影响组件的输出,默认返回ture,返回false时不会重写render,而且该方法并不会在初始化渲染或当使用forceUpdate()时被调用,我们要做的只是这样:
shouldComponentUpdate(nextProps, nextState) {
return nextState.someData !== this.state.someData
}
但是,state里的数据这么多,还有对象,还有复杂类型数据,react的理念就是拆分拆分再拆分,这么多子组件,我要每个组件都去自己一个一个对比吗??不存在的,这么麻烦,要知道我们的终极目标是不劳而获-_-
React.PureComponent
React.PureComponent 与 React.Component 几乎完全相同,但 React.PureComponent 通过props和state的浅对比来实现 shouldComponentUpate()。如果对象包含复杂的数据结构,它可能会因深层的数据不一致而产生错误的否定判断(表现为对象深层的数据已改变视图却没有更新)
关注点:
关注点:
- 无论组件是否是 PureComponent,如果定义了 shouldComponentUpdate(),那么会调用它并以它的执行结果来判断是否 update。在组件未定义 shouldComponentUpdate() 的情况下,会判断该组件是否是 PureComponent,如果是的话,会对新旧 props、state 进行 shallowEqual 比较,一旦新旧不一致,会触发 update。
- 浅判等 只会比较到两个对象的 ownProperty 是否符合 Object.js() 判等,不会递归地去深层比较---源码
const hasOwnProperty = Object.prototype.hasOwnProperty; /**
* inlined Object.is polyfill to avoid requiring consumers ship their own
* https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
*/
function is(x: mixed, y: mixed): boolean {
// SameValue algorithm
if (x === y) { // Steps 1-5, 7-10
// Steps 6.b-6.e: +0 != -0
// Added the nonzero y check to make Flow happy, but it is redundant
return x !== 0 || y !== 0 || 1 / x === 1 / y;
} else {
// Step 6.a: NaN == NaN
return x !== x && y !== y;
}
} /**
* Performs equality by iterating through keys on an object and returning false
* when any key has values which are not strictly equal between the arguments.
* Returns true when the values of all keys are strictly equal.
*/
function shallowEqual(objA: mixed, objB: mixed): boolean {
if (is(objA, objB)) {
return true;
} if (typeof objA !== 'object' || objA === null ||
typeof objB !== 'object' || objB === null) {
return false;
} const keysA = Object.keys(objA);
const keysB = Object.keys(objB); if (keysA.length !== keysB.length) {
return false;
} // Test for A's keys different from B.
for (let i = 0; i < keysA.length; i++) {
if (
!hasOwnProperty.call(objB, keysA[i]) ||
!is(objA[keysA[i]], objB[keysA[i]])
) {
return false;
}
} return true;
}
- 至于复杂数据结构,用Object.key()获取下key,然后key和对应的value都是基础类型数据,就是算是简单数据结构,不然就是复杂
针对以上规则我们在项目开发种可以做出如下优化:
尽量将复杂类型数据(ArrayList)所关联的视图单独拆成PureComonent有助于提高渲染性能,比如表单、文本域和复杂列表在同一个 render() 中,表单域的输入字段改变会频繁地触发 setState() 从而导致 组件 重新 render()。而用于渲染复杂列表的数据其实并没有变化,但由于重新触发 render(),列表还是会重新渲染。
react-immutable-render-mixin
我想复杂数组没变化时也不要render(), 那你用react-immutable-render-mixin,来,我们看看插件的介绍:
Users are urged to use PureRenderMixin with facebook/immutable-js. If performance is still an issue an examination of your usage of Immutable.js should be your first path towards a solution. This library was created from experimentations with Immutable that were ultimately erroneous; improper usage of Immutable.js
react如何通过shouldComponentUpdate来减少重复渲染的更多相关文章
- 【react】利用shouldComponentUpdate钩子函数优化react性能以及引入immutable库的必要性
凡是参阅过react官方英文文档的童鞋大体上都能知道对于一个组件来说,其state的改变(调用this.setState()方法)以及从父组件接受的props发生变化时,会导致组件重渲染,正所谓&qu ...
- Random获得的随机数怎么样减少重复率
C#中的Random在获得随机数的时,如果你想要随机循环取得100个随机数则使用如下代码会出现大量的重复数字.代码如下: using System; namespace ConsoleApplicat ...
- 翻译 | 关键CSS和Webpack: 减少阻塞渲染的CSS的自动化解决方案
原文地址: Critical CSS and Webpack: Automatically Minimize Render-Blocking CSS 原文作者: Anthony Gore 译者: 蜗牛 ...
- ionic ngRepeat追加数据(加载更多,不需要重复渲染dom数据)
1)模版循环在之前的随笔中已经说过,使用挺简单的 http://www.cnblogs.com/tujia/p/6078217.html 简单来说就是控制器输入一个数据变量,模版里用ng-repeat ...
- 编写高质量代码改善C#程序的157个建议——建议98:用params减少重复参数
建议98:用params减少重复参数 如果方法的参数数目不定,且参数类型一致,则可以使用params关键字减少重复参数声明. void Method1(string str, object a){} ...
- 微信小程序-wepy-组件模板重复渲染
微信小程序开发,有使用wepy框架的需求.上手: 安装自己可以到官网查看,飞机票:https://tencent.github.io/wepy/document.html#/ 具体开发模式和Vue开发 ...
- Light libraries是一组通用的C基础库,目标是为减少重复造轮子而写(全部用POSIX C实现)
Light libraries是一组通用的C基础库,目标是为减少重复造轮子而写实现了日志.原子操作.哈希字典.红黑树.动态库加载.线程.锁操作.配置文件.os适配层.事件驱动.工作队列.RPC.IPC ...
- 关键CSS和Webpack: 减少阻塞渲染的CSS的自动化解决方案
原文地址: Critical CSS and Webpack: Automatically Minimize Render-Blocking CSS 原文作者: Anthony Gore 译者: 蜗牛 ...
- React Router 按需加载+服务器渲染的闪屏问题
伴随着React协议的『妥协』(v16采用MIT),React为项目的主体,这个在短期内是不会改变的了,在平时使用过程中发现了如下这个问题: 在服务器渲染的时候,刷新页面会出现闪屏的现象(白屏一闪而过 ...
随机推荐
- 一、基础篇--1.2Java集合-HashMap和ConcurrentHashMap的区别【转】
http://www.importnew.com/28263.html 今天发一篇”水文”,可能很多读者都会表示不理解,不过我想把它作为并发序列文章中不可缺少的一块来介绍.本来以为花不了多少时间的,不 ...
- oc 基本语法 类 静态变量 常量
// // ReViewClass.h // hellowWorld // 本类是oc复习练手类 // Created by hongtao on 2018/3/26. // Copyright © ...
- distinct 与group by 去重
mysql中常用去重复数据的方法是使用 distinct 或者group by ,以上2种均能实现,但2者也有不同的地方. distinct 特点: 如:select distinct nam ...
- Python re 正则表达式【一】【转】
数量词的贪婪模式与非贪婪模式 正则表达式通常用于在文本中查找匹配的字符串.Python里数量词默认是贪婪的(在少数语言里也可能是默认非贪婪),总是尝试匹配尽可能多的字符:非贪婪的则相反,总是尝试匹配尽 ...
- [转] Maven 从命令行获取项目的版本号
[From]https://blog.soebes.de/blog/2018/06/09/help-plugin/ I bet you have been faced with the situati ...
- 2-0 虚拟机与Linux系统安装
虚拟机与Linux系统安装 虚拟机硬件选择 由于是初学Linux,所以我们通过在虚拟机里安装的方式学习Linux,如果不知道找虚拟机和Linux的话请看我上一篇博客:计算机基础 如果你已经准备好了虚拟 ...
- Java ——注释 命名
注释 1.类在每个类前面必须加上类注释,注释模板如下:/*** Copyright (C), 2006-2010, ChengDu Lovo info. Co., Ltd.* FileName: Te ...
- python基础之列表list
list常用命令:索引/切片:list[index] list[start_index:end_index]增:list.append(obj) list.insert(index,obj) list ...
- HDWIKI6.0后台SQL写shell
- C#DataGridView格式化显示单元格的内容
今天又发现了一个很有用的东西,DataGridView的CellFormating事件 经常从数据库查到的原始数据需要经过转换之后显示在客户端,比如性别,“1”显示“男”,“0”显示“女”,为此经常将 ...
