010-HTTP协议
一、概述
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传输协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
1.1、HTTP协议的主要特点可概括
1.支持客户/服务器模式。
2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3.灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
4.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
1.2、HTTP请求报文协议
HTTP请求是客户端往服务端发送请求动作,告知服务器自己的要求。
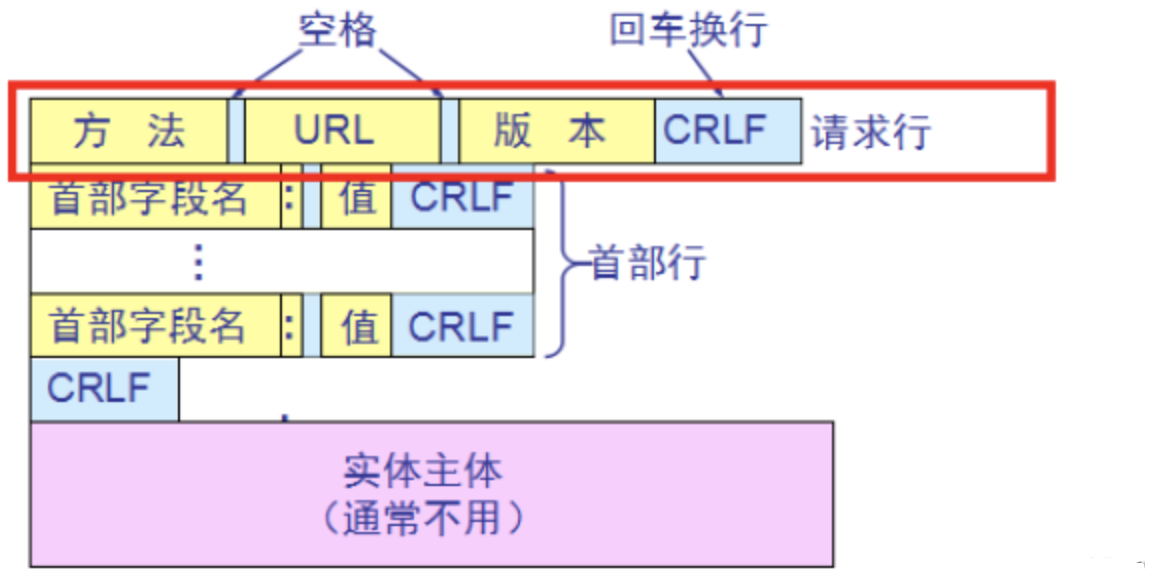
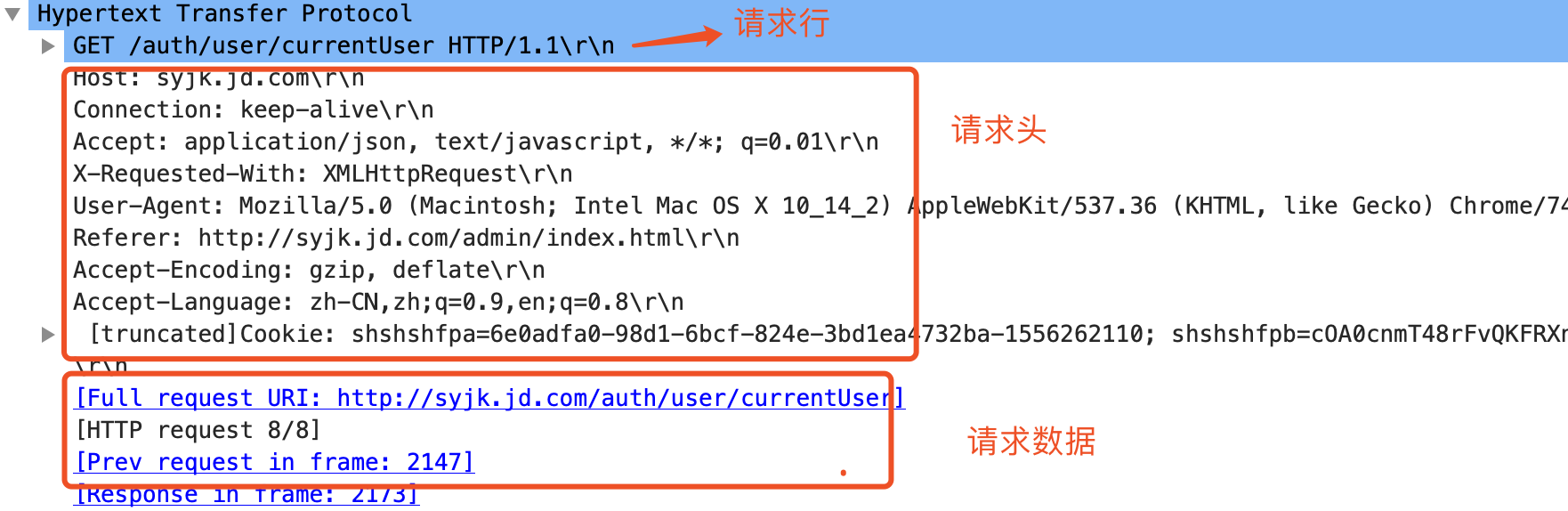
HTTP请求由状态行、请求头、请求正文三部分组成:
状态行:包括请求方式Method、资源路径URL、协议版本Version;
请求头:包括一些访问的域名、用户代理、Cookie等信息;
请求正文:就是HTTP请求的数据。


1.2.1、请求方法Method
HTTP/1.1协议中共定义了八种方法(有时也叫“动作”)来表明Request-URI指定的资源的不同操作方式:
OPTIONS - 返回服务器针对特定资源所支持的HTTP请求方法。也可以利用向Web服务器发送'*'的请求来测试服务器的功能性。
HEAD- 向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头中的元信息。该方法常用于测试超链接的有效性,是否可以访问,以及最近是否更新。
GET - 向特定的资源发出请求。注意:GET方法不应当被用于产生“副作用”的操作中,例如在web app.中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
POST - 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT - 向指定资源位置上传其最新内容。
DELETE - 请求服务器删除Request-URI所标识的资源。
TRACE- 回显服务器收到的请求,主要用于测试或诊断。
CONNECT - HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
PATCH - 用来将局部修改应用于某一资源,添加于规范RFC5789。
1.2.2、post请求的请求内容类型Content-Type
application/x-www-form-urlencoded【默认】、application/json、multipart/form-data、text/xml
1.2.3、客户端接收类型
Accept: 接收类型;Accept-Encoding: gzip, deflate 接收编码;Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 接收语言
1.2.4、Cookie
1.2.5、Http缓存控制和缓存校验
参看地址:005-优化web请求一-gzip压缩、http缓存控制和缓存校验[Pragma、Expires、Cache-Control、max-age、Last-Modified、用户刷新访问、避免过度304]
1.2.6、其他
Connection:keep-alive:表示请求响应后,不会立即断开,默认3000ms后断开。
Status Code:状态码,200 304等
Remote Address:远程地址
referer:指代当前请求的来源,或者上一个来源
1.3、Http响应
1.3.1、响应报文
服务器收到了客户端发来的HTTP请求后,根据HTTP请求中的动作要求,服务端做出具体的动作,将结果回应给客户端,称为HTTP响应。
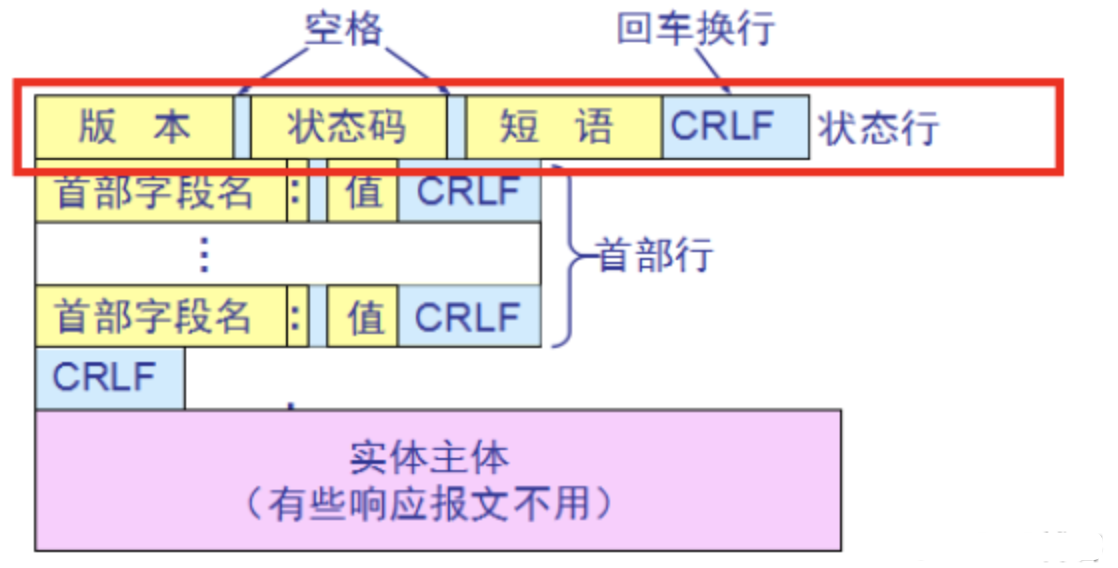
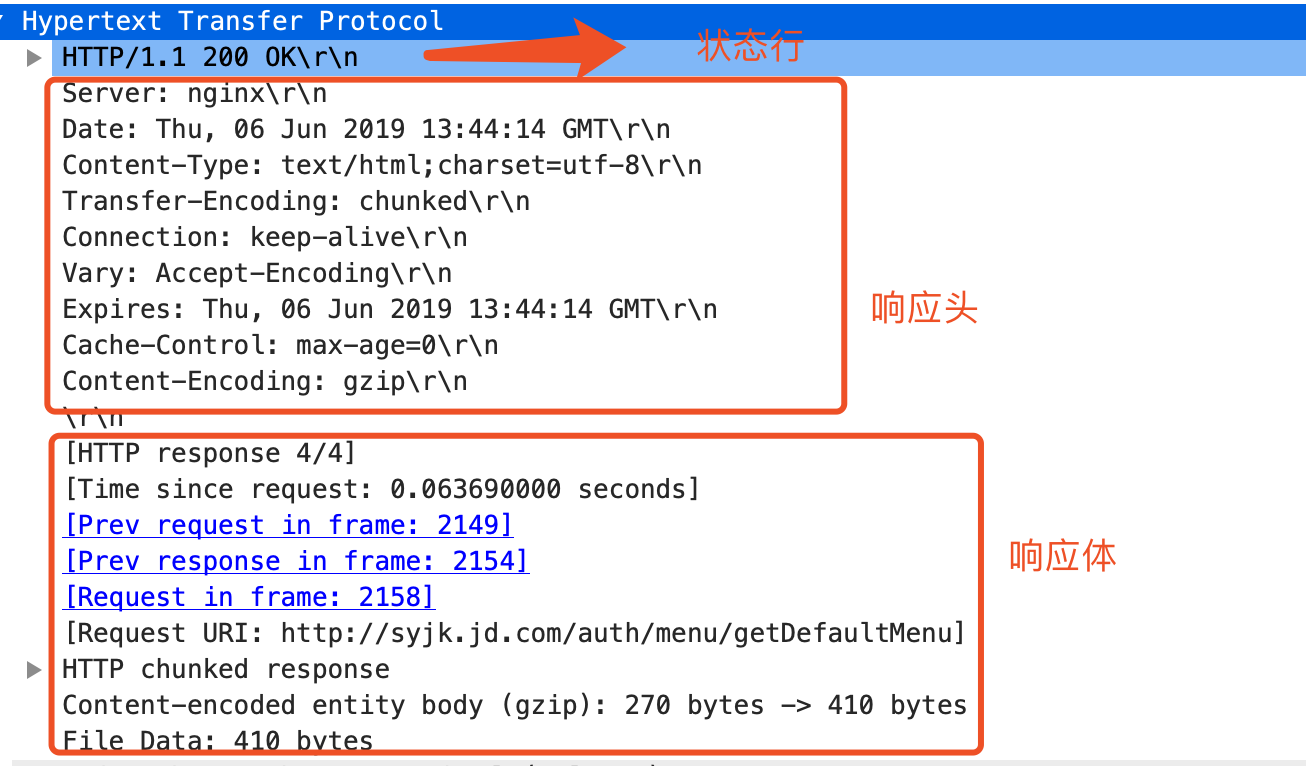
HTTP响应由三部分组成:状态行、响应头、响应正文;
状态行:包括协议版本Version、状态码Status Code、回应短语;
响应头:包括搭建服务器的软件,发送响应的时间,回应数据的格式等信息;
响应正文:就是响应的具体数据。


备注:我们主要关心并且能够在客户端浏览器看得到的是三位数的状态码,不同的状态码代表不同的含义,其中
| 1xx | 表示HTTP请求已经接受,继续处理请求 |
| 2xx | 表示HTTP请求已经处理完成 |
| 3xx | 表示把请求访问的URL重定向到其他目录 |
| 4xx | 表示客户端出现错误 |
| 5xx | 表示服务端出现错误 |
1.3.2、常见状态码
200---OK/请求已经正常处理完毕
301---/请求永久重定向
302---/请求临时重定向
304---/请求被重定向到客户端本地缓存
400---/客户端请求存在语法错误
401---/客户端请求没有经过授权
403---/客户端的请求被服务器拒绝,一般为客户端没有访问权限
404---/客户端请求的URL在服务端不存在
500---/服务端永久错误
503---/服务端发生临时错误
1.3.3、HTTP响应模型
服务器收到HTTP请求之后,会有多种方法响应这个请求,下面是HTTP响应的四种模型:
单进程I/O模型:服务端开启一个进程,一个进程仅能处理一个请求,并且对请求顺序处理;
多进程I/O模型:服务端并行开启多个进程,同样的一个进程只能处理一个请求,这样服务端就可以同时处理多个请求;
复用I/O模型:服务端开启一个进程,但是呢,同时开启多个线程,一个线程响应一个请求,同样可以达到同时处理多个请求,线程间并发执行;
复用多线程I/O模型:服务端并行开启多个进程,同时每个进程开启多个线程,这样服务端可以同时处理进程数M*每个进程的线程数N个请求。
二、版本
HTTP/0.9
HTTP协议的最初版本,功能简陋,仅支持请求方式GET,并且仅能请求访问HTML格式的资源。
HTTP/1.0
在0.9版本上做了进步,增加了请求方式POST和HEAD;不再局限于0.9版本的HTML格式,根据Content-Type可以支持多种数据格式,即MIME多用途互联网邮件扩展,例如text/html、image/jpeg等;同时也开始支持cache,就是当客户端在规定时间内访问统一网站,直接访问cache即可。
但是1.0版本的工作方式是每次TCP连接只能发送一个请求,当服务器响应后就会关闭这次连接,下一个请求需要再次建立TCP连接,就是不支持keepalive。
HTTP/1.1
解决了1.0版本的keepalive问题,1.1版本加入了持久连接,一个TCP连接可以允许多个HTTP请求; 加入了管道机制,一个TCP连接同时允许多个请求同时发送,增加了并发性;新增了请求方式PUT、PATCH、DELETE等。
但是还存在一些问题,服务端是按队列顺序处理请求的,假如一个请求处理时间很长,则会导致后边的请求无法处理,这样就造成了队头阻塞的问题;同时HTTP是无状态的连接,因此每次请求都需要添加重复的字段,降低了带宽的利用率。
HTTP/2.0
为了解决1.1版本利用率不高的问题,提出了HTTP/2.0版本。增加双工模式,即不仅客户端能够同时发送多个请求,服务端也能同时处理多个请求,解决了队头堵塞的问题;HTTP请求和响应中,状态行和请求/响应头都是些信息字段,并没有真正的数据,因此在2.0版本中将所有的信息字段建立一张表,为表中的每个字段建立索引,客户端和服务端共同使用这个表,他们之间就以索引号来表示信息字段,这样就避免了1.0旧版本的重复繁琐的字段,并以压缩的方式传输,提高利用率。
另外也增加服务器推送的功能,即不经请求服务端主动向客户端发送数据。
当前主流的协议版本还是HTTP/1.1版本。
是
010-HTTP协议的更多相关文章
- 数据终端设备与无线通信模块之间串行通信链路复用协议(TS27.010)在嵌入式系统上的开发【转】
转自:http://blog.csdn.net/hellolwl/article/details/6164449 目录(?)[-] 协议介绍 模块协议介绍 1 命令包格式 2 ...
- Google的Protobuf协议分析
protobuf和thrift类似,也是一个序列化的协议实现,简称PB(下文出现的PB代表protobuf). Github:https://github.com/google/protobuf 上图 ...
- 计算机网络自学之路------IP协议(1)
1)TCP/IP模型与OSI对应 2)TCP/IP集每层主要协议 3)IP协议 4)IP地址的命名与使用 5)子网与子网掩码 1)TCP/IP模型与OSI对应关系 我们看到,TCP/IP只有四层与OS ...
- 『TCP/IP详解——卷一:协议』读书笔记——09
2013-08-22 12:42:26 3.4 子网寻址 子网编码:不是把IP地址看成由单纯的网络号和主机号组成,我们把主机号再分成子网号和主机号.这样做是因为,A.B类地址为主机号分配了太多的空间, ...
- 【不积跬步,无以致千里】AMQP协议介绍
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- 【MINA】用protobuf做编解码协议
SOCKET协议 支持java serial 与 AMF3的混合协议,目前没有基于xml 与 json的实现. 协议说明: * 9个字节协议头+协议体. * * 协议头1-4字节表示协议长度 =协议体 ...
- NetAnalyzer笔记 之 二. 简单的协议分析
[创建时间:2015-08-27 22:15:17] NetAnalyzer下载地址 上篇我们回顾完了NetAnalyzer一些可有可无的历史,在本篇,我决定先不对NetAnalyzer做介绍,而是先 ...
- AHB协议整理 AMBA
本文对AHB协议作了简单整理,整理自两篇文章: AHB总线协议 AHB重点难点总结 1. 简介 AHB总线规范是AMBA总线规范的一部分,AMBA总线规范是ARM公司提出的总线规范,被大多数SoC设计 ...
- Kademlia、DHT、KRPC、BitTorrent 协议、DHT Sniffer
catalogue . 引言 . Kademlia协议 . KRPC 协议 KRPC Protocol . DHT 公网嗅探器实现(DHT 爬虫) . BitTorrent协议 . uTP协议 . P ...
- AHB总线协议
https://blog.csdn.net/linton1/article/details/79649249 1. 简介 AHB(Advanced High Performance Bus)总线规范是 ...
随机推荐
- 学习笔记:Python序列化常用工具及性能对比
什么叫序列化?简单来讲就是将内存中的变量数据转而存储到磁盘上或是通过网络传输到远程. 反序列化是指:把变量数据从序列化的对象重新读到内存里. 下面我们一起来看看,python里面序列化常用的json. ...
- Codeforces 348 D - Turtles
D - Turtles 思路: LGV 定理 (Lindström–Gessel–Viennot lemma) 从{\(a_1\),\(a_2\),...,\(a_n\)} 到 {\(b_1\),\( ...
- golang中fmt的'占位符'使用
golang 的fmt 包实现了格式化I/O函数,类似于C的 printf 和 scanf. # 定义示例类型和变量 type Human struct { Name string } var peo ...
- 1113 form表单与css选择器
目录 1.form表单 form元素 特点 参数 form元素内的控件 1.input的使用 2.select标签 3.textarea元素 4.autofocus属性 2.CSS 1.基础语法 cs ...
- .NET界面开发新体验!DevExpress v19.2.4全新来袭
DevExpress Universal Subscription(又名DevExpress宇宙版或DXperience Universal Suite)是全球使用广泛的.NET用户界面控件套包,De ...
- Jekyll添加FancyBox 插件
一.简要 这是之前在GitHub Page上面使用博客功能的完善,之前每次传到GitHub上面的图片在博客里面都是显示压缩后的,导致很多代码细节都看不清. Markdown 语法中的图片我们一般是如此 ...
- 6、Spring Boot 2.x 集成 MyBatis
1.6 Spring Boot 2.x 集成 MyBatis 简介 详细介绍如何在Spring Boot中整合MyBatis,并通过注解方式实现映射. 完整源码: 1.6.1 创建 spring-bo ...
- 纯 css 控制隔行变色
使用::nth-child 选择器 tr:nth-child(odd) { background-color: #ccc; } tr:nth-child(even) { background-colo ...
- Mysql建表+创建索引
创建表时可以直接创建索引,这种方式最简单.方便.其基本形式如下: CREATE TABLE 表名( 属性名 数据类型[完整性约束条件], 属性名 数据类型[完整性约束条件], ...... 属性名 数 ...
- [Number]js中数字存储(0.1 + 0.2 !== 0.3)
和其他编程语言(如 C 和 Java)不同,JavaScript 不区分整数值和浮点数值, 所有数字在 JavaScript 中均用浮点数值表示,遵循IEEE754标准,在进行数字运算的时候要特别注意 ...
