Event---事件详解
1.焦点事件
焦点:使浏览器能够区分用户输入的对象,当一个元素有焦点的时候,那么他就可以接收用户的输入。
可以通过以下方式给元素设置焦点:
点击、tab、js
不是所有元素都能够接收焦点的,能够响应用户操作的元素才有焦点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" id="text1" value="请输入内容"><input type="button" id="btn" value="获取文本"></br>
<input type="text" id="text2" >
</body>
<script>
function $(id) {
return document.getElementById(id);
}
//onfocus:当元素获取焦点的时候触发
$('text1').onfocus=function(){
if(this.value=='请输入内容'){
this.value='';
}
}
//onblur:当元素失去焦点的时候触发
$('text1').onblur=function(){
if(this.value==''){
this.value='请输入内容';
}
}
//obj.focus() 给指定的元素设置焦点
$('text2').focus();
//obj.blur() 取消指定元素的焦点
//obj.select()选择指定元素里面的文本内容
$('btn').onclick=function(){
$('text1').select();
}
</script>
</html>


2.event事件对象和clientX、clientY

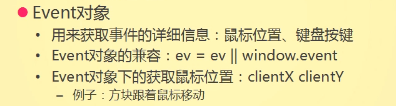
event:事件对象。当一个事件发生的时候,和当前这个对象发生的这个事件有关的一些详细的信息都会被临时保存到一个指定的地方------event对象,供我们在需要的时候调用。
事件对象必须在一个事件调用的函数里面使用才有内容;
事件函数:事件调用的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> </body>
<script>
function fn1() {
alert(event)
}
document.onclick=fn1;
</script>
</html>

表示点击事件对象
兼容:
IE/Chrome:event是一个内置全局对象
标准下:事件对象是通过事件函数的第一个参数传入
如果一个函数是被事件调用的,那么,这个函数定义的第一个参数就是事件对象
举例:div随鼠标移动而移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
position: absolute;/*必须为absolute定位*/
}
</style>
</head>
<body>
<div id="obj"></div>
</body>
<script>
var oDiv=document.getElementById('obj');
document.onmousemove=function (ev) {//onmousemove当鼠标在一个元素上面移动的触发 如果一个函数是被事件调用的,那么,这个函数定义的第一个参数就是事件对象
var ev=ev || event;//考虑到兼容性
oDiv.style.left=ev.clientX+'px';
oDiv.style.top=ev.clientY+'px';
}
</script>
</html>
3.事件流

事件冒泡:
待完善。。。
Event---事件详解的更多相关文章
- Event事件详解
首先提到event,先要明白event的产生,也要先明白焦点,什么是焦点.焦点 : 使浏览器能够区分用户输入的对象,当一个元素有焦点的时候,那么他就可以接收用户的输入. 我们可以通过一些方式给元素设置 ...
- JavaScript——event事件详解
1.事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什么时候会产生Event 对象呢? 例如: 当用户单击某个元素的时候,我们给这个元 ...
- JavaScript事件详解-jQuery的事件实现(三)
正文 本文所涉及到的jQuery版本是3.1.1,可以在压缩包中找到event模块.该篇算是阅读笔记,jQuery代码太长.... Dean Edward的addEvent.js 相对于zepto的e ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- JavaScript事件详解-zepto的事件实现
zepto的event 可以结合上一篇JavaScript事件详解-原生事件基础(一)综合考虑源码暂且不表,github里还有中文网站都能下到最新版的zepto.整个event模块不长,274行,我们 ...
- JS中的event 对象详解
JS中的event 对象详解 JS的event对象 Event属性和方法:1. type:事件的类型,如onlick中的click:2. srcElement/target:事件源,就是发生事件的 ...
- JAVASCRIPT事件详解-------原生事件基础....
javaScirpt事件详解-原生事件基础(一) 事件 JavaScript与HTML之间的交互是通过事件实现的.事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间,通过监听特定事件的发生,你能 ...
- (转)javascript中event对象详解
原文:http://jiajiale.iteye.com/blog/195906 javascript中event对象详解 博客分类: javaScript JavaScriptCS ...
- iOS中—触摸事件详解及使用
iOS中--触摸事件详解及使用 (一)初识 要想学好触摸事件,这第一部分的基础理论是必须要学会的,希望大家可以耐心看完. 1.基本概念: 触摸事件 是iOS事件中的一种事件类型,在iOS中按照事件划分 ...
- js中鼠标滚轮事件详解
js中鼠标滚轮事件详解 (以下内容部分内容参考了http://adomas.org/javascript-mouse-wheel/ ) 之前js 仿Photoshop鼠标滚轮控制输入框取值中已使用 ...
随机推荐
- 装机篇:将ubuntu 14.04安装在移动硬盘中
这样做有诸多好处,最大的好处莫过于获得新鲜感. 需要注意的只有一点,要把bootloader装在整个硬盘的MBR而不是单独某个分区的DBR里. 另,我所成功的版本为14.04.1,之前使用14.04. ...
- Oracle nvl()函数处理null值
首先我先说一下什么是Oracle的函数,曾经有一位大牛,让我说说熟悉的oracle函数,我当时竟一头雾水,心想“什么oracle函数啊,不就是那些SQL语句吗“,当时我竟然说出了select之类的回答 ...
- 什么是N+1查询?
在Session的缓存中存放的是相互关联的对象图.默认情况下,当Hibernate从数据库中加载Customer对象时,会同时加载所有关联的Order对象.以Customer和Order类为例,假定O ...
- Python爬微信好友头像,性别,所在地区
本文适合新手(有一定基础的小白) 今天没事,用的网页版微信,于是看源码心理作怪,F12打开,研究了一下,结果发现 /斜眼笑/斜眼笑/斜眼笑 再加上,没事干,(大家有好工作求介绍,本人待就业),Pyth ...
- keepalived+lvs+usp安装实施文档
操作系统平台:RedHat6.4 x86_64 软件:LVS+keepalived LVS+Keepalived 介绍 LVS LVS是Linux Virtual Server的简写,意即Linux ...
- 【NOIP/CSP2019】D2T1 Emiya 家今天的饭
这个D2T1有点难度啊 原题: 花了我一下午的时间,作为D2T1的确反常 条件很奇怪,感觉不太直观,于是看数据范围先写了个暴力 写暴力的时候我就注意到了之前没有仔细想过的点,烹饪方式必须不同 虽然a很 ...
- #Python绘制 文本进度条,带刷新、时间暂缓的
#Python绘制 文本进度条,带刷新.时间暂缓的 #文本进度条 import time as T st=T.perf_counter() print('-'*6,'执行开始','-'*6) maxx ...
- spring实例化一:InstantiationStrategy
DefaultListableBeanFactory对bean的管理工厂,包括bean的生成,从class到bean的实例化.spring特为这个实例化过程,定义了接口Instantiat ...
- Spring MVC + freemarker实现半自动静态化
这里对freemarker的代码进行了修改,效果:1,请求.do的URL时直接生成对应的.htm文件,并将请求转发到该htm文件2,自由控制某个页面是否需要静态化原理:对org.springframe ...
- Group by,并汇总求和
static void Main(string[] args) { bbb(); Console.ReadKey(); } public static List<Dto> toAdd() ...
