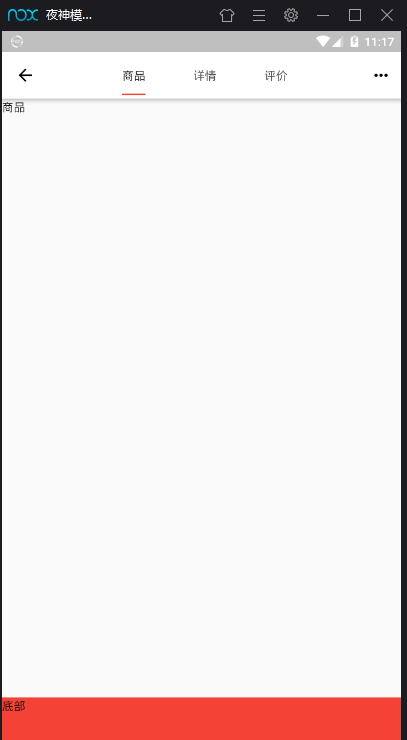
18 Flutter仿京东商城项目 商品详情顶部tab切换 顶部下拉菜单 底部浮动导航


ProductContent.dart
import 'package:flutter/material.dart';
import '../services/ScreenAdaper.dart';
import 'ProductContent/ProductContentFirst.dart';
import 'ProductContent/ProductContentSecond.dart';
import 'ProductContent/ProductContentThird.dart'; class ProductContentPage extends StatefulWidget {
final Map arguments;
ProductContentPage({Key key, this.arguments}) : super(key: key); _ProductContentPageState createState() => _ProductContentPageState();
} class _ProductContentPageState extends State<ProductContentPage> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: ,
child: Scaffold(
appBar: AppBar(
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: ScreenAdaper.width(),
child: TabBar(
indicatorColor: Colors.red,
indicatorSize: TabBarIndicatorSize.label,
tabs: <Widget>[
Tab(
child: Text('商品'),
),
Tab(
child: Text('详情'),
),
Tab(
child: Text('评价'),
)
],
),
)
],
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.more_horiz),
onPressed: () {
showMenu(
context: context,
position: RelativeRect.fromLTRB(
ScreenAdaper.width(), , , ),
items: [
PopupMenuItem(
child: Row(
children: <Widget>[Icon(Icons.home), Text('首页')],
),
),
PopupMenuItem(
child: Row(
children: <Widget>[Icon(Icons.search), Text('搜索')],
),
),
]);
},
)
],
),
body: Stack(
children: <Widget>[
TabBarView(
children: <Widget>[
ProductContentFirst(),
ProductContentSecond(),
ProductContentThird()
],
),
Positioned(
width: ScreenAdaper.width(),
height: ScreenAdaper.height(),
bottom: ,
child: Container(
color: Colors.red,
child: Text('底部'),
),
)
],
),
),
);
}
}
ProductContentFirst.dart
import 'package:flutter/material.dart';
class ProductContentFirst extends StatefulWidget {
ProductContentFirst({Key key}) : super(key: key); _ProductContentFirstState createState() => _ProductContentFirstState();
} class _ProductContentFirstState extends State<ProductContentFirst> {
@override
Widget build(BuildContext context) {
return Container(
child: Text('商品'),
);
}
}
ProductContentSecond.dart
import 'package:flutter/material.dart';
class ProductContentSecond extends StatefulWidget {
ProductContentSecond({Key key}) : super(key: key); _ProductContentSecondState createState() => _ProductContentSecondState();
} class _ProductContentSecondState extends State<ProductContentSecond> {
@override
Widget build(BuildContext context) {
return Container(
child: Text('商品详情'),
);
}
}
ProductContentThird.dart
import 'package:flutter/material.dart';
class ProductContentThird extends StatefulWidget {
ProductContentThird({Key key}) : super(key: key); _ProductContentThirdState createState() => _ProductContentThirdState();
} class _ProductContentThirdState extends State<ProductContentThird> {
@override
Widget build(BuildContext context) {
return Container(
child: Text('商品评论'),
);
}
}
Home.dart
import 'package:flutter/material.dart';
import '../../services/SearchServices.dart'; //热门推荐:
import '../../model/ProductModel.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
// import 'dart:convert';
import '../../services/ScreenAdaper.dart';
import '../../config/Config.dart';
import 'package:dio/dio.dart';
//轮播图类模型:
import '../../model/FocusModel.dart'; class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key); _HomePageState createState() => _HomePageState();
} class _HomePageState extends State<HomePage>
with AutomaticKeepAliveClientMixin {
//轮播图:
//flutter run -d all 链接多个设备的命令:
List _focusData = [];
List _hotProductList = [];
List _bestProductList = [];
@override
// TODO: implement wantKeepAlive
bool get wantKeepAlive => true;
void initState() {
super.initState();
_getFocusData();
_getHotProductData();
_getBestProductData(); SearchServices.setHistoryData('aaa');
} //获取轮播图数据:
_getFocusData() async {
var api = '${Config.domain}api/focus';
var result = await Dio().get(api);
var focusList = FocusModel.fromJson(result.data);
focusList.result.forEach((value) {
print(value.title);
print(value.pic);
});
setState(() {
this._focusData = focusList.result;
});
} //获取猜你喜欢的数据:
_getHotProductData() async {
var api = '${Config.domain}api/plist?is_hot=1';
var result = await Dio().get(api);
var hotProductList = ProductModel.fromJson(result.data);
setState(() {
this._hotProductList = hotProductList.result;
});
} //获取热门推荐的数据:
_getBestProductData() async {
var api = '${Config.domain}api/plist?is_best=1';
var result = await Dio().get(api);
var bestProductList = ProductModel.fromJson(result.data);
setState(() {
this._bestProductList = bestProductList.result;
});
} Widget _swiperWidget() {
// List<Map> imgList = [
// {"url": "https://www.itying.com/images/flutter/slide01.jpg"},
// {"url": "https://www.itying.com/images/flutter/slide02.jpg"},
// {"url": "https://www.itying.com/images/flutter/slide03.jpg"}
// ];
if (this._focusData.length > ) {
return Container(
child: AspectRatio(
aspectRatio: / ,
child: Swiper(
itemBuilder: (BuildContext context, int index) {
String pic = this._focusData[index].pic;
pic = Config.domain + pic.replaceAll('\\', '/');
return new Image.network(
"${pic}",
fit: BoxFit.fill,
);
},
itemCount: this._focusData.length,
pagination: new SwiperPagination(),
control: new SwiperControl(),
autoplay: true,
),
),
);
} else {
return Text('加载中~');
}
} //标题:
Widget _titleWidget(value) {
return Container(
height: ScreenAdaper.height(),
margin: EdgeInsets.only(left: ScreenAdaper.width()),
padding: EdgeInsets.only(left: ScreenAdaper.width()),
decoration: BoxDecoration(
border: Border(
left: BorderSide(
color: Colors.red, width: ScreenAdaper.width()))),
child: Text(value, style: TextStyle(color: Colors.black54)),
);
} //热门商品:
Widget _hotProductListWidget() {
if (this._hotProductList.length > ) {
return Container(
height: ScreenAdaper.height(),
padding: EdgeInsets.all(ScreenAdaper.width()),
// width: double.infinity, //寬度自適應
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemBuilder: (contxt, index) {
String sPic = this._hotProductList[index].sPic;
sPic = Config.domain + sPic.replaceAll('\\', '/');
return Column(
children: <Widget>[
Container(
height: ScreenAdaper.height(),
width: ScreenAdaper.width(),
margin: EdgeInsets.only(right: ScreenAdaper.width()),
child: Image.network("${sPic}", fit: BoxFit.cover),
),
Container(
padding: EdgeInsets.only(top: ScreenAdaper.height()),
height: ScreenAdaper.height(),
child: Text(
"¥${this._hotProductList[index].price}",
style: TextStyle(color: Colors.red),
),
)
],
);
},
itemCount: this._hotProductList.length,
),
);
} else {
return Text('暂无热门推荐数据');
}
} Widget _recProductListWidget() {
var itemWidth = (ScreenAdaper.getScreenWidth() - ) / ;
return Container(
padding: EdgeInsets.all(),
child: Wrap(
runSpacing: ,
spacing: ,
children: this._bestProductList.map((value) {
//图片:
var sPic = value.sPic;
sPic = Config.domain + sPic.replaceAll('\\', '/'); return InkWell(
onTap: (){
Navigator.pushNamed(context, '/productContent',arguments: {
"id":value.sId
});
},
child: Container(
padding: EdgeInsets.all(ScreenAdaper.width()),
width: itemWidth,
decoration: BoxDecoration(
border: Border.all(color: Colors.black12, width: )),
child: Column(
children: <Widget>[
Container(
width: double.infinity,
child: AspectRatio(
aspectRatio: / ,
child: Image.network("${sPic}", fit: BoxFit.cover),
),
),
Padding(
padding: EdgeInsets.only(top: ScreenAdaper.height()),
child: Text(
"${value.title}",
maxLines: ,
overflow: TextOverflow.ellipsis,
style: TextStyle(color: Colors.black54),
),
),
Padding(
padding: EdgeInsets.only(top: ScreenAdaper.height()),
child: Stack(
children: <Widget>[
Align(
alignment: Alignment.centerLeft,
child: Text(
"${value.price}",
style: TextStyle(color: Colors.red, fontSize: ),
),
),
Align(
alignment: Alignment.centerRight,
child: Text(
"¥${value.oldPrice}",
style: TextStyle(
color: Colors.black54,
fontSize: ,
decoration: TextDecoration.lineThrough),
),
)
],
),
)
],
),
),
);
}).toList(),
),
);
} @override
Widget build(BuildContext context) {
ScreenAdaper.init(context);
return ListView(
children: <Widget>[
_swiperWidget(),
SizedBox(height: ScreenAdaper.height()),
_titleWidget("猜你喜欢"),
_hotProductListWidget(),
SizedBox(height: ScreenAdaper.height()),
_titleWidget("热门推荐"),
_recProductListWidget()
],
);
}
}
router.dart
import 'package:flutter/material.dart';
import '../pages/tabs/Tabs.dart';
import '../pages/Search.dart';
import '../pages/ProductList.dart';
import '../pages/ProductContent.dart';
//配置路由的地方:
final routes = {
'/': (context) => Tabs(),
'/search': (context) => SearchPage(),
'/productList': (context,{arguments}) => ProductListPage(arguments:arguments),
'/productContent': (context,{arguments}) => ProductContentPage(arguments:arguments)
};
//固定写法:
var onGenerateRoute = (RouteSettings settings) {
// 统一处理
final String name = settings.name;
final Function pageContentBuilder = routes[name];
if (pageContentBuilder != null) {
if (settings.arguments != null) {
final Route route = MaterialPageRoute(
builder: (context) =>
pageContentBuilder(context, arguments: settings.arguments));
return route;
} else {
final Route route =
MaterialPageRoute(builder: (context) => pageContentBuilder(context));
return route;
}
}
};
18 Flutter仿京东商城项目 商品详情顶部tab切换 顶部下拉菜单 底部浮动导航的更多相关文章
- 19 Flutter仿京东商城项目 商品详情 底部浮动导航布局 商品页面布局
效果: widget/JdButton.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.da ...
- 20 Flutter仿京东商城项目 商品详情 底部弹出筛选属性 以及筛选属性页面布局
ProductContentFirst.dart import 'package:flutter/material.dart'; import '../../widget/JdButton.dart' ...
- 21 Flutter仿京东商城项目 商品详情 请求接口渲染数据 商品属性数据渲染
加群452892873 下载对应21可文件,运行方法,建好项目,直接替换lib目录,在往pubspec.yaml添加上一下扩展. cupertino_icons: ^0.1.2 flutter ...
- 13 Flutter仿京东商城项目 商品列表筛选以及上拉分页加载更多
ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; imp ...
- 12 Flutter仿京东商城项目 商品列表页面请求数据、封装Loading Widget、上拉分页加载更多
ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; imp ...
- 11 Flutter仿京东商城项目 商品列表页面二级筛选导航布局
ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; imp ...
- 01-02 Flutter仿京东商城项目 功能分析、底部导航Tab切换以及路由配置、架构搭建:(Flutter仿京东商城项目 首页布局以及不同终端屏幕适配方案)
Flutter和Dart交流学习群:交流群:452892873 01Flutter仿京东商城项目 功能分析.底部导航Tab切换以及路由配置.架构搭建 02Flutter仿京东商城项目 首页布局以及不同 ...
- 42 Flutter仿京东商城项目 修改默认收货地址 显示默认收货地址
CheckOut.dart import 'package:flutter/material.dart'; import '../services/ScreenAdapter.dart'; impor ...
- 41 Flutter 仿京东商城项目签名验证 增加收货地址、显示收货地址 事件广播
加群452892873 下载对应41课文件,运行方法,建好项目,直接替换lib目录 AddressAdd.dart import 'package:dio/dio.dart'; import 'pac ...
随机推荐
- Mount 使用方法
NAME mount - 挂载文件系统 SYNOPSIS 总览 mount [-lhV] mount -a [-fFnrsvw] [-t vfstype] [-O optlist] mount [-f ...
- 09 Windows编程——键盘消息
焦点窗口:接收到这个键盘事件的窗口称为有输入焦点的窗口.具有输入焦点的窗口要么是活动窗口,要么是活动窗口的子孙窗口. 活动窗口:活动窗口通常是很好鉴别的.它总是最上层的窗口——也就是说,它的父窗口句柄 ...
- 配置tmux在机器重启后自动恢复tmux工作现场,告别重启恐惧症
1. 问题出现的背景 通过ssh远程登录服务器在上面工作,有时候很有可能由于网络断开而导致ssh链接断开,或者下班后想继续在家登录到服务器继续工作.这些情况都需要服务器保持我们的工作环境,比如,vim ...
- Python3+Appium学习笔记05-报错及解决方法
记录一下使用期间各种报错和解决方法,毕竟搜了半天才找到解决方法.另外提示一下.优先看官方文档. 报错前面都是一样,就是说在处理的时候,服务器发生了一个未知的错误.然后才是具体报错信息 1)seleni ...
- css选择器学习(二)属性选择器
属性选择器 /*******************************************css2中的属性选择器*************************************** ...
- sql 查询 between and 和 >= <= 比较
好久没有更新博客了,积累了很多问题没有得到解决,自己也在纠结有些东西需不需要花时间研究一下,认真想了想,不管怎么样,不能停止更新博客,继续保持一周至少一篇的习惯,不能放弃. 今天说的问题比较简单,就是 ...
- P3355 骑士共存问题【洛谷】(二分图最大独立集变形题) //链接矩阵存图
展开 题目描述 在一个 n*n个方格的国际象棋棋盘上,马(骑士)可以攻击的棋盘方格如图所示.棋盘上某些方格设置了障碍,骑士不得进入 对于给定的 n*n 个方格的国际象棋棋盘和障碍标志,计算棋盘上最多可 ...
- 参数类型 (实体类层)eneity或pojo 常用参数类型
import java.util.Date;@TableName("p_user_base_info") public class UserBaseInfo extends Mod ...
- c#简单的SQLHelp
public abstract class SQLHelper { //只读的静态数据库连接字符串 //需添加引用System.Configuration; public static readonl ...
- AE开发之txt转shp
实现坐标txt文件转shp点集数据文件的窗体Form txt格式为:首行为“id,x,y” 第二行开始输入具体数值:id,x,y(x,y为具体的xy坐标) using System; using Sy ...
