jQuery相关方法4-----元素创建和移除
一、创建添加元素
- 父元素.append(子元素)-----被动追加创建
- 子元素.appendTo(父元素)-----主动追加创建
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function () {
$("#btn1").click(function () {
$("#dv").append($("<a href='http://www.baidu.com'>百度</a>"));
});
$("#btn2").click(function () {
$("<a href='http://www.baidu.com'>百度</a>").appendTo($("#dv"));
});
});
</script>
<input type="button" value="创建方式1" id="btn1">
<input type="button" value="创建方式2" id="btn2">
<div id="dv"></div>

二、案例:创建10个p标签
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
for(var i=0;i<10;i++){
$("#dv").append($("<p>创建了p</p>"));
}
});
});
</script>
<input type="button" value="创建" id="btn">
<div id="dv"></div>

三、案例:创建列表
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//第一种方式
$("#btn1").click(function(){
var ulObj=$("<ul></ul>");
$("#dv").append(ulObj);
var liObj=$("<li>刘备</li><li>关羽</li><li>张飞</li>");
liObj.appendTo(ulObj).mouseenter(function(){
$(this).css("backgroundColor","red");
}).mouseleave(function(){
$(this).css("backgroundColor","");
}).click(function(){
$(this).css("fontSize","50px");
});
});
//第二种方式
var array=["曹操","司马懿","诸葛亮"]
$("#btn2").click(function(){
var ulObj=$("<ul></ul>");
ulObj.appendTo($("#dv"));
for(var i=0;i<array.length;i++){
$("<li>"+array[i]+"</li>").appendTo(ulObj).mouseenter(function(){
$(this).css("backgroundColor","red");
}).mouseleave(function(){
$(this).css("backgroundColor","");
}).click(function(){
$(this).css("fontSize","50px");
});
}
});
});
</script>
<input type="button" value="创建方式1" id="btn1">
<input type="button" value="创建方式2" id="btn2">
<div id="dv"></div>

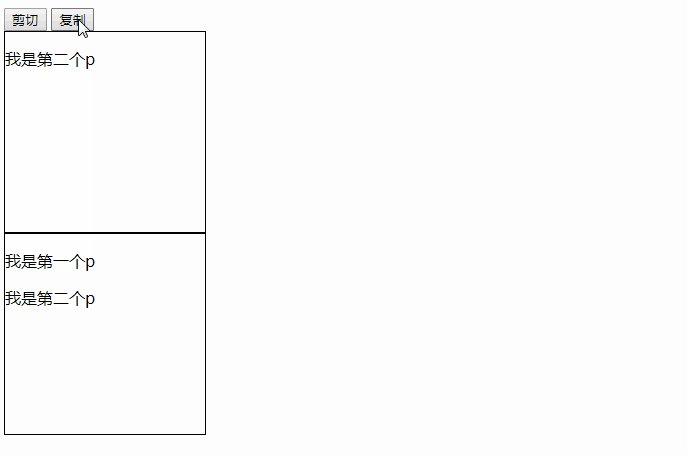
四、append方法和clone方法的区别
- 获取的元素通过append方法添加到另一个元素中的时候,相当于剪切
- clone()方法可以实现复制的效果,深度复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点
- clone(ture)传递一个布尔值ture用来指定,这样不仅仅只是克隆单纯的节点结构,还可以把附带的事件与数据给一并克隆了
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#dv1>p:first").appendTo("#dv2");
});
$("#btn2").click(function(){
$("#dv1>p:last").clone().appendTo("#dv2");
});
});
</script>
<input type="button" value="剪切" id="btn1">
<input type="button" value="复制" id="btn2">
<div id="dv1" style="width: 200px;height: 200px;border: 1px solid #000;">
<p>我是第一个p</p>
<p>我是第二个p</p>
</div>
<div id="dv2" style="width: 200px;height: 200px;border: 1px solid #000;"></div>

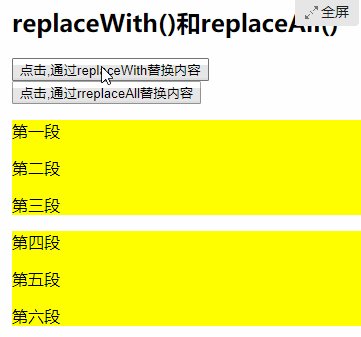
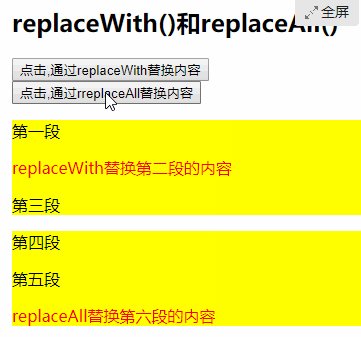
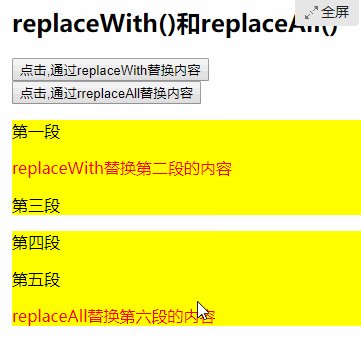
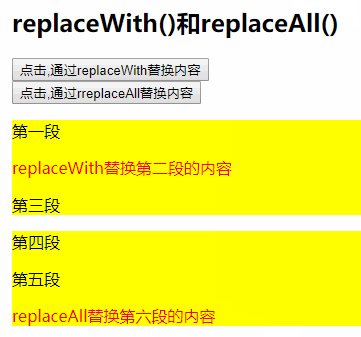
五、DOM替换replaceWith()和replaceAll()
- .replaceWith( newContent ):用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合,即newContent替换调用此方法的元素
- .replaceAll( target ) :用集合的匹配元素替换每个目标元素(目标和源的位置与replaceWith相反,功能是一样的)
<h2>replaceWith()和replaceAll()</h2>
<div class="left">
<button class="bt1">点击,通过replaceWith替换内容</button>
<button class="bt2">点击,通过rreplaceAll替换内容</button>
</div>
<div class="right">
<div>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
</div>
<div>
<p>第四段</p>
<p>第五段</p>
<p>第六段</p>
</div>
</div>
<script type="text/javascript">
//只克隆节点
//不克隆事件
$(".bt1").on('click', function() {
//找到内容为第二段的p元素
//通过replaceWith删除并替换这个节点
$(".right > div:first p:eq(1)").replaceWith('<a style="color:red">replaceWith替换第二段的内容</a>')
})
</script>
<script type="text/javascript">
//找到内容为第六段的p元素
//通过replaceAll删除并替换这个节点
$(".bt2").on('click', function() {
$('<a style="color:red">replaceAll替换第六段的内容</a>').replaceAll('.right > div:last p:last');
})
</script>

六、元素创建的不同方式
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//第一种方法---不断点击按钮,一直创建
$("#btn1").click(function(){
$("<p>一个p标签</p>").appendTo($("#dv"));
});
//第二种方法-----不断点击按钮,只创建一个,因为这种方法相当于赋值
$("#btn2").click(function(){
$("#dv").html("<span>一个span标签</span>");
});
});
</script>
<input type="button" value="创建1" id="btn1">
<input type="button" value="创建2" id="btn2">
<div id="dv"></div>

七、添加元素的其他方法
- append()和prepend()-----添加子元素
- after()和before()------添加兄弟元素(insertAfter与insertBefore等同,只是插入元素和被插入元素位置相反而已)
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//创建p标签添加到div中,插入到原来p的后面
$("#btn1").click(function(){
$("#dv").append($("<p>创建了p1</p>"));
});
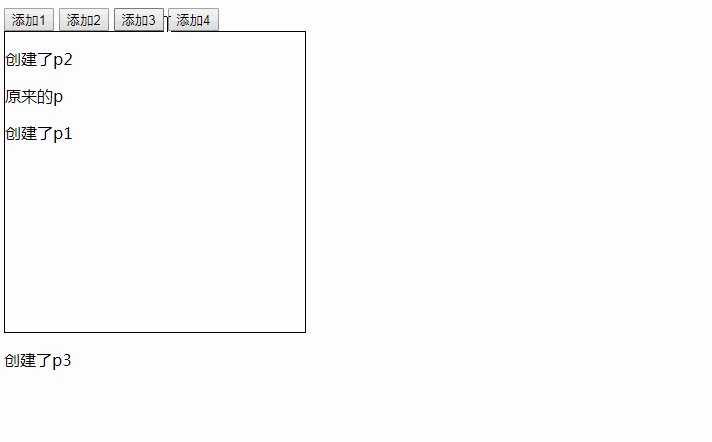
//创建p标签添加到div中,插入到原来p的前面
$("#btn2").click(function(){
$("#dv").prepend($("<p>创建了p2</p>"));
});
//创建p标签添加到div的下一个兄弟元素
$("#btn3").click(function(){
$("#dv").after($("<p>创建了p3</p>"));
});
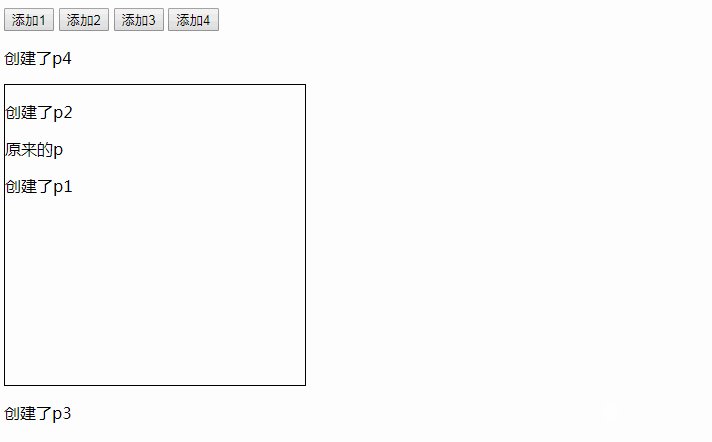
//创建p标签添加到div的上一个兄弟元素
$("#btn4").click(function(){
$("#dv").before($("<p>创建了p4</p>"));
});
});
</script>
<input type="button" value="添加1" id="btn1">
<input type="button" value="添加2" id="btn2">
<input type="button" value="添加3" id="btn3">
<input type="button" value="添加4" id="btn4">
<div id="dv" style="width: 300px;height: 300px;border: 1px solid #000;">
<p>原来的p</p>
</div>

八、移除元素的方法(html、empty、remove、detach)
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//第一种-----html方法
$("#btn1").click(function(){
$("#d1").html("");
});
//第二种----empty()方法(推荐)
$("#btn2").click(function(){
$("#d2").empty();
});
//第三种----remove()方法是清除包括自己(没有参数),但是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点,比如$("p").remove(":contains('3')"),只会清除内容包含‘3’的p元素
$("#btn3").click(function(){
$("#d3").remove();
});
//补充:第四种----detach()方法也是清除节点(和remove的清除相似),但是会保留通过jquery绑定的事件和数据
});
</script>
<input type="button" value="移除" id="btn1">
<input type="button" value="清空" id="btn2">
<input type="button" value="自杀" id="btn3">
<div>
<div id="d1" style="width: 200px;height: 100px;border: 1px solid #000;"><p>这是一个p</p><span>这是一个span</span></div>
<div id="d2" style="width: 200px;height: 100px;border: 1px solid #000;"><p>这是一个p</p><span>这是一个span</span></div>
<div id="d3" style="width: 200px;height: 100px;border: 1px solid #000;"><p>这是一个p</p><span>这是一个span</span></div>
</div>

九、DOM包裹方法:wrap、unwrap、wrapAll、wrapInner
- $('div').wrap( wrappingElement ):在集合中匹配的每个元素周围包裹一个HTML结构
- $('div').wrap( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象
- $('div').unwrap()方法:将匹配元素集合的父级元素删除,保留自身(和兄弟元素,如果存在)在原来的位置
- $('div').wrapAll( wrappingElement ):给集合中匹配的元素增加一个外面包裹HTML结构
$('div').wrapAll( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象通过回调的方式可以单独处理每一个元素
- $('div').wrapInner( wrappingElement ):给集合中匹配的元素的内部,增加包裹的HTML结构
- $('div').wrapInner( function ) :允许我们用一个callback函数做参数,每次遇到匹配元素时,该函数被执行,返回一个DOM元素,jQuery对象,或者HTML片段,用来包住匹配元素的内容
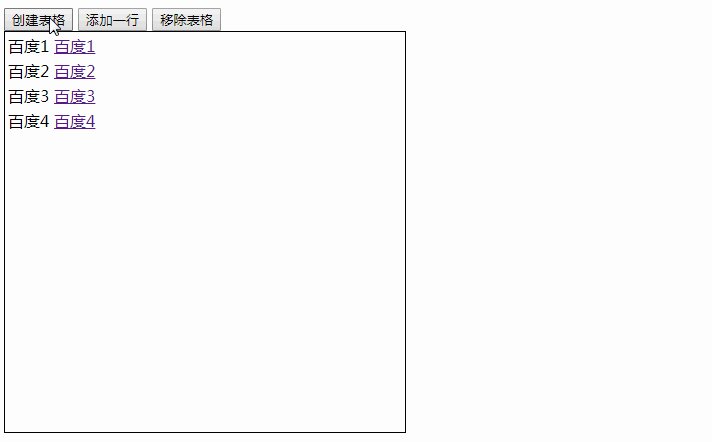
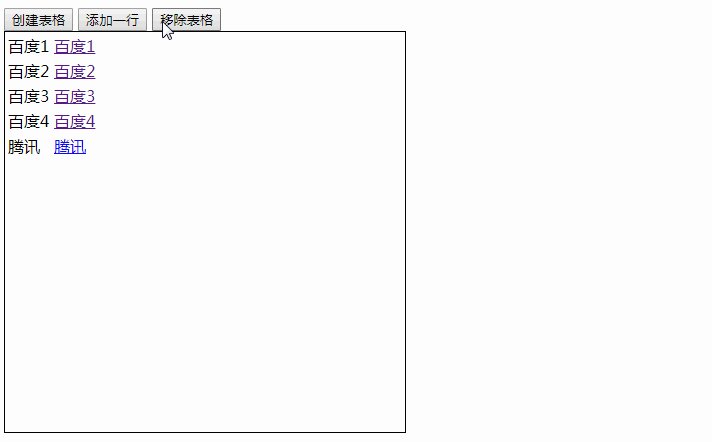
十、案例:创建表格,在表格添加一行,移除表格
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//创建
var arr=[
{name:"百度1",href:"http://www.baidu.com"},
{name:"百度2",href:"http://www.baidu.com"},
{name:"百度3",href:"http://www.baidu.com"},
{name:"百度4",href:"http://www.baidu.com"}
];
$("#btn1").click(function(){
var table=$("<table></table>");
$("#dv").append(table);
for(var i=0;i<arr.length;i++){
var dt=arr[i];
var tr=$("<tr></tr>");
table.append(tr);
var td1=$("<td>"+dt.name+"</td>");
tr.append(td1);
var td2=$("<td><a href="+dt.href+">"+dt.name+"</a></td>");
tr.append(td2);
}
});
//添加一行
$("#btn2").click(function(){
var tr=$("<tr><td>腾讯</td><td><a href='http://qq.com'>腾讯</a><td></tr>");
$("#dv").children("table").append(tr);
});
//移除
$("#btn3").click(function(){
$("#dv").empty();
});
});
</script>
<input type="button" value="创建表格" id="btn1">
<input type="button" value="添加一行" id="btn2">
<input type="button" value="移除表格" id="btn3">
<div id="dv" style="width: 400px;height: 400px;border: 1px solid #000;"></div>

十一、案例:权限选择,移动
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//第一个按钮:把左边选中的移动到右边
$("#toRight").click(function(){
$("#se1>option:selected").prependTo($("#se2"));
});
//第二个按钮:把右边选中的移动到左边
$("#toLeft").click(function(){
$("#se2>option:selected").prependTo($("#se1"));
});
//第一个按钮:把左边全部移动到右边
$("#alltoRight").click(function(){
$("#se1>option").prependTo($("#se2"));
});
//第一个按钮:把右边全部移动到左边
$("#alltoLeft").click(function(){
$("#se2>option").prependTo($("#se1"));
});
});
</script>
<div>
<select id="se1" multiple style="float: left; width: 80px;height: 85px;">
<option>添加</option>
<option>删除</option>
<option>修改</option>
<option>查询</option>
</select>
<div style="float: left;">
<input type="button" value=">" id="toRight" style="display: block;">
<input type="button" value="<" id="toLeft" style="display: block;">
<input type="button" value=">>" id="alltoRight" style="display: block;">
<input type="button" value="<<" id="alltoLeft" style="display: block;">
</div>
<select id="se2" multiple style="float: left; width: 80px;height: 85px;">
<option ></option>
<option ></option>
<option ></option>
<option ></option>
</select>
</div>

jQuery相关方法4-----元素创建和移除的更多相关文章
- jquery利用appendTo动态创建元素
动态创建元素可以说是DOM中常做的事情,下面我来介绍在jquery中利用appendTo来动态创建元素,有需要的朋友可参考参考. 当HTML字符串是没有属性的元素是, 内部使用document.cre ...
- js进阶---12-11、jquery如何给动态创建出来的元素绑定事件
js进阶---12-11.jquery如何给动态创建出来的元素绑定事件 一.总结 一句话总结:通过事件委托的方式,通过on方法 1.on方法在事件绑定的时候,data方式带额外参数时,字符串参数和其它 ...
- JQuery DOM操作:设置内容&属性&添加元素&插入元素&包裹&克隆&移除&替换
JQuery text().html().val() $(elem).text(str):添加文本内容str到elem类型元素,返回jQuery对象 $(elem).text():返回第一个elem标 ...
- web进阶之jQuery操作DOM元素&&MySQL记录操作&&PHP面向对象学习笔记
hi 保持学习数量和质量 1.jQuery操作DOM元素 ----使用attr()方法控制元素的属性 attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,a ...
- jQuery相关方法10
一.链式编程的原理 <script> //构造函数 function Person(age){ this.age=age; this.sayHi=function(txt){ if(txt ...
- jQuery操纵DOM元素属性 attr()和removeAtrr()方法使用详解
jQuery操纵DOM元素属性 attr()和removeAtrr()方法使用详解 jQuery中操纵元素属性的方法: attr(): 读或者写匹配元素的属性值. removeAttr(): 从匹配的 ...
- 使用 jQuery Deferred 和 Promise 创建响应式应用程序
这篇文章,我们一起探索一下 JavaScript 中的 Deferred 和 Promise 的概念,它们是 JavaScript 工具包(如Dojo和MochiKit)中非常重要的一个功能,最近也首 ...
- jquery获取当前元素的坐标
jquery获取当前元素的坐标 1,获取对象 var obj = $("#id号"); 或 var obj = $(this); 实例中我获取的对象是弹出窗口按钮,这样创建的新窗 ...
- jQuery 数据 DOM 元素 核心 属性
jQuery 参考手册 - 数据 .clearQueue() 从序列中删除仍未运行的所有项目 .clearQueue(queueName) $("div").clearQueue( ...
随机推荐
- PB笔记之数据窗口大小自适应的方式
1.在OPEN 事件中设置数据窗口大小属性 tab_1.tabpage_6.dw_6.x=0tab_1.tabpage_6.dw_6.y=0tab_1.tabpage_6.dw_6.width=thi ...
- entity-framework-core – 实体框架核心RC2表名称复数
参考地址:https://docs.microsoft.com/zh-cn/ef/core/modeling/relational/tables http://www.voidcn.com/artic ...
- 前端开发 Vue -4promise解读1
JS(JavaScript) - Promise 2015年6月, ES2015(即 ECMAScript 6.ES6) 正式发布.其中 Promise 被列为正式规范,成为 ES6 中最重要的特性之 ...
- 数据结构之队列(queue)
队列介绍 1.队列是一个有序列表,可以用数组或是链表来实现. 2.遵循先入先出的原则.即:先存入队列的数据,要先取出.后存入的要后取出. 应用场景 比如某某银行叫号系统: 数组模拟队列 队列本身是有序 ...
- 基于【 责任链模式】二 || 网关zuul过滤器封装
一.基于责任链模式封装网关拦截 上一篇文章中已经使用建造者模式对网关拦截进行封装,存在一个问题,在连接器build中,每一个拦截都要进行true判断,代码看起来冗余,下面使用责任链模式封装 1.基于责 ...
- iOS - The file “XXX.app” couldn’t be opened because you don’t have permission to view it.
当引入第三方的框架的时候 容易产生以下问题: The file “XXX.app” couldn’t be opened because you don’t have permission to vi ...
- iOS - 回顾总结Runtime原理及使用
runtime简介 因为Objc是一门动态语言,所以它总是想办法把一些决定工作从编译连接推迟到运行时.也就是说只有编译器是不够的,还需要一个运行时系统 (runtime system) 来执行编译后的 ...
- 快速提交一个项目到github或gitee上
以下步骤假设你已经安装好git 一.Git 全局设置: git config --global user.name "用户名" git config --global user.e ...
- DBShop后台RCE之曲线救国
本文最早发布在朋友的公众号 黑客信徒 中,文章是自己写的 不存在抄袭 特此申明 --------------------- 前言 DBShop是一款基于ZendFramework2框架的电子商务系统 ...
- PX4/Pixhawk uORB
PX4/Pixhawk的软件体系结构主要被分为四个层次 应用程序的API:这个接口提供给应用程序开发人员,此API旨在尽可能的精简.扁平及隐藏其复杂性 应用程序框架:这是为操作基础飞行控制的默认程序集 ...
