margin:auto你真的理解么
含义
margin:auto是具有强烈计算意味的关键字,用来计算元素对应方向应该获得的剩余空间大小
填充规则
(1) 如果一侧定值,一侧auto,则auto为剩余空间大小
(2) 如果两侧均是auto,则平分剩余空间
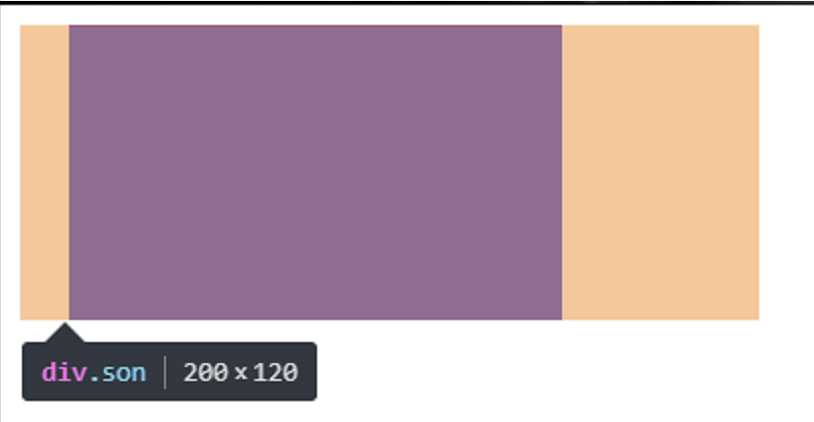
<style>
.father {
width: 300px;
background-color: #f0f3f9;
}
.son {
width: 200px;
height: 120px;
margin-right: 80px;
margin-left: auto;
background-color: #cd0000;
}
</style> <div class="father">
<div class="son"></div>
</div>

左边距是20px,右边距是80px。这里son宽度是200px,容器是300px,总剩余空间大小是100px,其中margin-right使用了80px,那么margin-left的‘auto’计算值就是剩余的20px了
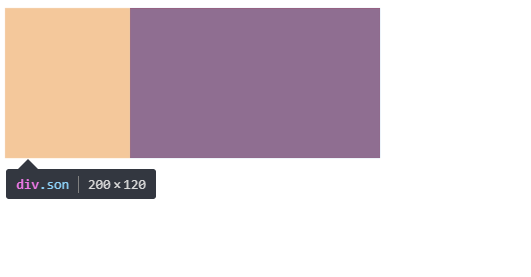
margin-left:auto代替float:right实现右对齐
.father {
width: 300px;
background-color: #f0f3f9;
}
.son {
width: 200px;
height: 120px;
margin-left: auto;
background-color: #cd0000;
}
<div class="father">
<div class="son"></div>
</div>

magin:atuo配合绝对定位实现水平和垂直方向居中
.father {
width: 300px;
height: 150px;
background-color: #f0f3f9;
position: relative;
}
.son {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 200px;
height: 100px;
background-color: #cd0000;
margin: auto;
}
<div class="father">
<div class="son"></div>
</div>

原文链接:https://www.cnblogs.com/raind/p/10726591.html
margin:auto你真的理解么的更多相关文章
- margin:auto你真的理解么?
含义 margin:auto是具有强烈计算意味的关键字,用来计算元素对应方向应该获得的剩余空间大小 填充规则 (1) 如果一侧定值,一侧auto,则auto为剩余空间大小 (2) 如果两侧均是auto ...
- 您真的理解了SQLSERVER的日志链了吗?
您真的理解了SQLSERVER的日志链了吗? 先感谢宋沄剑给本人指点迷津,还有郭忠辉童鞋今天在QQ群里抛出的问题 这个问题跟宋沄剑讨论了三天,再次感谢宋沄剑 一直以来,SQLSERVER提供了一个非常 ...
- 【转】你真的理解Python中MRO算法吗?
你真的理解Python中MRO算法吗? MRO(Method Resolution Order):方法解析顺序. Python语言包含了很多优秀的特性,其中多重继承就是其中之一,但是多重继承会引发很多 ...
- 对于C#中的一些点滴你真的理解了吗?
废话不多说看题目,看看我们自己真的理解了吗? 1.如下代码输出的结果是什么? public class A{ public virtual void Func(int number=10) { Co ...
- Android菜鸟的成长笔记(4)——你真的理解了吗?
原文:Android菜鸟的成长笔记(4)--你真的理解了吗? 在上一篇中我们查看了QQ的apk源文件中的布局结构,并仿照QQ完成了我们第一个应用的界面,详细请看<Android菜鸟的成长笔记&g ...
- table居中方法之一:设置width,然后为style设置margin:auto
比如: <table width="800px" style="margin:auto;">
- 深入学习CSS外边距margin(重叠效果,margin传递效果,margin:auto实现块级元素水平垂直居中效果)
前言 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有非常奇怪 ...
- margin auto 实现居中,与text-align:center的区别
本文导读:一个元素在水平方向上所占的长度,由width ,padding ,和margin 决定.这些值中,只有width和margin-left,margin-right可以设为auto,text- ...
- 小tip: margin:auto实现绝对定位元素的水平垂直居中
转载自:http://www.zhangxinxu.com/wordpress/?p=3794 一.绝对定位元素的居中实现 如果要问如何CSS实现绝对定位元素的居中效果,很多人心里已经有答案了. 兼容 ...
随机推荐
- 三元组[01 Trie计数]
也许更好的阅读体验 \(\mathcal{Description}\) \(\mathcal{Solution}\) 有两种方法都可以拿到满分 \(Solution\ 1\) 考虑枚举\(y\) 建两 ...
- QQ、微信 唯一登陆设计
唯一登陆设计指一个账号可以在多个不同的客户端进行登陆,例如PC.Android.IOS等.每一个客户端就会生成一个对应的tokan,相当于生成三个token分别对应不同的客户端. 但是同一个客户端同时 ...
- copy 合并
copy /b xxx.jpg + yyy.txt zzz.jpg /b 二进制 /a 文本
- gradle上传jar包到maven公共仓库
首先这里说的中央仓库 是指的 https://issues.sonatype.org/ 而不是maven私服. 其次是使用gradle上传jar包,maven上传,网上有很多教程,这里不做赘述. 首选 ...
- Java中的反射机制和动态代理
一.反射概述 反射机制指的是Java在运行时候有一种自观的能力,能够了解自身的情况为下一步做准备,其想表达的意思就是:在运行状态中,对于任意一个类,都能够获取到这个类的所有属性和方法:对于任意一个对象 ...
- VBA子程序(十六)
子程序(Sub Procedures,也叫子过程)与函数类似,但有一些差异. 子过程不需要有返回一个值,而函数可能会或可能不会有返回一个值. 子程序可以不用call关键字来调用. 子程序总是包含在Su ...
- putty使用方法
putty是一种体体积小,无需安装的一款免费安全使用方便的绿色软件,它主要用于远程控制linux系统,只要获取了远程的linux的地址,便可以远程控制linux系统以方便管理,越来越受到各方面的欢迎. ...
- ArduPilot简介
源码地址:https://github.com/ArduPilot/ardupilot/ 参考:http://ardupilot.org/dev/docs/learning-the-ardupilot ...
- iOS自动布局学习(UIView+AutoLayout)
自动布局虽然在iOS6的时候已经推出,不过由于各个原因并没有被开发组广泛使用.一方面是大家的app支持版本都是低于iOS6的,另一方面来说是Xcode支持木有现在这么好.以前由于iPhone设备相对固 ...
- URLErro和HTTPError
url error URLError 产生的原因主要有: 没有网络连接 服务器连接失败 找不到指定的服务器 我们可以用try except语句来捕获相应的异常 from urllib import r ...
