五十六:flask文件上传之上传文件与访问上传的文件
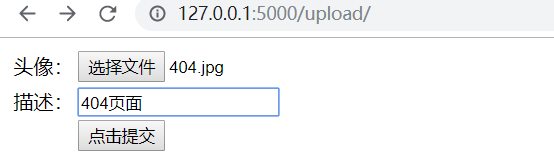
实现上传文件
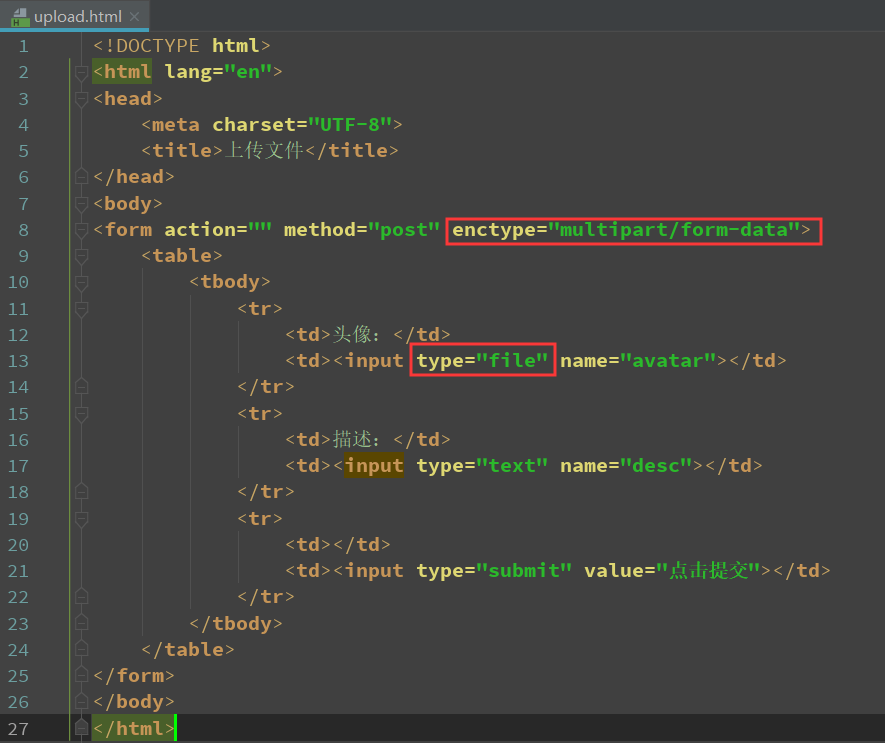
1、在form表单中,需指定enctype="multipart/form-data",且文件上传的input标签type="file"
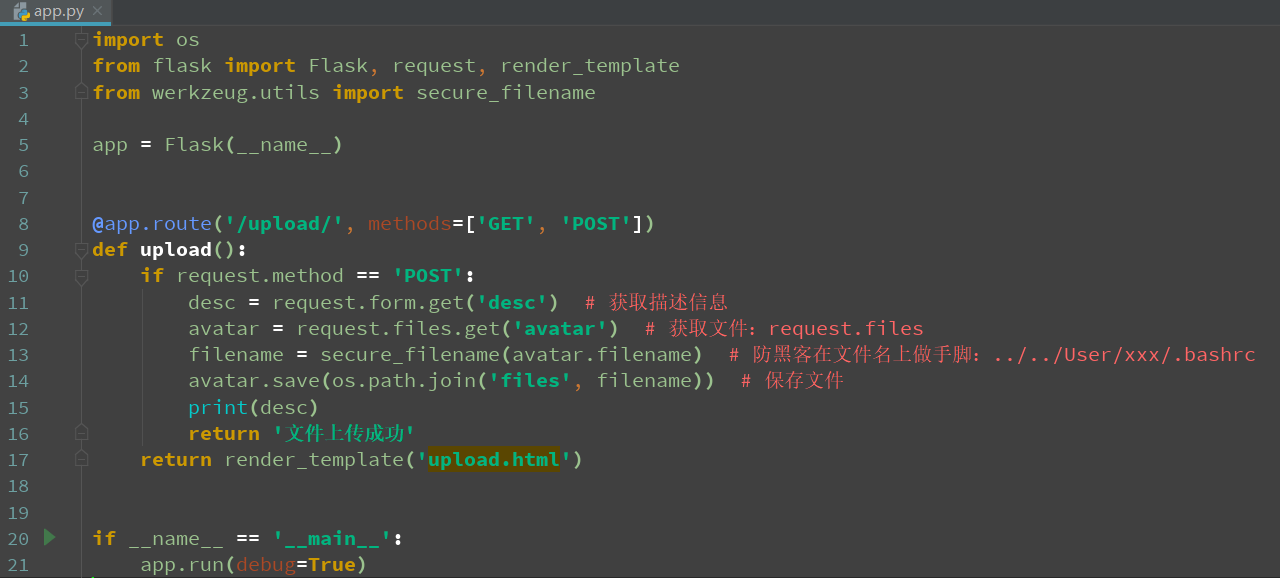
2、在后台获取上传的文件request.files.get('文件上传input标签的name属性值')
3、保存文件之前,先使用werkzeug.utils.secure_filename来对文件名进行一次过滤,避免安全问题
4、获取到上传的文件后,使用 文件对象.save(路径)保存文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
<table>
<tbody>
<tr>
<td>头像:</td>
<td><input type="file" name="avatar"></td>
</tr>
<tr>
<td>描述:</td>
<td><input type="text" name="desc"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="点击提交"></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>

import os
from flask import Flask, request, render_template
from werkzeug.utils import secure_filename app = Flask(__name__) @app.route('/upload/', methods=['GET', 'POST'])
def upload():
if request.method == 'POST':
desc = request.form.get('desc') # 获取描述信息
avatar = request.files.get('avatar') # 获取文件:request.files
filename = secure_filename(avatar.filename) # 防黑客在文件名上做手脚:../../User/xxx/.bashrc
avatar.save(os.path.join('files', filename)) # 保存文件
print(desc)
return '文件上传成功'
return render_template('upload.html') if __name__ == '__main__':
app.run(debug=True)





获取文件
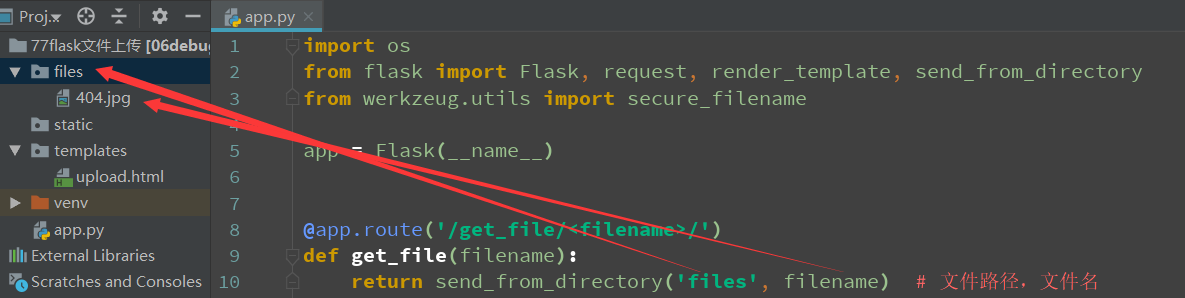
定义一个url与视图函数,来获取指定文件,在这个视图函数中,使用flask.send_from_directory(目录,文件名)来获取


import os
from flask import Flask, request, render_template, send_from_directory
from werkzeug.utils import secure_filename app = Flask(__name__) @app.route('/get_file/<filename>/')
def get_file(filename):
return send_from_directory('files', filename) # 文件路径,文件名
五十六:flask文件上传之上传文件与访问上传的文件的更多相关文章
- 《手把手教你》系列技巧篇(五十六)-java+ selenium自动化测试-下载文件-上篇(详细教程)
1.简介 前边几篇文章讲解完如何上传文件,既然有上传,那么就可能会有下载文件.因此宏哥就接着讲解和分享一下:自动化测试下载文件.可能有的小伙伴或者童鞋们会觉得这不是很简单吗,还用你介绍和讲解啊,不说就 ...
- 【Visual C++】游戏开发五十六 浅墨DirectX教程二十三 打造游戏GUI界面(一)
本系列文章由zhmxy555(毛星云)编写,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/16384009 作者:毛星云 ...
- 第三百五十六节,Python分布式爬虫打造搜索引擎Scrapy精讲—scrapy分布式爬虫要点
第三百五十六节,Python分布式爬虫打造搜索引擎Scrapy精讲—scrapy分布式爬虫要点 1.分布式爬虫原理 2.分布式爬虫优点 3.分布式爬虫需要解决的问题
- “全栈2019”Java第五十六章:多态与字段详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 第五十六篇、OC打开本地和网络上的word、ppt、excel、text等文件
iOS打开本地和网络上的word.ppt.excel.text等文件 iOS开发过程中可能需要预览一些文件,这些文件的格式可能有word.ppt.excel等文件格式.那么系统提供两个类去预览这些文件 ...
- Abp(net core)+easyui+efcore实现仓储管理系统——出库管理之七(五十六)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- 第五十六节,python实现支持并发、断点续传的Ftp程序
一.要求 1.用户md5认证 2.支持多用户同时登陆(并发) 3.进入用户的命令行模式,支持cd切换目录,ls查看目录子文件 4.执行命令(ipconfig) 5.传输文件: a.支持断点续传 b.传 ...
- OpenCV开发笔记(五十六):红胖子8分钟带你深入了解多种图形拟合逼近轮廓(图文并茂+浅显易懂+程序源码)
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...
- FastAPI 学习之路(五十六)将token存放在redis
在之前的文章中,FastAPI 学习之路(二十九)使用(哈希)密码和 JWT Bearer 令牌的 OAuth2,FastAPI 学习之路(二十八)使用密码和 Bearer 的简单 OAuth2,Fa ...
随机推荐
- Arm汇编指令集2
什么是协处理器: SoC内部另一处理核心,协助CPU实现某些功能,被主CPU调用执行一定任务. ARM设计上支持16个协处理器,但是一般SoC只实现其中的CP15(cp就是cooperation pr ...
- 解决GitLab的Forbidden和Nginx启动失败
通过宝塔安装的GitLab突然出现Forbidden,原因居然是IP并发过大,IP被禁 解决方法: 登录服务器,编辑文件 /etc/gitlab/gitlab.rb ,将下面的截图内容放开注释(默认 ...
- Rsync+Sersync实时同步数据目录
第1章 Rsync简介 1.1 Rsync基本概述 rsync是一款开源的备份工具,可以在不同主机之间进行同步,可实现全量备份与增量备份 全量:将全部数据,进行传输覆盖 增量:只传输差异部分的数据 1 ...
- ubantu32位 linux下hexedit的下载安装
Hexedit软件介绍: hexedit是一个开源的完全免费的命令行软件,可用于在任何GNU / Linux操作系统下以十六进制和ASCII(美国信息交换标准代码)格式查看和编辑文件. 下载: 在so ...
- php的加解密openssl_encrypt与openssl_decrypt
https://blog.csdn.net/zhemejinnameyuanxc/article/details/83383434 php的加解密
- IOS下图片不能显示问题的解决办法
最近遇到这样一个问题,在HTML5手机页面中,直接给<img>标签设置宽高,即便图片路径正常,在IOS真机下也是无法显示的,而在安卓以及浏览器的模拟真机上都是正常显示的,这是为什么呢? h ...
- 函数参数-undefined-默认值-可选参数
1.函数参数为undefined时,触发参数默认值 2.实参数量 < 形参数量,多余的形参值为 underfined 3.设置可选参数 1)JS中: 检测 undefined :function ...
- 利用jQuery实现图片无限循环轮播(不借助于轮播插件)
原来我主要是用Bootstrap框架或者swiper插件实现轮播图的功能,而这次是用jQuery来实现图片无限循环轮播! 用到的技术有:html.css.JavaScript(少).jQuery(主要 ...
- Junit(手动/自动)加载
ssm中测试service层数据 Junit手动加载配置文件 package com.oukele.bookshop_ssm.service; import org.junit.After; impo ...
- 第十一章 前端开发-css
第十一章 前端开发-css 1.1.0 css介绍 css是指层叠样式表(Cascading Style Sheets),样式定义如何显示html元素,样式通常又会存在于样式表中. css优势: 内容 ...
