12-Vue的使用-安装 - 条件渲染
一、安装
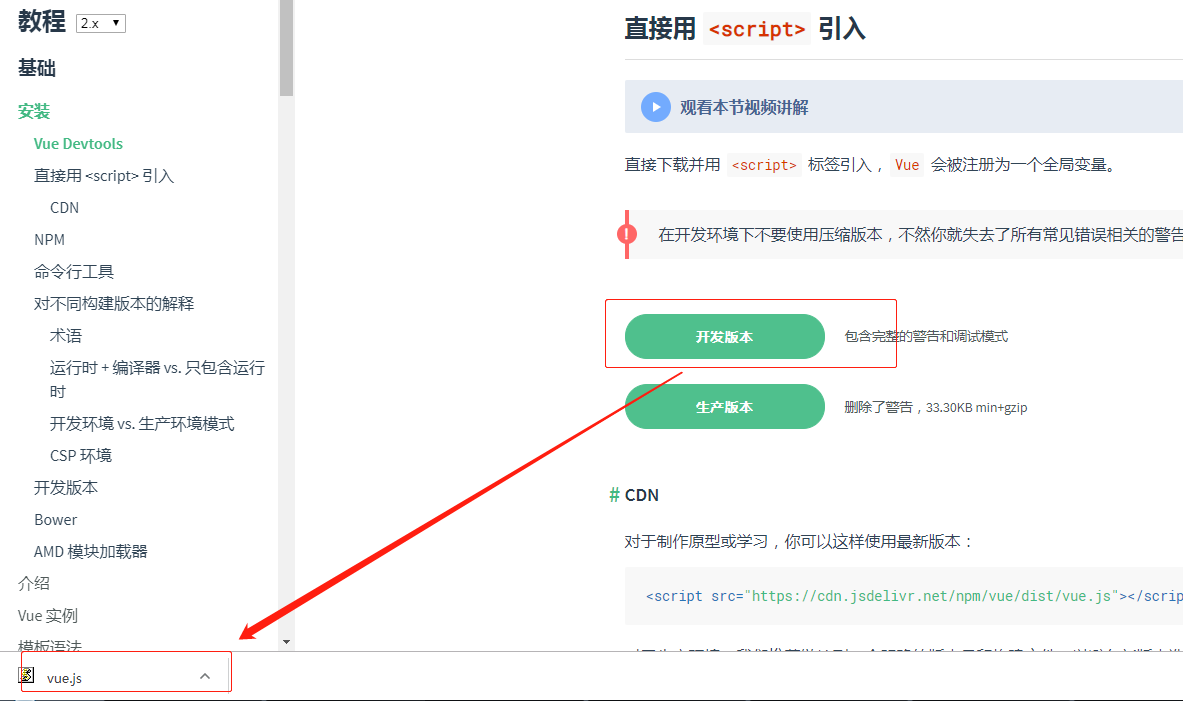
1. 去vue官网: https://cn.vuejs.org/

2. 引入vue.js文件
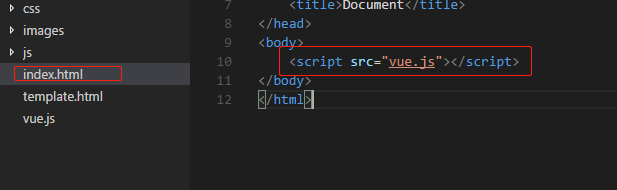
<body>
<script src="vue.js"></script>
</body>


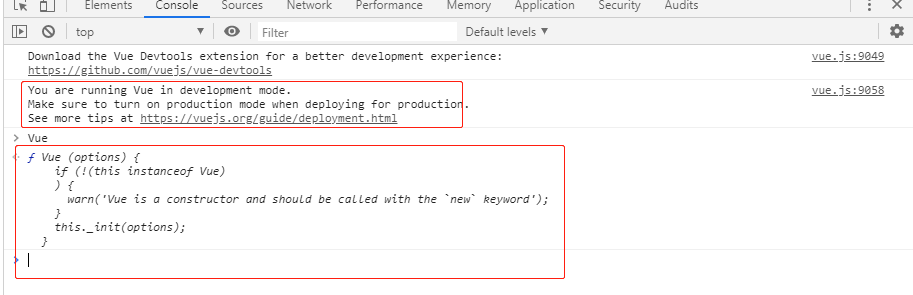
引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数。
三、使用Vue实例化对象
<body>
<div id = 'app'>
<!--title对应data中的title-->
<h3>{{title}}</h3>
</div>
<!--引入vue -->
<script src="vue.js"></script>
<script>
// 1. 创建vue实例化对象
//参数
var appp = new Vue({
//表示我要使用当前id=app标签 来显示我的内容
el:"#app",
// 所有的数据都放在数据属性中
data:{
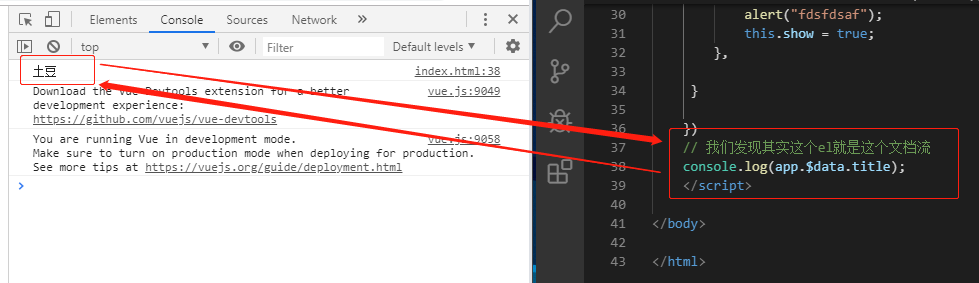
title:'土豆'
}
})
</script>
</body>

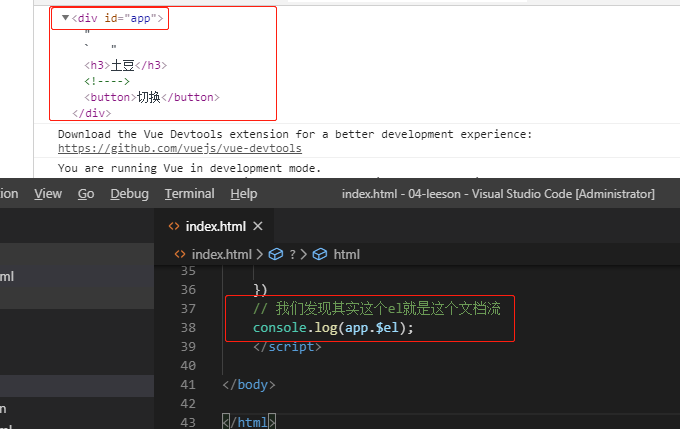
ps: 这个el属性其实就是我们这个文档流


条件渲染
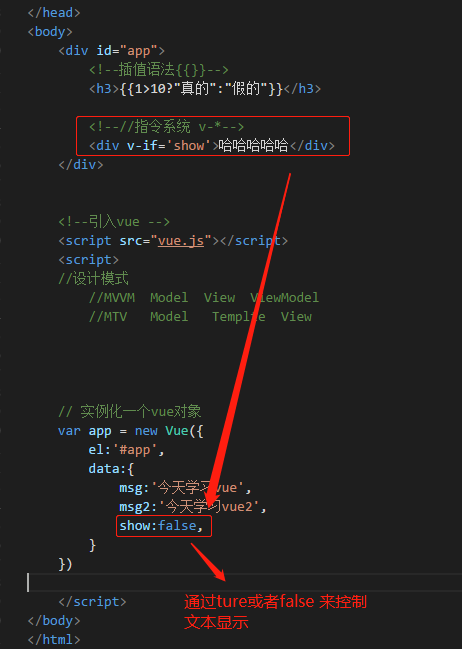
<!--//指令系统 v-*-->
<div v-if='show'>哈哈哈哈哈</div>

0.点击事件
<button v-on:click = "clickHandler">切换</button>
// 实例化一个vue对象
var app = new Vue({
el:'#app',
data:{
msg:'今天学习vue',
msg2:'今天学习vue2',
show:false,
},
//methods是绑定事件的执行
methods:{
//点击后执行这个函数操作
clickHandler: function(){
console.log(this)
// 将show属性变成ture
this.show = true; }
}
})
v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
<h1 v-if="awesome">Vue is awesome!</h1>
也可以用 v-else 添加一个“else 块”:
<h1 v-if="awesome">Vue is awesome!</h1>
<h1 v-else>Oh no12-Vue的使用-安装 - 条件渲染的更多相关文章
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
- Vue.js学习 Item7 -- 条件渲染与列表渲染
v-if 在字符串模板中,如 Handlebars,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1>Yes</h1 ...
- vue学习笔记(五)条件渲染和列表渲染
前言 在众多的编程语言中,我们的基础语法总是少不了一些专业语法,比如像定义变量,条件语句,for循环,数组,函数等等,vue.js这个优秀的前端框架中也有同样的语法,我们换一个名词,将条件语句改成专业 ...
- 02 . Vue入门基础之条件渲染,列表渲染,事件处理器,表单控件绑定
vue基础 声明式渲染 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统 Example1 <!DOCTYPE html> <html> ...
- Vue学习5:条件渲染
上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- vue js库的条件渲染
条件渲染 通过条件指令可以控制元素的创建(显示)或者销毁(隐藏),常用的条件指令如下: v-if v-if可以控制元素的创建或者销毁 <h1 v-if="ok">Yes ...
- vue入门:(条件渲染)
v-if v-show v-else 一.v-if:生成或者移出一个元素 <div id="example"> <button v-on:click=" ...
- Vue学习之--------绑定样式、条件渲染、v-show和v-if的区别(2022/7/12)
文章目录 1.绑定样式 1.1 基础知识 1.2 代码实例 1.3 测试效果 2.条件渲染 2.1 基本知识 2.2 代码实例 2.3 测试效果 1.绑定样式 没啥好说的.我觉得还没直接引入外部写好的 ...
- Vue条件渲染
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson08 一 v-if显示单个元素 注意else只能跟在v-if或者v-s ...
随机推荐
- 035 Android Volley框架进行网络请求
1.volley入门介绍 开发Android应用的时候不可避免地都需要用到网络技术,而多数情况下应用程序都会使用HTTP协议来发送和接收网络数据.Android系统中主要提供了两种方式来进行HTTP通 ...
- [转帖]TPC-C基准测试之链路层优化
TPC-C基准测试之链路层优化 阿里数据库 6000万 TPMC的测试结构. http://www.itpub.net/2019/10/14/3436/ 作者:易鸿伟 闫建良 王光树 在 TPC-C ...
- c++中继承的使用
1.c++中继承有公有继承,保护继承,私有继承 定义个基类: #include using namespace std; class Base { public: void display() { c ...
- mysql 子句、子查询、连接查询
一.mysql查询的五种子句 where子句(条件查询):按照“条件表达式”指定的条件进行查询. group by子句(分组):按照“属性名”指定的字段进行分组.group by子句通常和count( ...
- fatfs系统的移植
integer.h FATFS的数据类型定义(一般不需要更改,其他的文件都需要引用这个文件的内容) ffcon.h FATFS的配置文件,配置项的各个参数都需要在这里修改 一个细致的讲解fatfs ...
- 两个gif图片动画效果
<div className="uploading-animation-tip-wrap"> <img src={require('~/shared/assets ...
- k8s安装ingress
1. 环境准备 安装nginx-ingress-controller和backend cd /etc/yum.repos.d/mainfests 下载镜像的脚本 vi ingressnginx.sh ...
- Java版Kafka使用及配置解释
Java版Kafka使用及配置解释 一.Java示例 kafka是吞吐量巨大的一个消息系统,它是用scala写的,和普通的消息的生产消费还有所不同,写了个demo程序供大家参考.kafka的安装请参考 ...
- hdu 2102 a计划问题。。 双层dfs问题
Problem Description 可怜的公主在一次次被魔王掳走一次次被骑士们救回来之后,而今,不幸的她再一次面临生命的考验.魔王已经发出消息说将在T时刻吃掉公主,因为他听信谣言说吃公主的肉也能长 ...
- App客户端性能测试点总结
一.内存 测试范围1. 空闲状态下的应用内存消耗情况2. 中等规格状态下的应用内存消耗情况3. 满规格状态下的应用内存消耗情况4. 应用内存峰值情况5. 应用内存泄露情况6. 应用是否常驻内存7. 压 ...
