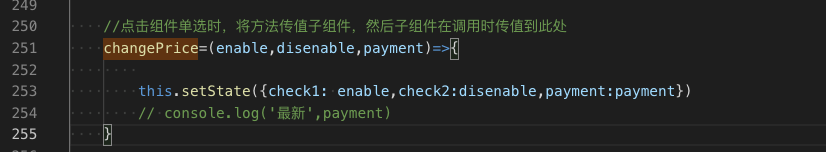
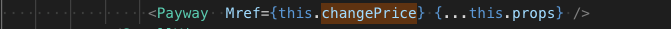
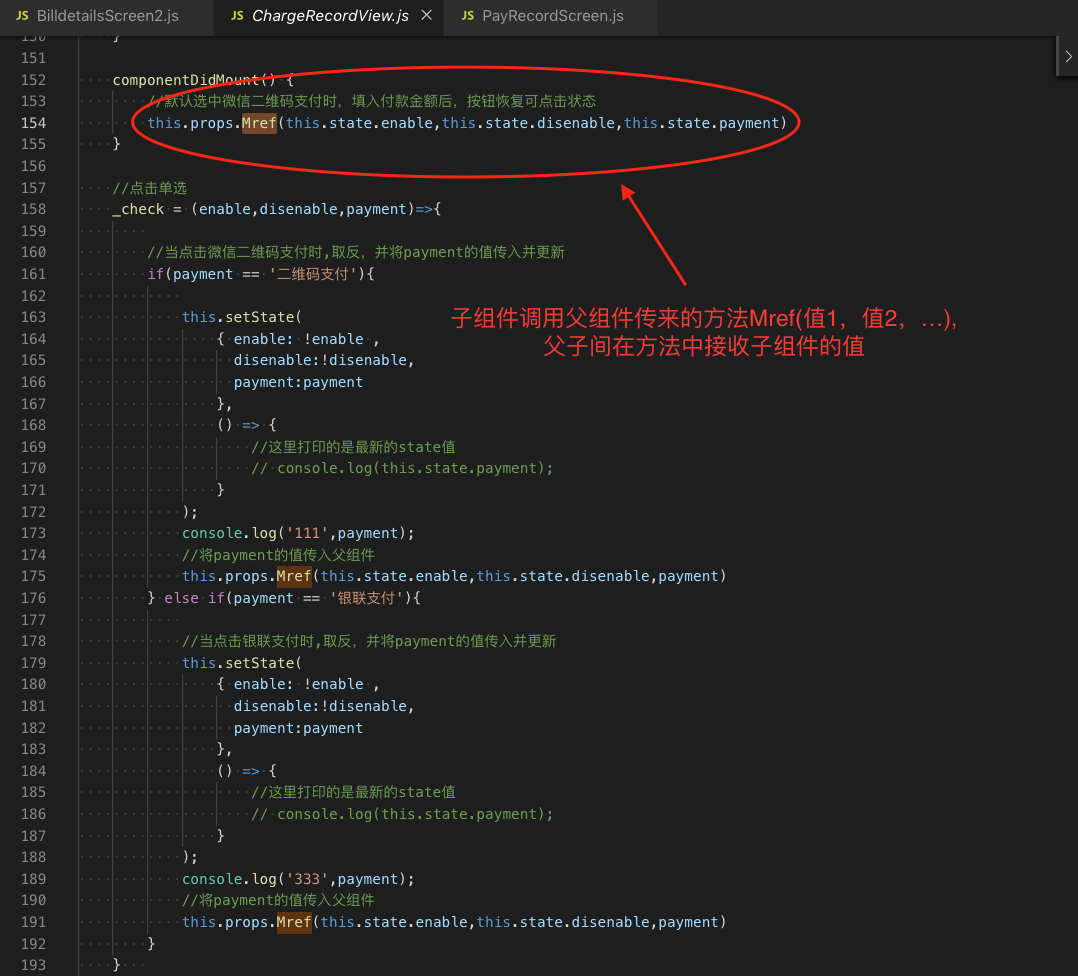
react native 传值方式之 :子组件通过调用 其父组件传来的方法 传值回其父组件



react native 传值方式之 :子组件通过调用 其父组件传来的方法 传值回其父组件的更多相关文章
- 关于React Native中FlatList的onEndReached属性频繁调用的一种解决办法
FlatList组件是RN0.43后引入的组件.作为高性能列表组件,FlatList在ListView的基础上优化了加载性能并简化了渲染过程.不仅如此,该组件还提供了onRefresh和onEndRe ...
- [RN] React Native 自定义 底部 弹出 选择框 实现
React Native 自定义 底部选择框 实现 效果如图所示: 实现方法: 一.组件封装 CustomAlertDialog.js import React, {Component} from ' ...
- Vue-组件传值:子传父和兄弟组件间常见的传值方式
前言 上篇介绍了我对vue组件化的理解和父组件对子组件传值的方式,这篇介绍下常见的子传父和兄弟组件间的传值方式 目录 子组件向父组件传值 任意组件间的传值方式 正文 子组件向父组件传值 关键知识点:$ ...
- React Native 系列(九) -- Tab标签组件
前言 本系列是基于React Native版本号0.44.3写的.很多的App都使用了Tab标签组件,例如QQ,微信等等,就是切换不同的选项,显示不同的内容.那么这篇文章将介绍RN中的Tab标签组件. ...
- beeshell —— 开源的 React Native 组件库
介绍 beeshell 是一个 React Native 应用的基础组件库,基于 0.53.3 版本,提供一整套开箱即用的高质量组件,包含 JavaScript(以下简称 JS)组件和复合组件(包含 ...
- React Native随笔——组件TextInput
一.实例 先看一下我要做的搜索框的样子 需要一个Image,和一个TextInput 去掉默认下划线 underlineColorAndroid='transparent' 设置光标颜色 select ...
- React Native 系列(九)
前言 本系列是基于React Native版本号0.44.3写的.很多的App都使用了Tab标签组件,例如QQ,微信等等,就是切换不同的选项,显示不同的内容.那么这篇文章将介绍RN中的Tab标签组件. ...
- 《React Native 精解与实战》书籍连载「React Native 底层原理」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- React Native 入门到原理(详解)
抛砖引玉(帮你更好的去理解怎么产生的 能做什么) 砖一.动态配置 由于 AppStore 审核周期的限制,如何动态的更改 app 成为了永恒的话题.无论采用何种方式,我们的流程总是可以归结为以下三部曲 ...
随机推荐
- XShell 假死
使用vim时因为使用windows word带来的坏习惯经常喜欢ctrl+s ,而这个造成的结果就是xshell假死,解决办法是ctrl+q
- UVa10474 Where is the Marble?(排序sort)
今天开始学STL,这是书上的一道例题,主要是用了sort函数和lower_bound函数,挺容易理解的. lower_bound的作用是查找“大于或等于x的第一个位置”. 需要注意的是,不要忘记alg ...
- ubuntu配置环境变量 sudo gedit /etc/profile
文件末尾加入下面 JAVA_HOME 是jdk主目录 export JAVA_HOME=/usr/jdkexport JRE_HOME=${JAVA_HOME}/jre export CLASSPA ...
- 二维数组转化为json数组
二维数组转化为json数组 -1 var colName = [ ["08020092", "AVX", "1200m", "12 ...
- springboot打包后静态资源webapp文件夹无法打包进去
1.如下图的目录结构 webapp 文件夹和resources 文件夹同级.使用mvn clean install 打包过后项目启动访问,静态资源页面404. 2.原因,springboot 打包时候 ...
- 【leetcode】1281. Subtract the Product and Sum of Digits of an Integer
题目如下: Given an integer number n, return the difference between the product of its digits and the sum ...
- xcode打正式包提示缺少icon图标解决方法
报如下错,是说缺少ipad图标 解决方法 如下图创建图标库 打开新建的图标库文件夹中的contents.josn文件,把下面的代码复制到原来的图标库(可以不进行上一步建图标库,手动添加也可以) 然后把 ...
- react-native-swiper的Github地址
https://github.com/liyinglihuannan/react-native-swiper https://www.jianshu.com/p/4dba338ef37a(中文版
- CentOS8编译openocd-0.10.0
1.sudo yum install libusbx-devel 2. ./configure --prefix=$HOME/openocd-0.10.0 --enable-jlink CFLAGS= ...
- 【Nginx】Linux 环境下 Nginx 配置SSL 证书
一.解压三个包到相同目录编译nginx cd /usr/local/src/nginx-1.12.2 # 将下列的包版本号换成自己下载的版本号 ./configure --prefix=/usr/lo ...
