Flutter移动电商实战 --(41)详细页_数据接口的调试
建立数据模型层,我们的业务逻辑分开,然后进行后台数据的调试
生成model类
json数据:
{
"code": "0",
"message": "success",
"data": {
"goodInfo": {
"image5": "",
"amount": 10000,
"image3": "",
"image4": "",
"goodsId": "ed675dda49e0445fa769f3d8020ab5e9",
"isOnline": "yes",
"image1": "http://images.baixingliangfan.cn/shopGoodsImg/20190116/20190116162618_2924.jpg",
"image2": "",
"goodsSerialNumber": "6928804011173",
"oriPrice": 3.00,
"presentPrice": 2.70,
"comPic": "http://images.baixingliangfan.cn/compressedPic/20190116162618_2924.jpg",
"state": 1,
"shopId": "402880e860166f3c0160167897d60002",
"goodsName": "可口可乐500ml/瓶",
"goodsDetail": "<img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081109_5060.jpg\" width=\"100%\" height=\"auto\" alt=\"\" /><img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081109_1063.jpg\" width=\"100%\" height=\"auto\" alt=\"\" /><img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_8029.jpg\" width=\"100%\" height=\"auto\" alt=\"\" /><img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_1074.jpg\" width=\"100%\" height=\"auto\" alt=\"\" /><img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_8439.jpg\" width=\"100%\" height=\"auto\" alt=\"\" /><img src=\"http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_6800.jpg\" width=\"100%\" height=\"auto\" alt=\"\" />"
},
"goodComments": [
{
"SCORE": 5,
"comments": "果断卸载,2.5个小时才送到",
"userName": "157******27",
"discussTime": 1539491266336
}
],
"advertesPicture": {
"PICTURE_ADDRESS": "http://images.baixingliangfan.cn/advertesPicture/20190113/20190113134955_5825.jpg",
"TO_PLACE": "1"
}
}
}
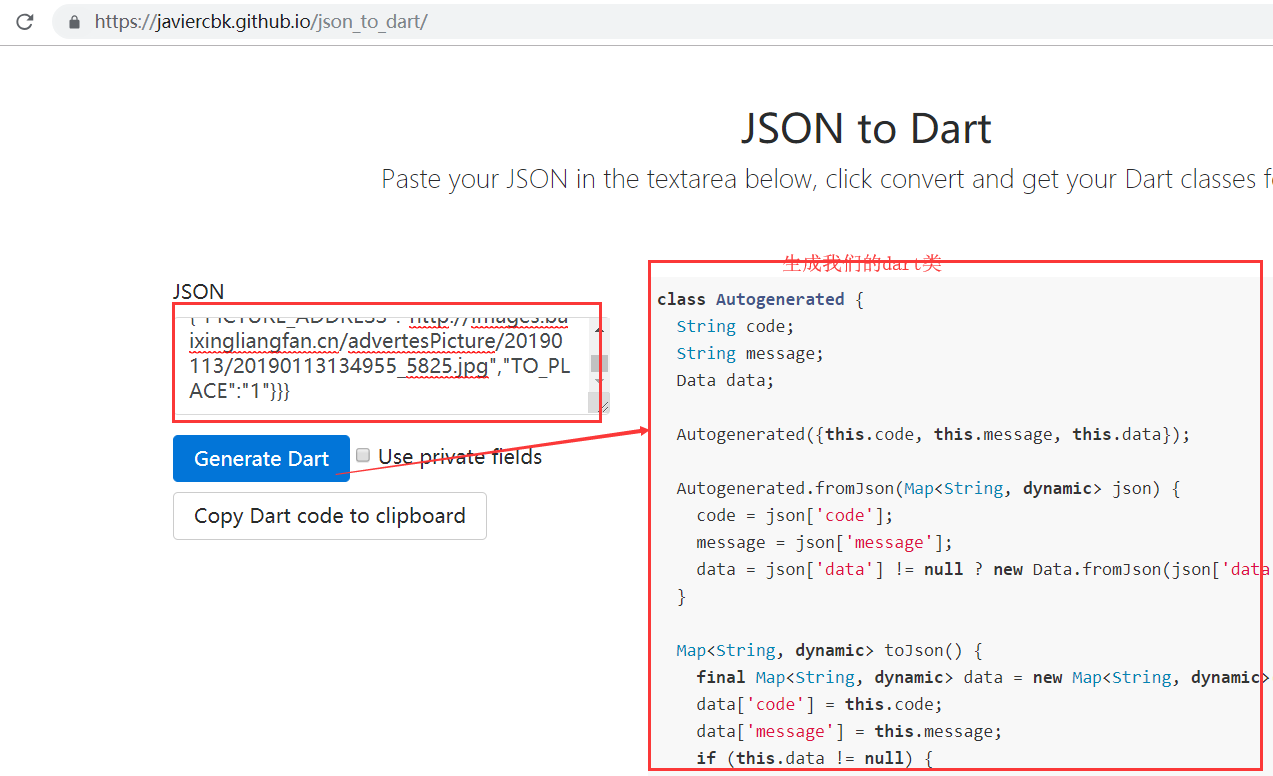
json生成dart类的网址:
https://javiercbk.github.io/json_to_dart/

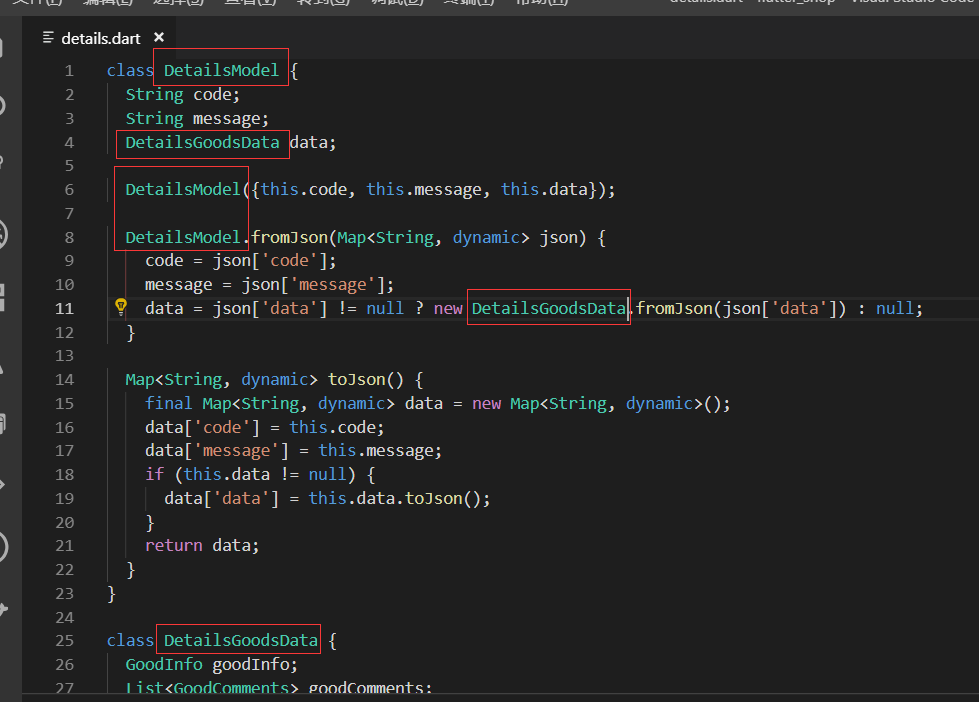
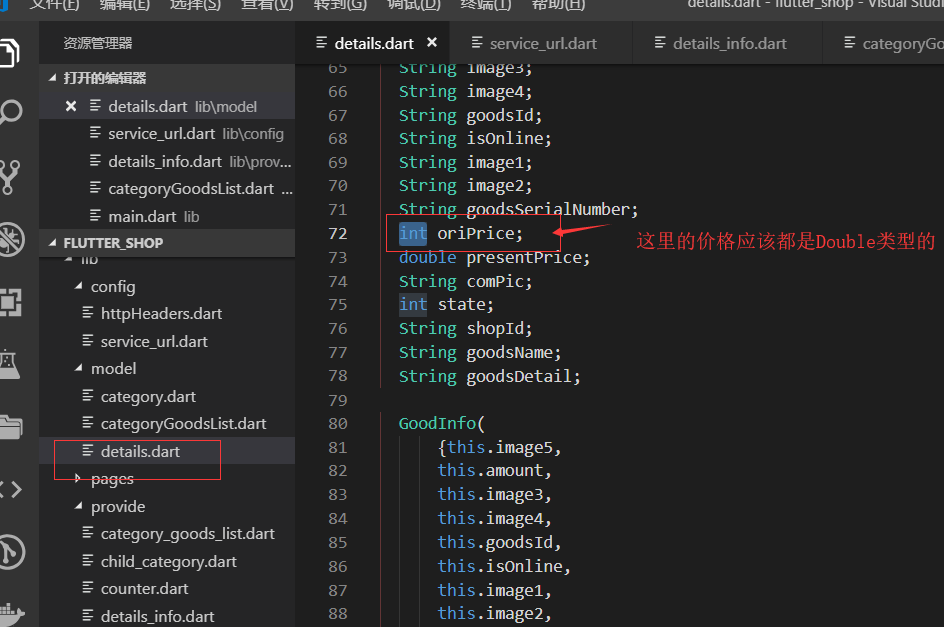
在models文件夹下面新建details.dart类,并把我们生成的类复制过来。

生成的类需要稍微修改一下,类名修改为DetailsGoodsModel
里面的Data数据修改为DatailsGoodsData


设置后台的URL

'getGoodDetailById':serviceUrl+'wxmini/getGoodDetailById',//商品详细信息
Provide
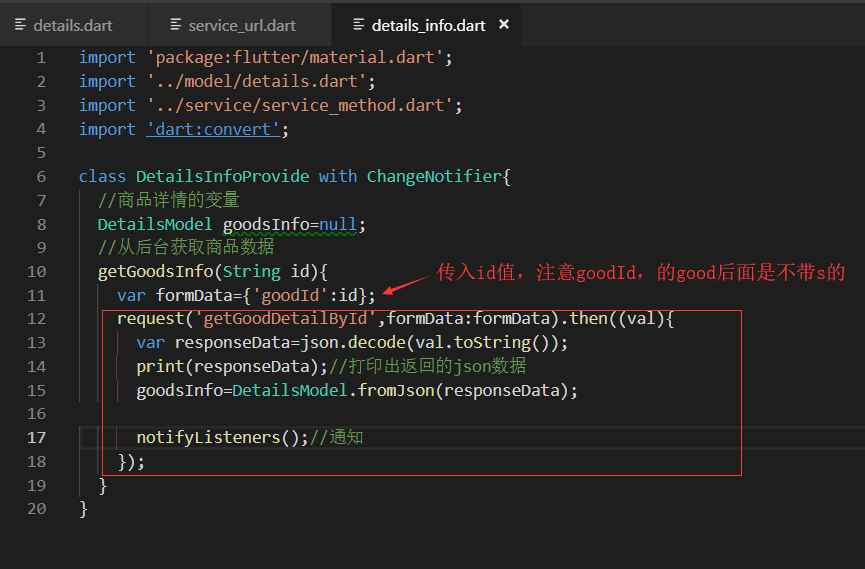
provide/新建details_info.dart

我们的业务逻辑要写在provide里面。
所以需要引入:../service/service_method.dart
引入四个必要的包,然后class类要混入,。ChangeNotifier

UI和业务逻辑分开,所以获取数据我们就写在Provide里面
后台获取数据的方法就写完了。

provide全局注入
在main.dart中注入

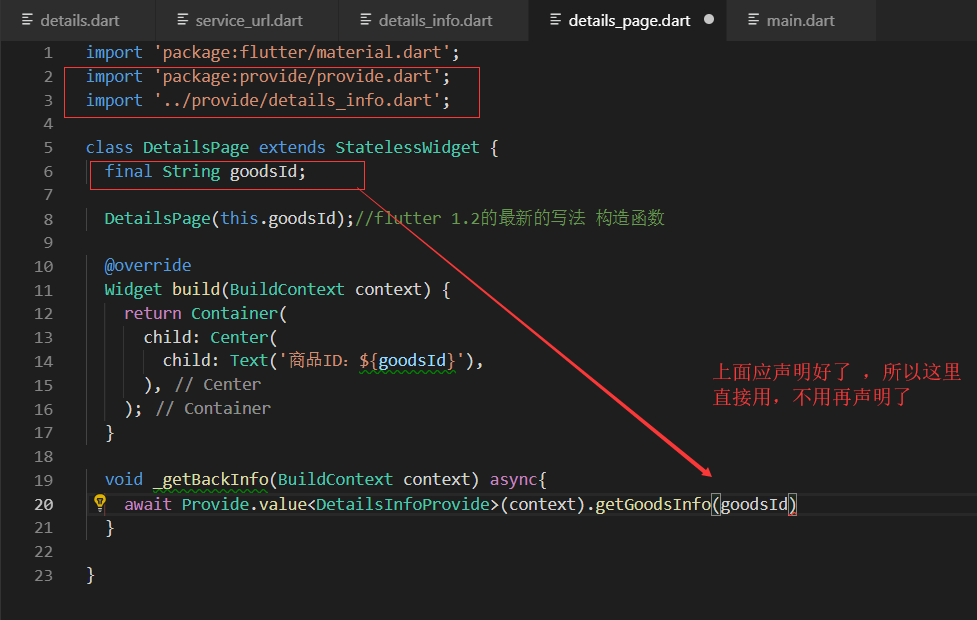
UI调用
新写一个方法,看看后台有没有数据,打印到控制台就可以了。

build方法内调用

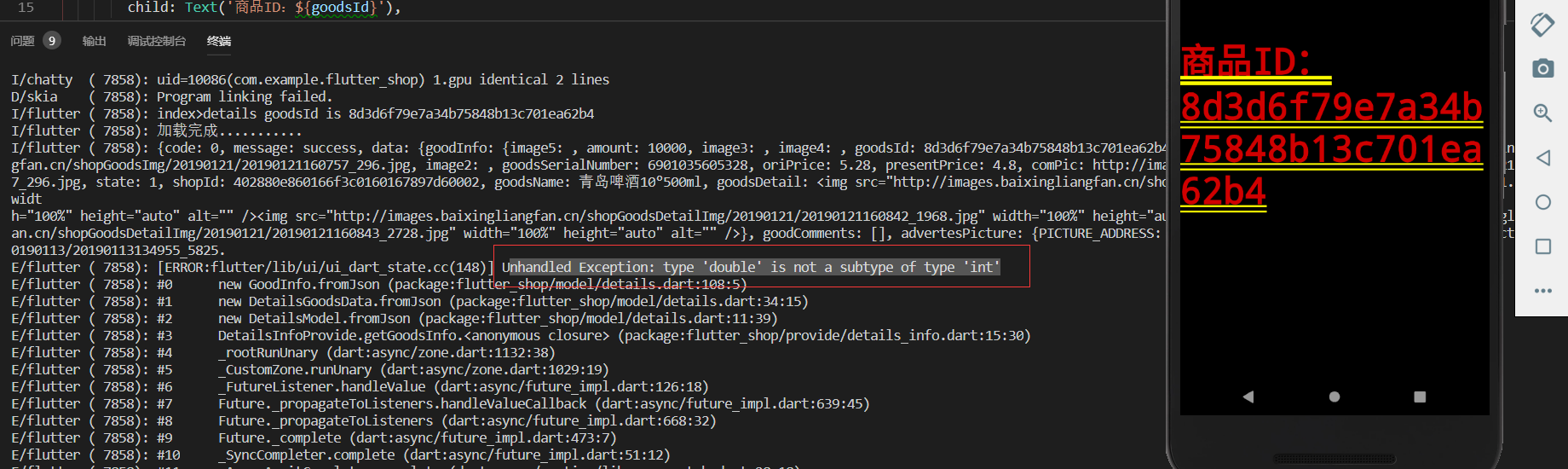
运行测试
点击后报了一个错误

Unhandled Exception: type 'double' is not a subtype of type 'int'
修正错误

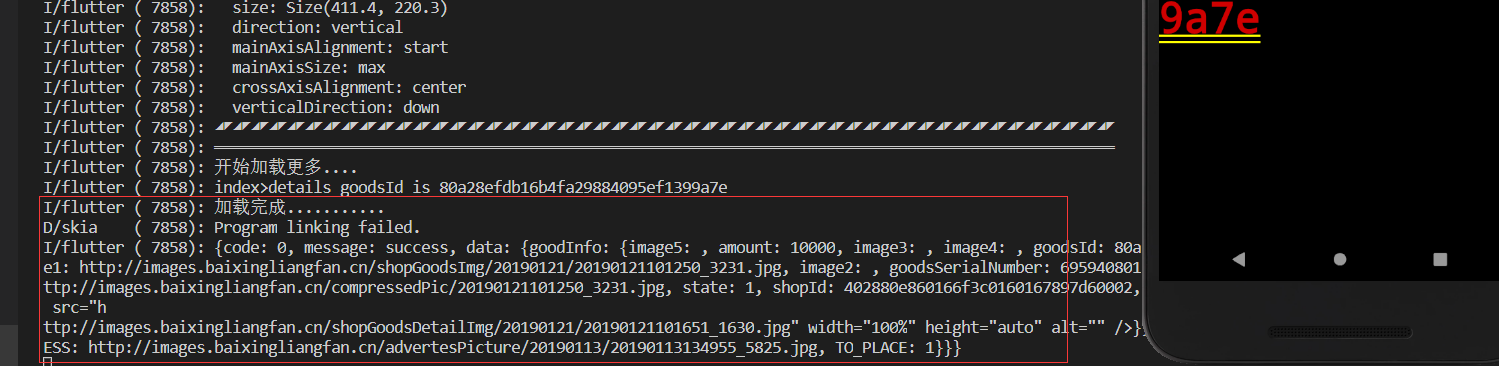
保存后,大R进行热加载,成功的返回了数据

Flutter移动电商实战 --(41)详细页_数据接口的调试的更多相关文章
- Flutter实战视频-移动电商-41.详细页_数据接口的调试
41.详细页_数据接口的调试 建立数据模型层,我们的业务逻辑分开,然后进行后台数据的调试 生成model类 json数据: { ", "message": "s ...
- Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏
一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 大R刷新查看效果,可以看到固定的在左下角 ...
- Flutter移动电商实战 --(47)详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 flutter_html:用这个插件 先解决之前一个 ...
- Flutter移动电商实战 --(46)详细页_自定义TabBar Widget
主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个方法来接受参数,修改是左侧还是右侧选中的状态值 ...
- Flutter移动电商实战 --(45)详细页_说明区域UI编写
pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/material.dart'; ...
- Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写
把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建页面details_top_area.da ...
- Flutter移动电商实战 --(43)详细页_补充首页跳转到详细页
首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.router.navigateTo(co ...
- Flutter移动电商实战 --(42)详细页_UI主页面架构搭建
详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future 把我们的方法修改为返回的类型为F ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
随机推荐
- 查询自动生成Guid列
--newid()可以在查询的时候自动生成Guid列 ' ordey by Random --创建对应的列 用 uniqueidentifier 类型 IF NOT EXISTS ( SELECT * ...
- 什么是软件工具开发包(SDK)
开发一个软件,需要经过编辑.编译.调试.运行几个过程. 编辑:使用编程语言编写程序代码的过程. 编译:将编写的程序进行翻译. 调试:程序不可能一次性编写成功,编写过程中难免会出现语法.语义上的错误,调 ...
- Android 通过资源名,获取资源ID
有时候我们知道一个图片的文件名,我们需要知道在R文件中,该资源的ID,使用如下方法: public static int getIdByName(Context context, String cla ...
- Bash基础——内置命令
前言 Shell有很多内置在其源代码中的命令.由于命令是内置的,所以Shell不必到磁盘上搜索它们.内置命令执行速度更快,不同的Shell内置命令有所不同. 如何查找内置命令 之前查了好久怎么收索内置 ...
- 【转载】Redis 4.0 自动内存碎片整理(Active Defrag)源码分析
click原文链接原文链接:https://blog.csdn.net/zouhuajianclever/article/details/90669409阅读本文前建议先阅读此篇博客: Redis源码 ...
- Luogu P3243 菜肴制作
Luogu P3243 菜肴制作 神神奇奇的拓扑排序,也就是借这道题学习一下大名鼎鼎的Toposort了-- #include<bits/stdc++.h> #define N 10001 ...
- 在cmd运行窗口运行.py文件
步骤
- 文件读写(二)利用SteamReader和StreamWrite类处理字符串、FileSystemWatcher、BinaryReader/BinaryWriter
一.读写类: TextReader/TextWriter:文本读写,抽象类 TextReader,其派生类: StreamReader:以一种特定的编码从字节流中读取字符. StringReader: ...
- Python-sokect 示例
server: #coding=utf-8 import socket _sokect =socket.socket() #创建sokect _host =socket.gethostname() # ...
- 基础 | BIO、NIO与AIO
本文链接:https://blog.csdn.net/bingbeichen/article/details/83617163 Java中的IO部分比较复杂,具体可参看书籍<Java NIO&g ...
