postman 接口测试(一)
一、postman 应用场景
开发接口快速的调用接口,以便调试
方便的调用接口,通过不同的参数去测试接口的输出
这些接口调用时需要保存下来的反复运行的
在运行中如果有断言(检查点 <预期 和现实的比较>)就更好了
官方文档及下载地址 https://www.getpostman.com/
官方文档 https://www.getpostman.com/docs/
社区及支持 https://www.getpostman.com/community
https://fnng.cnblogs.com
https://www.testpub.cn
189116036 304533796
二、postman 版本
chrome插件版本 (官方已经停止维护),不可以直接操作cookies,需要使用chrome的扩展
native版本 具有更好的扩展性,推荐使用,可以直接操作cookies,可以测试重定向 300 don'tfollow redirects option
posstman 自动更新
三、发送一个API请求
测试对象 V2ex 的API
文档:https://www.v2ex.com
接口 :https://www.v2ex.com/p/7v9TEc53
测试url:https://www.v2ex.com/api/topics/hot.json
四、http 请求 响应
request 请求 客户端向服务端请求数据
1、起始行 post/http/1.1 # 请求格式,http协议版本
2、headers key:values 告诉服务端 请求的内容 # 配置相关 扩展性较强
3、body 服务端返回给客户端的 信息
response 响应 服务端 给客户端
1、状态行
a、协议版本 http1.1
b、状态码 200、300、400、500
c、状态文本 (解释说明状态码)
2、headers 告诉客户端 服务端已经发送了什么内容 客户端可以怎么做。 这里可以设置客户端的cookies 保持长连接
3、body
五、断言
断言:预期结果与实际结果的判断
预期 == 实际 :用例通过,写入报告 # pass 状态码必须是200
预期 !== 实际 :用例失败,写入报告 # fall
在 http响应request中 实施断言,具体 在 1、状态码,2、body中实施断言
测试用例3a原则
arrange :初始化对象
:调用测试对象
assert:断言,测试目的
url https://www.v2ex.com/api/topics/hot.json
pm.test("返回的状态码 必须是 200", function () {
pm.response.to.have.status(200);
});
var res = JSON.parse(responseBody); // 获取相应体信息 并装换成json字符串
console.log(res.length)
tests["必须返回10条数据"] = res.length === 10;
postman断言
六、postman 弱交互 UI测试
cheersio 模块
// http://www.itest.info/courses
var cheerio = require("cheerio"); // 引入cheerio模块 用于测试简单io交互
var $ =cheerio.load(responseBody); // 得到响应体
pm.test("必须包含5门课程",function(){
pm.response.to.be.success; // 状态码是200
pm.expect($(".servive-block-in").length === 5); // 判断 这个页面中是否有 5门课程
})
pm.test("状态码必须是2000", function () {
pm.response.to.have.status(200);
});
判断页面显示情况
七、使用postman 设置请求方法
get:获取资源 提交也可以提交资源 直接在 url后面 ?name=joye pwd=123
post :创建资源
put :更新资源
patch:更新资源
delete :删除资源
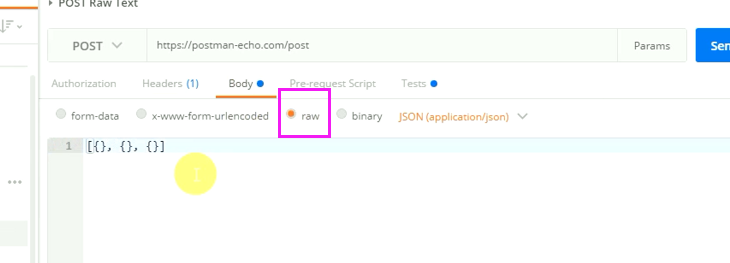
post 提交资源 套路
headers content type 必须是 application/json

body 设置为 row 下面编写 需要提交的内容

八、postman 与cookies
添加cookies
查看响应中的cookies
postman 查看 console.log (“###”),在 vie 下面的 show postman console 页面查看
使用posman做UI测试 前提 JavaScript 代码功底不错 ,熟悉jquery类似的操作 $
postman 做UI功能测试具有一定的 局限性,交互能力一般,无法处理ajax请求,sandbox中无法使用更多的JavaScript库
九、鉴权
1、 获取 cookies,放在token中,
2、直接发送token 到服务端 模拟登陆
其他
http 协议文本
https://developer.mozilla.org/zh-CN/docs/Web/HTTP?Messages
https://pan.baidu.com/s/1NH_FMhCNjkcW3yzDfhULsA
JavaScript资源
https://pan.baidu.com/s/1gzCtK3Reg4v_QWIaxFBrFg
CSS3+DIV网页样式与布局资源
https://pan.baidu.com/s/1OQ3Bbq93X_Pbuy5acHyAEA
Bootstrap实战资源
https://pan.baidu.com/s/1kyfrjdl1GxapReMhb0qgHA
DreamweaverCC网页制作资源
https://pan.baidu.com/s/1tBoz76VYOP9K0ft9OONAcQ
HTML5APP开发资源
https://pan.baidu.com/s/1lLlSncvv2yVPh773wuJCmA
HTML5+CSS3资源
https://pan.baidu.com/s/1Yw-w5PduDxY8nSiogNNF4g
jQueryMobile资源
https://pan.baidu.com/s/1qHPV7Qrd1vTE2xrhl_NkYA
jQuery实战资源
https://pan.baidu.com/s/1gg9qukV8NQeDUExfYnu4yQ

postman 接口测试(一)的更多相关文章
- Postman接口测试初探
Postman接口测试 有两种安装方式: 1)Chrome插件(https://www.getpostman.com/).安装完成后,它会在chrome的应用中,如下图 2)通过下载Native ap ...
- postman接口测试工具3.0版本的坑
今天用postman接口测试工具3.0版本被坑,找了半天,原来postman这个新版本有个坑啊 下面的get参数,第一行不管你填不填,都是无效的,可能是postman的一个bug吧
- #postman接口测试系列:基本操作总结
最近项目需要接口测试,所以选择了不少工具对比,最终决定使用postman进行接口测试,这个工具目前使用比较简单,但是有点还是比较多的,如下: 方便切换不同的环境进行接口测试工作,而不用修改变量或代码 ...
- postman(九):postman接口测试脚本集成到jenkins
本篇的目的是实现使用jenkins远程执行postman接口测试脚本 准备工作:一台linux服务器(可以用虚拟机搭建一个),linux服务器上安装好node.js.newman,部署好jenkins ...
- Postman 接口测试神器
Postman 接口测试神器 Postman 是一个接口测试和 http 请求的神器,非常好用. 官方 github 地址: https://github.com/postmanlabs Postma ...
- [原创]PostMan接口测试神器
[原创]PostMan接口测试神器 1 PostMan是什么? Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件. 2 Postman工具下载及安装 官方网站: htt ...
- Postman Postman接口测试工具使用简介
Postman接口测试工具使用简介 by:授客 QQ:1033553122 本文主要是对Postman这个接口测试工具的使用做个简单的介绍,仅供参考. 插件安装 1)下载并安装chrome浏览器 2) ...
- 接口测试工具Postman接口测试图文教程
Postman接口测试工具使用 一.前言 在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性.而这要求前端开发进度和后端进度保持基本一 ...
- postman接口测试工具的常规使用
目录 postman接口测试工具简介与安装 postman发送get请求 JSON数据详解 postman发送post请求 postman中post请求传参说明 postman设置请求的header ...
- 【技术博客】Postman接口测试教程 - 环境、附加验证、文件上传测试
Postman接口测试教程 - 环境.附加验证.文件上传测试 v1.0 作者:ZBW 前言 继利用Postman和Jmeter进行接口性能测试之后,我们发现Postman作为一款入门容易的工具,其内置 ...
随机推荐
- python #!/usr/bin/python作用
#!/usr/bin/python指定用什么解释器运行脚本以及解释器所在的位置 # -*- coding: utf-8 -*-用来指定文件编码为utf-8的PEP 0263 -- Defining P ...
- Windows10内置Linux子系统初体验
http://www.jianshu.com/p/bc38ed12da1dhttp://www.jianshu.com/p/bc38ed12da1d WSL 前言 前段时间,机子上的win10又偷偷摸 ...
- 从零探索Java网络编程01之 TCP/IP 与 Socket
最近完成了几项比较简单的项目, 终于是在996里偷了点闲暇时光, 想着来研究研究些啥吧? 一个普通的控制台日志映入了我的眼帘(孽缘呀): (图中使用 SpringBoot 的 log4j 来输出日志 ...
- Opencv 简单视频播放器
// C++ header and namespace #include <iostream> #include <string> #include <cstdlib&g ...
- java实验题目
1. 打印输出所有的“水仙花数”,所谓“水仙花数”是指一个3位数,其中各位数字立方和等于该数本身.例如,153是一个“水仙花数”. 实验源码: public class number1 { publi ...
- 关于Dev-c++运行时与Windows不兼容问题
问题描述. 解决方案 1.鼠标右键点击图标,进入属性. 2.点击上方的兼容性. 3.在兼容模式中勾选以兼容模式运行这个程序并选择windows7. 4.再点击以管理员身份运行此程序. 5.点击应用. ...
- PYTHON 100days学习笔记006:函数和模块的使用
目录 Day006:函数和模块的使用 1.函数的作用 2.定义函数 2.1 语法 2.2 实例 2.3 函数的调用 4.函数的参数 4.1 必须参数 4.2 关键字参数 4.3 默认参数 4.4 不定 ...
- C++多线程基础学习笔记(九)
一.std::atomic续谈 上一章说到std::atomic是针对一个变量的,这里补充一下针对的变量操作一般是++,+=,--,&=等等运算 .以下这种不可取:a=a+1; 二.std:: ...
- django channels
django channels django channels 是django支持websocket的一个模块. 1. 安装 `pip3 install channels` 2. 快速上手 2.1 在 ...
- MySql 枚举和集合 详解
枚举与集合 枚举类型,enum 每个枚举值均有一个索引值: 在列说明中列表值所允许的成员值被从 1 开始编号. 一般来说就是单选,在定义枚举的时候列出所有的可能性: 代码如下 1. create ta ...
