Flutter——Column组件(垂直布局组件)
Column组件的常用属性
| 属性 | 说明 |
|
mainAxisAlignment
|
主轴的排序方式
|
|
crossAxisAlignment
|
次轴的排序方式 |
|
children
|
组件子元素
|

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "ColumnWidget",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
width: 400,
height: 600,
color: Colors.black45,
child: Column(
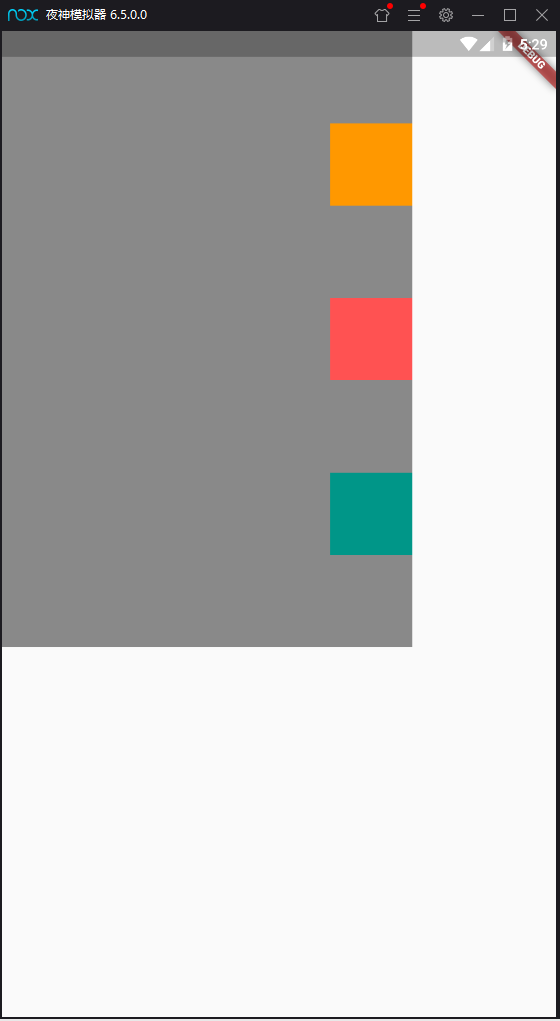
mainAxisAlignment: MainAxisAlignment.spaceEvenly, // 主轴元素的排序方式(垂直布局,Y轴是主轴)
crossAxisAlignment: CrossAxisAlignment.end, // 次轴元素的排序方式
children: <Widget>[
Container(
color: Colors.orange,
width: 80,
height: 80,
),
Container(
color: Colors.redAccent,
width: 80,
height: 80,
),
Container(
color: Colors.teal,
width: 80,
height: 80,
)
],
),
)
);
}
}
Flutter——Column组件(垂直布局组件)的更多相关文章
- 【Flutter实战】六大布局组件及半圆菜单案例
老孟导读:Flutter中布局组件有水平 / 垂直布局组件( Row 和 Column ).叠加布局组件( Stack 和 IndexedStack ).流式布局组件( Wrap )和 自定义布局组件 ...
- 技术胖Flutter第三季-15垂直布局Column组件
博客地址: https://jspang.com/post/flutter3.html#toc-8eb 垂直布局 左对齐: crossAxisAlignment: CrossAxisAlignment ...
- Flutter常用布局组件
Flutter控件本身通常由许多小型.单用途的控件组成,结合起来产生强大的效果,例如,Container是一种常用的控件,由负责布局.绘画.定位和大小调整的几个控件组成,具体来说,Container是 ...
- Andriod中textview垂直水平居中及LinearLayout内组件的垂直布局
1.textview 垂直水平居中的设置 Android:gravity="center_vertical|center" 2.LinearLayout中设置控件垂直布局,默认的是 ...
- 【Flutter学习】页面布局之基础布局组件
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- 技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件 博客地址: https://jspang.com/post/flutter3.html#toc-420 最外面是Card布局,里 ...
- Flutter入门之无状态组件
Flutter核心理念 flutter组件采用函数式响应框架构建,它的灵感来自于React.它设计的核心思想是组件外构建UI,简单解释一下就是组件鉴于它当前的配置和状态来描述它的视图应该是怎样的,当组 ...
- Flutter——Expanded组件("可伸缩"组件)
Expanded组件可以结合Row和Column布局组件使用. Expanded组件的常用属性 属性 说明 flex 元素占整个父Row/Column的比例 child 子元素 import 'pac ...
- Jetpack Compose学习(5)——从登录页美化开始学习布局组件使用
原文:Jetpack Compose学习(5)--从登录页美化开始学习布局组件使用 | Stars-One的杂货小窝 本篇主要讲解常用的布局,会与原生Android的布局控件进行对比说明,请确保了解A ...
随机推荐
- JAVA 基础编程练习题28 【程序 28 排序算法】
28 [程序 28 排序算法] 题目:对 10 个数进行排序 程序分析:可以利用选择法,即从后 9 个比较过程中,选择一个最小的与第一个元素交换, 下次类推,即 用第二个元素与后 8 个进行比较,并进 ...
- django项目添加路由----返回给客户端内容-----windows中的python
django项目添加路由 url函数的第一个参数是匹配url路径的正则表达式,第2个参数是路由函数 第一个正则表达式是r'^$',其中r表示正则表达式字符串不对转义符进行转义.“^”表示匹配URL路径 ...
- Spring Boot连接MySQL长时间不连接后报错`com.mysql.cj.core.exceptions.ConnectionIsClosedException: No operations allowed after connection closed.`的解决办法
报错:com.mysql.cj.core.exceptions.ConnectionIsClosedException: No operations allowed after connection ...
- beego conf配置文件
1. 多个配置文件通过include引入 自定义配置文件mysql.conf 在app.conf 中引入mysql.conf include "mysql.conf"
- 最新 东方明珠java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.东方明珠等10家互联网公司的校招Offer,因为某些自身原因最终选择了东方明珠.6.7月主要是做系统复习.项目复盘.Leet ...
- Python if __name__ == '__main__': 理解
if __name__ == '__main__':是为了区分.py文件是自己直接被执行还是被其他文件调用. 当.py文件直接被执行时,默认的是 __name__ = '__main__',因此条件成 ...
- 2.5路由网关:Zuul
在原有的工程上,创建一个新的工程 创建service-zuul工程 其pom.xml文件如下: <?xml version="1.0" encoding="UTF- ...
- ROS的初步学习--创建一个工作空间和一个程序包
快速开始 创建工作区(workspace) 工作区可以作为一个独立的项目进行编译,存放ROS程序的源文件.编译文件和执行文件.建立工作区的方法如下: mkdir -p ~/catkin_ws/src ...
- Python 常用内置模块详解
Python 的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为ABC语言的一种继承.Py ...
- hdu 1151 最小路径覆盖
先说说最小路径覆盖的定义 定义:在一个有向图中,找出最少的路径,使得这些路径,经过每一个点,且每一个点只与一条路径相关联, 由上面得出: 1.一个单独的点是一个路径 2:如果有路径a,b,c....f ...
