Flutter——FloatingActionButton组件(浮动按钮组件)
| 属性名称 | 属性值 |
|
child
|
子视图,一般为 Icon,不推荐使用文字
|
|
tooltip
|
FAB 被长按时显示,也是无障碍功能
|
|
backgroundColor
|
背景颜色
|
|
elevation
|
未点击的时候的阴影
|
|
hignlightElevation
|
点击时阴影值,默认 12.0
|
|
onPressed
|
点击事件回调
|
|
shape
|
可以定义 FAB 的形状等
|
|
mini
|
是否是 mini 类型默认 false
|
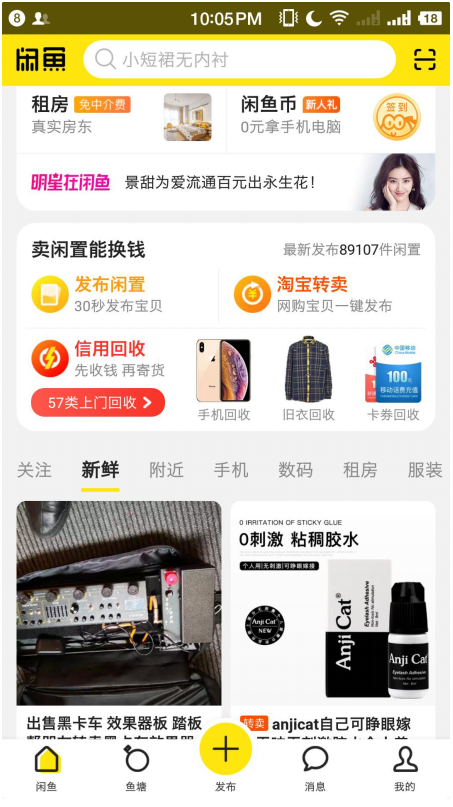
FloatingActionButton实现闲鱼APP底部凸起按钮:

- import 'package:flutter/material.dart';
- void main() {
- runApp(MaterialApp(
- title: "FloatingActionButton",
- home: MyApp(),
- ));
- }
- class MyApp extends StatefulWidget {
- @override
- _MyAppState createState() => _MyAppState();
- }
- class _MyAppState extends State<MyApp> {
- int _currentIndex = 0;
- List _pageList = [
- Page("闲鱼页面"),
- Page("鱼塘页面"),
- Page("发布页面"),
- Page("消息"),
- Page("我的")
- ];
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- body: _pageList[_currentIndex],
- bottomNavigationBar: BottomNavigationBar(
- currentIndex: _currentIndex,
- type: BottomNavigationBarType.fixed,
- fixedColor: Colors.yellow,
- onTap: (int index) {
- setState(() {
- this._currentIndex = index;
- });
- },
- items: [
- BottomNavigationBarItem(
- icon: Icon(Icons.home),
- title: Text("闲鱼", style: TextStyle(color: Colors.black54))),
- BottomNavigationBarItem(
- icon: Icon(Icons.category),
- title: Text("鱼塘", style: TextStyle(color: Colors.black54))),
- BottomNavigationBarItem(
- icon: Icon(Icons.settings),
- title: Text("发布", style: TextStyle(color: Colors.black54))),
- BottomNavigationBarItem(
- icon: Icon(Icons.message),
- title: Text("消息", style: TextStyle(color: Colors.black54))),
- BottomNavigationBarItem(
- icon: Icon(Icons.settings),
- title: Text("我的", style: TextStyle(color: Colors.black54))),
- ],
- ),
- floatingActionButton: Container(
- margin: EdgeInsets.only(top: 5),
- child: FloatingActionButton(
- child: Icon(Icons.add, color: Colors.black54),
- backgroundColor: Colors.yellow,
- onPressed: () {
- setState(() {
- this._currentIndex = 2;
- });
- },
- ),
- ),
- floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
- );
- }
- }
- class Page extends StatelessWidget {
- String text;
- Page(this.text);
- @override
- Widget build(BuildContext context) {
- return Center(
- child: Text(text),
- );
- }
- }
Flutter——FloatingActionButton组件(浮动按钮组件)的更多相关文章
- Flutter中的浮动按钮FloatingActionButton 及融合底部工具栏
FloatingActionButton 简称 FAB,从字面理解可以看出,它是“可交互的浮动按钮”,其实在Flutter默认生成的代码中就有这家伙,只是我们没有正式的接触. 一般来说,它是一个圆形, ...
- Flutter中的浮动按钮 FloatingActionButton
FloatingActionButton 简称 FAB ,可以实现浮动按钮,也可以实现类似闲鱼 app 的底部凸起导航 . 常用属性 FloatingActionButton的常用属性,同flutte ...
- "浮动按钮"组件:<fab> —— 快应用组件库H-UI
    <import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import ...
- Flutter学习笔记(11)--文本组件、图标及按钮组件
如需转载,请注明出处:Flutter学习笔记(10)--容器组件.图片组件 文本组件 文本组件(text)负责显示文本和定义显示样式,下表为text常见属性 Text组件属性及描述 属性名 类型 默认 ...
- Flutter 中的常见的按钮组件 以及自定义按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.OutlineButton.ButtonBar.Float ...
- flutter中的按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
- 【Flutter学习】基本组件之基本按钮组件
一,概述 由于Flutter是跨平台的,所以有适用于Android和iOS的两种风格的组件.一套是Google极力推崇的Material,一套是iOS的Cupertino风格的组件.无论哪种风格,都是 ...
- Flutter 中的常见的按钮组件 以及自 定义按钮组件
一.Flutter 中的按钮组件介绍 Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.Outlin ...
- Flutter中的按钮组件介绍
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
随机推荐
- 【linux学习笔记二】常见目录的作用
- Git出现There is no tracking information for the current branch提示的解决办法
参考:https://blog.csdn.net/sinat_36246371/article/details/79738782 在执行git pull的时候,提示当前branch没有跟踪信息: Th ...
- skynet sproto 问题
刚碰到一个小细节,纠结了半个小时 sproto的协议,request 和{ 必须有空格
- SQL Server数据同步到Oracle
一.分别配置SQL Server和oracle数据库的连接信息并测试连接. 二.新增数据同步任务,配置规则,运行任务,查看日志. 支持数据自动定时抽取,转换,汇聚同步.支持一对多,多对一,多对多等数据 ...
- MFC无法使用CDialogEx类
在stdafx.h中添加以下代码: #include <afxcontrolbars.h>
- [bzoj3420]Poi2013 Triumphal arch_树形dp_二分
Triumphal arch 题目链接:https://lydsy.com/JudgeOnline/problem.php?id=3420 数据范围:略. 题解: 首先,发现$ k $具有单调性,我们 ...
- (7)Spring Boot web开发 --- servlet容器
文章目录 配置嵌入式 Servlet 容器 注册 三大组件 使用其他 servlet 容器 使用外置的 `Servlet` 容器 配置嵌入式 Servlet 容器 Spirng Boot 默认使用自带 ...
- 湖北校园网PC端拨号算法逆向
湖北校园网PC端拨号算法逆向 前言 上一文 PPPoE中间人拦截以及校园网突破漫谈我们谈到使用 PPPoE 拦截来获取真实的账号密码. 在这个的基础上,我对我们湖北的客户端进行了逆向,得到了拨号加密算 ...
- Spring Boot集成redis完整实例
添加依赖: (Spring Data Redis) 启动redis: 配置文件中进行配置: redis基本使用思路: redis中不存在就查询数据库然后存入redis: 查看日志:
- IDEA好用插件推荐
Maven Helper:排查maven依赖冲突神器,强力推荐! Alibaba Java Coding Guidelines:阿里巴巴编程规范 CamelCase:驼峰命名工具,SHIFT + AL ...
