chrome调试笔记
F12启动调试
1.右键加载按钮可以清空缓存并重新加载,有时候浏览器有缓存,代码更新不会及时反映出来。

2.performance mointer实时查看performance
点击三个竖着的小点,选择more tools->performance mointer

performance monitor可以随时看当前页面的cpu使用率还有占用内存等等,同时还可以看使用率的变化情况,变化突然变大肯定就要关注了。其实只用这个就能发现问题了,内存溢出时调试器会停在一行代码上面,你可以看它的调用栈,我的情况是不停的往下遍历子节点导致oom,我把出问题的代码注释,发现内存不会突然疯狂增加,那么就说明这句代码有内存泄漏。
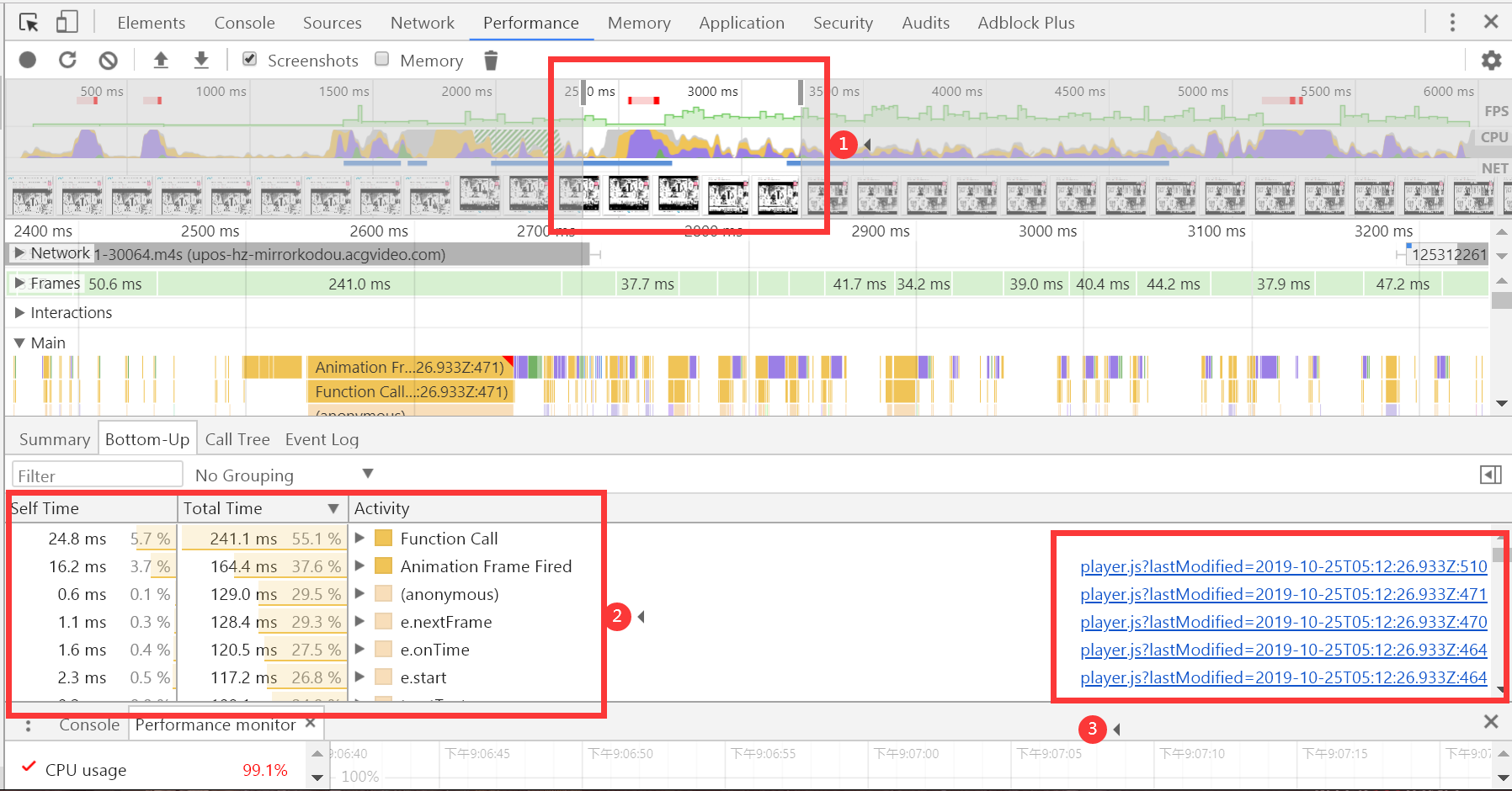
3.更加详细的信息可以用performance进行记录
使用chrome开发者工具中的performance面板解决性能瓶颈
chrome devtools使用详解——Performance
在调试中我比较关注scripting,因为这块主要和代码相关,出问题的可能大.
我调试的例子的后端和前端都是js,后端是webgl模型处理,前端是vue框架,vue嵌套了3d模型处理的页面,所以是两个页面嵌套。单独执行模型加载不会崩溃,加上vue就会崩溃。所以需要对比两种方式在执行中到底有什么不同。在时间轴的前半段都是模型加载的,后面会出现vue利用加载模型刷新vue数据的script,在屏幕上模型加载好了就会显示出来,在面板上面可以看执行当时的显示内容,位置见①,因此可通过这个时间点来定位。
main的下面可以看选中的区域中调用了那些东西和顺序。

下图中,①表示选中的区间,在②会显示选中区间的执行内容,在③可以看script对应的文件,在②处点三角可以对结果进行排序,关注耗时长的条目
统计面板是重点关注区域

Summary
统计图:展示各个事件阶段耗费的时间颜色 英文 中文
蓝色 Loading 加载
黄色 Scripting 脚本
紫色 Rendering 渲染
绿色 Painting 绘制
深灰 Other 其他
白色 空闲
Bottom-Up
排序:可以看到各个事件消耗时间排序
(1)self-time指除去子事件这个事件本身消耗的时间
(2)total-time这个事件从开始到结束消耗的时间(包含子事件)Call Tree
调用栈:Main选择一个事件,可以看到整个事件的调用栈(从最顶层到最底层,而不是只有当前事件)Event Log
事件日志
(1) 多了个start time,指事件在多少毫秒开始触发的
(2) 右边有事件描述信息
我的问题可以明确是代码问题,所以我只看scripting。
值得注意的是,这里的Group面板非常有用。我们可以很清晰明了得分析按照活动,目录,域,子域,URL和Frame进行分组的前端性能。对于开发非常有帮助。在这里我有两个域,所以也用了这个方法。

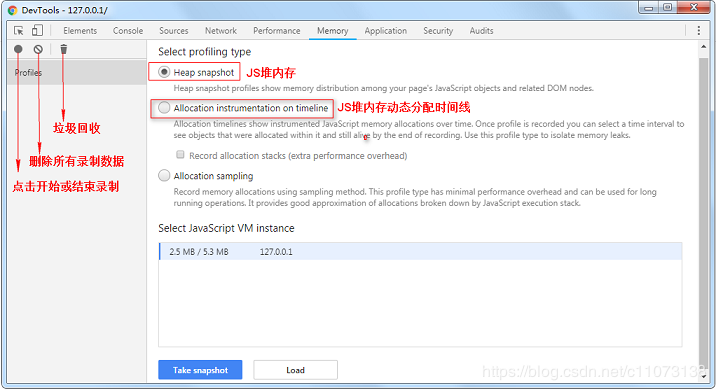
4.memory查看内存
chrome内存泄露(一)、内存泄漏分析工具
1.打开控制台上的Memory面板。
2.选择堆快照类型。我一般是使用前两种:Heap snapshot(JS堆快照)和Allocation instrumentation on timeline(JS堆分配时间线)。
3.开始录制前先点击下垃圾回收-->点击开始录制。如果JS堆内存动态分配时间线,结束之前要再点击下垃圾回收,再结束录制
select js vm instance可以在有多线程的时候用,可以选择具体的进程记录内容

这里我只对比了下发现加了vue后jsarray等等数量多了几倍,但怎么用于调优完全不会
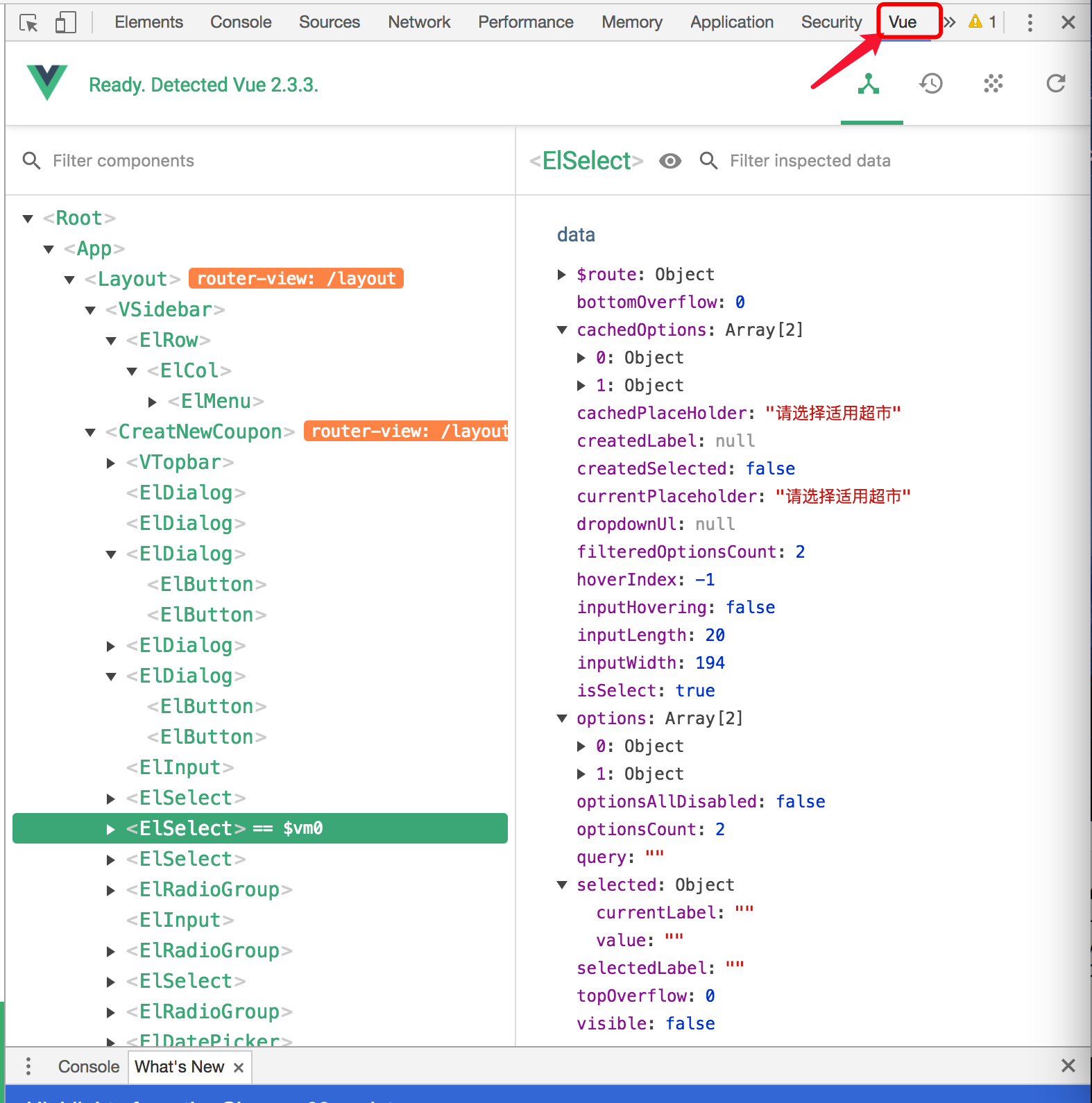
4.chrome安装vuejs devtools
确定项目是vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了,对性能调优没什么用。。比较适合业务调试,看数据是不是正确

5.点击网页元素右键检查
检查元素的长和宽,在控件显示不对的时候首先就这样验证长宽是否符合预期,尤其是在嵌套的时候。
chrome调试笔记的更多相关文章
- Chrome调试手机页面
新开发的网页需要在手机或是模拟机上运行测试,如果手头事件比加紧,那么可以借助 Chrome提供的手机网页预览程序进行简单调试.查看 制作的网页是否能够适合各种手机型号使用. 下面所以下如何使用Chro ...
- Chrome调试中的奇技淫巧
网上有关Chrome调试的文章一搜一大堆,本文主要记录一下自己平时经常用并且又比较冷门的一些技巧. 打开Chrome调试工具 1.打开控制台的情况下,长按页面的“刷新”按钮可以选择按何种方式刷新(有正 ...
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
- chrome 调试 SASS
第一步: 执行sass预编译命令 先来我的项目文件夹结构: ->进入sass /css文件下->打开cmd命令 ->输入sass --watch --scss test.scss: ...
- chrome调试
今天对chrome调试又进行了系统的学习. Chrome调试工具developer tool技巧 把以前没有使用过的功能列举一遍. 伪类样式调试:伪类样式一般不显示出来,比如像调试元素hover的样式 ...
- Tomcat调试笔记
调试笔记 在使用Tomcat过程中经常碰到问题,导致tomcat启动失败.如下↓ 由于报错太过笼统,我根本无法找出错误.后来我切换到Console视图下,看到了如下错误信息. 根据报错信息,错误原因是 ...
- chrome调试hove等类似事件
前台开发过程中经常会用chrome调试代码.但是有的时候,hover或者js控制的属性显示不全 解决办法有两种: 1.根据chrome版本不一样(检查两个字)可能会有所差别 2.图中有标记
- chrome调试本地项目, 引用本地javascript文件
chrome调试本地项目, 引用本地javascript文件 本地文件可以访问本地文件 修改快捷方式属性 C:\Users\xxx\AppData\Local\Google\Chrome\Applic ...
- 利用chrome调试JavaScript代码
看见网上很多人问怎么用chrome调试JavaScript代码,我也对这个问题抱着疑问,但是没有找到一篇能用的中文文章(可能我的google有问题),也不知道怎么点出一篇E文的,感觉作者写得不错,所以 ...
随机推荐
- RobHess的SIFT代码解析步骤一
平台:win10 x64 +VS 2015专业版 +opencv-2.4.11 + gtk_-bundle_2.24.10_win32 主要参考:1.代码:RobHess的SIFT源码:SIFT+KD ...
- ppp协议解析二
转:http://blog.csdn.net/yangzheng_yz/article/details/11526747 PPP(Point to Point Protocol,点对点协议)协议是为在 ...
- c语言之一个简单的《学生教师管理系统》小结记录(二)
本篇博文用来记录学生头/教师文件建立以及结构体链表创建及链表相关操作 首先是头文件的建立 头文件包含学生结构体以及链表结构 1.学生结构体建立 /****定义学生信息******/ typedef s ...
- CentOs Linux 对于编辑文本内容时无法退出的几个小命令
编辑完保存退出的四种方式 1. Esc+:+wq+回车(w是write,q是quit) 2. Esc+:+x+回车(x=wq) 3. Esc+shift+zz 4. Esc+ZZ(在大写开启下)
- ICPC2019徐州站游记
day0 出师不利 差两分钟没赶上高铁回去我一定每天都到下边玩跑步 改签成卧铺,原来3点发7点到现在11点发9点到 本来计划火车上3个人练习一场,晚上宾馆还可以cf 结果全泡汤了,在火车站浪了一晚上 ...
- 如何避免重复安装AppiumSetting、Unlock以及Android ime
老版本Appium(如1.4.16),找到如下路径(根据自己的安装路径找) C:\Program Files (x86)\Appium\node_modules\appium\lib\devices\ ...
- 一个线程相关的高CPU占用问题的定位
最近在重构项目代码时,发现两个线程同时访问一个加锁的std::list队列时,会出现恶性竞争锁的现象. 具体现象是A线程总是拿不到锁,B线程抢占几次后,A才抢占到. 由于是重构项目,也无法通过回滚代码 ...
- Ubuntu安装截图软件shutter
参考链接: Ubuntu 安装和配置shutter截图软件 解决shutter不能编辑的问题:https://itsfoss.com/shutter-edit-button-disabled/ 安装前 ...
- python+Appium自动化:读取Yaml配置文件
Yaml简介 Yaml:"Yet Another Markup Language"(是一种标记语言),但为了强调这种语言以数据做为中心,而不是以标记语言为重点,而用反向缩略语重命名 ...
- Vue完成页面切换中加载数据
created() { // 拿到路由传递来的car主键 let pk = this.$route.query.pk || this.$route.params.pk; // 主键不存在,就直接结束方 ...
