web上传整个文件夹
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现。
先说下要求:
PC端全平台支持,要求支持Windows,Mac,Linux
支持所有浏览器。
支持文件批量上传
支持文件夹上传,且要求在服务端保留层级结构。文件夹数量要求支持到10W。
支持大文件断点续传,要求刷新浏览器,重启浏览器,重启电脑后仍然能够继续上传。文件大小要求能够支持到50个G。
支持自动加载本地文件,要求能够自动加载指定的本地文件。
支持文件批量下载,要求不要在服务器打包。因为50G的文件在服务器打包时间比较长。
支持文件夹下载,要求不要在服务器打包,下载到本地后要求保留层级结构
文件列表面板支持路径导航,新建文件夹
对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里面的请求参数是比较麻烦,所以一般选择采用apache的开源工具common-fileupload这个文件上传组件。这个common-fileupload上传组件的jar包可以去apache官网上面下载,也可以在struts的lib文件夹下面找到,struts上传的功能就是基于这个实现的。common-fileupload是依赖于common-io这个包的,所以还需要下载这个包。
一、开发环境搭建
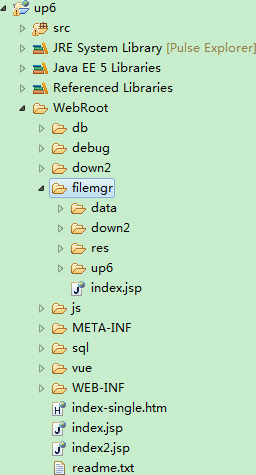
创建一个FileUploadAndDownLoad项目,加入Apache的commons-fileupload文件上传组件的相关Jar包,如下图所示:

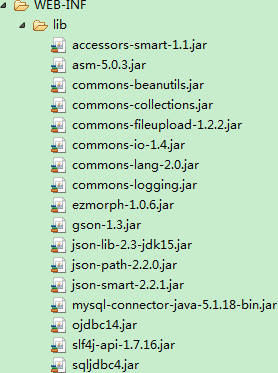
依赖jar包如下

二、实现文件上传
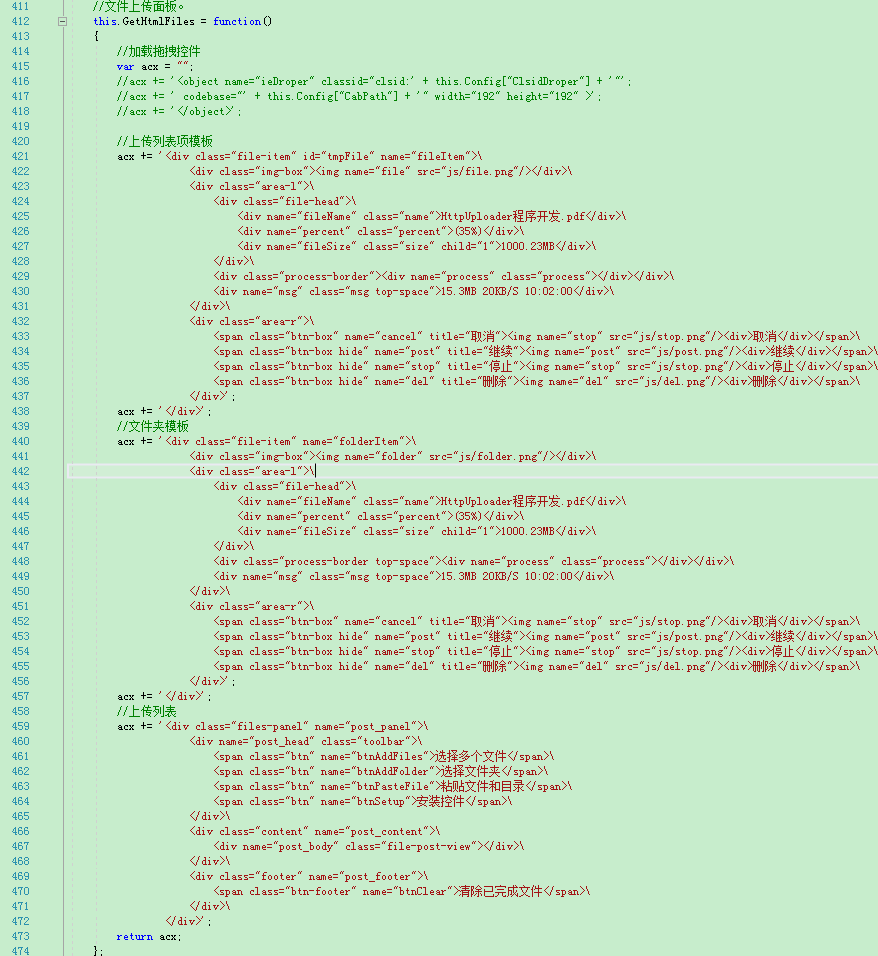
前台HTML模板

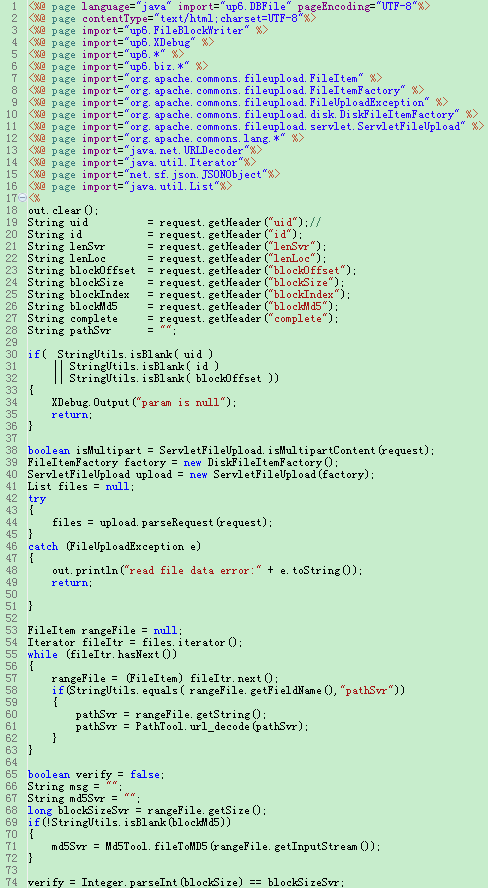
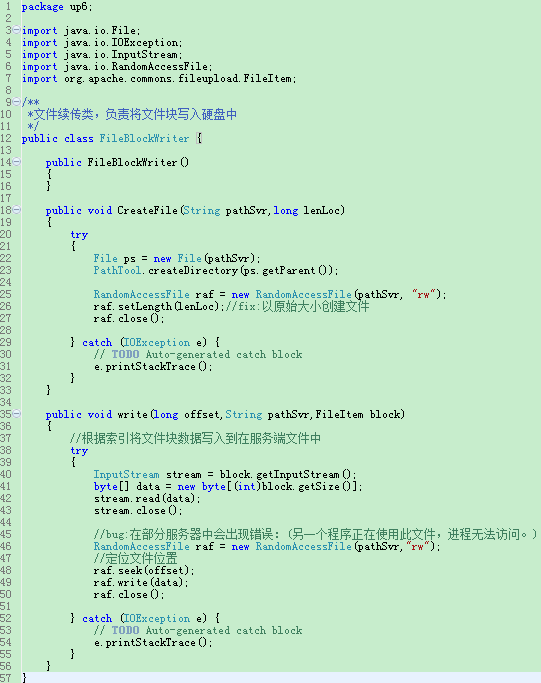
文件块处理逻辑如下

保存文件块逻辑如下

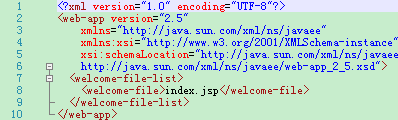
web.xml配置如下

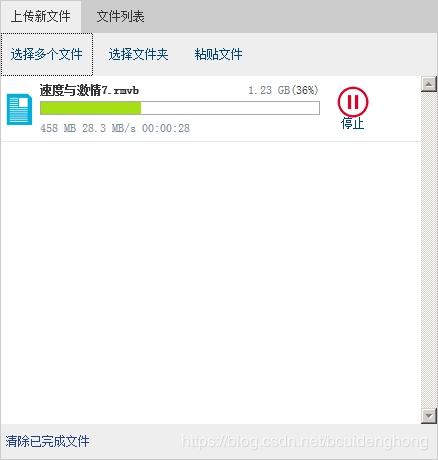
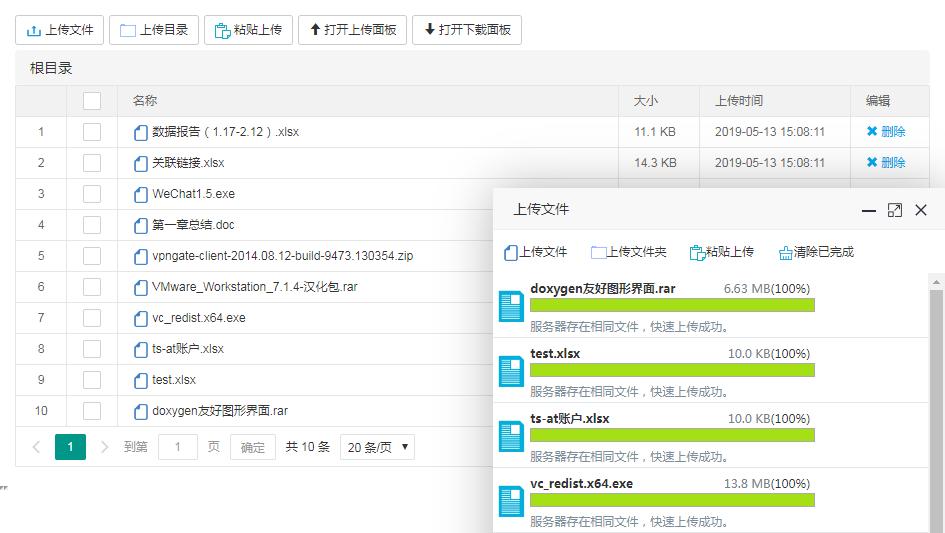
运行效果如下:

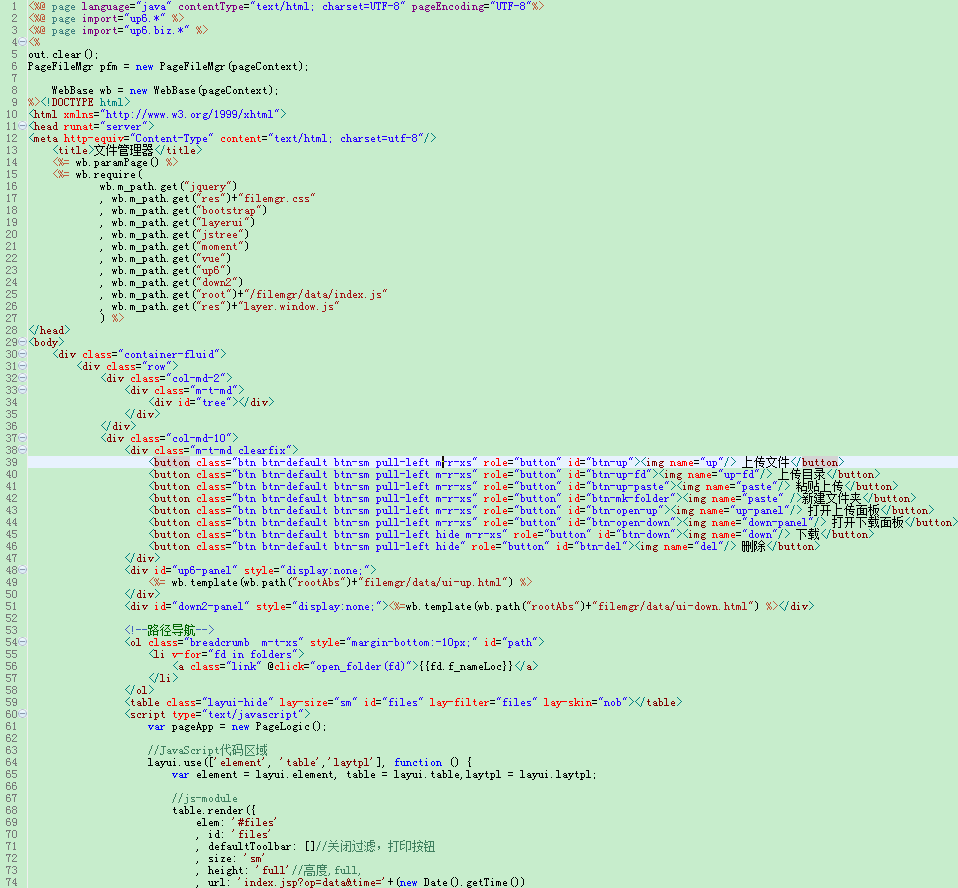
文件面板逻辑
前台代码

2.3、文件上传的细节
上述的代码虽然可以成功将文件上传到服务器上面的指定目录当中,但是文件上传功能有许多需要注意的小细节问题,以下列出的几点需要特别注意的
1、为保证服务器安全,上传文件应该放在外界无法直接访问的目录下,比如放于WEB-INF目录下。
2、为防止文件覆盖的现象发生,要为上传文件产生一个唯一的文件名。
3、为防止一个目录下面出现太多文件,要使用hash算法打散存储。
4、要限制上传文件的最大值。
5、要限制上传文件的类型,在收到上传文件名时,判断后缀名是否合法。
针对上述提出的5点细节问题,我们来改进一下UploadHandleServlet,改进后的代码如下:
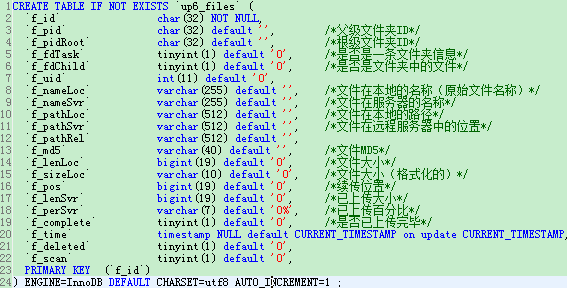
文件数据表结构

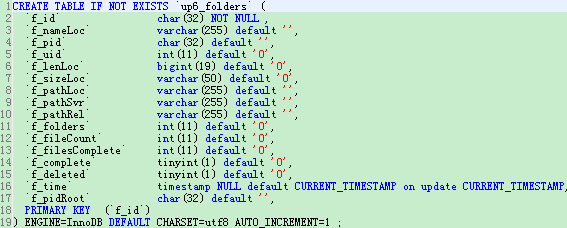
文件夹数据表结构

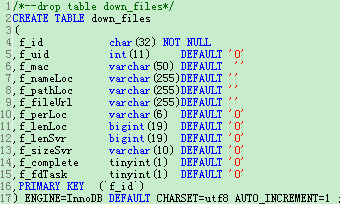
下载数据表结构

针对上述提出的5点小细节问题进行改进之后,我们的文件上传功能就算是做得比较完善了。
三、文件下载
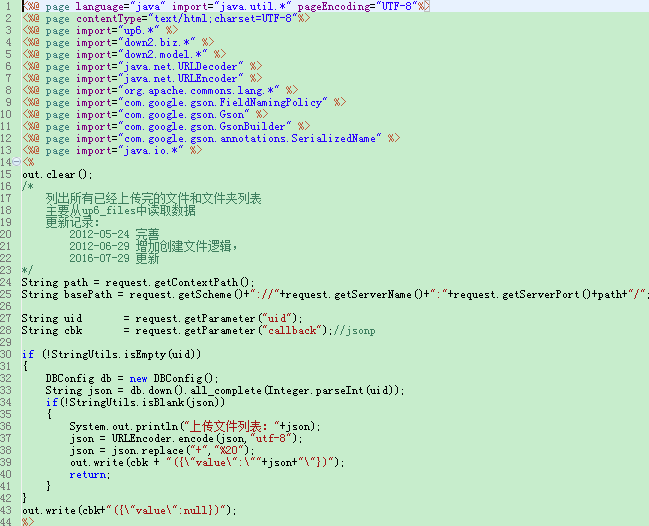
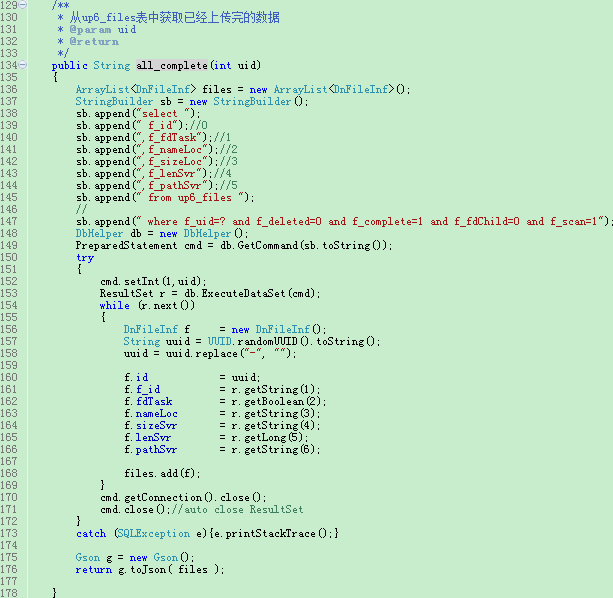
加载文件列表,注意,这里只列出上传完的文件和文件夹,没有上传完的就不列出了

数据库的处理逻辑比较简单,注意一下SQL语句中的条件即可

我们要将Web应用系统中的文件资源提供给用户进行下载,首先我们要有一个页面列出上传文件目录下的所有文件,当用户点击文件下载超链接时就进行下载操作,编写一个ListFileServlet,用于列出Web应用系统中所有下载文件。
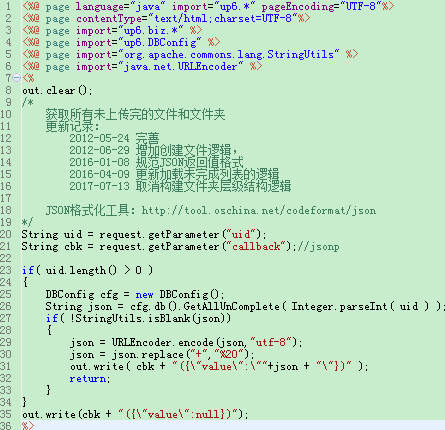
文件列表加载逻辑

这里简单说一下ListFileServlet中listfile方法,listfile方法是用来列出目录下的所有文件的,listfile方法内部用到了递归,在实际开发当中,我们肯定会在数据库创建一张表,里面会存储上传的文件名以及文件的具体存放目录,我们通过查询表就可以知道文件的具体存放目录,是不需要用到递归操作的,这个例子是因为没有使用数据库存储上传的文件名和文件的具体存放位置,而上传文件的存放位置又使用了散列算法打散存放,所以需要用到递归,在递归时,将获取到的文件名存放到从外面传递到listfile方法里面的Map集合当中,这样就可以保证所有的文件都存放在同一个Map集合当中。
编写一个用于处理文件下载的Servlet,DownLoadServlet的代码如下:
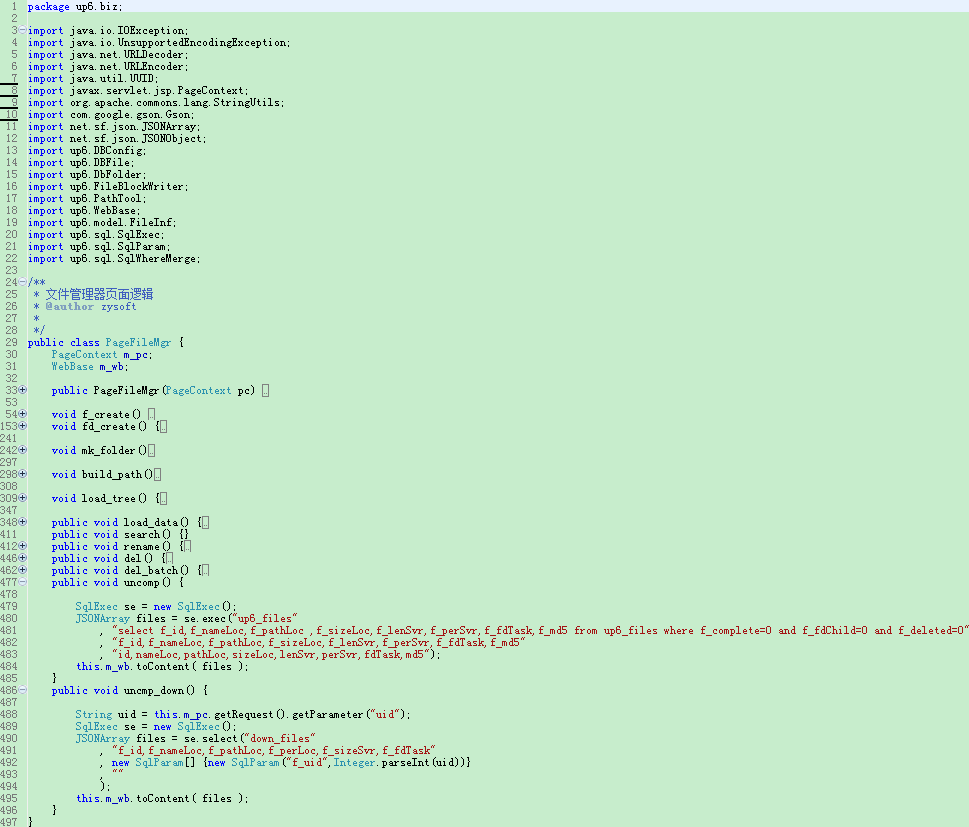
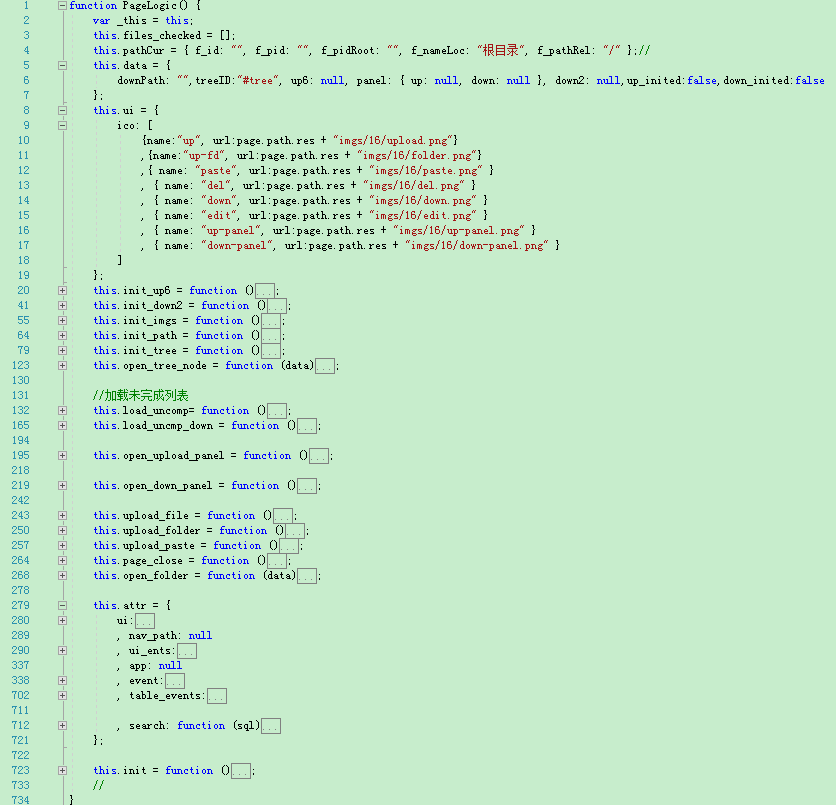
文件管理器主要逻辑如下:
文件管理器所有的逻辑都在PageFileMgr.java中实现。

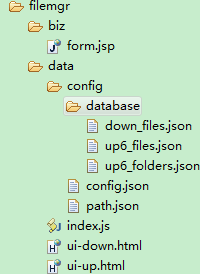
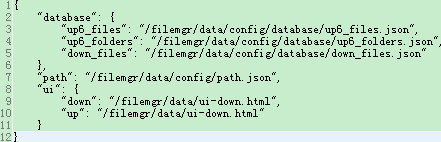
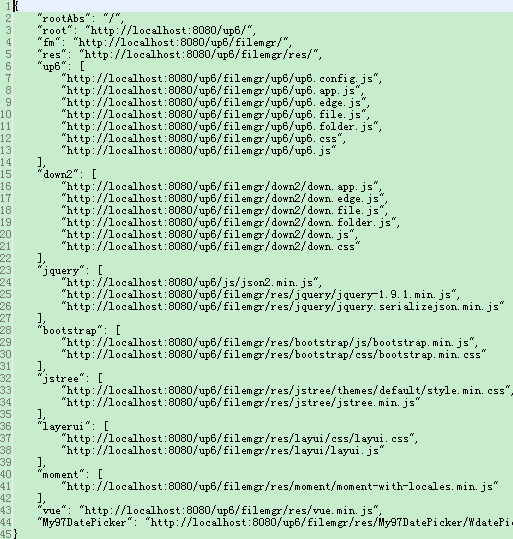
另外,文件管理器有一些相关的配置在data目录下

系统配置数据如下

路径配置如下

文件管理器的脚本处理全部放在index.js中

关于JavaWeb中的文件上传和下载功能的内容就这么多。
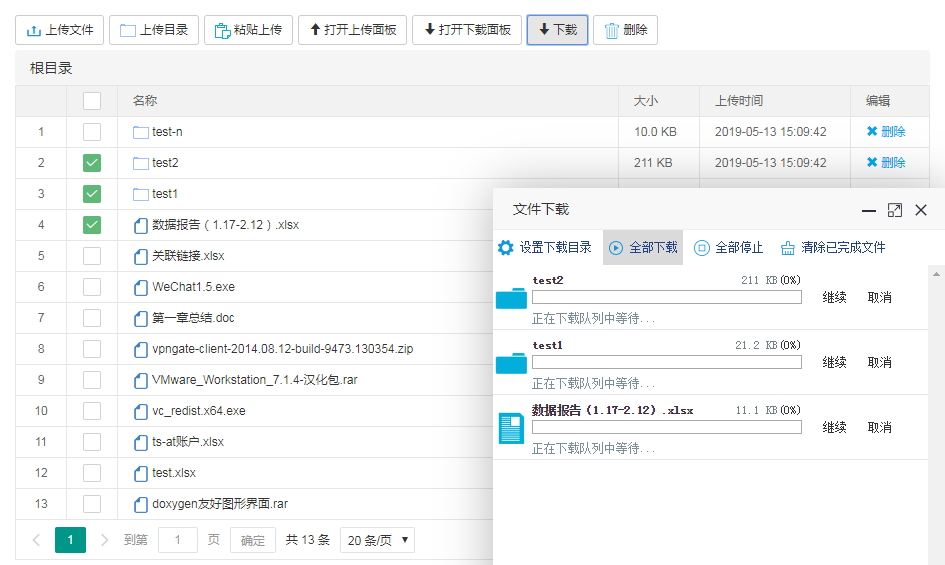
最终实现的效果如下:
文件批量上传

文件批量下载

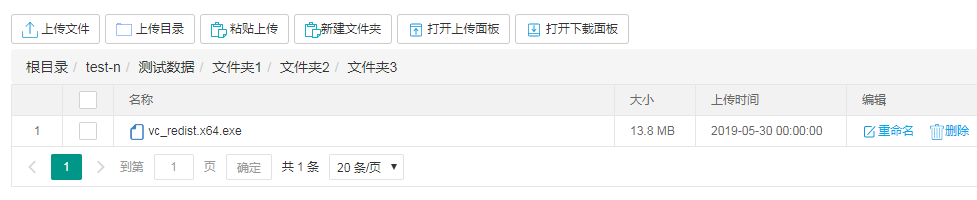
路径导航

更详细教程可以参考我的这篇文章:http://blog.ncmem.com/wordpress/2019/08/09/web%E4%B8%8A%E4%BC%A0%E6%95%B4%E4%B8%AA%E6%96%87%E4%BB%B6%E5%A4%B9/
web上传整个文件夹的更多相关文章
- WEB上传一个文件夹
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 先说下要求: PC端全平台支持,要求支持Windows,Mac,Linux 支持所 ...
- js上传整个文件夹
文件夹上传:从前端到后端 文件上传是 Web 开发肯定会碰到的问题,而文件夹上传则更加难缠.网上关于文件夹上传的资料多集中在前端,缺少对于后端的关注,然后讲某个后端框架文件上传的文章又不会涉及文件夹. ...
- web上传大文件(>4G)有什么解决方案?
众所皆知,web上传大文件,一直是一个痛.上传文件大小限制,页面响应时间超时.这些都是web开发所必须直面的. 本文给出的解决方案是:前端实现数据流分片长传,后面接收完毕后合并文件的思路. 实现文件夹 ...
- Git上传空文件夹
git上传的文件夹为空的时候 1,先删除空的文件夹 参考:https://www.cnblogs.com/wang715100018066/p/9694532.html 2,这个只能说是技巧不能说是方 ...
- WEB上传大文件解决方案
众所皆知,web上传大文件,一直是一个痛.上传文件大小限制,页面响应时间超时.这些都是web开发所必须直面的. 本文给出的解决方案是:前端实现数据流分片长传,后面接收完毕后合并文件的思路.下面贴出简易 ...
- web上传下载文件
WebService代码: /// /// 上传文件 /// /// 文件的byte[] /// 上传文件的路径 /// 上传文件名字 /// ...
- WEB上传大文件
众所皆知,web上传大文件,一直是一个痛.上传文件大小限制,页面响应时间超时.这些都是web开发所必须直面的. 本文给出的解决方案是:前端实现数据流分片长传,后面接收完毕后合并文件的思路.下面贴出简易 ...
- java+上传一个文件夹
在web项目中上传文件夹现在已经成为了一个主流的需求.在OA,或者企业ERP系统中都有类似的需求.上传文件夹并且保留层级结构能够对用户行成很好的引导,用户使用起来也更方便.能够提供更高级的应用支撑. ...
- Web上传大文件的解决方案
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制. 第一步: 前端修改 由于项目使用的是 ...
随机推荐
- 数位dp详解&&LG P2602 [ZJOI2010]数字计数
数位dp,适用于解决一类求x~y之间有多少个符合要求的数或者其他. 例题 题目描述 杭州交通管理局经常会扩充一些的士车牌照,新近出来一个好消息,以后上牌照,不再含有不吉利的数字了,这样一来,就可以消除 ...
- Mysterious Crime CodeForces - 1043D (哈希)
大意: 给定m个n排列, 求有多少个公共子串. 枚举每个位置, hash求出最大匹配长度. #include <iostream> #include <sstream> #in ...
- Django+celery+rabbitmq实现邮件发送
一.环境 1.pip包 amqp==2.4.2 anyjson==0.3.3 billiard==3.6.0.0 celery==4.3.0 Django==2.2 dnspython==1.16.0 ...
- 树莓派和STM32通过USB和串口通信记录
不管怎样,为了简便开发,通信选择串口通信. 推荐文章:https://blog.csdn.net/magnetoooo/article/details/53564797 推荐测试工具:https:// ...
- 一次简单的springboot+dubbo+flume+kafka+storm+redis系统
最近无事学习一下,用springboot+dubbo+flume+kafka+storm+redis做了一个简单的scenic系统 scenicweb:展现层,springboot+dubbo sce ...
- python之paramiko 远程执行命令
有时会需要在远程的机器上执行一个命令,并获得其返回结果.对于这种情况,python 可以很容易的实现. 1 .工具 Python paramiko 1) Paramiko模块安装 在Linux的Ter ...
- Bootstrap页面响应式设计
关键词:viewport.栅格布局.媒体查询(Media Queries) 一.关于栅格布局的说明: 1.基本图解 extra small devices phones 超小型设备手机small d ...
- golang(10):web开发 & 连接数据库
http编程 ) Go原生支持 http : import ("net/http") ) Go 的 http 服务性能和 nginx 比较接近 ) 几行代码就可以实现一个 web ...
- ZROIDay4-比赛解题报告
ZROIDay4-比赛解题报告 扯闲话 感觉这个出题人的题做起来全都没感觉啊,今天又凉了,T1完全不知道什么意思,T2只会暴力,T3现在还不懂什么意思,真的太菜了 A 题意半天没搞懂爆零GG了,讲了一 ...
- work mark
<detection name="tracking" open="1" shape="rect" rect="(608,16 ...
