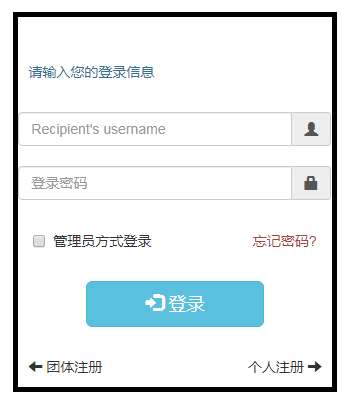
用bootstrap写一个登陆页
- <div class="container">
- <p class="text-center marginTop35">后台管理系统</p>
- <p class="text-center marginTop20">会议管理系统</p>
- <div class="row marginTop20">
- <div class="col-xs-8 col-xs-offset-2 col-sm-6 col-sm-offset-3 col-md-4 col-md-offset-4 border">
- <div class="row marginTop35">
- <div class="col padding10">
- <p class="text-info">请输入您的登录信息</p>
- </div>
- </div>
- <div class="row marginTop20">
- <div class="input-group">
- <input type="text" class="form-control" placeholder="Recipient's username">
- <span style="vertical:top;" class="input-group-addon "><i class="glyphicon glyphicon-user"></i></span>
- </div>
- </div>
- <div class="row marginTop20">
- <div class="input-group">
- <input type="text" class="form-control" placeholder="登录密码">
- <span class="input-group-addon "><i class="glyphicon glyphicon-lock"></i></span>
- </div>
- </div>
- <div class="row marginTop20">
- <div class="col-xs-6">
- <div class="checkbox">
- <label class="checkbox-inline">
- <input type="checkbox" id="inlineCheckbox2" value="option2"> 管理员方式登录
- </label>
- </div>
- </div>
- <div class="col-xs-6">
- <div class="checkbox text-right text-danger">
- <label class="checkbox-inline">
- <input class="sr-only" type="checkbox" id="inlineCheckbox2" value="option2"> 忘记密码?
- </label>
- </div>
- </div>
- </div>
- <div class="row marginTop20">
- <div class="col-xs-8 col-xs-offset-2 ">
- <div class="btn btn-info btn-lg btn-block">
- <i class="glyphicon glyphicon-log-in"></i>
- 登录
- </div>
- </div>
- </div>
- <div class="row marginTop20">
- <div class="col-xs-6 padding10">
- <i class="glyphicon glyphicon-arrow-left"></i>
- 团体注册
- </div>
- <div class="col-xs-6 text-right padding10">
- 个人注册
- <i class="glyphicon glyphicon-arrow-right"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
如图:

用bootstrap写一个登陆页的更多相关文章
- SpringBoot写一个登陆注册功能,和期间走的坑
文章目录 前言 1. 首先介绍项目的相关技术和工具: 2. 首先创建项目 3. 项目的结构 3.1实体类: 3.2 Mapper.xml 3.3 mapper.inteface 3.4 Service ...
- 使用Vue写一个登陆页面并在管理页面查看和修改
注册页面代码如下html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- turn.js中文API 写一个翻页效果的参数详细解释
$('.flipbook').turn({ width: 922, height: 600, elevation: 50, gradients: true, a ...
- #写一个登陆的程序 ( 1.最多登录失败3次 2.登陆成功,提示欢迎XX登录,今天的日期是XXX,程序结束 3.要检验输入是否为空,账户和密码不能为空 4.账户不区分大小写)
import datetime import MySQLdb today=datetime.datetime.today() username=str(input('请输入账户:')) passwd1 ...
- 跟我一起用Symfony写一个博客网站;
我的微信公众号感兴趣的话可以扫一下, 或者加微信号 whenDreams 第一部分:基础设置,跑起一个页面-首页 第一步: composer create-project symfony/fram ...
- Java Web 开发利用Struts2+Spring+mybatis写一个用户登录界面以及简单的数据交互
框架的东西太复杂也难以讲通,直接上代码: 一.首先得配置环境 和导入必要的jar包 有一些重要的如下: Filter文件夹下的SafetyFilter.java model文件夹下的 Global ...
- Bootstrap学习之路(1)---开篇-登陆页
Bootstrap是现在很流行的一套前端框架,尤其是它的自适应,真的很不错,而且对移动设备也很友好,可以达到快速开发的效果,最近想把自己的网站弄个手机版,很果断的就选用了bootstrap,跟大家分享 ...
- 【Filter 不登陆无法访问】web项目中写一个过滤器实现用户不登陆,直接给链接,无法进入页面的功能
在web项目中写一个过滤器实现用户不登陆,直接给链接,无法进入页面,而重定向到登陆界面的功能. 项目是用springMVC+spring+hibernate实现 (和这个没有多大关系) 第一步: 首先 ...
- 用java写一个用户登陆界面
一.课堂测试源代码及其结果截图 用java的swing写一个用户登录界面,采用网格布局.源代码如下: /** * */package LiuLijia; import java.awt.CardLay ...
随机推荐
- linux 下用find命令查找文件,rm命令删除文件
linux 下用find命令查找文件,rm命令删除文件. 删除指定目录下指定文件find 要查找的目录名 -name .svn |xargs rm -rf 删除指定名称的文件或文件夹: find -t ...
- Vasya and Endless Credits CodeForces - 1107F (二分图完美匹配)
大意: n中贷款, 每种只能买一次, 第$i$种给$a_i$元, 要还款$k_i$个月, 每个月底还$b_i$元. 每个月可以在月初申请一种贷. 求某一时刻能得到的最大钱数.
- MySQL的简介、启动及其DDL
MySQL的各项配置: 默认会启用TCP/IP网络: 默认客户端/服务器端口:3306: 将数据库的BIN目录写入Windows的的path环境变量: 默认不允许root用户在其他机器上远程登录: M ...
- Open API
OAuth和SSO都可以做统一认证登录,但是OAuth的流程比SSO复杂.SSO只能做用户的认证登录,OAuth不仅能做用户的认证登录,开可以做open api开放更多的用户资源. Open API即 ...
- 7.bash作业控制
7.作业控制本节讨论作业控制是什么.它怎么工作.以及 Bash 里面怎么使用这些功能7.1 作业控制基础作业控制是指有选择的停止(暂停)并在后来继续(恢复)执行某个进程的能力.通常,用户通过 Bash ...
- 如何配置数据库镜像<一>
一.简介 “数据库镜像”是Sql Server 2005推出的一个主要用于提高数据库可用率的软件解决方案.镜像是基于每个数据库执行的,仅适用于使用完整恢复模式的数据库.简单恢复模式和大容量日志恢复模式 ...
- vue和react区别
vue和react区别
- shell、bash、terminal和kernel之间的关系
shell.bash.terminal和kernel之间的关系 本文是<鸟哥的Linux私房菜>的学习笔记 什么是kernel kernel的中文是"操作系统核心",主 ...
- Sql Server 导出数据库表结构的SQL查询语句
--导出数据库所有表 SELECT 表名 Then D.name Else '' End, 表说明 Then isnull(F.value,'') Else '' End, 字段序号 = A.colo ...
- js中——限制文本框输入非数字
//先把非数字的都替换掉,除了数字和.和/ obj.value = obj.value.replace(/[^\-\d./]/g, ""); //必须保 ...
