php-fpm,cgi,fast-cgi,nginx,php.ini,php-fpm.conf,nginx.conf
php-fpm.conf 是PHP-FPM特有的配置文件。
php.ini 是所以php模式中必须的配置文件。
两者的区别是,php-fpm.conf 是PHP-FPM进程管理器的配置文件,php.ini 是PHP解析器的配置文件。
cgi、fast-cgi协议
早期的webserver只处理html等静态文件,但是随着技术的发展,出现了像php等动态语言。
webserver处理不了了,怎么办呢?那就交给php解释器来处理吧!
交给php解释器处理很好,但是,php解释器如何与webserver进行通信呢?
为了解决不同的语言解释器(如php、python解释器)与webserver的通信,于是出现了cgi协议。只要你按照cgi协议去编写程序,就能实现语言解释器与webwerver的通信。如php-cgi程序。
有了cgi协议,解决了php解释器与webserver通信的问题,webserver终于可以处理动态语言了。
但是,webserver每收到一个请求,都会去fork一个cgi进程,请求结束再kill掉这个进程。这样有10000个请求,就需要fork、kill php-cgi进程10000次。
有没有发现很浪费资源?
于是,出现了cgi的改良版本,fast-cgi。fast-cgi每次处理完请求后,不会kill掉这个进程,而是保留这个进程,使这个进程可以一次处理多个请求。这样每次就不用重新fork一个进程了,大大提高了效率。
php-fpm是什么
php-fpm即php-Fastcgi Process Manager。
php-fpm是 FastCGI 的实现,并提供了进程管理的功能。
进程包含 master 进程和 worker 进程两种进程。
master 进程只有一个,负责监听端口,接收来自 Web Server 的请求,而 worker 进程则一般有多个(具体数量根据实际需要配置),每个进程内部都嵌入了一个 PHP 解释器,是 PHP 代码真正执行的地方。
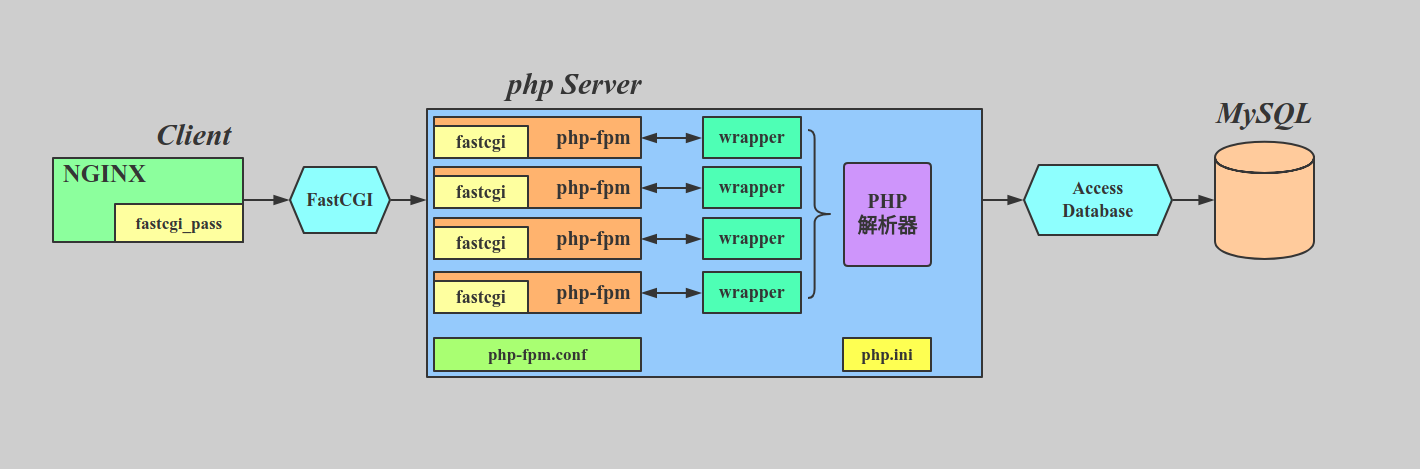
nginx与php-fpm配合
Nginx不只有处理http请求的功能,还能做反向代理。
Nginx通过反向代理功能将动态请求转向后端Php-fpm。
server {
listen 80; #监听80端口,接收http请求
server_name www.example.com; #就是网站地址
root /home/wwwroot/default/example/public; # 准备存放代码工程的路径
#路由到网站根目录www.example.com时候的处理
#当请求网站下php文件的时候,反向代理到php-fpm
location ~ \.php$ {
include /usr/local/etc/nginx/fastcgi.conf; #加载nginx的fastcgi模块
fastcgi_intercept_errors on;
fastcgi_pass 127.0.0.1:9000; #nginx fastcgi进程监听的IP地址和端口
}
}

php-fpm,cgi,fast-cgi,nginx,php.ini,php-fpm.conf,nginx.conf的更多相关文章
- Configure Tomcat 7 to run Python CGI scripts in windows(Win7系统配置tomcat服务器,使用python进行cgi编程)
Pre-installation requirements1. Java2. Python steps1. Download latest version of Tomcat (Tomcat 7) f ...
- Fast Flux技术——本质就是跳板,控制多个机器,同一域名指向极多的IP(TTL修改为0),以逃避追踪
转自:http://ytuwlg.iteye.com/blog/355718 通过病毒邮件和欺诈网站学到的对付网络封锁的好东西:Fast Flux技术 收到一封邮件,引起我的好奇了: 邮件标题是:Ha ...
- Fast CGI 工作原理
http://www.cppblog.com/woaidongmao/archive/2011/06/21/149092.html 一.FastCGI是什么? FastCGI是语言无关的.可伸缩架构的 ...
- 不要听吹牛逼什么前端MVVM框架就是好,其实都是一帮没学好分层设计的搞出来的,让你彻底看清前端MVVM的本质
最近前端圈子里面,发现大家都在热炒概念,什么knockout,angularJs,都被捧成神了,鄙人不才,最近心情也不好,特地写这篇文章来找骂 写代码的码农都知道,Java社区虽然不是一个提出分层思想 ...
- nginx环境下搭建nagios 3.5.0,及配置pnp4nagios画图
本文基于<LNMP最新源码安装脚本>,Nagios依赖PHP环境和perl环境,由于Nginx不支持Perl的CGI,需先来搭建Perl环境,Nagios原理介绍略.一.下载最新稳定源码包 ...
- 记一次安装Nginx+php-fpm安装后无法解析.php文件,状态码200,但显示空白页
安装环境: Nginx:Nginx1.12.2 PHP:PHP 7.2 系统:CentOS 7.4 安装方式: Nginx与PHP都是yum安装的,具体步骤: 1.安装epel源再安装Nginx: r ...
- tomcat、nginx、apache、tengine都是什么,及其作用
Tomcat的功能职责:Tomcat运行在JVM之上,它和HTTP服务器一样,绑定IP地址并监听TCP端口,同时还包含以下指责: • 管理Servlet程序的生命周期• 将URL映射到指定的Ser ...
- Nginx加多个tomcat实现负载均衡,动静分离
一:Nginx+Tomcat的动静分离 所谓动静分离就是通过nginx(或apache等)来处理用户端请求的图片.html等静态的文件,tomcat(或weblogic)处理jsp.do等动态文件,从 ...
- 再谈C#采集,一个绕过高强度安全验证的采集方案?方案很Low,慎入
说起采集,其实我是个外行,以前拔过阿里巴巴的客户数据,在我博客的文章:C#+HtmlAgilityPack+XPath带你采集数据(以采集天气数据为例子) 中,介绍过采集用的工具,其实很Low的,分析 ...
随机推荐
- Peaks 线段树合并
Peaks 线段树合并 \(n\)个带权值\(h_i\)山峰,有\(m\)条山峰间双向道路,\(q\)组询问,问从\(v_i\)开始只经过\(h_i\le x\)的路径所能到达的山峰中第\(k\)高的 ...
- unity当两个以上Android插件冲突,怎么配置manifest
https://my.oschina.net/u/3332153/blog/855798 一 问题 当unity导入两个以上package并且都有manifest配置时,unity不会自动合并而是替换 ...
- Centos7的rabbitmq镜像集群
1.下载RabbitMQ vim /etc/hosts10.10.21.197 rabbit110.10.21.198 rabbit2 #分别命名hostname rabbit1hostname ra ...
- gcc/g++ 链接库的编译与链接
GCC编译步骤 gcc -E t1.c -o t1.i 预处理 gcc -S t1.i -o t1.s 转成汇编语言 gcc -c t1.s -o t1.o 转成机器码 gcc t1.o -o t1. ...
- meshing-八分之一圆球
原视频下载地址:https://yunpan.cn/cqwiFDCg6PbFj 访问密码 d1c8
- 【2018.07.27】(字符串/找相同)学习KMP算法小记
虽然说原理很好理解,但是代码理解了花费我一个下午的时间,脑阔痛 该注释的地方都标记了,希望以后看到这些代码我还能好好理解吧 学习的链接地址:https://www.cnblogs.com/teble/ ...
- Go By Example-值类型
Go By Example-值类型 Go语言的数据类型可以分为值类型和引用类型,这里先说值类型. 值类型 值类型:在Go语言中int.float.bool和string这些类型都属于值类型,使用这些类 ...
- 如何实现数组与List的相互转换
List转数组:toArray(arraylist.size()方法 数组转List:Arrays的asList(a)方法 List<String> arrayList = new Arr ...
- Oracle 给表添加备注
给表字段添加备注 comment on column TableName.ColumnName is ‘备注名’; 给表添加备注comment on table TableName is '备注名';
- 2018-2019-2 《网络对抗技术》 Exp6 信息搜集与漏洞扫描 20165222
1.实践目标 掌握信息搜集的最基础技能与常用工具的使用方法. 2.实践内容 (1)各种搜索技巧的应用 https://www.exploit-db.com/收集各种应用软件的漏洞,如tomcat服务器 ...
