Liferay使用Structure和Template制作Video Portlet
Liferay提供Structure和Teamplate机制,Structure定义以如何引入内容,Teamplate定义怎样展现内容,能快速为页面添加新内容展示。

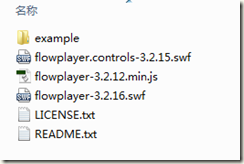
FlowPlayer是一款开源的Web视频播放器,可从http://flash.flowplayer.org/download/中下载最新Flash版的FlowPlayer播放器,下载后解压目录如下

在Tomcat的目录下,webaps>>ROOT>>html>>js 下新建文件夹flowplayer,把flowplayer.controls-3.2.15.swf、flowplayer-3.2.12.min.js、flowplayer- 3.2.16.swf三个文件放到flowplayer文件夹中
1、 在Liferay中打开Control Panel>>Web Content,选择Structures,Add Structure,如图

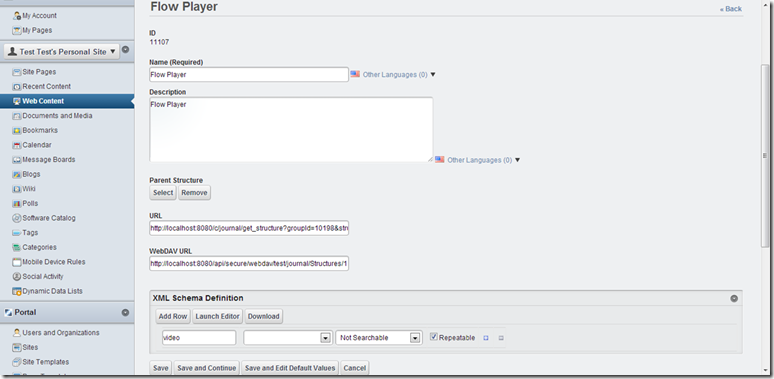
编辑Name和Description,在下面的XML Schema Definition 中 Add Row,名为video,类型为Document and Media,Save
2、打开Web Content 中打开Teamplates,同样Add Teamplate

编辑Name和Description,Structure选择上一步保存的Structure,点击Launch Editor,编辑如下代码,保存
- <script src="/html/js/flowplayer/jquery-1.10.2.js"></script>
- <script src="/html/js/flowplayer/flowplayer-3.2.12.min.js"></script>
- <script src="/html/js/flowplayer/jquery-1.10.2.js"></script>
- <a id="player" style="width:800px;height:520px;display:block"></a>
- <!-- flowplayer配置 -->
- <script language="JavaScript">
- flashembed("player", "/html/swf/flowplayer-3.2.16.swf", {
- config: {
- clip: 'http://localhost:8080$video.getData()',
- plugins: {
- controls:{
- url: '/html/js/flowplayer/flowplayer.controls-3.2.15.swf',
- buttonColor: 'rgba(0, 0, 0, 0.9)',
- buttonOverColor: '#000000',
- backgroundColor: '#D7D7D7',
- backgroundGradient: 'medium',
- sliderColor: '#FFFFFF',
- sliderBorder: '1px solid #808080',
- volumeSliderColor: '#FFFFFF',
- volumeBorder: '1px solid #808080',
- timeColor: '#000000',
- durationColor: '#535353'
- }
- }
- }
- });
- </script>
注意:clip: 'http://localhost:8080$video.getData()',是从Structure中定义的video获取视频数据
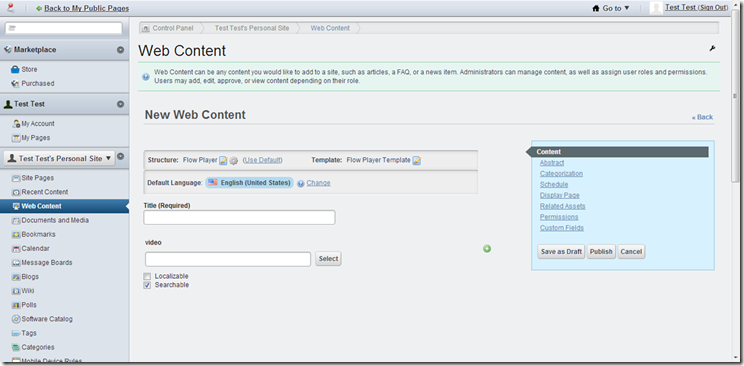
3、打开Web Content>>Web Content , 单击Add,选择Basic Web Content,选择相关的Strcture和Teamplate,编辑Title,从Document and Media 中选择视频,Publish

Web Content 发布完成,使用Web Content Display Portlet ,选择发布的Web Content,即可播放视频,效果图如下

Liferay使用Structure和Template制作Video Portlet的更多相关文章
- Vue2.0 【第二季】第5节 Template制作模板
目录 Vue2.0 [第二季]第5节 Template制作模板 第5节 Template制作模板 一.直接写在选项里的模板 二.写在template标签里的模板 三.写在script标签里的模板 Vu ...
- vue中Template 制作模版
一.直接写在选项里的模板 直接在构造器里的template选项后边编写.这种写法比较直观,但是如果模板html代码太多,不建议这么写. javascript代码: var app=new Vue({ ...
- Template 制作模版
直接写在选项里的模板 直接在构造器里的template选项后边编写.这种写法比较直观,但是如果模板html代码太多,不建议这么写. var vm = new Vue({ el:"#app&q ...
- [Liferay6.2]Liferay入门级portlet开发示例
什么是Portlet 来自百度百科(http://baike.baidu.com/view/58961.htm)的定义如下: portlet是基于java的web组件,处理request并产生动态内容 ...
- Liferay7 BPM门户开发之10: 通用流程实现从Servlet到Portlet(Part1)
开发目的: 实现通用流程自动化处理(即实现不需要hardcode代码的bpm统一处理后台,仅需要写少量前端html form代码和拖拽设计BPM定义) 既可独立运行或可依托于Liferay或依托其它门 ...
- 创建一个Portlet工程
使用Liferay的SDK创建一个简单的Portlet,此Portlet不包括业务逻辑.不包括数据库,只有简单的页面展现,用以说明Portlet的开发过程. 一.创建Portlet工程 1.打开Lif ...
- Liferay7 BPM门户开发之33: Portlet之间通信的3种方式(session、IPC Render Parameter、IPC Event、Cookies)
文章介绍了5种方式,4种是比较常用的: Portlet session IPC Public Render Parameters IPC Event Cookies 参考地址: https://web ...
- liferay MVCActionCommand的用法及例子
在liferay7中把portlet中的控制层拆成了3个部分: 1.MVCActionCommand 2.MVCRenderCommand 3.MVCRecourceCommand 至于为什么要拆出来 ...
- Liferay开发人员培训计划
第1节 1.介绍适合和不适合Liferay的一些应用领域2.安装Liferay开发环境,下载Liferay源码:3.配置Liferay bundle.Liferay SDK,配置数据库:4.Lifer ...
随机推荐
- C#异步编程中的最佳实践(做法)
原文地址Stephen Cleary 写得很详细,尤其讲到了 GUI 上下文调用,在APS.NET中它会阻塞 GUI 线程,从而导致死锁.而控制台中却不存在这个问题. 比如开发过程中本地写控制台程序测 ...
- ThreadPoolExecutor的runState和workCount变量怎么存储?
在阅读Java线程池ThreadPoolExecutor源码的时候,发现它很巧妙地把线程池状态runState和线程数workCount两个变量存放在了一个int型变量里面. 我们先看一个数值,如下是 ...
- MUI 跨域请求web api
由于刚接触MUI框架,所以在跨域问题上花了一点时间.希望我的方式能帮你少走点弯路(大神就直接过里吧)! 首先,遇到这个问题,各种百度.其中说法最多的是将mui,js文件里的 setHeader('X- ...
- 使用nodejs对Marketing Cloud的contact主数据进行修改操作
假设在Marketing Cloud有这样一个contact主数据: 现在需求是使用编程语言比如nodejs修改这个contact实例的高亮属性. 代码如下: var config = require ...
- str 文本函数的调用
方法 说明 S.isdigit() 判断字符串中的字符是否全为数字 S.isalpha() 判断字符串是否全为英文字母 S.islower() 判断字符串所有字符是否全为小写英文字母 S.isuppe ...
- 如何将公式插入到word
平台:win10 x64+ office 2010+ Mathpix Snipping Tool +mathtype6.9b 直接安装就行,下载好了以后,要和word连接起来还需要下载一个插件,有 ...
- mount的bind选项
mount 的 bind 选项将第一个目录克隆到第二个.一个目录中的改变将会在另一个中出现 - 毕竟,它是同一磁盘上的同一个块. 使用 bind 与对同一设备进行两次挂载的区别在于:您可以挂载子目 ...
- RxJava——响应式编程
自从06年开始,Rxandroid公司项目中陆续就开始使用它了,而它的基础是由Rxjava演变过来的,如今它也是越来越被广泛使用在商业项目中了,而做为"专业"的自己还是一直对它一知 ...
- pip报错以及指向错误
在终端中输入无论是pip3 -V或是pip -V都指向python3 如下图所示: 然后在卸载或更新pip 时都出现了报错: 就是卸载也卸不了更新也更不了 解决报错: Traceback (most ...
- R中数据的输入和数据的标注
数据的导入 默认情况下数据导入时,字符型变量将转化为因子.若不希望转化,可设置 stringsAsFactors=FALSE 从带分隔符的文本文件中导入数据 read.table() file --& ...
