微信小程序入门---记事本增---删
第一、如何获取input框的值(form表单提交除外)
bindinput事件
/**
* 获取input值
*/
bindinput:function(e){
this.setData({
insertTest: e.detail.value,
});
},
第二、添加数据到数组
先存到data的数组中,
然后定义一个变量储存,
最后setData
/*
* add
* 添加的方法
*/
add:function(e){
this.data.testList.unshift(this.data.insertTest);// push(),添加到数组之后,unshift(),添加到数组之前
let list = this.data.testList;
this.setData({
testList:list,
insertTest:''
})
},
第三、删除点击对应的数据
/**
* delData 删除点击的数据
*/
delData:function(e){
this.data.testList.splice(e.currentTarget.dataset.index,1); // 数组的splice方法
var list = this.data.testList;
this.setData({
testList:list,
});
},
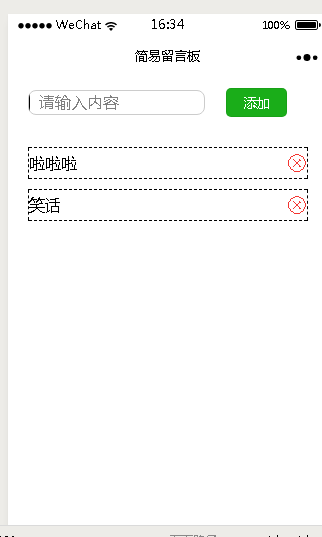
结果:

样式有点难看,只是自己的一个demo。
代码地址:https://github.com/suncpp/myResources
微信小程序入门---记事本增---删的更多相关文章
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- 天河微信小程序入门《三》:打通任督二脉,前后台互通
原文链接:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=505&extra=page%3D1 天河君在申请到https ...
- 天河微信小程序入门:阿里云tomcat免费配置https
天河君在第一时间通过了微信小程序验证,开启了我的微信小程序之旅.因为天河君之前是一名后端狗,对前端不是很了解,所以几乎可以认为是从零开始学做微信小程序.也希望有志在微信小程序方向做点事情的朋友能够和我 ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 微信小程序入门正确姿势(一)
[未经作者本人同意,请勿以任何形式转载] >>>前言 这是 [认真学编程] 系列的 第4篇 文章(微信小程序入门系列),欢迎点赞分享.写留言,这些都是对我最好的支持. 本系列适合有一 ...
- 微信小程序入门篇
微信小程序入门篇: 准备工作 IDE搭建 就不多说了,没有内测码去下载个破解版吧,我用了一下,学习完全够了!IDE破解版+安装教程 图片发自简书App 知识准备 JavaScrip还是要看看的,推荐教 ...
- 微信小程序入门案例
本文通过具体的实例记录微信小程序的入门知识. 1.特点 不需要安装 依赖微信应用 更接近原生APP 丰富的框架及API可达到快速开发的目的 2.工具使用 在开发的过程中可以使用微信开发者工具,更加直观 ...
- 从零开始的微信小程序入门教程(一)
之前说要和同事一起开发个微信小程序项目,现在也在界面设计,功能定位等需求上开始实施了.所以在还未正式写项目前,打算在空闲时间学习下小程序.本意是在学习过程中结合实践整理出一个较为入门且不是很厚的教程, ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
随机推荐
- Linux--查询文件的第几行到第几行命令
cat catalina.out | tail -n +14000 | head -n 10000 | sort | uniq -c linux 如何显示一个文件的某几行(中间几行)[一]从第3000 ...
- Python GUI--Tkinter简单实现个性签名设计
一.Tkinter的介绍和简单教程Tkinter 是 Python 的标准 GUI 库.Python 使用 Tkinter 可以快速的创建 GUI 应用程序.由于 Tkinter 是内置到 pytho ...
- Elasticsearch:运用scroll接口对大量数据实现更好的分页
在Elasticsearch中,我们可以通过size和from来对我们的结果来进行分页.但是对于数据量很大的索引,这是有效的吗?Scroll API可用于从单个搜索请求中检索大量结果(甚至所有结果), ...
- jsp+jstl实现登录验证
<c:choose> <c:when test="${!sessionScope.user eq null}"> <li><a href= ...
- flutter 跳转至根路由
上代码 //flutter 登录后跳转到根路由 Navigator.of(context).pushAndRemoveUntil( new MaterialPageRoute(builder: (co ...
- BZOJ 2927: [Poi1999]多边形之战 (博弈)
题意 有一个凸多边形,顶点编号逆时针从0到n-1.现在这个n边形被剖分成n-2个三角形,给出这n-2个三角形的顶点,保证这是用n-3条不交叉的对角线划分出来的.现在第一个三角形是黑色,其他都是白色.两 ...
- [AngularJS] Decorator pattern for code reuse
Imaging you have a large application, inside this large application you have many small individual a ...
- google chrome调试
1,同样的代码使用firefox运行不会报错,正常运行. 2,同样的代码使用google chrome 有时候会误报网页? 如下:代码可以在 firfox edge正常运行,在chrome oper ...
- sqlserver 删除表 外键
Truncate table Menu --truncate不能对有外键的表 delete Menu delete RoleMenu SELECT * FROM sys.foreign_keys WH ...
- Luogu P5022 旅行 搜索+贪心
好吧...一直咕..现在才过...被卡常卡到爆... 写的垃圾版本,$n^2$无脑删边..可以发现走出来的是棵树...更优秀的及数据加强版先咕着...一定写.qwq #include<cstdi ...
