antd源码分析之——对话框(modal)
目录
一、组件结构
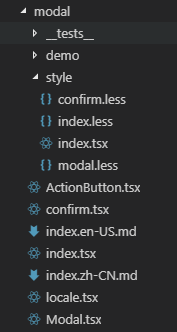
1、antd代码结构
2、rc-ant代码结构
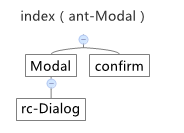
3、组件结构
二、antd组件调用关系及功能详解
1、Model.tsx
2、confirm
三、rc-dialog详解
1、e.target 与 e.currentTarget
2、onMouseDown、onMouseUp 和 onClick
3、理解dialog中的鼠标事件
4、思维导图
一、组件结构
1、ant代码结构

2、rc-ant代码结构

3、组件结构

ant中modal的index.tsx中引入了Modal和confirm
Modal包含的不同状态method(info、Sucesses等)都是通过调用confirm方法传递不同参数实现
Modal中引用rc-dialog,做弹窗的渲染
二、antd组件调用关系
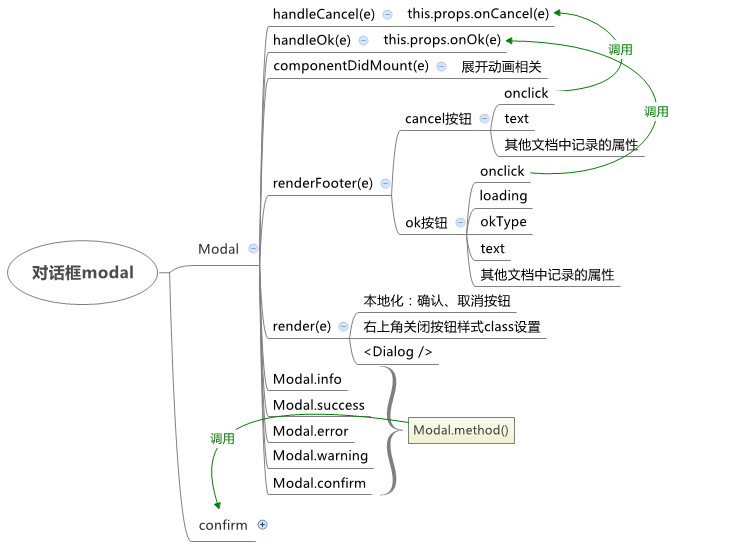
1、Model.tsx
modal中的方法包括
- handleCancel:在点击取消按钮时触发,触发时调用this.props.onCancel()
- handleOk:在点击OK按钮时触发,触发时调用this.props.onOk()
- componentDidMount:生命周期,挂在完成时触发
- renderFooter:确认、取消按钮所在的弹框底部内容处理
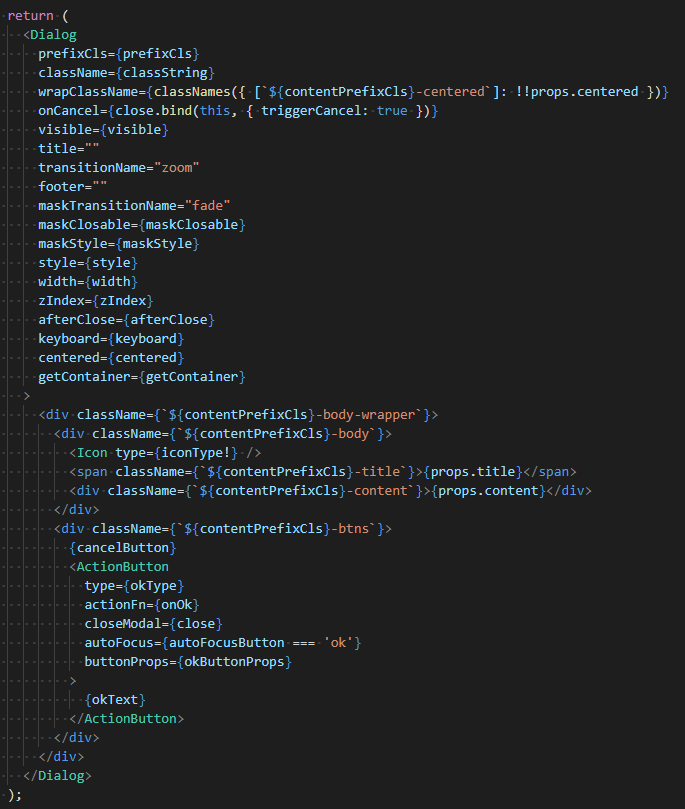
- render:渲染方法,包括本地化等
- Modal.method():Modal允许使用method方法创建信息提示框,包含五种方法均引自confirm

2、confirm
confirm中的方法包括
- close:Modal.method()方法调用后返回的引用内容,可以用于关闭弹框,详见官方文档说明 https://ant.design/components/modal-cn/#Modal.method()
- update:与close类似,用于更新弹框
- destroy:React非16版本中处理关闭弹框的方法
- render:渲染信息窗体ConfirmDialog
- ConfirmDialog:组件,根据方法参数config渲染信息Dialog

上图中代码图片清晰大图如下:

三、rc-dialog详解
1、e.target 与 e.currentTarget
- currentTarget: event对象属性,返回当前处理该事件的元素、文档或窗口。
- target: event对象属性,返回触发该事件的元素、文档或窗口。
2、onMouseDown、onMouseUp 和 onClick
如果用户在一个元素上点击,那么最少三个事件会被触发,事件发生顺序:
- mousedown,当用户在这个元素上按下鼠标键的时候
- mouseup,当用户在这个元素上松开鼠标键的时候
- click,当一个mousedown和一个mouseup都在这个元素上被检测到的时候发生
- 由第3点引申:鼠标在mousedown和mouseup之间移动拖拽的,根据时间冒泡,mouseup、mousedown所在的公同父元素会触发click事件
3、理解dialog中的鼠标事件
3.1 mousedown在dialog外click的执行顺序
- 触发onMaskMouseUp:if条件不满足,什么操作都不执行
- 触发onMaskClick:!this.dialogMouseDown一定成立,e.target 与 e.currentTarget值也相同
- 结果:关闭弹窗
- 注:mousedown在dialog外,mouseup在dialog内时,click中 e.target === e.currentTarget 依然成立,都是Mask。结果不变,关闭窗口
3.2 mousedown在dialog内click的执行顺序
- 触发onDialogMouseDown:this.dialogMouseDown赋值为true
- 触发onMaskMouseUp:if条件成立,timeout事件加入任务队列
- 触发onMaskClick:this.dialogMouseDown 为true,if条件不成立
- 结果:不关闭弹窗
- timeout事件执行:this.dialogMouseDown还原为false
- 注:mousedown在dialog内,mouseup在dialog外时,click中 e.target === e.currentTarget 依然成立,都是Mask。this.dialogMouseDown 也依然为true。结果不变,不关闭窗口
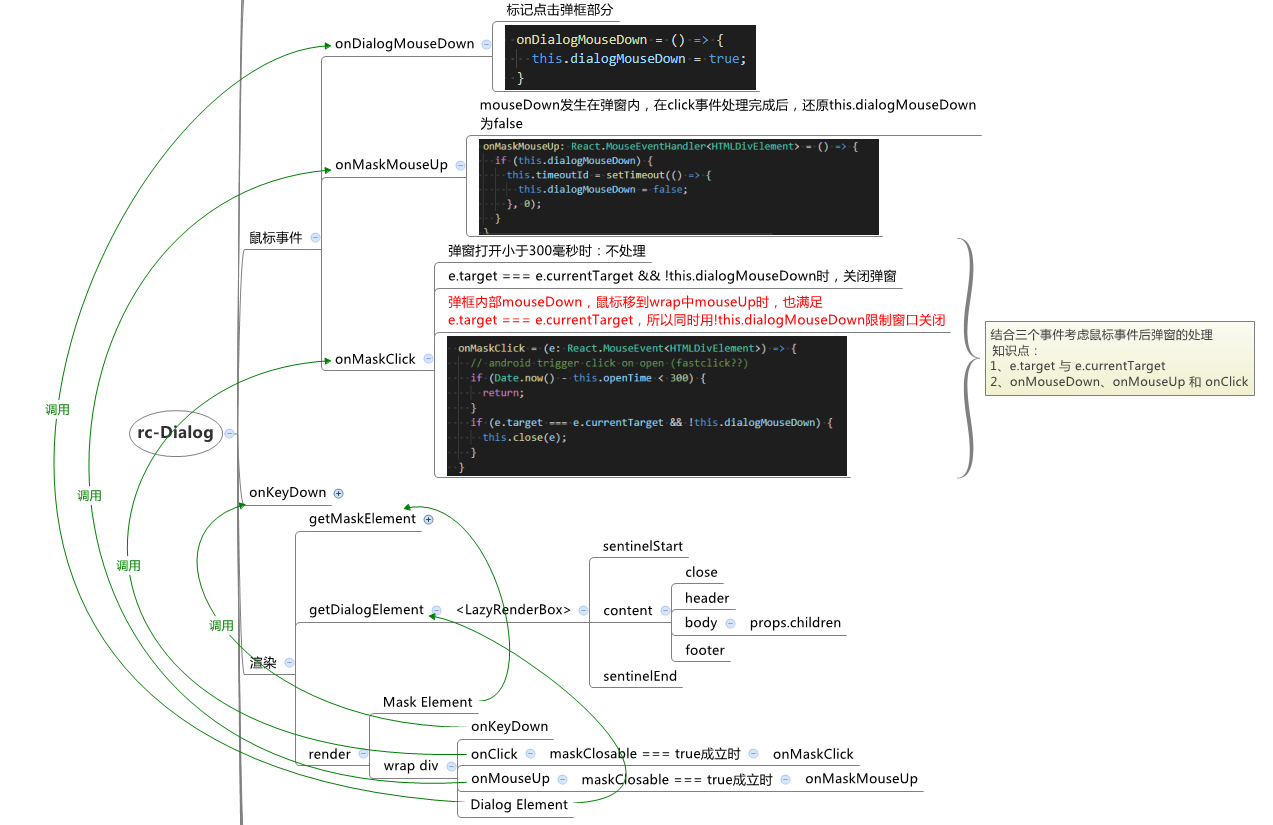
4、思维导图

antd源码分析之——对话框(modal)的更多相关文章
- antd源码分析之——标签页(tabs 2.Tabs关键组件功能实现)
由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第二部分(高亮) 目录 一.组件结构 antd代码结构 rc-ant代码结构 1.组件树状结构 2.Context使用说明 3.rc-t ...
- antd源码分析之——栅格(Grid)
官方文档 https://ant.design/components/grid-cn/ 目录 一.antd中的Grid 代码目录 1.整体思路 2.less文件结构图(♦♦♦重要) 3.less实现逻 ...
- antd源码分析之——折叠面板(collapse)
官方文档 https://ant.design/components/collapse-cn/ 目录 一.antd中的collapse 代码目录 1.组件结构图(♦♦♦重要) 2.源码节选:antd/ ...
- antd源码分析之——标签页(tabs 3.Tabs的滚动效果)
由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第三部分(高亮) 目录 一.组件结构 antd代码结构 rc-ant代码结构 1.组件树状结构 2.Context使用说明 3.rc-t ...
- antd源码分析之——标签页(tabs 1.组件结构)
由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第一部分(高亮) 目录 一.组件结构 antd代码结构 rc-ant代码结构 1.组件树状结构 2.Context使用说明 3.rc-t ...
- Delphi 对话框实现源码分析
Delphi 对话框实现源码分析 简介 在这篇文章中,我将大概的从Delphi XE2 的Dialogs单元入手,分析ShowMessage,MessageBox等对话框运行原理,希望能帮助你理解 ...
- ANTD mobile源码分析 -- popover
最近的开发中要用到很多的各式各样的组件.但是发现ant design mobile(后面简称ANTDM)里很多的资源.于是就分析一下,学习学习. ANTDM直接使用了typescript,没有用ES2 ...
- 《深入理解Spark:核心思想与源码分析》(前言及第1章)
自己牺牲了7个月的周末和下班空闲时间,通过研究Spark源码和原理,总结整理的<深入理解Spark:核心思想与源码分析>一书现在已经正式出版上市,目前亚马逊.京东.当当.天猫等网站均有销售 ...
- Android源码分析-全面理解Context
前言 Context在android中的作用不言而喻,当我们访问当前应用的资源,启动一个新的activity的时候都需要提供Context,而这个Context到底是什么呢,这个问题好像很好回答又好像 ...
随机推荐
- vue 之img的src是动态渲染时(即 :src=' ' )不显示 踩坑
问题: <img :src="item.image ? `../../assets/image/${item.image}` : ''" alt="image&qu ...
- Vue介绍:vue项目搭建
一.环境搭建 二.项目创建 三.认识项目 四.项目功能 一.环境搭建 *安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ *安装cnpm npm insta ...
- 关于C++编译时内链接和外链接
最近在阅读<大规模C++ 程序设计> 在第1部分,作者讨论了内链接和外链接问题(因为大规模的C++程序有繁多的类和单元.因此编译速度是个大问题) 这里记录一下关于内链接和外链接的理解. ...
- (转)VMware虚拟机三种网络模式的区别及配置方法;
我的一点实际经验理解桥接和NAT 桥接是虚拟机完全作为一个独立的地址接在局域网中,NAT是虚拟机依赖宿主主机地址转换的一种方式 例子我的虚拟机如果用桥接模式,连接外部网站如百度时会提示此pc没有装公司 ...
- appium连接Android真机,并调试
Android真机:华为pad2 Android和Windows连接同一个局域网 连接USB Android机设置: 打开USB调试 cmd>adb devices,显示Android序列号 , ...
- CentOS 6 自定义单实例 二进制方式 安装mariadb-5.5.59
系统平台: CentOS release 6.9 (Final) 内核 2.6.32-696.el6.x86_64 1.去官网下载适合的二进制包 http://mariadb.org/ mariadb ...
- C语言Ⅰ作业-05
这个作业属于哪个课程 C语言程序设计Ⅰ 这个作业要求在哪里 https://www.cnblogs.com/tongyingjun/p/11722665.html 我在这个课程的目标是 熟练掌握如何用 ...
- <<代码大全>>阅读笔记之二 变量名的力量
1.变量命名的注意事项 1)可理解性 变量要望文知义,看到这个变量不用看其他的代码就知道这个变量表示什么意思 好的变量命:currentDate, heartRate 糟糕的变量名:newButton ...
- oracle汉字排序
oracle在9i之前是对汉字的排序是按照二进制编码进行排序的,很不适合我们的国情,在oracle9i之后,汉字的排序方式有了以下三种方式: 1.使用拼音排序 NLS_SORT=SC ...
- 【Android-布局复用】 多个界面复用一个布局文件(二)
多个界面复用一个布局界面 ,如何找到复用布局文件中的控件的id? 举个栗子: 1. layout_common.xml 复用的布局文件,如何找到button 的id? <?xml versio ...
