koa 项目实战(九)passport验证token
1.安装模块
npm install koa-passport -D npm install passport-jwt -D
2.解析token
根目录/config/passport.js
const JwtStrategy = require('passport-jwt').Strategy,
ExtractJwt = require('passport-jwt').ExtractJwt;
const keys = require('../config/keys');
const opts = {};
opts.jwtFromRequest = ExtractJwt.fromAuthHeaderAsBearerToken();
opts.secretOrKey = keys.secretOrkey;
const mongoose = require('mongoose');
const User = mongoose.model('users');
module.exports = passport => {
passport.use(new JwtStrategy(opts, async function (jwt_payload, done) {
// console.log(jwt_payload);
const user = await User.findById(jwt_payload.id);
if (user) {
return done(null, user);
} else {
return done(null, false);
}
}));
};
3.引用
根目录/app.js
const passport = require('koa-passport');
...
// 初始化 passport
app.use(passport.initialize());
app.use(passport.session());
// 回调到config文件中 passport.js
require('./config/passport')(passport);
4.获取用户信息接口
/**
* @route GET api/users/current
* @desc 用户信息接口地址 返回用户信息
* @access 接口是私密的
*/
router.get(
'/current',
passport.authenticate('jwt', { session: false }),
async ctx => {
ctx.body = {
id: ctx.state.user.id,
name: ctx.state.user.name,
email: ctx.state.user.email,
avatar: ctx.state.user.avatar
};
}
);
根目录/routes/api/users.js
const Router = require('koa-router');
const router = new Router();
const bcrypt = require('bcryptjs');
const gravatar = require('gravatar');
const tools = require('../../config/tools');
const jwt = require('jsonwebtoken');
const keys = require('../../config/keys');
const passport = require('koa-passport');
// 引入User
const User = require('../../models/User');
/**
* @route GET api/users/test
* @desc 测试接口地址
* @access 接口是公开的
*/
router.get('/test', async ctx => {
ctx.status = 200;
ctx.body = { msg: 'users works...' };
});
/**
* @route POST api/users/register
* @desc 注册接口地址
* @access 接口是公开的
*/
router.post('/register', async ctx => {
// console.log(ctx.request.body);
// 通过邮箱判读是否注册过
const findResult = await User.find({ email: ctx.request.body.email });
// console.log(findResult);
if (findResult.length > 0) {
ctx.status = 500;
ctx.body = { email: '邮箱已被占用 ' };
} else {
const avatar = gravatar.url(ctx.request.body.email, { s: '200', r: 'pg', d: 'mm' });
const newUser = new User({
name: ctx.request.body.name,
email: ctx.request.body.email,
avatar,
password: tools.enbcrypt(ctx.request.body.password)
});
// console.log(newUser);
// 存储到数据库
await newUser.save().then(user => {
ctx.body = user;
}).catch(err => {
console.log(err);
});
// 返回json数据
ctx.body = newUser;
}
});
/**
* @route POST api/users/login
* @desc 登录接口地址
* @access 接口是公开的
*/
router.post('/login', async ctx => {
// 查询
const findResult = await User.find({ email: ctx.request.body.email });
const user = findResult[0];
const password = ctx.request.body.password;
// 判断差没查到
if (findResult.length == 0) {
ctx.status = 404;
ctx.body = { email: '用户不存在!' };
} else {
// 查到后 验证密码
var result = await bcrypt.compareSync(password, user.password);
// 校验通过
if (result) {
// 返回token
const payload = { id: user.id, name: user.name, avatar: user.avatar };
const token = jwt.sign(payload, keys.secretOrkey, { expiresIn: 3600 });
ctx.status = 200;
ctx.body = { success: true, token: 'Bearer ' + token };
} else {
ctx.status = 400;
ctx.body = { password: '密码错误!' };
}
}
})
/**
* @route GET api/users/current
* @desc 用户信息接口地址 返回用户信息
* @access 接口是私密的
*/
router.get(
'/current',
passport.authenticate('jwt', { session: false }),
async ctx => {
ctx.body = {
id: ctx.state.user.id,
name: ctx.state.user.name,
email: ctx.state.user.email,
avatar: ctx.state.user.avatar
};
}
);
module.exports = router.routes();
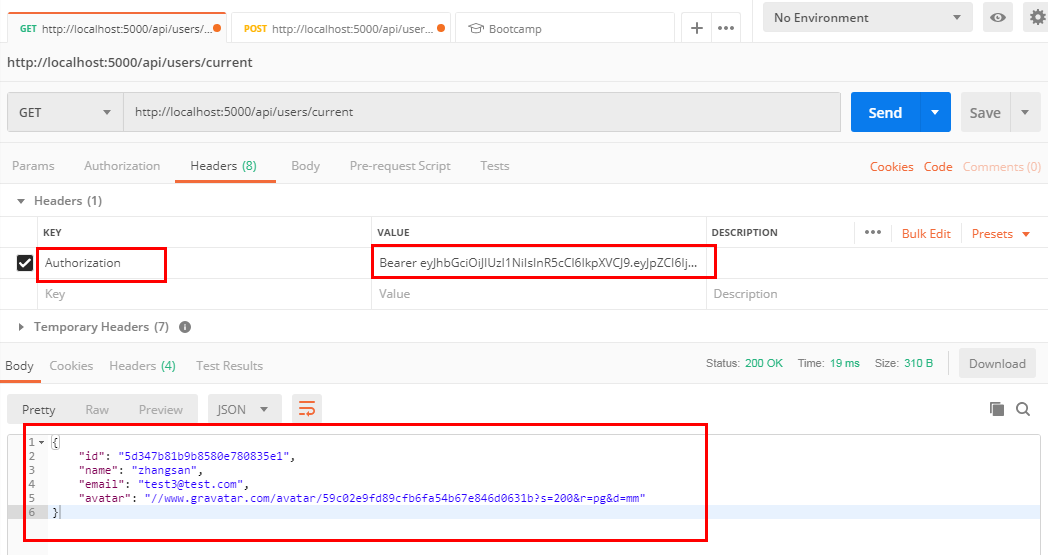
5.效果图

koa 项目实战(九)passport验证token的更多相关文章
- koa 项目实战(八)生成token
1.安装模块 npm install jsonwebtoken --save 2.引用 const jwt = require('jsonwebtoken'); ... // 返回token cons ...
- koa 项目实战(十一)验证登录和注册的 input
1.验证注册参数 根目录/validation/register.js const Validator = require('validator'); const isEmpty = require( ...
- koa 项目实战(十)使用 validator 验证表单
1.安装模块 npm install validator -D 2.验证注册参数 根目录/validation/register.js const Validator = require('valid ...
- koa 项目实战(七)登录接口
1.登录接口 /** * @route POST api/users/login * @desc 登录接口地址 * @access 接口是公开的 */ router.post('/login', as ...
- koa 项目实战(四)注册接口和调试工具(postman)
1.安装模块 npm install koa-bodyparser --save npm install bcryptjs --save 2.引入模块 根目录/app.js const bodyPar ...
- koa 项目实战(三)创建测试接口和用户模型
1.创建测试接口,并引入用户模型 根目录/routes/api/users.js const Router = require('koa-router'); const router = new Ro ...
- koa 项目实战(二)连接 mongodb 数据库
1.配置文件 根目录/config/keys.js module.exports = { mongoURI: 'mongodb://127.0.0.1:27017/mongodb' } 2.启动文件 ...
- koa 项目实战(一)创建项目
1.安装模块 npm install koa koa-router --save npm install -g nodemon 2.入口文件 app.js const Koa = require('k ...
- koa 项目实战(六)注册接口加密
1.创建工具类 根目录/config/tools.js const bcrypt = require('bcryptjs'); const tools = { enbcrypt(password) { ...
随机推荐
- ulimit 命令详解 socket查看linux最大文件打开数
ulimit 命令详解 Linux对于每个用户,系统限制其最大进程数.为提高性能,可以根据设备资源情况,设置各linux 用户的最大进程数 可以用ulimit -a 来显示当前的各种用户进程限 ...
- Servlet和JSP学习总结
目录 Jsp会被编译成servlet,在页面被第一次访问的时候 Jsp中可以在html页面中嵌入java代码或者引入jsp标签 可以在html中引入自定义标签 Web工程的目录结构 Jsp的注释 Js ...
- Mysql(七):视图、触发器、事务、存储过程、函数
一 视图 视图是一个虚拟表(非真实存在),其本质是[根据SQL语句获取动态的数据集,并为其命名],用户使用时只需使用[名称]即可获取结果集,可以将该结果集当做表来使用. 使用视图我们可以把查询过程中的 ...
- python再学习笔记
python各种半桶水QAQ,一些特性经常跟其他语言搞混,官方入门文档重读温习...... 最好用4个空格的缩进空值是Python里一个特殊的值,用None表示变量就是在程序中用来指向这些数据对象的, ...
- Objective-C语法总结收集
PART1--详解Objective-C语法快速参考 一.XCode.Objective-C.Cocoa说的是几样东西? 答案:三样东西. XCode:你可以把它看成是一个开发环境,就好像Visual ...
- mongo批量写入es
import pymongo import math from elasticsearch import Elasticsearch from elasticsearch import helpers ...
- PyTorch 启程&拾遗
1..Tensors are similar to NumPy’s ndarrays, with the addition being that Tensors can also be used on ...
- Cloneable注解使用
使用 clone()方法的类必须 implement Cloneable 如果没有继承,clone()方法会报错 java.lang.CloneNotSupportedException异常
- dynamic类型
dynamic类型在运行时做类型检查 可用于变量类型.方法参数和返回值类型 示例 dynamic person = new Student { Name = "张三", Age = ...
- C# 字符串和正则表达式(8) 持续更新
创建字符串 如果多次修改一个字符串或创建一个很长的字符串,用String类会效率低下.这种情况,可以用 System.Text.StringBuilder ,它专门为这种情况设计的. 格式化表达式 格 ...
