使用html2canvas在手机端独立实现h5页面转图片
需求
方便用户把每日消息的海报图片分享到微信朋友圈进行消息扩散
实现方案
使用html2canvas 插件,html2canvas 1.0.0-alpha.11 ,github地址:https://github.com/niklasvh/html2canvas 官网:https://html2canvas.hertzen.com/
具体实现:二维码里是h5页面链接,当h5页面加载完成后,第一步:调用html2canvas方法返回canvas对象,第二步:使用canvas.toDataURL()方法生成<img>标签可用的base64图片数据,在页面最后插入<img>,然后隐藏页面元素;
注意点:
一、使用html2canvas 插件,canvas需要服务器环境,比如使用HbuilderX或者VSCode的live server打开html文件即可;
二、html2canvas插件并不支持所有的css属性,避免使用不支持的属性(比如:text-overflow: ellipsis;),具体看这里 https://html2canvas.hertzen.com/features;
三、html2canvas插件期望使用的图片跟当前域名同源 - 如果是跨域的图片资源,需要设置 {useCORS:true};并且给跨域<img>的src添加一个固定的字符串(如:<img src="https://***/***.jpg?avoid_browser_cache">),读取重新请求的图片而不是浏览器缓存的图片;
四、如果使用伪元素:before,同时使用:nth-child(),伪元素会变成第一个child的问题,使用:nth-of-type()就可以了;
五、在微信中,有时候应用background-size属性,会导致canvas.toDataURL()方法失效,即canvas转不成图片;
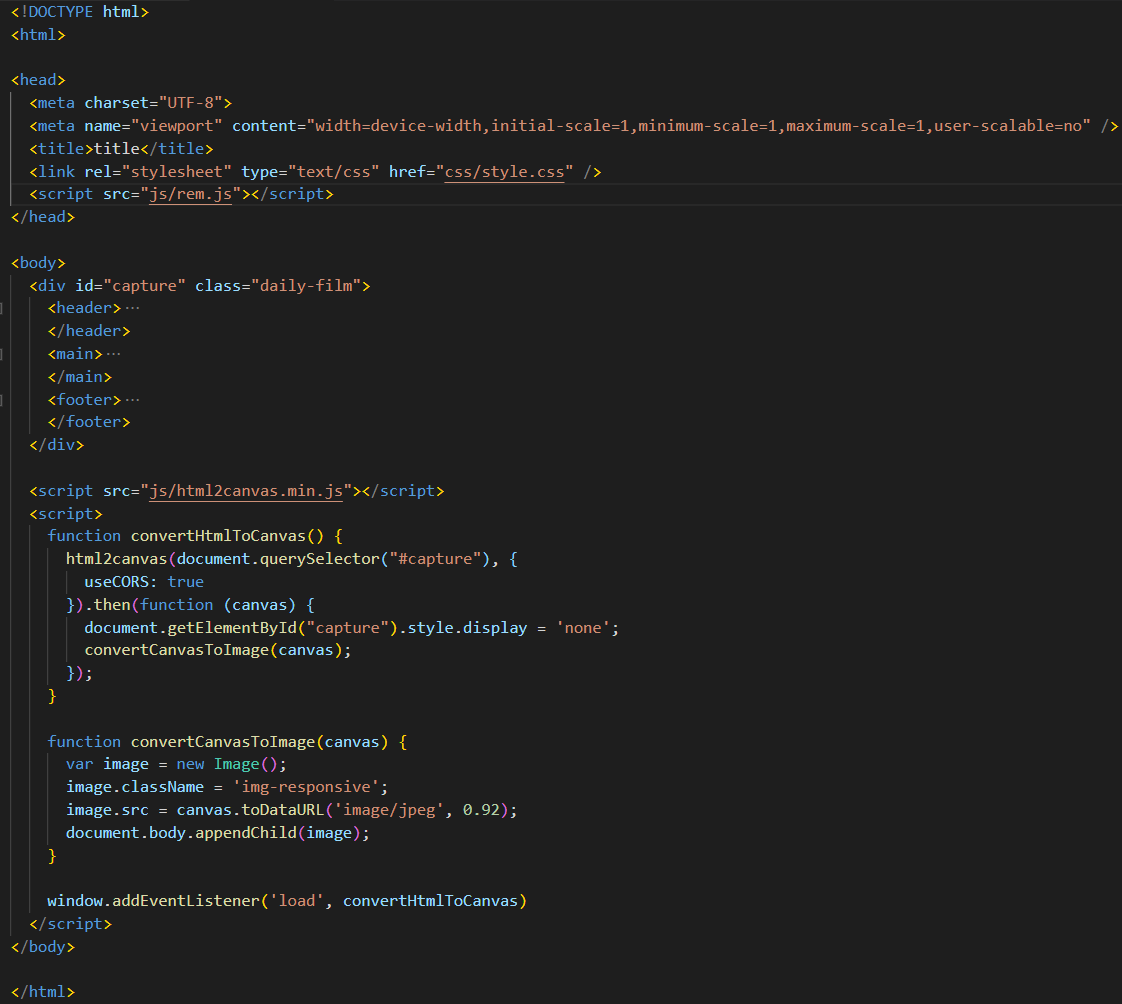
实现代码:

使用html2canvas在手机端独立实现h5页面转图片的更多相关文章
- h5页面转图片长按保存
5页面经常会遇到此类需求.将最后的结果页转换为图片长按保存.下面介绍一下实现此需求的过程 1,依赖安装 cnpm install html2canvas --save 2,依赖引入,使用 绑定 初始化 ...
- 当h5页面图片加载失败后,给定一个默认图
本文主要讨论页面中图片加载失败后替换默认图片的几种方式 重点来了:一定要记住error事件不冒泡. 相关的知识点:jquery的ready方法.$("img").error().i ...
- Webview之H5页面调用android的图库及文件管理
h5页面打开图片管理器 一般页面在pc打开文件管理器是用 type="file"的代码,可是这在android的webview是无效的,必须为webview设定WebChromeC ...
- 基于 TensorFlow 在手机端实现文档检测
作者:冯牮 前言 本文不是神经网络或机器学习的入门教学,而是通过一个真实的产品案例,展示了在手机客户端上运行一个神经网络的关键技术点 在卷积神经网络适用的领域里,已经出现了一些很经典的图像分类网络,比 ...
- H5页面手机端禁止缩放的正确方式
H5页面禁止手机端缩放是个常见问题了 首先说meta方式 <meta content="width=device-width, initial-scale=1.0, maximum-s ...
- wap网页、微信内嵌网页在手机端页面窗口尺寸如何不缩放
如何让wap网页.微信内嵌网页内容(尺寸和文字)在手机端页面窗口尺寸不被强制缩放 在head中加入: <meta http-equiv="Content-Type" cont ...
- 让PC端页面在手机端显示缩小版的解决方法
做页面的时候我们做好pC端页面时,因编辑那边需求,在手机端页面也应该是缩小版,不能乱的.在网上找了各种解决方案,经实验,这种是可以的: 在head里边加上这两句meta <meta name= ...
- 转:HTML5页面如何在手机端浏览器调用相机、相册功能
HTML5页面如何在手机端浏览器调用相机.相册功能 开发微信端浏览器访问的HTML5的页面,页面中有一个<input id="input" type="file&q ...
- 如何在手机上实现 H5 页面全屏显示
如何在手机上实现 H5 页面全屏显示 fullscreen 隐藏头部地址栏 隐藏底部导航栏 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才 ...
随机推荐
- 【VS开发】C/C++预编译命令
C/C++中宏总结C程序的源代码中可包括各种编译指令,这些指令称为预处理命令或预处理器.虽然它们实际上不是C语言的一部分,但却扩展了C程 序设计的环境. 预处理指令的主要作用就是把通过预处理的内建功能 ...
- 使用socket.io实现双向实时消息传递,(客服聊天功能)
思否 https://segmentfault.com/a/1190000010974426 博客园 https://www.cnblogs.com/limitcode/p/7845168.html ...
- 《鸟哥的Linux私房菜:基础学习篇》读书笔记之第一部分
一.如何学习Linux 1. Linux基础知识 (1) 计算机概论与硬件相关知识. (2) 先从Linux的安装与命令学起. (3) Linux操作系统的基础技能.如用户/用户组.权限.程序等概念. ...
- [转帖]龙芯服务器部署WEB服务的体验和详细步骤
龙芯服务器部署WEB服务的体验和详细步骤 2019年01月02日 18:40:34 weixin_40065369 阅读数 1733 版权声明:本文为博主原创文章,遵循CC 4.0 by-sa版权 ...
- SQL0668N Operation not allowed for reason code "3" on table "TEST". SQLSTATE=57016
问题描述: 查询,操作表都报如下错误 SQL0668N Operation not allowed for reason code "3" on table "TEST ...
- javascript获取当前用户访问的宽带IP地址
javascript获取当前用户访问的宽带IP地址 <script src="http://pv.sohu.com/cityjson?ie=utf-8"></sc ...
- S4VM解析
S4VM解析 2018年08月03日 15:20:59 stringlife 阅读数 1233 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. ...
- MongoDB的复合唯一索引
一 创建 JavaScript Shell db.room.ensureIndex({'floor':1,'num':1}) Spring Data @Data // lombok @Document ...
- 搞懂String、StringBuffer、StringBuilder的区别
String.StringBuffer.StringBuilder有什么区别呢? 1.String: 首先String是不可变的这是家喻户晓的,它的底层是用一个final修饰的char数组来保存数据的 ...
- docker启动 elasticsearch 修改 xmx xms 堆内存大小修改
用docker 安装的elasticsearch 5.6版本默认堆内存最大设置的2G 可以通过如下方法修改 [root@nova-92 logs]# find /var/lib/docker/ -na ...
