vue-重要方法使用
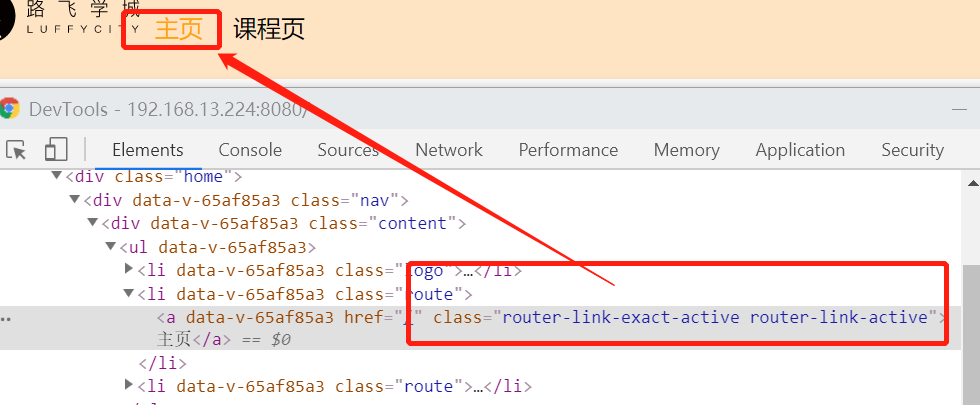
标签属性router-link-exact-active:
当页面正在方位是触发router-link-exact-active

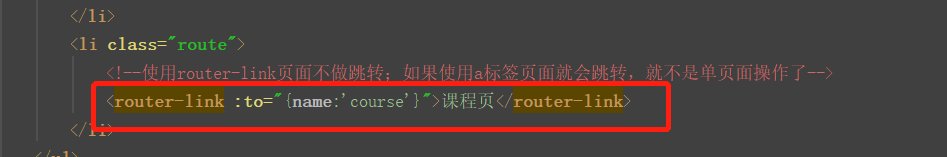
标签router-link to=
使用a标签页面就会跳转,就不是单页面操作了,所以这里使用标签router-link to=页面不做跳转
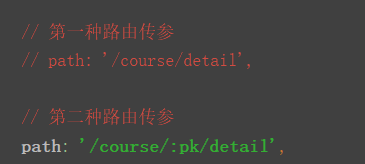
vue-router配置路由:<router-link to=""></router-link> | this.$router.push() 完成跳转<router-view /> 完成页面组件的占位在router/index.js中 完成路由配置 路径-视图组件 映射关系两种路由传参配置 跳转 获取path:'/user' to="/user?pk=1" $route.query.pkpath:'/user/:pk' to="/user/1" $route.params.pk:to="{name:'user'}" #如同Django中的路由反向解析

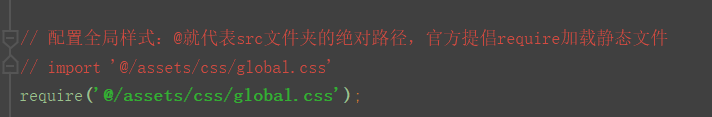
require配置全局样式,在main.js中配置
配置全局样式:官方提倡require加载静态文件;@就代表src文件夹的绝对路径

vue项目的生命周期:
1、启动项目,加载主脚本文件 main.js
加载Vue环境,创建根组件完成渲染
加载系统已有的第三方环境:router、store
加载自定义的第三方环境与自己配置的环境:随着项目增加不断添加
2、router被加载,就会解析router文件夹下的index.js脚本文件,完成 路由-组件 的映射关系
3、新建视图组件.vue(在views文件夹中),在路由中配置(在router的index.js中),设置路由跳转(在导航栏组件中Nav.vue)
vue钩子的生命周期
生命周期钩子:
- 1)一个组件从创建到销毁的众多时间节点回调的方法
- 2)这些方法都是vue组件实例的成员
- 3)生命周期钩子的作用就是满足在不同时间节点需要完成的事
- 组件生命周期钩子:组件从创建到销毁的整个生命周期中特殊时间节点回调的方法
created(){完成后台数据的请求} ==>(这个方法用的较多,一般在这里加载后端传到前端的数据)
mounted(){完成极其耗时的后台数据请求}
vue路由知识点概况
'''路由知识点概况:1)路由配置:router/index.js2)路由跳转与路由渲染:router-link、router-view、$router.push、$router.go3)路由传参:两种传参'''
1、在router中

2、跳转路由


vue-重要方法使用的更多相关文章
- vue调试方法
vue调试方法有如下三种 1.chrome谷歌插件vue-devtools 2.console.log().console.error().alert().debugger 3.设置全局变量,分为两种 ...
- vue在一个方法执行完后再执行另一个方法
vue在一个方法执行完后执行另一个方法 用Promise来实现.Promise是ES6的新特性,用于处理异步操作逻辑,用过给Promise添加then和catch函数,处理成功和失败的情况 ES7中新 ...
- vue.nextTick()方法的使用详解
什么是Vue.nextTick()?? 定义:在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. 所以就衍生出了这个获取更新后的DOM的Vue方法 ...
- Vue 变异方法filter和正则RegExp对评论进行搜索
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue 变异方法sort&reverse对评论进行排序
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue 变异方法splice删除评论功能
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue 变异方法unshift&pop&shift
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue 变异方法Push的留言板实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue1——vue引入方法,npm本地安装
博客地址 :https://www.cnblogs.com/sandraryan/ Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用 ...
- Vue——项目中接口返回值为函数回调,回调函数定义方法(Vue的方法给原生调用)
在接口调用中,有时会返回给我们一个函数回调,来自动执行我们在前端定义好的某个函数(多出现于通过回调的方式传递某个数值).在原生项目中,我们只要提供一下这个方法就好了,通过函数回调会自动执行.问题就出现 ...
随机推荐
- 手把手教你安装 FastAdmin 到虚拟主机 (phpStudy)
手把手教你安装 FastAdmin 到虚拟主机 (phpStudy)原文: https://forum.fastadmin.net/thread/2524 下载 FastAdmin下载 FastAdm ...
- [转帖]SPARC简介
https://www.cnblogs.com/chaohm/p/5674886.html 1. 概述 SPARC(Scalable Processor ARChitecture,可扩展处理器架 ...
- mysql数据库的 varchar 和 char 的区别
char是存储字符(无论字母还是汉字都最多存255个) char(20)表示这个字段最多存20个字符 如果存了16个字符 那么也会占用20个字符的空间 varchar是存储字节(1个字母1个字节 ...
- ecshop二次开发笔记
1. robots.txt 爬虫协议 网站通过Robots协议告诉搜索引擎哪些页面可以抓取,哪些页面不能抓取. 2. 入口文件 index.php 3. 目录结构分析 admin 后台 api 接口 ...
- 【leetcode】【二分 | 牛顿迭代法】69_Sqrt(x)
题目链接:传送门 题目描述: 求Sqrt(x),返回整数值即可. [代码]: #include<bits/stdc++.h> using namespace std; ; /* int m ...
- Linux weblogic启停
一般weblogic启停在windows下很方便使用图标方式.但是在linux下需要杀掉weblogic进程才能真正关掉weblogic. 1.查询weblogic进程 ps -ef | grep & ...
- 网络编程之NIO
传统的BIO(Blocking IO)的缺点: 1.基于阻塞式IO建立起来的,导致服务端一直阻塞等待着客户端发起请求,如果客户端不发起,服务端的的业务线程会一直存. 2.弹性伸缩能力差,线程数和客户端 ...
- 【php设计模式】桥接模式
定义: 将抽象与实现分离,使它们可以独立变化.它是用组合关系代替继承关系来实现,从而降低了抽象和实现这两个可变维度的耦合度. 角色: 抽象化(Abstraction)角色:定义抽象类,并包含一个对实现 ...
- python 利用pyttsx3文字转语音(转)
原文链接作者 # -*- coding: utf-8 -*- import pyttsx3 engine = pyttsx3.init() with open("all.txt", ...
- 学习手写vue,理解原理
class Compiler{ constructor(el,vm){ // 判断el属性 是不是 一个元素, 如果不是就获取 this.el = this.isElementNode(el)?el: ...
