手把手教你用vue-clic3搭建vue-element-admin项目
- 下载element-admin框架
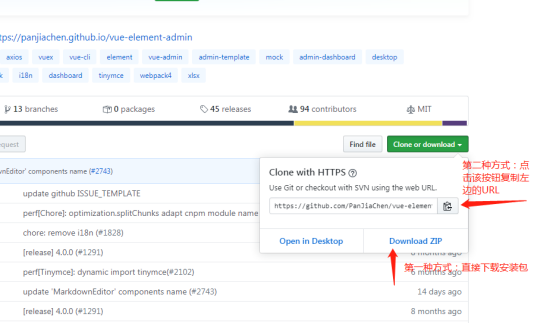
点击该地址:https://github.com/PanJiaChen/vue-element-admin
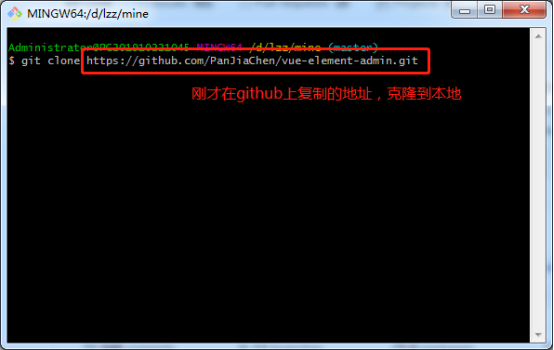
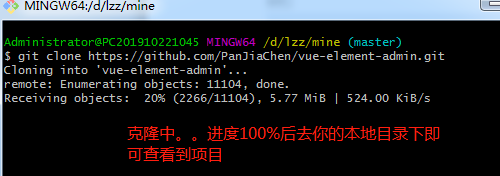
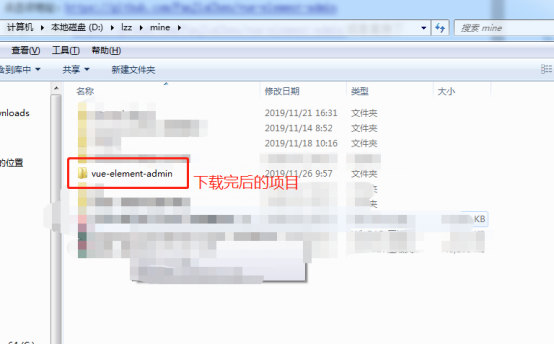
用git clone https://github.com/PanJiaChen/vue-element-admin或者直接下载压缩包都可以




2.安装依赖
打开项目根目录,在根目录下使用npm install 安装依赖,这种方式可能耗时较长,可采用镜像安装npm install --registry=https://registry.npm.taobao.org。在这里我用webstorm做开发工具演示。

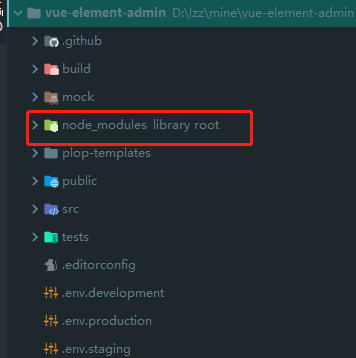
安装完成后,会在此生成一个依赖文件夹

3.修改配置
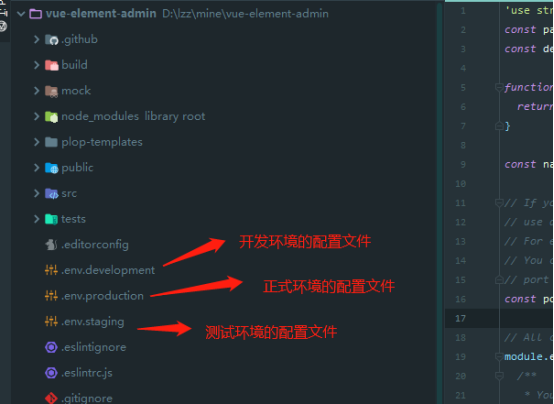
最新版本生成的项目的配置文件没有了config文件夹,配置文件主要放在了vue.config.js里面,简单介绍一下重点的配置:


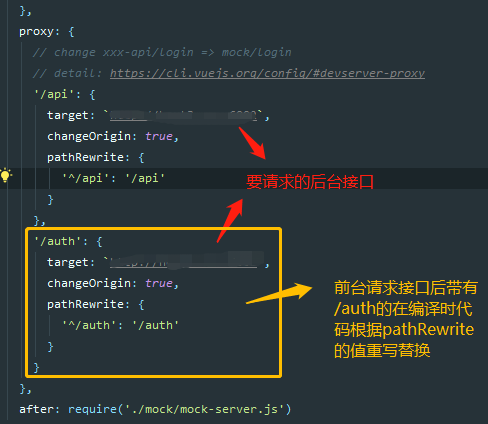
现在打开vue.config.js修改里面的配置

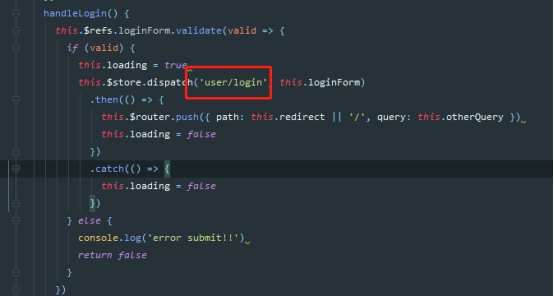
现在后台接口修改完成,那么如何登陆成功呢?接下来找到view->login->index.vue找到登录方法,可以看到在该方法里调用了store里面的login方法,

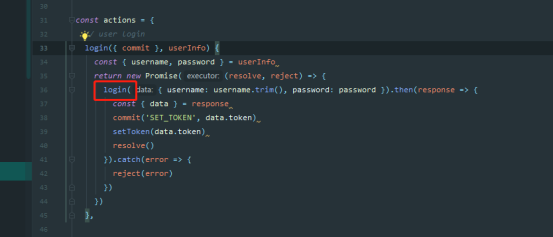
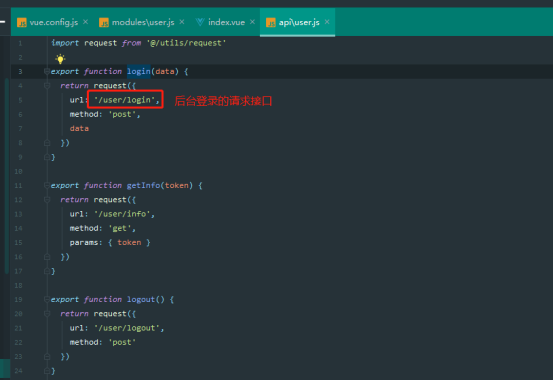
再来,找到store->modules->user.js文件,找到login方法,可以看到在方法里面调用了login接口,按住ctrl键点击login会跳转到该接口的文件


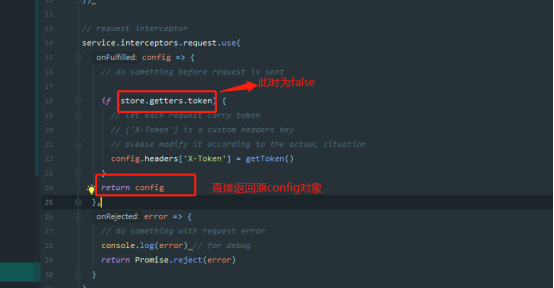
在这里可以看到请求登录接口是用的一个封装好的request请求,该文件里面包含了请求拦截和响应拦截,现在我们打开这个request文件看一下里面的逻辑。

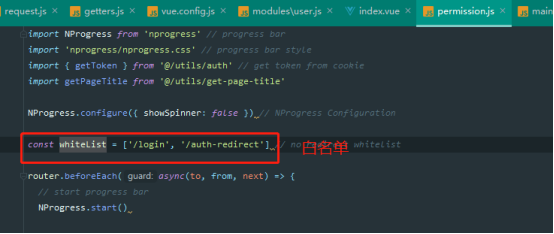
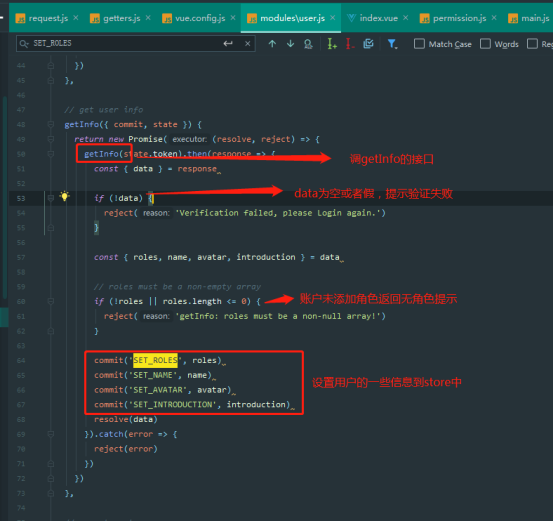
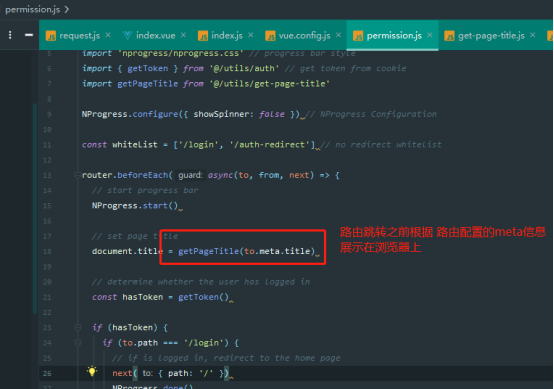
拦截请求,先判断store里面是否有token,如果没有直接返回原config对象,login接口请求拦截解除,继续调接口,接口请求成功后,回到store的login方法里面走then,将获取到的response展开处理,给store的state设置token值(以便后期请求拦截时从store中直接获取token进而来判断是否要在header中添加‘X-Token’验证。为什么不直接用cookie中的token呢?这个问题在官网中有讲解过,在这顺便简单介绍一下:如果在A台电脑上登录了,在B台电脑上也登陆,同时,在B台电脑上修改了个人信息,此时A台电脑的用户信息是从缓存中取出来的,所以仍然是修改之前的信息,除非退出登录),同时给cookie中的'Admin-Token’设值。紧接着store的login方法结束之后回到index.vue的登录方法,然后开始路由跳转。路由跳转也添加了拦截,在该拦截里,会根据缓存中的token去判断,如果有token且路由是/login,直接放行,如果没有token,在白名单里直接跳,不在白名单里调到登录页,如果有token且不是/login则去store里获得角色信息




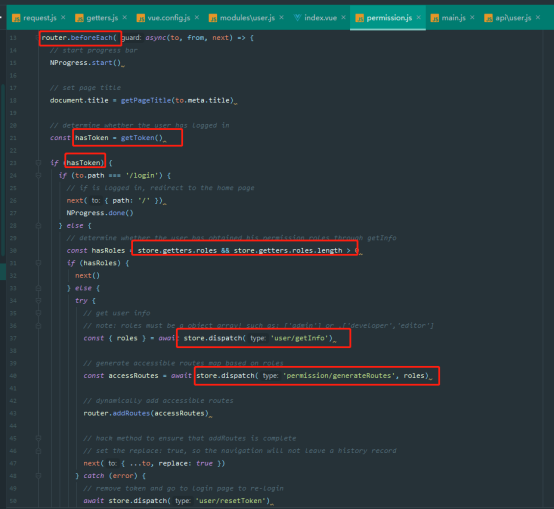
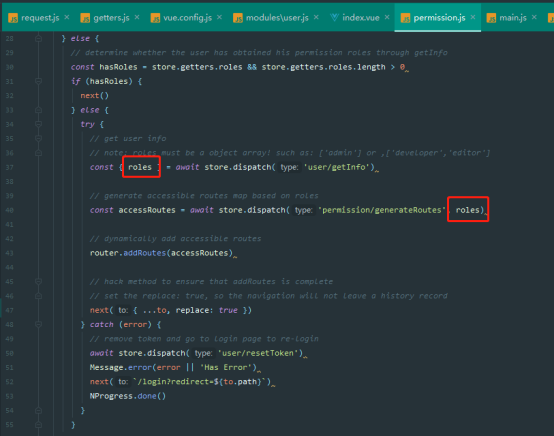
回到路由拦截的permission.js文件,拿到用户角色roles,将其传递给store的生成路由配置的方法(生成左侧菜单栏)

判断角色是否是admin如果是,会将常量路由和权限路由全部添加并返回,如果是其他权限,会根据权限筛选返回

4.给新添加的页面配置权限


以上就是一个基本的流程逻辑,结束喽~
手把手教你用vue-clic3搭建vue-element-admin项目的更多相关文章
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 手把手教你如何安装使用webpack vue cli
1.安装node.js:https://nodejs.org/en/download/(看电脑的系统是多少位下载相应版本) 我下载的是Windows Installer(.msi) x64 2.打开c ...
- ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一.前言 这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自 ...
- 史上最全最详细的环境搭建教程,行百里者手把手教你在windows下搭建Anaconda+pycharm+库文件(TensorFlow,numpy)环境搭建
我是在搭建TensorFlow开发环境的道路上走了很多弯路 掉了很多头发,为了让广大同学们不在受苦受累 下面我将手把手教你学习如特快速搭建python环境 快速导入numpy,PIL,pillow,等 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- 手把手教你用 Spring Boot搭建一个在线文件预览系统!支持ppt、doc等多种类型文件预览
昨晚搭建环境都花了好一会时间,主要在浪费在了安装 openoffice 这个依赖环境上(Mac 需要手动安装). 然后,又一步一步功能演示,记录,调试项目,并且简单研究了一下核心代码之后才把这篇文章写 ...
- 手把手教你用SonarQube+Jenkins搭建--前端项目--代码质量管理平台 (Window系统)
前言 网上教程大多介绍的是Linux系统下SonarQube+Jenkins如何使用,这是因为这两款软件一般都是部署在服务器上,而大多数服务器,采用的都是Linux系统.大多数服务器用Linux的原因 ...
- 利用脚手架vue cli搭建vue项目
vue.js https://vuejs.org/ 基础: http://cn.vuejs.org/v2/guide/installation.html 1.安装需要利用npm包管理器,所以首先安装n ...
- 手把手教你在Windows下搭建React Native Android开发环境
最近看到React Native好像好厉害的样子,好奇心驱使之下体验了一下并将在Window下搭建React Natvie Android环境的步骤记录下来,并有需要的朋友参考.(我都是参考官方文档的 ...
- 手把手教你在Windows端搭建Redmine项目管理软件
1.Redmine介绍 Redmine是用Ruby开发的基于web的项目管理软件,是用ROR框架开发的一套跨平台项目管理系统,据说是源于Basecamp的ror版而来,支持多种数据库,有不少自己独特的 ...
随机推荐
- SQL SERVER 表添加新字段
SQL SERVER 表添加新字段 ALTER TABLE doc_exa ADD column_b VARCHAR(20) NULL; -- doc_exa 是表名 -- column_b 是新加的 ...
- 【CUDA 基础】6.2 并发内核执行
title: [CUDA 基础]6.2 并发内核执行 categories: - CUDA - Freshman tags: - 流 - 事件 - 深度优先 - 广度优先 - 硬件工作队列 - 默认流 ...
- 二、编译安装LAMP之httpd-2.4.4
回顾 PHP:脚本编程语言,php解释器 Webapp:面向对象的特性 Zend: 第一段:词法分析.句法分析.编译为Opcode: opcode放置于内存中 第二段:执行opcode: opcode ...
- python中with语句的使用
引言 with 语句是从 Python 2.5 开始引入的一种与异常处理相关的功能(2.5 版本中要通过 from __future__ import with_statement 导入后才可以使用) ...
- requests_html使用asyncio
import asyncio import functools from concurrent.futures.thread import ThreadPoolExecutor from reques ...
- pom标签大全
[原文链接]:Maven POM | 菜鸟教程 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=&q ...
- BUUCTF平台-web-边刷边记录-2
1.one line tool <?php if (isset($_SERVER['HTTP_X_FORWARDED_FOR'])) { $_SERVER['REMOTE_ADDR'] = $_ ...
- LeetCode 132. 分割回文串 II(Palindrome Partitioning II)
题目描述 给定一个字符串 s,将 s 分割成一些子串,使每个子串都是回文串. 返回符合要求的最少分割次数. 示例: 输入: "aab" 输出: 1 解释: 进行一次分割就可将 s ...
- Python 寻找文件夹里以特定格式结尾的文件
代码: import os, re, time name = 'linuxday01' flags = True# 文件夹bi_test中的文件列表 print os.listdir('E:\\bi_ ...
- 使用vagrant一键部署本地php开发环境(二)制作自己的vagrant box
在上篇的基础上 ,我们已经安装好了virtualbox和vagrant,没有安装的话,参照上篇 使用vagrant一键部署本地php开发环境(一) 1.从网易镜像或阿里等等镜像下载Centos7 ht ...
