Grafana +Zabbix 系列二
Grafana +Zabbix 系列二
Grafana 简介补充
Grafana自身并不存储数据,数据从其他地方获取.需要配置数据源
Grafana支持从Zabbix中获取数据
Grafana优化图形的展现,可以用来做监控大屏.
Grafana支持用户认证,增加运维安全性.
关于Grafana权限:
Grafana 的权限分为三个等级:Viewer、Editor 和 Admin,Viewer 只能查看 Grafana 已经存在的面板而不能编辑,Editor 可以编辑面板,Admin 则拥有全部权限例如添加数据源、添加插件、增加 API KEY。
想了解grafana安装和配置的 请看 Grafana +Zabbix 系列一
https://www.cnblogs.com/lovesKey/p/11184980.html
Grafana使用的补充
- 需要先创建dashboard,然后在创建图形
- 每次操作都需要save保存.
- Grafana数据源是指明Grafana获取数据的来源.默认支持influxdb等
- Zabbix不在默认支持数据源中,我们可以使用安装插件的方式来扩充此功能.
Grafana安装插件一些补充
小提示:
grafana默认存放插件的目录是
/var/lib/grafana/plugins安装完插件需要重新启动grafana服务来让插件正确启用.
一些安装命令:
- grafana-cli plugins list-remote #列出可用插件
- grafana-cli plugins list-remote |grep zabbix #查看zabbix 插件是否在插件库中
- grafana-cli plugins install alexanderzobnin-zabbix-app #安装最新的zabbix插件
- frafana-cli plugins update-all #更新所有插件
- grafana-cli pluigins remove # 移除一个插件
更多关于grafana命令 https://grafana.com/docs/plugins/installation/#grafana-cli-commands
grafana开启zabbix插件的路径
plugins->apps->zabbix->enable
grafana配置文件
更多关于Grafana配置文件的信息 请关注官方帮助文档 https://grafana.com/docs/administration/provisioning/#config-file
vim /etc/grafana/grafana.ini
Grafana 变量功能
Grafana变量的使用
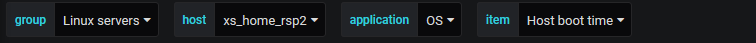
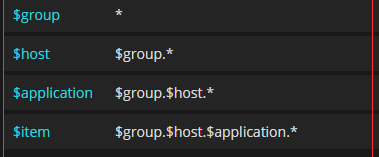
- 主机组变量: group *
- 主机变量: host $group *
- 应用变量: application \(group.\)host.*
- 对象变量: item \(group.\)host.$application.*
Grafana




Variable
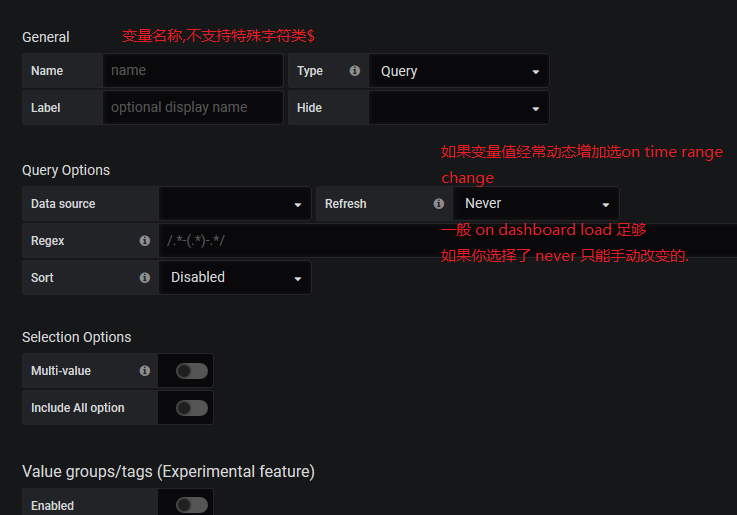
name: 变量名,template的名字,比如我这里取名为group,到时候要使用这个变量名就用$group来调用。
type: 变量类型,变量类型有多种,其中query表示这个变量是一个查询语句,type也可以是datasource,datasource就表示该变量代表一个数据源,如果是datasource你可以用该变量修改整个DashBoard的数据源,变量类型还可以是时间间隔Interval等等。这里我们选择query。
label: 是对应下拉框的名称,默认就是变了名,选择默认即可。
hide: 有三个值,分别为空,label,variable。选择label,表示不显示下拉框的名字。选择variable表示隐藏该变量,该变量不会在DashBoard上方显示出来。默认选择为空,这里也选默认。
Query options
Data source: 数据源,不用多说 选zabbix
Refresh: 何时去更新变量的值,变量的值是通过查询数据源获取到的,但是数据源本身也会发生变化,所以要时不时的去更新变量的值,这样数据源的改变才会在变量对应的下拉框中显示出来。
Refresh有三个值可以选择,Never:永不更新。On Dashboard Load:在DashBoard加载时更新。On Time Range Change:跟随面板刷新时间刷新该变量,面板的刷新设置在面板的右上角。此处,选择On Dashboard Load
Query:查询表达式,不同的数据源查询表达式都不同(这些可以到官网上查询),这里由于是要查询zabbix的groups信息,所以表达式为*。
Regex:正则表达式,用来对抓取到的数据进行过滤,这里默认不过滤。
Sort:排序,对下拉框中的变量值做排序,排序的方式挺多的,默认是disable,表示查询结果是怎样下拉框就怎样显示。此处选disable。
Selection Options
Multi-value:启用这个功能,变量的值就可以选择多个,具体表现在变量对应的下拉框中可以选多个值的组合。
Include All option:启用这个功能,变量下拉框中就多了一个all选项。
Custom all value:启用Include All option这个功能,才会出现Custom all value这个输入框,表示给all这个选项自定义一个值,all这个选项默认是所有值的组合,你也可以自定义,比如我自定义all为cpu五分钟平均负载,则选择all就代表cpu五分钟平均负载。
虽然选择组合值可以在一个panel里面查看多种监控数据,但是由于不同监控数据的数值大小格式都可能不一样,在一个图形里面格式很难兼容,这样就会出现问题,所以此处建议默认都不选。
Value groups/tags
组合标签,可以选择多个值组合在一起设置一个标签,这个功能还没弄明白,按照官网上的操作没效果,暂且忽略吧,反正没多大影响。
Preview of values (shows max 20)
前面都设置好之后,下方会显示前二十,由于我的groups只有一个zabbix agents,所以只显示了一个。
参考:
https://www.jianshu.com/p/fe8bab704716
https://www.jianshu.com/p/fe8bab704716
https://blog.csdn.net/u012062455/article/details/79229603
Grafana +Zabbix 系列二的更多相关文章
- zabbix系列(二)zabbix3.0.4添加对mysql数据库性能的监控
zabbix3.0.4添加Mysql的监控 zabbix3.0 server已自带mysql的模板了,只需安装agent端,然后在web端给主机增加模板就行了. Agent端操纵 /etc/zabbi ...
- zabbix系列-Grafana4.6.3+Zabbix 的安装部署
zabbix系列(五) Grafana4.6.3+Zabbix 的安装部署 伟创享 2019-07-31 11:27:18 使用了一段时间Grafana,感觉还挺好用的.部分效果图如下: zabb ...
- 前端构建大法 Gulp 系列 (二):为什么选择gulp
系列目录 前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gul ...
- WPF入门教程系列二十三——DataGrid示例(三)
DataGrid的选择模式 默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改 ...
- Web 开发人员和设计师必读文章推荐【系列二十九】
<Web 前端开发精华文章推荐>2014年第8期(总第29期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Web 前端开发人员和设计师必读文章推荐【系列二十八】
<Web 前端开发精华文章推荐>2014年第7期(总第28期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Web 开发精华文章集锦(jQuery、HTML5、CSS3)【系列二十七】
<Web 前端开发精华文章推荐>2014年第6期(总第27期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Web 前端开发人员和设计师必读精华文章【系列二十六】
<Web 前端开发精华文章推荐>2014年第5期(总第26期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Web 前端开发精华文章推荐(HTML5、CSS3、jQuery)【系列二十三】
<Web 前端开发精华文章推荐>2014年第2期(总第23期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
随机推荐
- ActiveMQ的静态网络配置
static networkConnector是用于创建一个静态的配置对于网络中的多个Broker做集群,这种协议用于复合url,一个复合url包括多个url地址. <networkConnec ...
- Ubuntu部署ftp服务器
Ubuntu 16.04 FTP服务器安装及配置 FTP File Transfer Protocol文件传输协议,两台计算机传送文件的协议,客户端可以通过FTP命令从服务器下载,上传文件,修 ...
- IntelliJ IDEA 之 配置JDK 的 4种方式
一.新建项目前配置JDK 打开IDEA集成开发环境工具,点击:File--Project Structure,如下图 在打开的页面中,选择SDKs属性,并点击中间的加号+,选择JDK,如下图 在打开的 ...
- (十五)Hibernate中的多表操作(5):双向多对多
Hibernate的双向关联. 对象之间可以相互读取. 双向只针对读取的操作.对于增.删除.改的操作没有任何影响. 案例 : 实现双向多对多 MenuBean.java package ...
- opencv-01--图像的遍历
遍历图像的4种方式 一.at<typename>(i,j) Mat类提供了一个at的方法用于取得图像上的点,它是一个模板函数,可以取到任何类型的图像上的点.下面我们通过一个图像处理中的实际 ...
- VBA运算符(九)
运算符可以用一个简单的表达式定义,例如:4 + 5等于9.这里,4和5称为操作数,+被称为运算符.VBA支持以下类型的运算符 - 算术运算符 比较运算符 逻辑(或关系)运算符 连接运算符 算术操作符 ...
- 关于Vue中,checkBox等组件在赋值后,点击切换页面未及时更新问题
我们经常碰到这样的问题,在v-for循环中,给某些组件(此处以checkBox为例)赋值后,组件并不能正常切换, 这是因为数据层太多,render函数没有自动更新,需手动强制刷新. 解决方法:在切换c ...
- PHP常见算法
算法的概念:解决特定问题求解步骤的描述,在计算机中表现为指令的有限序列,并且每条指令表示一个或多个操作.一个问题可以有多种算法,每种算法都不同的效率.一个算法具有的特征:有穷,确切,输入,输出,可行 ...
- python自定义小工具:密码匿名化、毫秒时间显示、人类易读字节
import base64 import time def timestamp2datems(timestamp): ''' 时间戳转为日期字串,精确到ms.单位s :param timestamp: ...
- 配置Python、Django环境变量教程
配置环境变量 在Windows下你必须配置环境变量! 右击桌面或者你能看到的任何 此电脑.这台电脑或者我的电脑. 右击:属性 点击:高级系统设置 点击:环境变量 找到系统变量下的Path,双击 点击新 ...
