flask中使用ajax 处理前端请求,每隔一段时间请求不通的接口,结果展示同一页面
需求:
flask中使用ajax 处理前端请求,每隔一段时间请求不通的接口,结果展示同一页面
用到 setTimeout方法,setTimeout(function(){},1000);setTimeout 中的 function 为第二次请求 就可以了
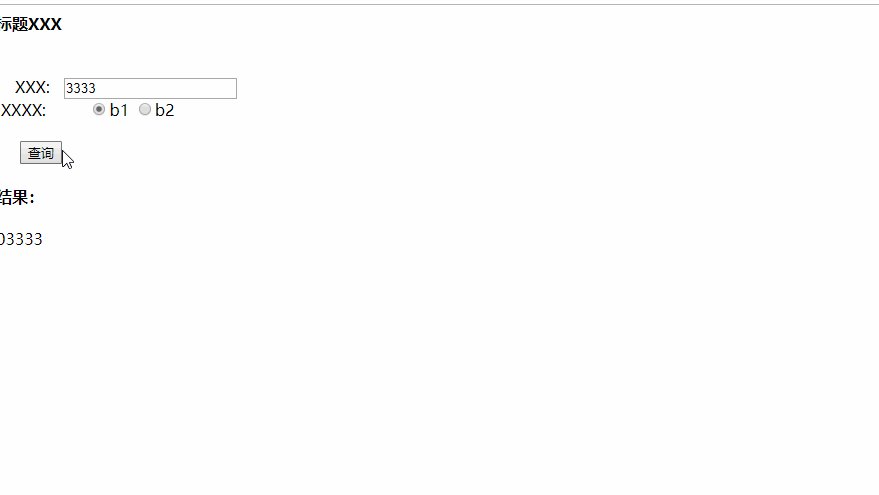
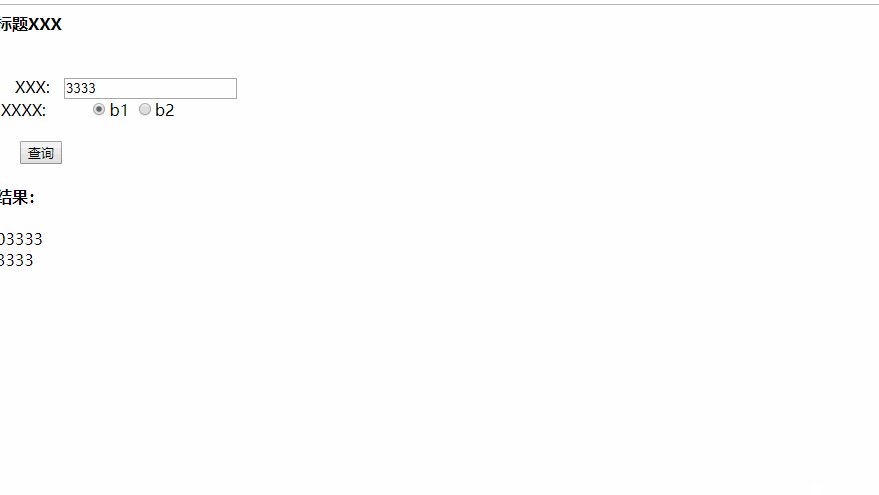
效果如图:请求了二个接口,间隔5秒,展示在同一页面

html:test.html
<html>
<head></head>
<body> <div class="header">
<h4>标题XXX</h4>
</div>
<div class="body">
<form class="form" method="post">
<br class="form-a"/>
<div class="form-b">
<label for="aaa"> XXX: <input class="form-control1" type="a" id="a"
name="a" maxlength="11"
placeholder="请输入XXX"/> </label>
</div>
<div class="box">
<label> XXXX: </label>
<label class="radio"> <input type="radio" id="b" name="b" value="0" checked=""/><span>b1</span> </label>
<label class="radio"> <input type="radio" id="b" name="b" value="1"/><span>b2</span> </label>
</div>
<br/>
<div class="form">
<button class="btn btn-primary" type="button" id="notify">查询</button>
</div>
</form>
</div> <div class="c" id="show2" style="display:none">
<div class="header">
<h4>结果:</h4>
</div>
<div class="body" id="show3">
</div>
</div>
<div class="body" id="show4">
</div>
</div>
</body>
// static 根据自己实际路径填写
<script type="text/javascript" src="static/js/main.min.js"></script>
<script type="text/javascript" src="static/js/jquery.min.js"></script> <script type="text/javascript"> // 消息提示
$('#notify').on('click', function () {
// ajax
var b = $("input[name='b']:checked").val();
var a = $("input[name='a']").val();
var data = {
data: JSON.stringify({
'b': b,
'a': a
}),
} if (a.length = 0) {
alert('XXXXX不能为空');
return;
}
$.ajax({
type: "POST",
dataType: "json",
url: "/test1",//调用后台test1方法
data: data,
success: function (result) {
console.log(result);
{
$('#show2').show() //此处展示
$("#show3").html(result) setTimeout(function () {
$.ajax({
type: "POST",
dataType: "json",
url: "/test2",//调用后台test2方法
data: data,
success: function (result) {
{# console.log('11111')#}
console.log(result);
{
$("#show4").html(result) }
},
error: function (result) {
{# console.log(result);//#}
{
alert(result);
}
}
});
},5000) // 间隔5秒 }
},
error: function (result) {
{# console.log(result);//#}
{
alert(result);
}
}
}); }) </script>
</html>
flask:
# 页面
@app.route('/test',methods=['GET','POST'])
def test():
return render_template("test/test.html") # test1
@app.route('/test112',methods=['GET','POST'])
def test112():
data = json.loads(request.form.get('data'))
b = data['b']
a = data['a']
res = b,a
return jsonify(res) # test2
@app.route('/test2',methods=['GET','POST'])
def test113():
data = json.loads(request.form.get('data'))
b = data['b']
a = data['a']
res = a
return jsonify(res)
flask中使用ajax 处理前端请求,每隔一段时间请求不通的接口,结果展示同一页面的更多相关文章
- flask中使用ajax 处理前端请求,每隔一段时间请求一次
需求: flask中使用ajax 处理前端请求,每隔一段时间请求一次,并展示在页面 使用 setInterval(function(){},1000)方法 结果展示: html:(test.html) ...
- flask中使用ajax 处理前端请求 弹框展示
菜小鱼初次使用 ajax,想前端提交数据,后端处理后,将结果以弹框的形式展示,在网上查看了好多,不停的调试,终于调通了 html: <html> <head></head ...
- flask中使用ajax 处理前端请求,结果展示在同一页面,不点击页面不展示
在同一页面点击按钮,后端处理后展示在同一页面,不点击隐藏该结果:与上一篇大同小异,需要在 html.flask.js微调 效果展示: (未点击查询) (点击查询) html: <html> ...
- 查看flask中所有的路由信息(同时查看/设置允许的请求方式get、post)
查看flask中所有的路由信息(同时查看/设置允许的请求方式get.post) # -*- coding: utf-8 -*- from flask import Flask app = Flask( ...
- delphi中我用定时器每隔一段时间执行操作
delphi中,我用定时器每隔一段时间执行数据库插入及更新工作!adoquery.close;adoquery.sql.cleare;adoquery.connection:=con1;adoquer ...
- TensorFlow实现Softmax Regression识别手写数字中"TimeoutError: [WinError 10060] 由于连接方在一段时间后没有正确答复或连接的主机没有反应,连接尝试失败”问题
出现问题: 在使用TensorFlow实现MNIST手写数字识别时,出现"TimeoutError: [WinError 10060] 由于连接方在一段时间后没有正确答复或连接的主机没有反应 ...
- flask中的简单的前端写入
那么flask这个框架是web开发,那么肯定离不开前端的一些代码,那么python用的web开发框架 开发所用的前端模板就是jinja2模板.相对于jinja1比起来性能做到了很大的提升,那么Vue一 ...
- C#中通过调用Dll函数时,执行一段时间后,就会报内存可能被破坏的错的解决办法
遇到同样的问题,已经解决的:http://blog.csdn.net/youxiazzz12/article/details/24313347
- TLS 改变密码标准协议(Change Cipher Spec Protocol) 就是加密传输中每隔一段时间必须改变其加解密参数的协议
SSL修改密文协议的设计目的是为了保障SSL传输过程的安全性,因为SSL协议要求客户端或服务器端每隔一段时间必须改变其加解密参数.当某一方要改变其加解密参数时,就发送一个简单的消息通知对方下一个要传送 ...
随机推荐
- scrapy,Twisted,pywin32安装
安装包链接 百度云下载 https://pan.baidu.com/s/1V191nOtEDInxd_fkyi5siQ&shfl=sharepset Linux pip3 insta ...
- Ubuntu 12.04下Matlab2009a启动后出现某些问题的解决方法
本文来自linux公社:http://www.linuxidc.com/Linux/2012-08/68346.htm 在Ubuntu 12.04 LTS下正确安装matlab r2009a后,启动起 ...
- [转帖]QC 和 PD:关于你所不知道的快充
QC 和 PD:关于你所不知道的快充 http://www.sohu.com/a/276214250_465976 2018-11-18 06:02 当我们使用支持 PD 或者 QC 快充协议的电源适 ...
- 多线程(11) — NIO
Java NIO是new IO的简称,是一种可以替代Java IO的一套新的IO机制.它提供了一套不同于Java标准IO的操作机制,严格来说,NIO与并发并无直接关系,但是使用NIO技术可以大大提高线 ...
- 记一次SQL优化
常见的SQL优化 一.查询优化 1.避免全表扫描 模糊查询前后加%也属于全表扫描 在where子句中对字段进行表达式操作会导致引擎放弃使用索引而进行全表扫描,如: select id from t w ...
- Apache Rewrite 规则详解知识大全
Rewrite是一种服务器的重写脉冲技术,它可以使得服务器可以支持 URL 重写,是一种最新流行的服务器技术.它还可以实现限制特定IP访问网站的功能. 1.Rewrite标志 R[=code](for ...
- 从零开始学Flask框架-006
重定向和用户会话 因为刷新页面时浏览器会重新发送之前已经发送过的最后一个请求.如果这个请求是一个包含表单数据的POST 请求,刷新页面后会再次提交表单. 基于这个原因,最好别让Web 程序把POST ...
- 最简容器化动手小实践——再战flappybird
<Flappy Bird>是一名越南开发者所开发的游戏,这款游戏的主要内容是帮助一只小鸟穿越水管的层层阻碍,玩家所需要的只是点击屏幕从而调整小鸟的高度.而令这款游戏与众不同的是,这款游戏的 ...
- .NET调用腾讯云API实例
最近项目有用到腾讯云的身份识别接口,话不多说,直接上代码: private void IDCardVerification(HttpContext context) { string imgStr = ...
- ASP.NET Core中防跨站点请求伪造
CSRF(Cross-site request forgery)利用了web中用户身份验证的一个漏洞:简单的身份验证只能保证请求发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的. 例子 在某个 ...
