前端学习笔记--CSS布局--float定位
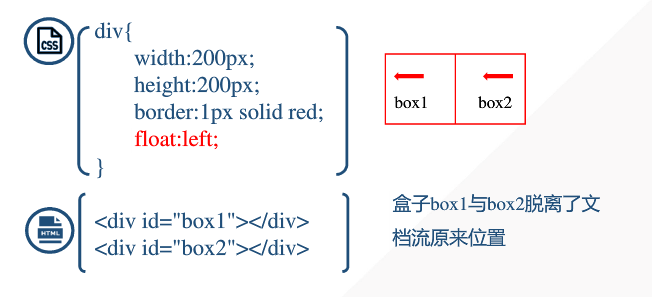
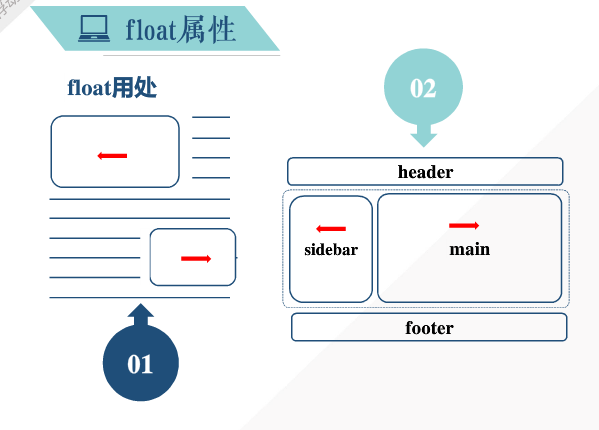
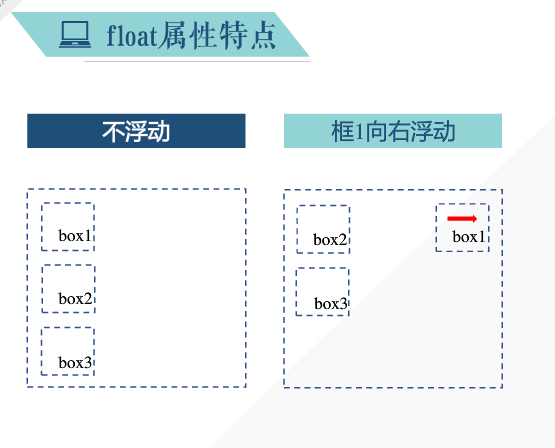
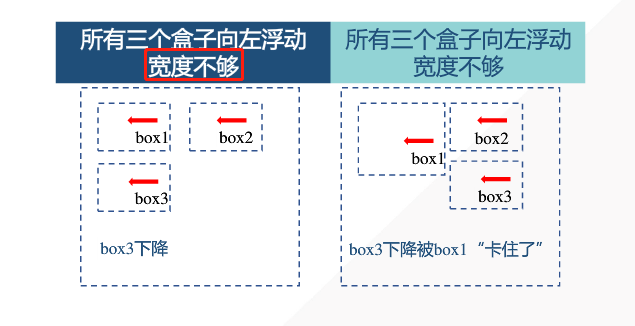
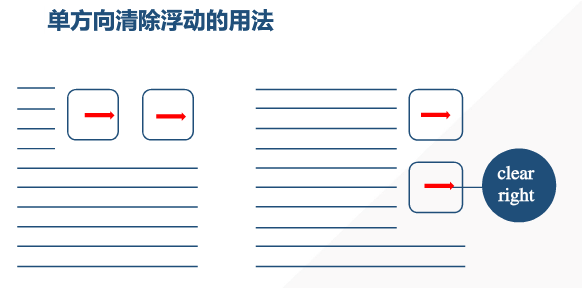
1.float属性



box1向右移动,box2顶替了box1的位置,box3顶替了box2的位置。



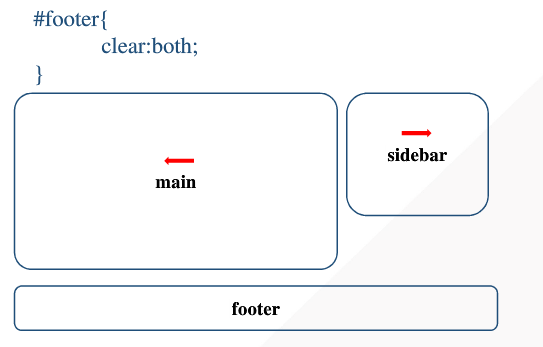
2.clear属性




案例:
一列三行布局:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- *{
- margin: 0px;
- padding: 0px;
- }
- #contain{
- margin: 0 auto;
- width: 1000px;
- height: 500px;
- /*background-color: red;*/
- }
- #header{
- height: 200px; /*宽度默认是父级元素的100%,要给高度把盒子撑开*/
- background-color: #6cf;
- margin-bottom: 5px;
- }
- #main{
- height: 500px;
- background-color: green;
- margin-bottom: 5px;
- }
- #footer{
- height: 100px;
- background-color: #6cf;
- margin-bottom: 5px;
- }
- </style>
- </head>
- <body>
- <div id="contain">
- <div id="header"></div>
- <div id="main"></div>
- <div id="footer"></div>
- </div>
- </body>
- </html>
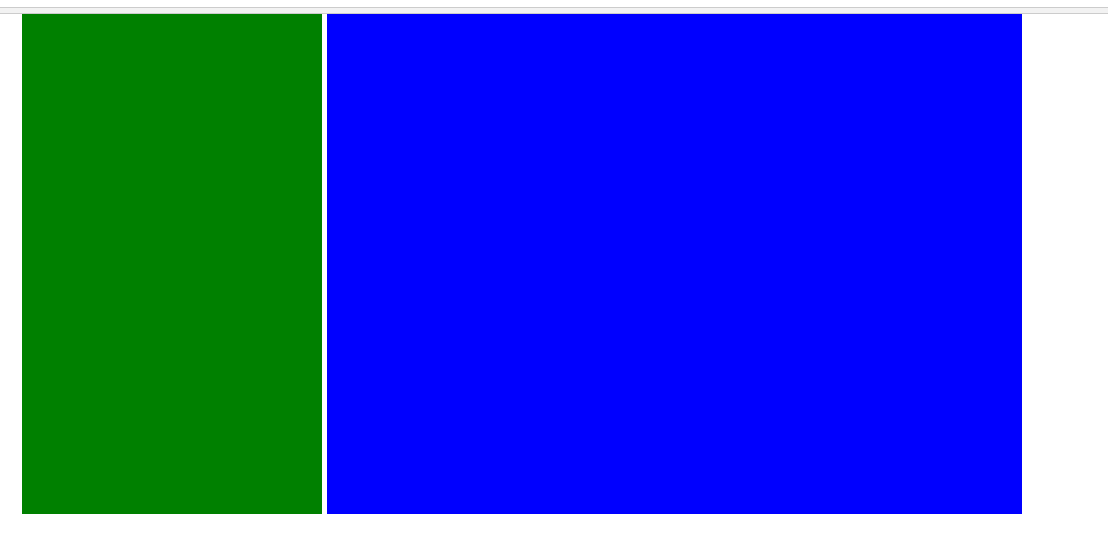
左右布局:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- *{
- margin: 0;
- padding: 0;
- }
- #contain{
- margin: 0 auto;
- height: 500px;
- width: 1000px;
- }
- #side{
- float: left;
- width: 300px;
- height: 500px;
- background-color: green; /*如果不加margin-right,把main的浮动方式改为right,也可以实现左右布局,中间仍然有5px的间隙*/
- margin-right: 5px;
- }
- #main{
- float: left;
- width: 695px;
- height: 500px;
- background-color: blue;
- }
- </style>
- </head>
- <body>
- <div id="contain">
- <div id="side"></div>
- <div id="main"></div>
- </div>
- </body>
- </html>
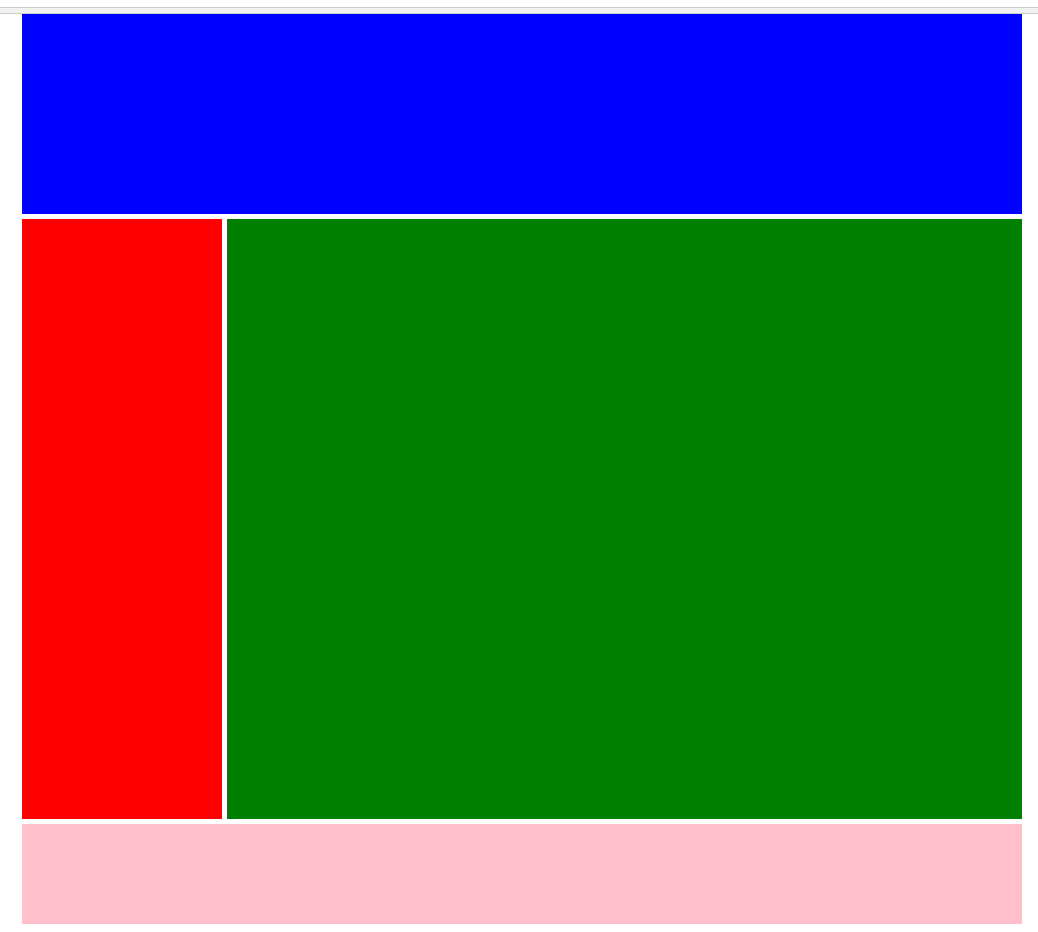
3行2列布局:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- *{
- padding: 0;
- margin: 0;
- }
- #contain{
- margin: 0 auto;
- width: 1000px;
- height: 600px;
- }
- #header{
- height: 200px;
- background-color: blue;
- margin-bottom: 5px;
- }
- #main{
- height: 600px;
- margin-bottom: 5px;
- }
- #side{
- height: 600px;
- width: 200px;
- float: left;
- background-color: red;
- }
- #mains{
- height: 600px;
- width: 795px;
- float: right;
- background-color: green;
- }
- #footer{
- height: 100px;
- background-color: pink;
- }
- </style>
- </head>
- <body>
- <div id="contain">
- <div id="header"></div>
- <div id="main">
- <div id="side"></div>
- <div id="mains"></div>
- </div>
- <div id="footer"></div>
- </div>
- </body>
- </html>
前端学习笔记--CSS布局--float定位的更多相关文章
- 前端学习笔记--CSS布局--层定位
1.层定位概述: z-index:前后叠加顺序 2.position属性: 3.fixed: 2.relative: 移动后: static没有往上移动占据box1的位置. 3.absolute: 移 ...
- 前端学习笔记--CSS布局--文件流定位
1.概述 2.文档流定位:从上到下,从左到右 代码: <!DOCTYPE html> <html lang="en"> <head> <m ...
- web前端学习笔记(CSS盒子的定位)
相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它. 使用relat ...
- 前端学习笔记--CSS布局--盒子模型
1.概述: 2.盒子模型 overflow属性: border属性: 1.padding属性: margin:
- HTML 学习笔记 CSS样式(定位)
CSS定位(Positioning)属性 允许你对元素进行定位. CSS定位和浮动 CSS为定位和浮动提供了一些属性,利用这些属性 可以建立列式布局,将布局的一部分与另一部分重叠.还可以完成多年来通常 ...
- web前端学习笔记(CSS变化宽度布局)
一.“1-2-1”单列变宽布局: 对于变宽度的布局,首先要使内容的整体宽度随浏览器窗口宽度的变化而变化.因此中间的container容器中的左右两列的总宽度也会变化,这样就会产生不同的情况.这两列是按 ...
- web前端学习笔记(CSS固定宽度布局)
一.单列布局: 这是最简单的一种布局方式,之所以给出该示例,还是为了保证本篇博客的完整性. <html xmlns="http://www.w3.org/1999/xhtml" ...
- 前端学习笔记--css案例
要实现的案例: 1.分析布局 2.划分文件结构: 3.编写css代码 * { padding: 0; margin: 0; } body { font-size: 16px; color: burly ...
- 前端学习(20)~css布局(十三)
常见的布局属性 (1)display 确定元素的显示类型: block:块级元素. inline:行内元素. inline-block:对外的表现是行内元素(不会独占一行),对内的表现是块级元素(可以 ...
随机推荐
- 对偶传播神经网络(CPN)
1987年,美国学者Robert Hecht-Nielsen提出了对偶传播神经网络模型 (Counter Propagation Network,CPN),CPN最早是用来实现样本选择匹配系统的.CP ...
- 最新 企叮咚java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿. 企叮咚等10家互联网公司的校招Offer,因为某些自身原因最终选择了 企叮咚.6.7月主要是做系统复习.项目复盘.Leet ...
- c# 无法加载DLL:找不到指定的模块(异常来自HRESULT:0X8007007E)
c# 无法加载DLL“xxxx”:找不到指定的模块(异常来自HRESULT:0X8007007E)的一个解决方法 以前的一个c#项目,今天运行的时候突然发现调用DLL时出现了下面的错误. 心中很诧异, ...
- Clean Code 代码检查清单
注释: 不恰当的信息:注释只应该描述有关代码和设计的技术性信息. 废弃的注释:过时.无关或不正确的注释就是废弃的注释. 冗余注释:注释应该谈及代码自身没提到的东西 糟糕的注释:值得编写的注释,也值得好 ...
- IDEA遇到项目包后面出现% classes,% lines covered该怎么解决
IDEA遇到项目包后面出现% classes,% lines covered该怎么解决 这个问题嘛,我一个同学已经问我第二遍了.这次又是他问的,所以我就写一下教程吧 出现这种问题的原因:就是你点运行 ...
- windows修改系统登录密码后,出现SQLserver服务无法启动,启动报错17051
windows修改系统登录密码后,出现SQLserver服务无法启动,启动报错17051具体报错如下: 根据错误提示,去到windows的事件查看器.在win10上,右击左下角的菜单图标:然后依次点击 ...
- linux下查看进程的状态 /proc/[pid]/status
查看进程的状态: 1.查看进程的pid,以java为例:ps -ef | grep java 2.查看进程状态:cat /proc/[pid]/status 关键字: linux [root@loca ...
- Python——raise引发异常
程序出现错误,会自动引发异常,Python也允许使用raise语句自行引发异常. 一.使用raise引发异常 单独一个raise引发异常,默认引发RuntimeError异常,例: try: prin ...
- svn钩子(hooks)
目录 钩子脚本的具体写法就是操作系统中shell脚本程序的写法,请根据自己SVN所在的操作系统和shell程序进行相应的写作 所谓钩子就是与一些版本库事件触发的程序,例如新修订版本的创建,或是未版本化 ...
- ALV报表——选择屏幕选项卡
ALV选择屏幕选项卡 运行效果: 代码: *&--------------------------------------------------------------------* *&a ...
