swoole聊天室
服务端:
<?php
class Chat
{
const HOST = '0.0.0.0';//ip地址 0.0.0.0代表接受所有ip的访问
const PART = 8080;//端口号 private $server = null;//单例存放websocket_server对象 public $roles = [
'郭靖','杨过','洪七公','尹志平','赵志敬','丘处机','欧阳锋','一灯大师','黄药师'
]; public function __construct()
{
//实例化swoole_websocket_server并存储在我们Chat类中的属性上,达到单例的设计
$this->server = new swoole_websocket_server(self::HOST, self::PART);
//监听连接事件
$this->server->on('open', [$this, 'onOpen']);
//监听接收消息事件
$this->server->on('message', [$this, 'onMessage']);
//监听关闭事件
$this->server->on('close', [$this, 'onClose']);
//设置允许访问静态文件
$this->server->set([
'document_root' => '/www/chat1',//这里传入静态文件的目录
'enable_static_handler' => true//允许访问静态文件
]); //开启服务
$this->server->start();
} /**
* 连接成功回调函数
* @param $server
* @param $request
*/
public function onOpen($server, $request)
{
echo $request->fd . '连接了' . PHP_EOL;//打印到我们终端
$server->push($request->fd,json_encode(['no' => $request->fd, 'msg' =>'']));
} /**
* 接收到信息的回调函数
* @param $server
* @param $frame
*/
public function onMessage($server, $frame)
{
$role = $this->getRole($frame->fd);
echo $role. '来了,说:' . $frame->data . PHP_EOL;//打印到我们终端
foreach ($server->connections as $fd) {//遍历TCP连接迭代器,拿到每个在线的客户端id
//将客户端发来的消息,推送给所有用户,也可以叫广播给所有在线客户端
$msg = $frame->data;
$server->push($fd, json_encode(['no' => $frame->fd,'role'=>$role, 'msg' => $msg]));
}
} public function getRole($fd)
{
$roles = count($this->roles);
$role = ($fd < $roles) ? $this->roles[$fd] : $this->roles[$fd%$roles];
var_dump($role);
return $role;
} /**
* 断开连接回调函数
* @param $server
* @param $fd
*/
public function onClose($server, $fd)
{
echo $fd . '走了' . PHP_EOL;//打印到我们终端
} } $obj = new Chat();
客户端
<!doctype html>
<html>
<head>
<meta charset="utf-8">
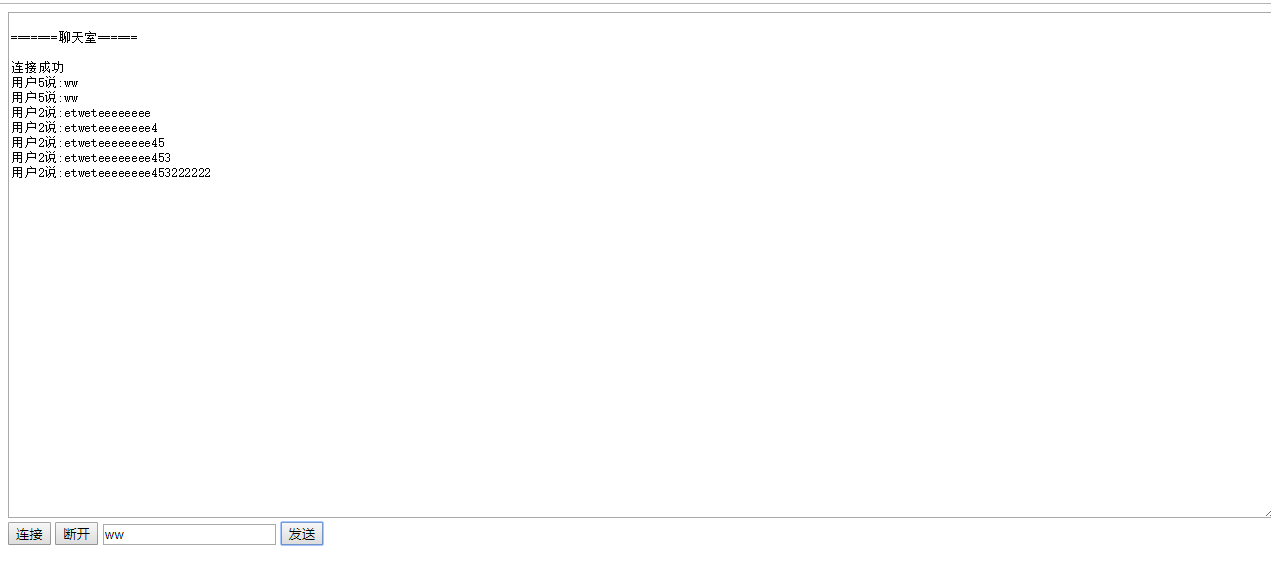
<title>聊天室</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<style>
.right {
color: blue;
display:block;
float:right;
width:100%;
}
</style>
<div style="width: 500px; margin:0 auto;">
<div class="log" id='scrolldIV' style="height:500px;border: 2px solid #ccc;line-height: 1.5em;overflow:auto" >
=======聊天室====== </div> <!--<input type="button" value="连接" onClick="link()">-->
<input type="hidden" value="" id="fd">
<!--<input type="button" value="断开" onClick="dis()">--> <div >
<input type="text" id="text"> <input type="button" value="发送" onClick="send()" id="submit">
</div> </div> <script> $(document).keydown(function(event){
if(event.keyCode==13){
$("#submit").click();
}
}); $(function () {
$("#text").focus();
link();
}) function link() { var url = 'ws://192.168.33.60:8080'; socket = new WebSocket(url); socket.onopen = function (evt) {
log1('<div>连接成功</div>')
} socket.onmessage = function (msg) {
var data = $.parseJSON(msg.data)
if(data.msg.length <= 0){
$("#fd").val(data.no);
} else {
log(data);
}
var div = document.getElementById('scrolldIV');
div.scrollTop = div.scrollHeight;
}
socket.onclose = function () {
log1('<div>断开连接</div>')
}
}
function dis() {
socket.close();
socket = null;
}
function log1(data) {
$('.log').append(data);
}
function log(data) {
var nowFd = $("#fd").val();
console.log(data);
var role;
if(data['no'] == nowFd){
role ="我";
$('.log').append("<div class='right'>" + role+":"+ data['msg'] + '</div>');
} else {
$('.log').append("<div >" + data.role+": "+data['msg'] + '</div>');
}
}
function send() {
var text = $('#text').val();
if(text.length > 0){
socket.send(text);
$("#text").val('');
}
$("#text").focus();
}
function send2() {
var json = JSON.stringify({'type': 'php', 'msg': $('#text2').attr('value')})
socket.send(json);
}
</script>
</body>
</html>
服务端 启动
php Chat.php
访问客户端的html 浏览器打开

参考 https://www.jianshu.com/p/ac77f05bee56
swoole聊天室的更多相关文章
- lnmp环境 swoole聊天室
pecl install swoole 安装php扩展swooleservice php-fpm restart 重启php服务whereis php.ini 查看php.ini的位置 查看文件是否配 ...
- swoole 聊天室
1:宝塔终端安装php 2:宝塔终端检测是否安装好 php-v 3:宝塔面板安装swoole扩展,终端检测 php -m 查看扩展 扩展已经安装完毕
- swoole中websoket创建在线聊天室(php)
swoole中websoket创建在线聊天室(php) swoole现仅支持Linix,macos 创建websocket服务器 首先现在服务器创建一个websocket服务器 <?php // ...
- 简单的聊天室代码php+swoole
php swoole+websocket 客户端代码 <!DOCTYPE html> <html> <head> <title></title&g ...
- 用swoole和websocket开发简单聊天室
首先,我想说下写代码的一些习惯,第一,任何可配置的参数或变量都要写到一个config文件中.第二,代码中一定要有日志记录和完善的报错并记录报错.言归正传,swoole应该是每个phper必须要了解的, ...
- Swoole实现h5版聊天室笔记
声明:该聊天室目前只有一对多,一对一的聊天功能,另外,因为没有使用到mysql,所以还存在比较多的缺陷地方,但知道原理就差不多了,这里主要分享下swoole简易的聊天室制作思路. 开发环境:cento ...
- 用Swoole+React 实现的聊天室
前后端分离的项目,使用 Swoole+React 实现的聊天室,整个项目的框架结构可以进行参考,前端 react+react-redux+react-router+react-ant 等等,后台使用 ...
- swoole实验版聊天室
“swoole实验版聊天室”是依据一堂swoole培训课内容改编的,结合了bootstrap前端框架.redis数据库.jquery框架等实现基本功能,只是体现了swoole的应用,并不是为了专门写个 ...
- 如何利用swoole搭建一個簡易聊天室
<?php class Chat { const HOST = '0.0.0.0';//ip地址 0.0.0.0代表接受所有ip的访问 const PART = 82;//端口号 private ...
随机推荐
- 开启windows ping端口功能
1.打开控制面板,选择程序 2.选择打开和关闭windows功能 3.将Tenet客户端选项勾上 4.运行栏中输入cmd,进入到命令窗口 5.输入命令 ping ip地址 端口号 ...
- PAT 甲级 1047 Student List for Course (25 分)(cout超时,string scanf printf注意点,字符串哈希反哈希)
1047 Student List for Course (25 分) Zhejiang University has 40,000 students and provides 2,500 cou ...
- (十六)toString()的用法
每一个非基本类型的对象都有一个toString()方法,而且当编译器需要一个String而你却只有一个对象时候,该方法便会被调用. public class te { public String to ...
- 使用 Sublime + PlantUML 高效地画图
转自 http://www.jianshu.com/p/e92a52770832
- 记EXSI虚拟机CentOS7断电无法启动修复过程
参考:https://msd.misuland.com/pd/3148108429789233656 EXSI6.7安装虚拟机CentOS7.5 1804 断电后启动页面进度条很慢 最后出现如下提示 ...
- eNSP——RSTP的基础配置
原理: RSTP把原来的5种状态缩减为3种.根据端口是否转发用户流量和学习MAC地址来划分:如果不转发用户流量也不学习MAC地址,那么端口状态就是Discarding状态;如果不转发用户流量但是学习M ...
- JDK替换掉系统自带的gij编译工具
解决办法: 在终端里面依次输入以下两句话 alternatives --install /usr/bin/java java /usr/java/jdk1.6.0_11/bin/java 300 al ...
- 日常工作问题解决:centos7下使用yum安装软件报yum.pid锁定
问题描述: 在centos7下使用yum进行软件安装时报yum.pid已经被锁定,如下所示: [root@centos7-129 ~]# yum -y install dhcp 已加载插件:faste ...
- 怎么让桌面存到d盘
1.找到桌面文件夹. (C:\Users\Administrator) [C盘],[用户].[“”系统账号“(如Administrator)文件夹],[桌面] 2.打开桌面文件夹的属性. 查看位置,修 ...
- aPlugForUNIX(POJ-1087)【最大流】
题目链接:https://vjudge.net/problem/POJ-1087 题意:有N个插座,M个电器,K种转换头(每种转换头有无限多个),求最多能同时给多少台设备供电 思路: 首先,建立源点和 ...
