Flutter——AppBar组件(顶部导航组件)
AppBar组件的常用属性如下:
| 属性 | 描述 |
| leading |
在标题前面显示的一个控件,在首页通常显示应用的 logo;在其他界面通常显示为返回按钮
|
|
title
|
标题,通常显示为当前界面的标题文字,可以放组件
|
|
actions
|
通常使用 IconButton 来表示,可以放按钮组
|
|
bottom
|
通常放 tabBar,标题下面显示一个 Tab 导航栏
|
|
backgroundColor
|
导航背景颜色
|
|
iconTheme
|
图标样式
|
|
textTheme
|
文字样式
|
|
centerTitle
|
标题是否居中显示
|

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "AppBarWidget",
home: Scaffold(
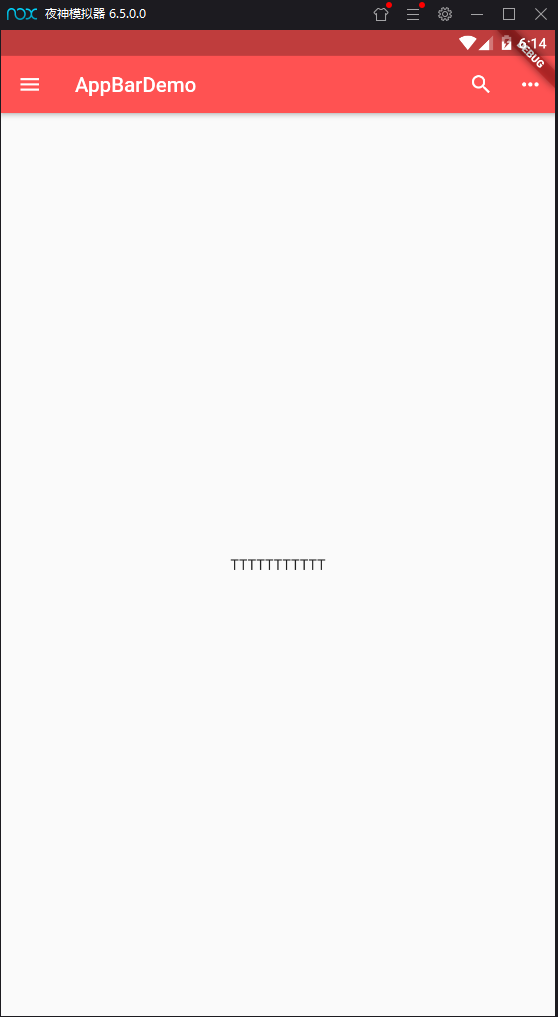
appBar: AppBar(
backgroundColor: Colors.redAccent,
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: () {},
),
title: Text("AppBarDemo"),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: () {},
),
IconButton(
icon: Icon(Icons.more_horiz),
onPressed: () {},
)
],
),
body: Center(
child: Text("TTTTTTTTTTT"),
),
),
));
}
Flutter——AppBar组件(顶部导航组件)的更多相关文章
- Flutter AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换
Flutter AppBar 自定义顶部按钮图 标.颜色 属性 描述 leading 在标题前面显示的一个控件,在首页通常显示应用 的 logo;在其他界面通常显示为返回按钮 title 标题,通常显 ...
- AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换
一.Flutter AppBar 自定义顶部按钮图标.颜色 leading 在标题前面显示的一个控件,在首页通常显示应用的 logo:在其他界面通常显示为返回按钮 title 标题,通常显示为当 ...
- 19 Flutter 自定义AppBar 定义顶部Tab切换 底部Tab结合顶部Tab实现类似头条页面布局(27分36秒)
Flutter AppBar自定义顶部导航按钮图标.颜色以及TabBar定义顶部Tab切换. leading:在标题前面显示的一个控件,在首页通常显示应用的logo:在其他界面通常显示为付汇按钮. t ...
- Flutter学习笔记(17)--顶部导航TabBar、TabBarView、DefaultTabController
如需转载,请注明出处:Flutter学习笔记(17)--顶部导航TabBar.TabBarView.DefaultTabController 上一篇我们说了BottmNavigationBar底部导航 ...
- 谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo
前言 前端已经过了单兵作战的时代了,现在一个稍微复杂一点的项目都需要几个人协同开发,一个战略级别的APP的话分工会更细,比如携程: 携程app = 机票频道 + 酒店频道 + 旅游频道 + ..... ...
- 微信小程序自定义顶部导航
注释:自定义导航需要自备相应图片 一.设置自定义顶部导航 Navigation是小程序的顶部导航组件,当页面配置navigationStyle设置为custom的时候可以使用此组件替代原生导航栏. 1 ...
- Flutter学习笔记(16)--Scaffold脚手架、AppBar组件、BottomNavigationBar组件
如需转载,请注明出处:Flutter学习笔记(15)--MaterialApp应用组件及routes路由详解 今天的内容是Scaffold脚手架.AppBar组件.BottomNavigationBa ...
- 【React -- 9/100】 抽离顶部导航栏 - [组件复用]
今天写的页面中需要重复使用到顶部导航栏,所以把顶部导航栏抽离出来 考虑复用组件的健壮性,使用PropTypes校验,可以自定义一个click事件 JSX import React from " ...
- 用Vue来实现音乐播放器(五):路由配置+顶部导航栏组件开发
路由配置 在router文件夹下的index.js中配置路由 import Vue from 'vue' import Router from 'vue-router'//配置路由前先引入组件impo ...
随机推荐
- (十九)oracle 基础使用以及sql语句基础
oracle的安装与卸载 要记住数据库口令,适用于sys.system.sysman/dbsnmp等账户,而scott帐号密码默认为tiger, 以oracle 10g来说,scott账户默认是lo ...
- ORM连表操作
连表操作分为以下三种情景: 一对多:models.ForeignKey(其他表) 多对多:models.ManyToManyField(其他表) 一对一:models.OneToOneField(其他 ...
- Django中使用Bootstrap----带view.py视图函数(也就是项目下的脚本文件)
一.Django中使用Bootstrap 1.首先建立工程,建立工程请参照:https://www.cnblogs.com/effortsing/p/10394511.html 2.在Firstdja ...
- 【leetcode_easy】598. Range Addition II
problem 598. Range Addition II 题意: 第一感觉就是最小的行和列的乘积即是最后结果. class Solution { public: int maxCount(int ...
- iOS-textfield控制光标开始位置
// UIView *paddingView1 = [[UIView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.wi ...
- 报错: Domain=NSCocoaErrorDomain Code=3000 "未找到应用程序的“aps-environment”的权利字符串"
Code=3000 "未找到应用程序的“aps-environment”的权利字符串" 解决办法 push,即远程通知,教材的资料较少,想实践的话,只能每年花99美元买苹果开发者帐 ...
- charles 开始/暂停记录
本文参考:charles 开始/暂停记录 1.1. stop/start recording 和 2.1 recording settings 是常用的功能了:这里需要注意就是后面的session1代 ...
- luogu1972:HH的项链
题目描述 HH 有一串由各种漂亮的贝壳组成的项链.HH 相信不同的贝壳会带来好运,所以每次散步完后,他都会随意取出一段贝壳,思考它们所表达的含义.HH 不断地收集新的贝壳,因此,他的项链变得越来越长. ...
- Temporal IR (Chapter3 -Temporal Infroamtion Extraction)
不管是文档,还是查询中,都显式或者隐式地包含了可以被利用的时间信息. 提取出来的时间信息可以用作构成“时间简历”(temporal profile)用于多种对象,比如实体和事件. 在时间信息中,最容易 ...
- 20175316 盛茂淞 2018-2019-2 《Java程序设计》实验五 《网络安全与编程》 实验报告
20175316 盛茂淞 2018-2019-2 <Java程序设计>实验五 <网络安全与编程> 实验报告 一.实验报告封面 课程:Java程序设计 班级:1753班 姓名:盛 ...
