(一)easyUI之第一个demo
一、下载
- 官网下载 : http://www.jeasyui.net/download/ 同时并下载官方中文API文档。
- 解压后的目录结构:

二、第一个demo
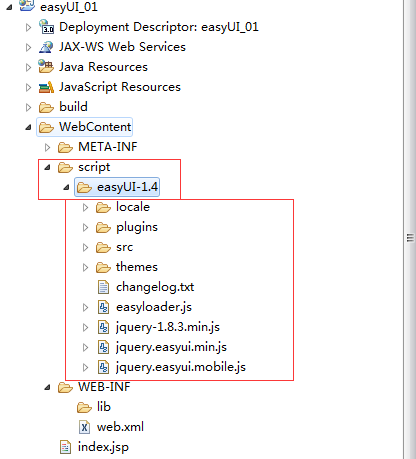
1 新建工程并导入包

2. 在页面中引入资源
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
3. 编写html页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
</head>
<script type="text/javascript">
jQuery(function() {
$("#panel_2").panel({
title : "第二个面板",
collapsible : true,
maximizable : true,
minimizable : true,
//事件
onMaximize : function() {
alert("执行最大化操作");
}
});
}); function changeTitle() { $("#panel_1").panel("setTitle", "修改后的标题"); } function changeTitle2() { $("#panel_2").panel("setTitle", "修改后的标题"); } </script> <body>
<pre>
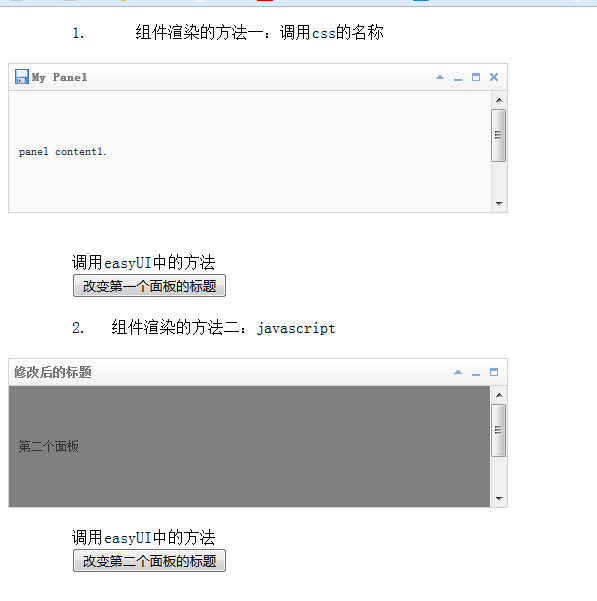
1. 组件渲染的方法一:调用css的名称
<div id="panel_1" class="easyui-panel" title="My Panel"
style="width: 500px; height: 150px; padding: 10px; background: #fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<p>panel content1.</p>
<p>panel content2.</p>
</div> 调用easyUI中的方法
<input type="button" value="改变第一个面板的标题" onclick="changeTitle();"> 2. 组件渲染的方法二:javascript
<div id="panel_2"
style="width: 500px; height: 150px; padding: 10px; background: grey">
<p>第二个面板</p>
<p>this is no.2 panel</p>
</div>
调用easyUI中的方法
<input type="button" value="改变第二个面板的标题" onclick="changeTitle2();">
</pre>
</body>
</html>
结果

(一)easyUI之第一个demo的更多相关文章
- angular开发者吐槽react+redux的复杂:“一个demo证明你的开发效率低下”
曾经看到一篇文章,写的是jquery开发者吐槽angular的复杂.作为一个angular开发者,我来吐槽一下react+redux的复杂. 例子 为了让大家看得舒服,我用最简单的一个demo来展示r ...
- 初识nginx之第一个demo
商城项目做了一个多月了,想到必须用到负载均衡,简单了解了一下nginx,首先分享第一个demo,五月份上线后,会继续分享一系列相关知识. 在nginx根目录下,用了一个园友的批处理文件nginx.ba ...
- springMvc的第一个demo
1.下载jar包 http://repo.spring.io/libs-release-local/org/springframework/spring/4.2.3.RELEASE/ 2.下载源码 j ...
- Android 通知栏Notification的整合 全面学习 (一个DEMO让你完全了解它)
在android的应用层中,涉及到很多应用框架,例如:Service框架,Activity管理机制,Broadcast机制,对话框框架,标题栏框架,状态栏框架,通知机制,ActionBar框架等等. ...
- 如何在WTL和MFC中使用duilib及如何静态使用duilib库!(初级讲解 附带一个Demo)
关于duilib的历史,我也就不多说了,能看到这篇文章的人都是有一定了解才能找到这个的. 我直接说下对这个库的基本使用吧. 我个人对一些好技术都是比较感兴趣的. 因为个人原因 喜欢接触一个好技术. 所 ...
- 白盒测试之gtest第一个demo
认识gtest工具后,关于它的使用,下面将用一个demo程序演示一下gtest的用法以及成果展示. 一.需要测试的C++代码: #include "myfunction.h" // ...
- 在VS中实现webService的一个demo(图解)
在VS中实现webService的一个demo(图解) 先创建一个web项目,创建好web项目后,添加新建项——web服务 在新建好的web服务文件中写如下代码: 生成当前解决方案. 新建一个winf ...
- Cocos2d-x 学习(1)—— 通过Cocos Studio创建第一个Demo
近期在工作上有了比較大的转变,自学情绪也慢慢高涨,本来一直在研究unity的技术.由于换了工作会開始接触cocos2d-x.但并不意味着停止研究unity,以后有时间还是会继续的. 公司的cocos2 ...
- 使用android的mediaplayer做成 一个demo,欢迎测试使用
附件是为一个定制视频产品而简单的写了一个demo,用来说明android的mediaplayer是如何使用的. http://files.cnblogs.com/guobaPlayer/palyerD ...
随机推荐
- go中json的tag使用
指定json中的key名字: 指定数据类型, string number, boolean 忽略空值(值不为空, 不忽略) 忽略字段 "-" (无论有没有值, 都忽略) type ...
- Linux内存使用情况以及内存泄露情况
1. 内存使用情况分析 http://www.360doc.com/content/15/1118/13/17283_514054063.shtml https://www.linuxidc.com/ ...
- 【Canvas】勾画调和级数Harmonic series 曲线 y=1+1/2+1/3+1/4+1/5+1/6+1/7+1/8+....
相关资料:https://baike.baidu.com/item/%E8%B0%83%E5%92%8C%E7%BA%A7%E6%95%B0/8019971?fr=aladdin 调和级数(英语:Ha ...
- Ubuntu下GDB调试器的使用
gdb调试器时一款GNU组织开发.发布的UNIX/Linux环境下的程序调试工具,没有图形界面,但功能强大. GDB使用流程: 先编写一个测试文件gdbTest.c 保存后用gcc对文件进行编译,需要 ...
- 使用oid2name列出数据库和对应的oid
[postgres@postgre base]$ ll total 172 drwx------ 2 postgres postgres 12288 Dec 6 09:21 1 drwx------ ...
- 【已解决】HttpWebRequest的GetResponse或GetRequestStream偶尔超时 + 总结各种超时死掉的可能和相应的解决办法
[问题] 用C#模拟网页登陆,其中去请求几个页面,会发起对应的http的请求request,其中keepAlive设置为true,提交请求后,然后会有对应的response: resp = (Http ...
- Ext.net中Combobox如何绑定数据库中的值
]; ]; " /> </Items> </ext:ComboBox>
- 域账号修改后,导致vs中的git连接失败
域账号修改后,导致vs中的git连接失败, fatal: Authentication failed for https://blog.csdn.net/qq_34665539/article/det ...
- Python 动态规划算法
背包问题 假设你是一个小偷,背一个可装4磅东西的背包.可盗窃的商品有如下3件: 音响,4磅,价值3000美元 笔记本电脑,3磅,价值2000美元 吉他,1磅,价值1500美元 为了让盗窃的商品价值最高 ...
- Andrew Ng机器学习课程11之贝叶斯统计和正则化
Andrew Ng机器学习课程11之贝叶斯统计和正则化 声明:引用请注明出处http://blog.csdn.net/lg1259156776/ 在统计学中有两个学派,一个是频率学派,另一个是贝叶斯学 ...
