asp.net core-15.Individual authentication 模板
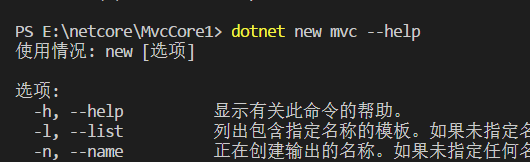
在visual studio code执行dotnet new mvc --help 可以查看执行命令

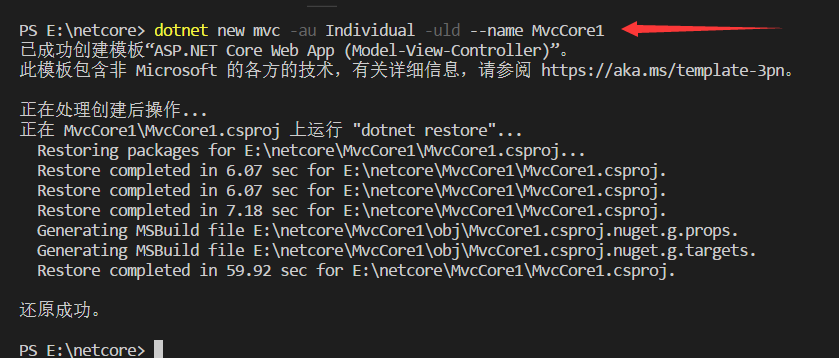
visual studio code先创建一个mvc的项目 dotnet new mvc -au Individual -uld --name MvcCore1

然后用visual studio code打开文件
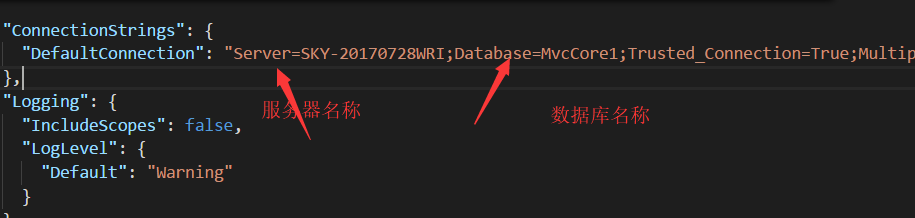
找到appsettings.json文件 修改配置

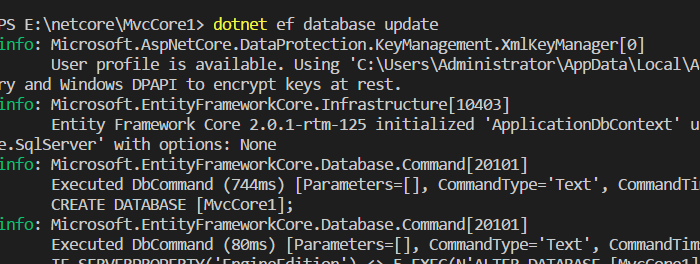
在终端上执行一条命令dotnet ef database update 它会根据在data文件加下的Migrations去做数据库的创建和更新

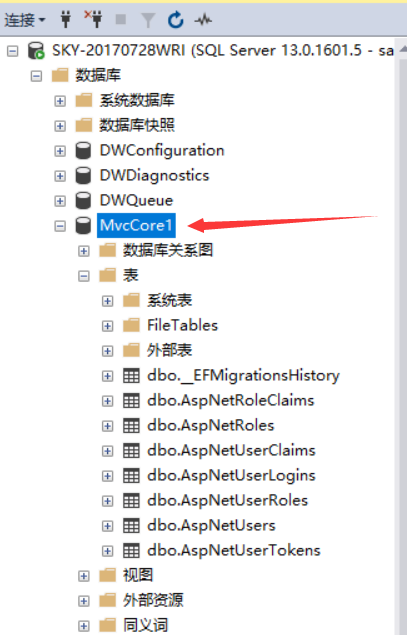
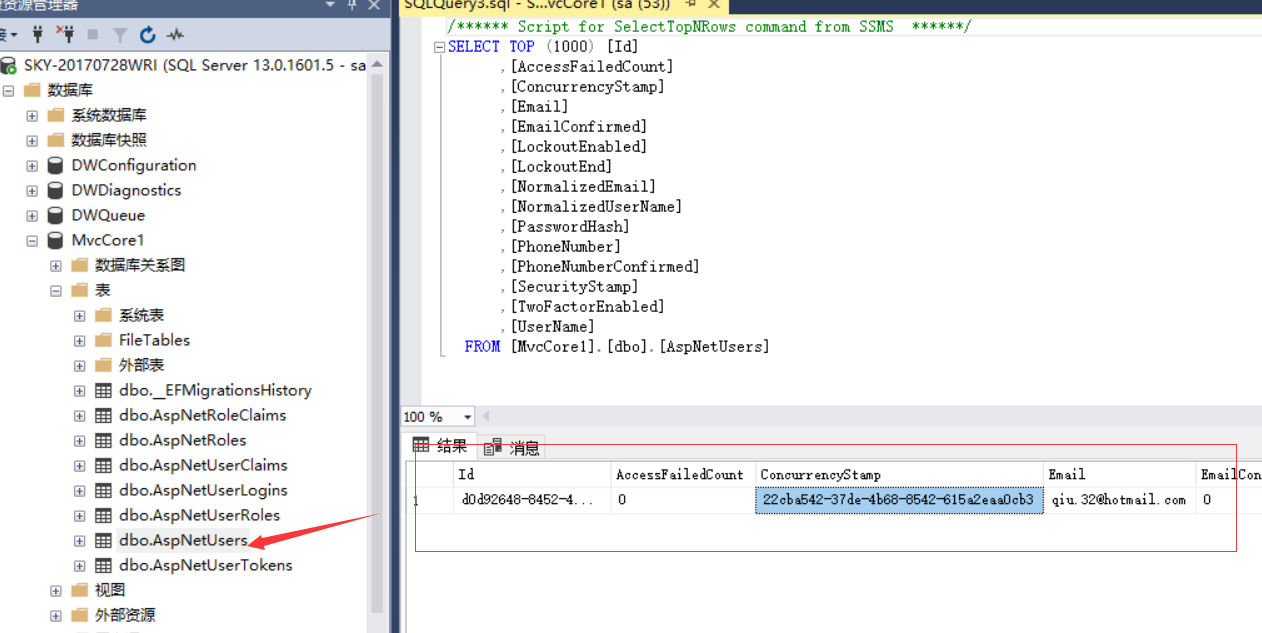
打开数据库看看

然后去运行看看dotnet run

然后去注册一下用户名


asp.net core-15.Individual authentication 模板的更多相关文章
- 【ASP.NET Core快速入门】(十三)Individual authentication 模板、EF Core Migration
Individual authentication 模板 我们首先用VSCode新建一个mvc的网站,这个网站创立的时候回自动为我们创建Identuty Core以及EF Core的代码示例,我们可以 ...
- 菜鸟入门【ASP.NET Core】13:Individual authentication 模板、EF Core Migration
Individual authentication 模板 我们首先用VSCode新建一个mvc的网站,这个网站创立的时候回自动为我们创建Identuty Core以及EF Core的代码示例,我们可以 ...
- 任务41:Individual authentication 模板
使用命令行创建项目 会自动加上ef core和Identity core代码的示例 默认创建mvc是不带Identity的 dotnet new -help:查看可用的命令: -au:Individu ...
- Cookies, Claims and Authentication in ASP.NET Core(转载)
Most of the literature concerning the theme of authentication in ASP.NET Core focuses on the use of ...
- ASP.NET Core快速入门_学习笔记汇总
第2章 配置管理 任务12:Bind读取配置到C#实例 任务13:在Core Mvc中使用Options 任务14:配置的热更新 任务15:配置框架设计浅析 第3章 依赖注入 任务16:介绍- 任务1 ...
- 【笔记目录1】【jessetalk 】ASP.NET Core快速入门_学习笔记汇总
当前标签: ASP.NET Core快速入门 共2页: 1 2 下一页 任务50:Identity MVC:DbContextSeed初始化 GASA 2019-03-02 14:09 阅读:16 ...
- 【译】.NET Core 3.0 Preview 3中关于ASP.NET Core的更新内容
.NET Core 3.0 Preview 3已经推出,它包含了一系列关于ASP.NET Core的新的更新. 下面是该预览版的更新列表: Razor组件改进: 单项目模板 新的Razer扩展 E ...
- asp.net core WebAPI学习以及 发布(***入门学习)
A asp.net Core 系列[一]——创建Web应用 asp.net Core 系列[二]—— 使用 ASP.NET Core 和 VS2017 for Windows 创建 Web API a ...
- ASP.NET Core快速入门(第6章:ASP.NET Core MVC)--学习笔记
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 任务40:介绍 1.Individual authentication 模板 ...
随机推荐
- thymeleaf 声明
<!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-spring4-4.dtd&qu ...
- [插件式开发][C#]
Demo 下载 参考文章:https://www.cnblogs.com/hippieZhou/p/9398354.html 技术方面要使用到 依赖注入,可以参考此示例逐步学习:https://git ...
- Javascript-基本类型
数字 JavaScript不区分整数和浮点数,所有数字都用浮点数表示. 能够表示最大值是 -253 ~ 253,包含边界.超过范围的数无法保证低位数字的精度. JavaScript能直接识别十进制的整 ...
- angular中父组件给子组件传值-@input
1. 父组件调用子组件的时候传入数据 <app-header [msg]="msg"></app-header> 2. 子组件引入 Input 模块 imp ...
- VSCode使用Dart和lutter所需按照的插件
Dart Flutter Flutter Widget Snippets [可快速敲出关联代码] Code Runner: 用于代码运行 Awesome Flutter Snippetsnash
- 27flutter日期 时间组件flutter_cupertino_date_picker的使用
pubspec.yaml flutter_cupertino_date_picker: ^ DatePicker.dart import 'package:date_format/date_forma ...
- robot用例执行常用命令(还没试)
执行命令 执行一个用例 robot -t “testcase_name“ data_test.robot 按用例文件执行 robot data_test.robot或者robot --suite “p ...
- MySQL函数使用
1.mysql开启函数功能 MySQL函数不能创建的解决方法 在使用MySQL数据库时,有时会遇到mysql函数不能创建的情况. 出错信息大致类似: ERROR 1418 (HY000): This ...
- Java点滴-List<Integer> list; 中尖括号的意思
这是jdk1.5后版本才有的新特性,泛型,指定传入的类型.这样定义之后,这个list只能接收Integer的对象. 以前没有加这个,传入的都是Object类型的,取出来的时候要强制类型转换为自己想要的 ...
- springboot项目自定义注解实现的多数据源切换
一.主要依赖 <parent> <groupId>org.springframework.boot</groupId> <artifactId>spri ...
