WPF DataGrid控件中某一列根据另一个文本列的值显示相应的模板控件
之前做项目的时候需要实现这样一个功能。WPF DataGrid有两列,一列为"更新状态”列,一列为"值"列,如果"更新状态"列的值为“固定值更新”,则"值"列显示下拉列表框控件。如果"更新状态"列的值为"序列号更新",则"值"列显示按钮控件。如果"更新状态"列的值为“文本值更新”,则"值"列显示文本控件。实现如下:
1、模型类
public class UpdateDataModel:INotifyPropertyChanged
{
public string Name { get; set; } public string UpdateStatus { get; set; } public string Value { get; set; } public List<string> ValueList { get; set; } public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged(string name)
{
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(name));
}
}
}
模型类
2、实现模板选择器
public class ValueSelector : DataTemplateSelector
{
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
DataTemplate dt = new DataTemplate();
if (item != null && item is UpdateDataModel)
{
UpdateDataModel model = item as UpdateDataModel;
Window window = Application.Current.MainWindow;
if (model.UpdateStatus.Equals("固定值更新"))
{
//实例化下拉列表框控件
FrameworkElementFactory comboBox = new FrameworkElementFactory(typeof(ComboBox));
comboBox.SetBinding(ComboBox.ItemsSourceProperty, new Binding()
{
Path = new PropertyPath("ValueList"),
Mode = BindingMode.TwoWay,
UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged
});
comboBox.SetValue(ComboBox.MarginProperty, new Thickness());
dt.VisualTree = comboBox; }
else if (model.UpdateStatus.Equals("序列号更新"))
{
//实例化按钮控件
FrameworkElementFactory button = new FrameworkElementFactory(typeof(Button));
button.SetBinding(Button.ContentProperty, new Binding()
{
Path = new PropertyPath("Value"),
Mode = BindingMode.TwoWay,
UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged
});
button.SetValue(Button.ForegroundProperty, Brushes.Black);
button.SetValue(Button.HorizontalAlignmentProperty, HorizontalAlignment.Center);
//button.SetValue(Button.PaddingProperty, new Thickness(5, 0, 0, 0));
//button.SetValue(Button.BackgroundProperty, new SolidColorBrush((Color)ColorConverter.ConvertFromString("#218aff")));
dt.VisualTree = button;
}
else
{
//实例化文本控件
FrameworkElementFactory txtBox = new FrameworkElementFactory(typeof(TextBox));
txtBox.SetBinding(TextBox.TextProperty, new Binding()
{
Path = new PropertyPath("Value"),
Mode = BindingMode.TwoWay,
UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged
});
txtBox.SetValue(TextBox.ForegroundProperty, Brushes.White);
txtBox.SetValue(TextBox.BackgroundProperty, new SolidColorBrush(Colors.Transparent));
dt.VisualTree = txtBox;
}
}
return dt;
}
}
模板选择器
3、界面
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:u="clr-namespace:WpfApplication1" Width="500" Height="350"
Title="MainWindow" Loaded="Window_Loaded">
<Window.Resources>
<u:ValueSelector x:Key="selector"></u:ValueSelector>
</Window.Resources>
<Grid>
<DataGrid Name="datagrid" Background="Transparent" Foreground="Black" SelectionMode="Single" BorderThickness="0"
AutoGenerateColumns="False" RowHeaderWidth="0" CanUserAddRows="False" AlternationCount="2" MinWidth="420"
ScrollViewer.HorizontalScrollBarVisibility="Disabled" GridLinesVisibility="None" HeadersVisibility="Column">
<DataGrid.Columns>
<DataGridTextColumn Header="名称" Width="3*" Binding="{Binding Path=Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" IsReadOnly="True"></DataGridTextColumn>
<DataGridTextColumn Header="更新状态" Width="3*" Binding="{Binding Path=UpdateStatus,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" IsReadOnly="True"></DataGridTextColumn>
<DataGridTemplateColumn Header="值" Width="4*" CellTemplateSelector="{StaticResource selector}" IsReadOnly="True"></DataGridTemplateColumn>
</DataGrid.Columns> </DataGrid>
</Grid>
</Window>
MainWindow.xaml
4、后台代码
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
} private void Window_Loaded(object sender, RoutedEventArgs e)
{
List<string> ValueList = new List<string>() { "项1", "项2", "项3", "项4" };
List<UpdateDataModel> list = new List<UpdateDataModel>() {
new UpdateDataModel(){Name="测试数据1",UpdateStatus="固定值更新",ValueList=ValueList},
new UpdateDataModel(){Name="测试数据2",UpdateStatus="序列号更新",Value="设 置"},
new UpdateDataModel(){Name="测试数据3",UpdateStatus="文本更新"}
};
datagrid.ItemsSource = list;
}
}
MainWindow.xaml.cs
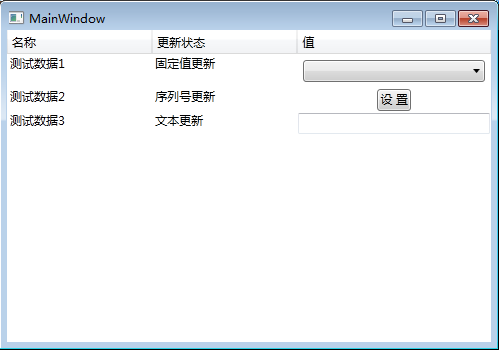
5、运行效果

示例代码:http://files.cnblogs.com/files/xiaomianyang/WpfApplication1.rar
WPF DataGrid控件中某一列根据另一个文本列的值显示相应的模板控件的更多相关文章
- Excel-判断一个文本字符串中是否包含数字! 判断一个文本字符串是否是纯汉字!
0.判断一个文本字符串中是否包含数字!/判断一个文本字符串是否是纯汉字! 公式=IF(LENB(A1)=2*LEN(A1),"都是汉字","含有非汉字字符") ...
- C# WPF DataGrid在Grid中自适应窗体大小
XAML 中设置 例如 <DataGrid AutoGenerateColumns="False" Margin="6" Name="dgV ...
- ch8 CSS 3列(等高文本列)
css 3可以创建等高文本列,通过column-count.column-width.column-gap属性实现.假设标记如下: <h1>Socrates</h1> < ...
- 服务器控件中使用<%#...>, JS和html控件中使用<%=...>
//在服务器控件的属性中,需要用<%#...>来绑定其他控件的ID, 并且要在页面初始方法中,执行Page.DataBind(); <asp:ImageButton ID=" ...
- C# WPF DataGrid 隔行变色及内容居中对齐
C# WPF DataGrid 隔行变色及内容居中对齐. dqzww NET学习0 先看效果: 前台XAML代码: <!--引入样式文件--> <Window.Resourc ...
- ASP.NET自定义控件组件开发 第五章 模板控件开发
原文:ASP.NET自定义控件组件开发 第五章 模板控件开发 第五章 模板控件开发 系列文章链接: ASP.NET自定义控件组件开发 第一章 待续 ASP.NET自定义控件组件开发 第一章 第二篇 接 ...
- 获取wpf datagrid当前被编辑单元格的内容
原文 获取wpf datagrid当前被编辑单元格的内容 确认修改单元个的值, 使用到datagrid的两个事件 开始编辑事件 BeginningEdit="dataGrid_Beginni ...
- 关于使用MVVM模式在WPF的DataGrid控件中实现ComboBox编辑列
最近在做一个组态软件的项目,有一个需求需要在建立IO设备变量的时候选择变量的类型等. 建立IO变量的界面是一个DataGrid实现的,可以一行一行的新建变量,如下如所示: 这里需要使用带有ComboB ...
- WPF DataGrid列设置为TextBox控件的相关绑定
在wpf的DataGrid控件中,某一列的数据模板为TextBox控件的话,绑定Text="{Binding TxtSn, UpdateSourceTrigger=PropertyChang ...
随机推荐
- MySQL group_concat 介绍
在做数据初始化的时候,由于需要修改满足条件的全部订单的状态,因此,想使用group_concat函数提取满足条件的所有订单id,以方便写回滚脚本.测试数据取自表test1,表结构和相关 insert ...
- AcWing:244. 谜一样的牛(树状数组 + 二分)
有n头奶牛,已知它们的身高为 1~n 且各不相同,但不知道每头奶牛的具体身高. 现在这n头奶牛站成一列,已知第i头牛前面有AiAi头牛比它低,求每头奶牛的身高. 输入格式 第1行:输入整数n. 第2. ...
- webpack - 优化阻塞渲染的css
随着浏览器的日新月异,网页的性能和速度越来越好,并且对于用户体验来说也越来越重要. 现在有很多优化页面的办法,比如:静态资源的合并和压缩,code splitting,DNS预读取等等. 本文介绍的是 ...
- Hive 参数
hive.exec.max.created.files •说明:所有hive运行的map与reduce任务可以产生的文件的和 •默认值:100000 hive.exec.dynamic.partit ...
- Ajax提交之后,Method从POST变成GET
https://developer.aliyun.com/ask/68268?spm=a2c6h.13159736 https://blog.csdn.net/uzizi/article/detail ...
- dnspy使用技巧
打开dnspy,调试–>附加到进程–>选择相应的进程ID–>附加(支持同时附加多个进程) 调试–>窗口–>模块–>搜索要调试的程序集–>双击(这一步很重要, ...
- 回归regression
X-Y存在某种映射关系,回归:确定出关系模型.
- hTTP的URL编码
使用jdk提供的类完成URL的编解码 public class UrlDemo { public static void main(String[] args) throws Exception { ...
- [Java读书笔记] Effective Java(Third Edition) 第 6 章 枚举和注解
Java支持两种引用类型的特殊用途的系列:一种称为枚举类型(enum type)的类和一种称为注解类型(annotation type)的接口. 第34条:用enum代替int常量 枚举是其合法值由一 ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_02-vuejs研究-vuejs基础-MVVM模式
1.2.1 MVVM模式 vue.js是一个MVVM的框架,理解MVVM有利于学习vue.js. MVVM拆分解释为: Model:负责数据存储 View:负责页面展示 View Model: ...
